У деяких конструкторах сайтів обмежені можливості по додаванню html коду на сайт. У конструкторах є можливість підключати Google Tag Manager, завдяки якому ви зможете підключити на сайт десятки сторонніх сервісів, віджетів та додатків (наприклад, систем веб-аналітики, що збирає дані про відвідувачів веб-сайтів та їх пристрої).
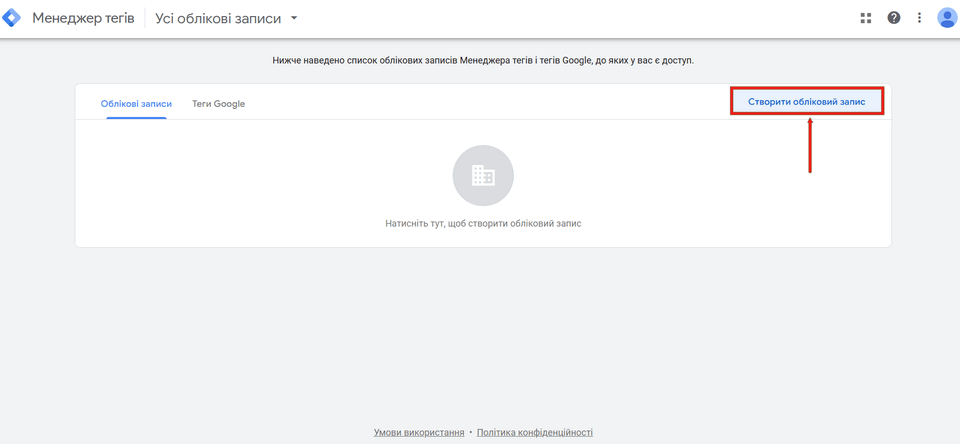
Щоб підключити Google Tag Manager, Вам необхідно перейти на сайт Google Tag Manager і зареєструватися або авторизуватися в Google акаунті. Після, клікніть "Створити обліковий запис":

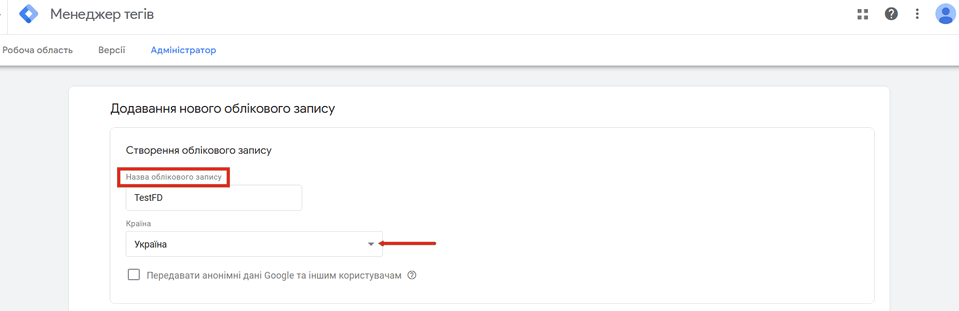
У вікні "Додавання нового облікового запису" введіть назву облікового запису. Натисніть кнопку "Далі":

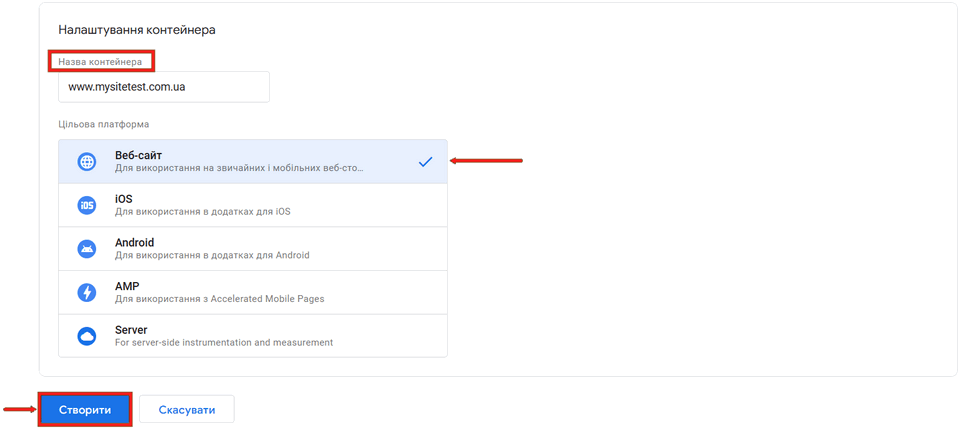
У полі "Налаштування контейнера" заповніть назву контейнера (наприклад, адреса
вашого сайту www.mysitetest.com.ua), виберіть у списку "Цільова платформа" - Веб-сайт, та натисніть кнопку "Створити":

У вікні "Угода про умови використання Диспетчера тегів Google", натисніть кнопку "Так", щоб погодитися з умовами використання Диспетчера тегів Google.
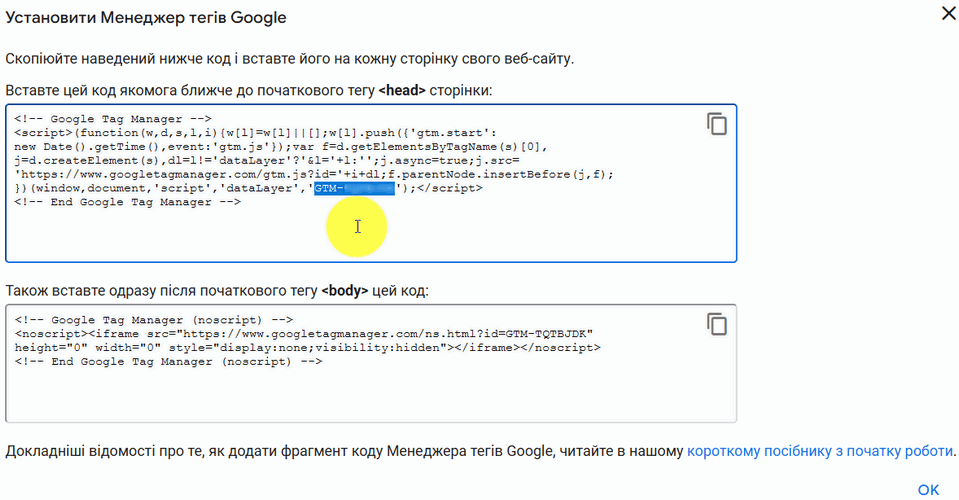
У Диспетчері тегів Google скопіюйте наведені коди та вставте на кожну сторінку сайту. В інших випадках, наприклад, у "nethouse" скопіюйте код <head>, для WP тільки id тега у вигляді "GTM-XXXXXXX":

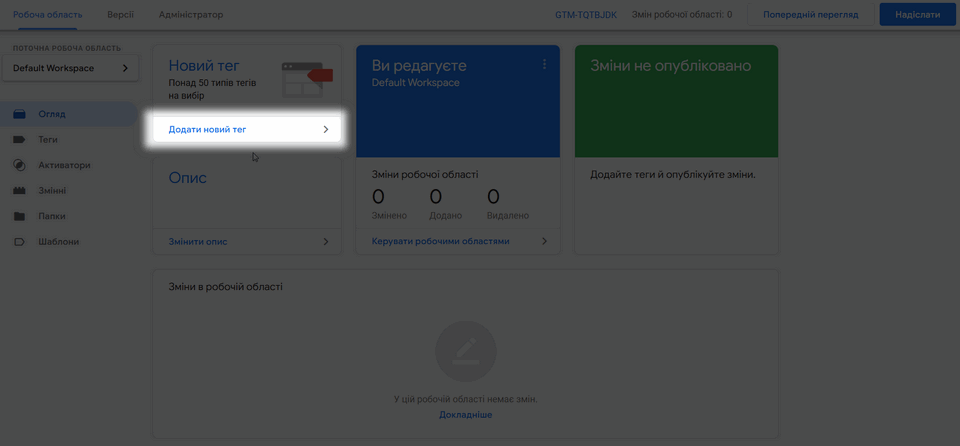
Далі клацніть "Додати новий тег":

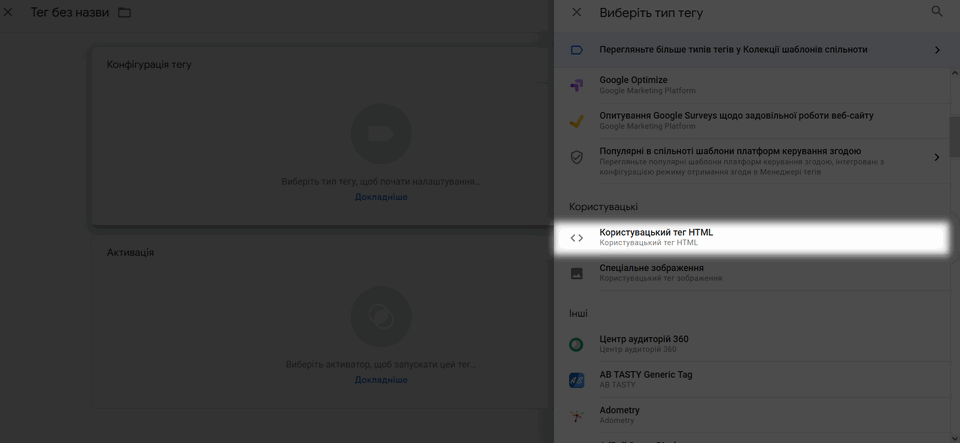
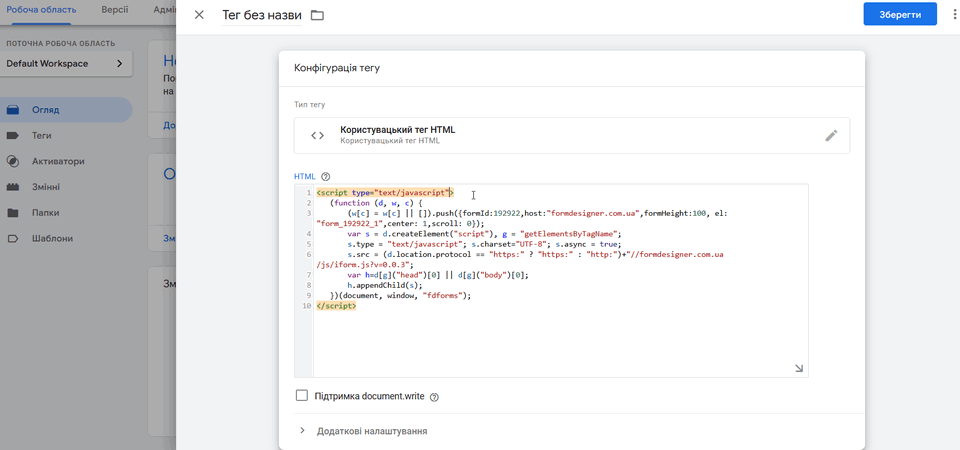
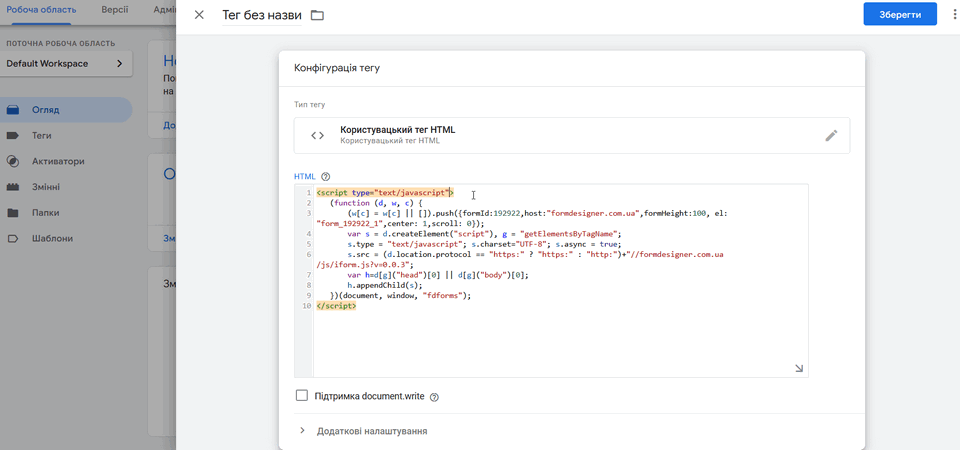
У типі тега опустіться нижче до розділу "Спеціальні" та виберіть "Користувацький тег HTML":

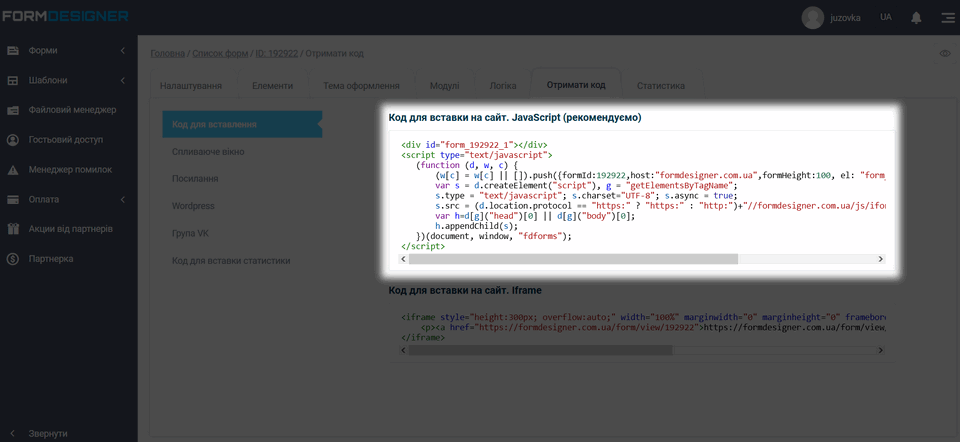
У нашому конструкторі в потрібній формі перейдіть у вкладку "Отримати код" і скопіюйте "Код для вставки на сайт JavaScript (рекомендуємо)":

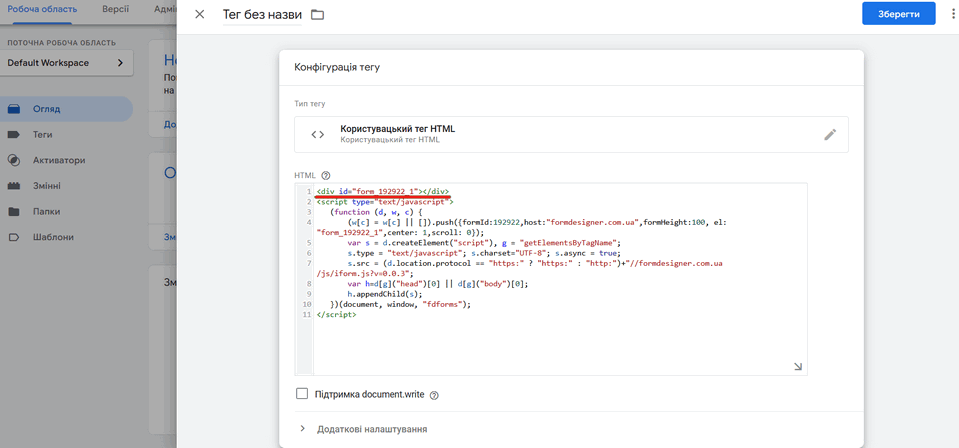
Вставте його в Диспетчері тегів Google, користувацький HTML, який раніше відкрили. Видаліть перший рядок виду <div id="form_192922_1"></div>



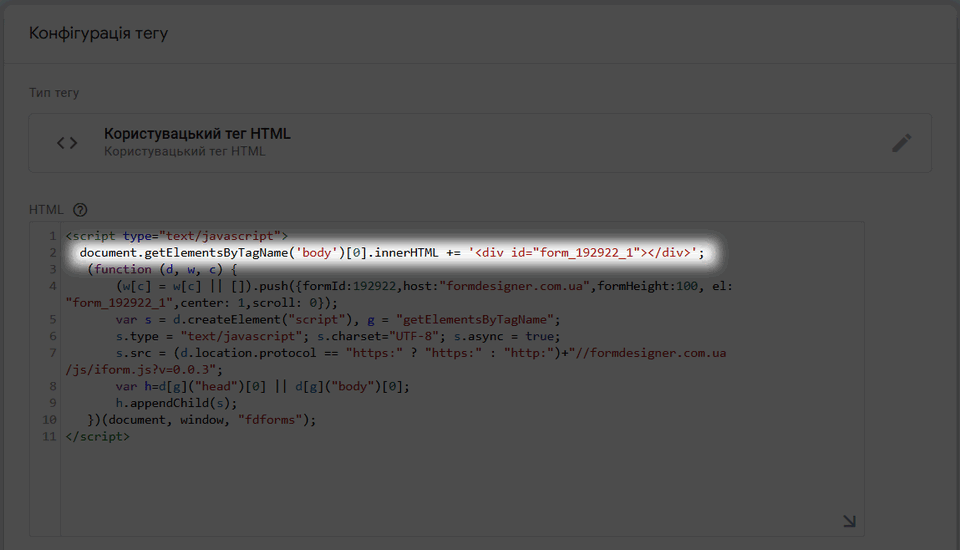
Тепер додайте у тезі script рядок document.getElementsByTagName('body')[0].innerHTML += '<div id="form_192922_1"></div>'; :

Важливо звернути увагу на те, що значення ID (у скріні для прикладу form_192922_1) у тезі <div> - це ID вашої форми, яку необхідно додати на сайт.
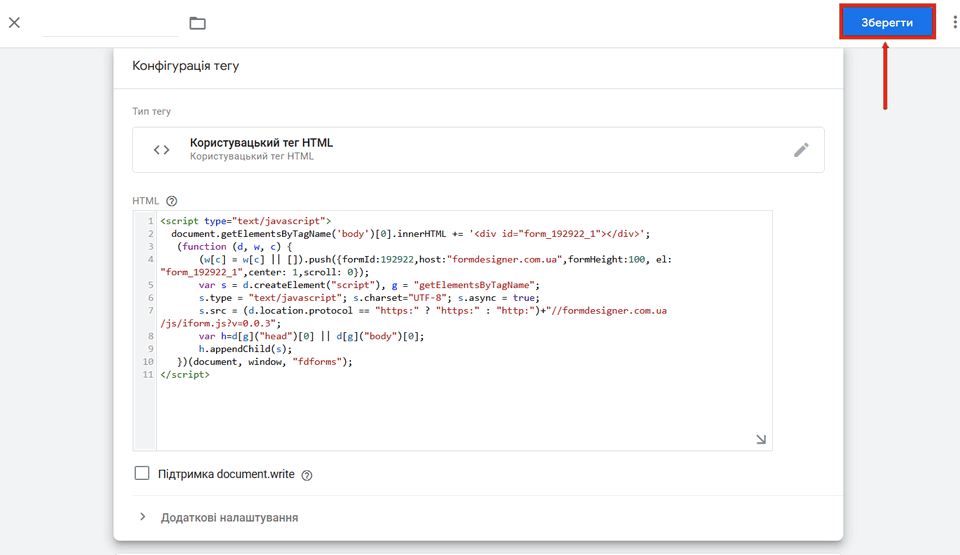
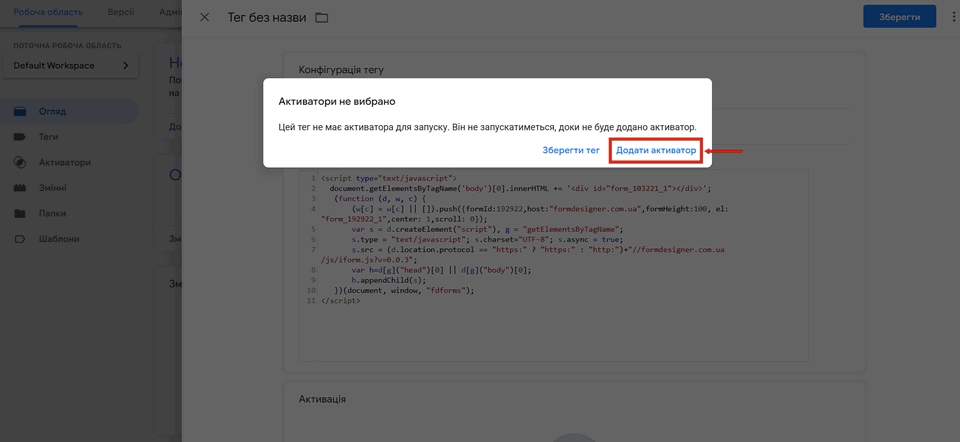
У Диспетчері тегів натисніть кнопку "Зберегти":

У спливаючому вікні виберіть "Додати активатор" :

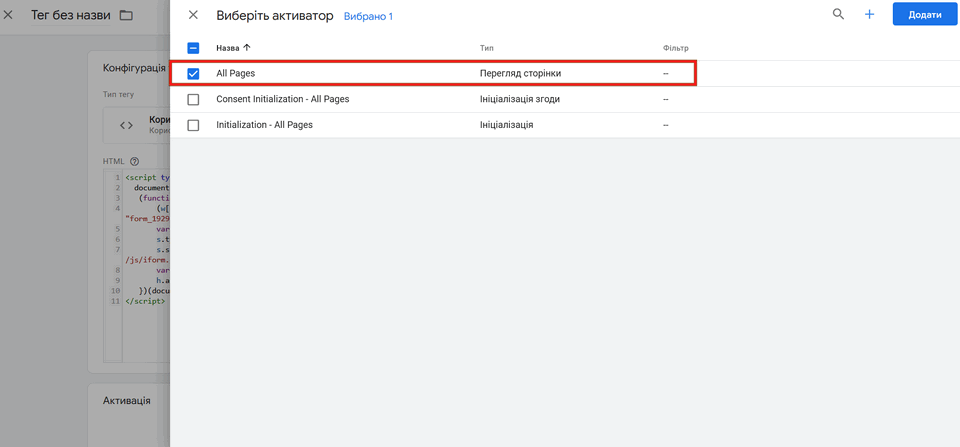
Активувавши чекбокс "All Pages" та натиснувши кнопку "Додати", Ви вибрали тригер до тега:

Далі натисніть кнопку "Зберегти".
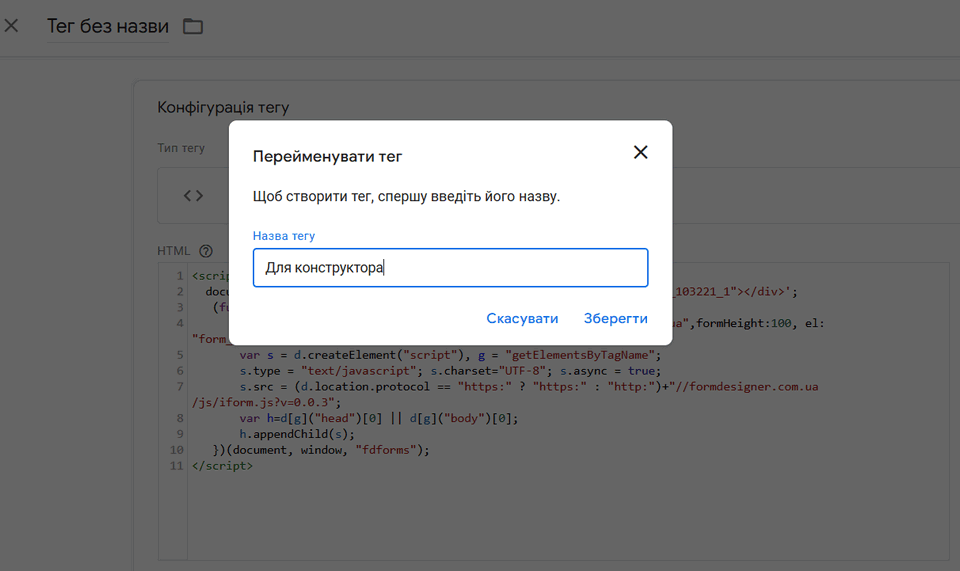
Вкажіть ім'я тега та натисніть "Зберегти":

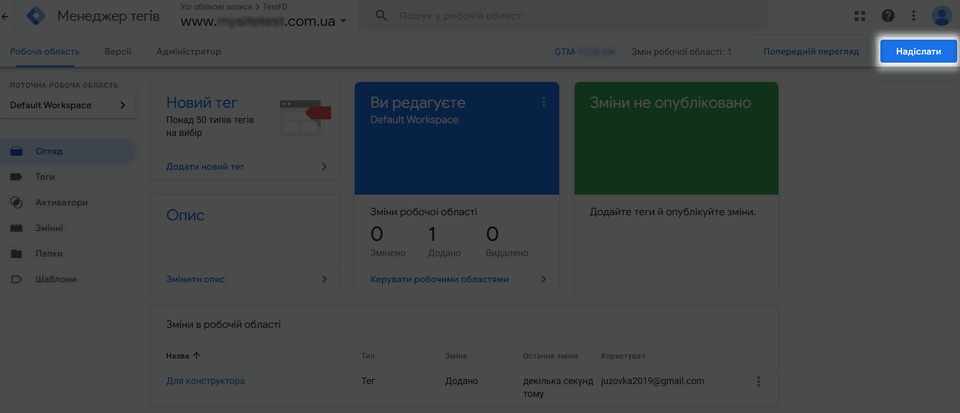
Тепер Вам необхідно натиснути кнопку "Надіслати":

І опублікувати тег, натиснувши кнопку "Опублікувати":

Тепер форма з'явиться у Вас на сайті завдяки встановленому тегу Google Tag Manager. Цей код додає форму в самий низ сайту.
Додавання форми до заданого блоку на сайті
Крім цього форму можна додати в заданий блок на сайті, знаючи його html ID. Для цього потрібно використовувати такий код:
<script type="text/javascript">
(function (d, w, c) {
(w[c] = w[c] || []).push({formId:192922,host:"formdesigner.com.ua",formHeight:100, el: "comp-kotorfyq", center: 1});
var s = d.createElement("script"), g = "getElementsByTagName";
s.type = "text/javascript"; s.charset="UTF-8"; s.async = true;
s.src = (d.location.protocol == "https:" ? "https:" : "http:")+"//formdesigner.com.ua/js/iform.js";
var h=d[g]("head")[0] || d[g]("body")[0];
h.appendChild(s);
})(document, window, "fdforms");
</script>
Где comp-kotorfyq - це HTML ID блоку на сайті, куди буде додано форму.

 Новорічний розпродаж 2025. Знижки до 40% на всі тарифи!
Новорічний розпродаж 2025. Знижки до 40% на всі тарифи!