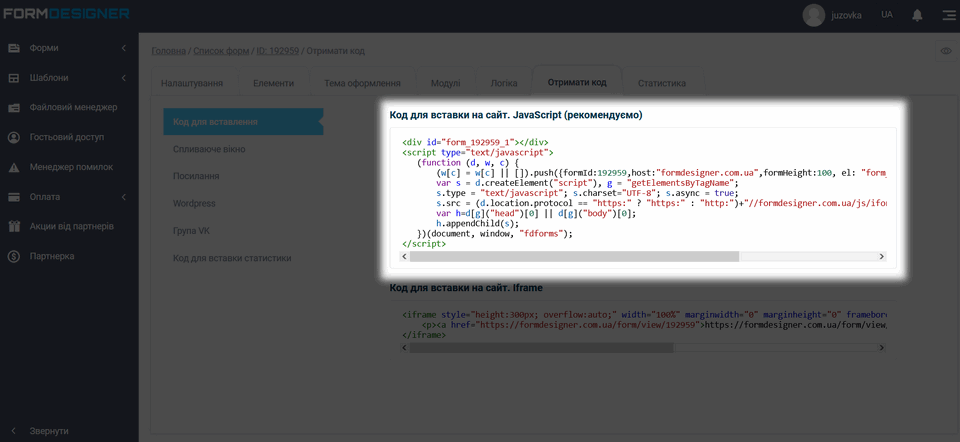
Щоб додати форму на сторінку сайту, створеного за допомогою конструктора сайтів WIX, Вам необхідно зайти у вкладку "отримати код" у необхідній формі та скопіювати код з поля "Код для вставки на сайт. Javascript (рекомендуємо)":

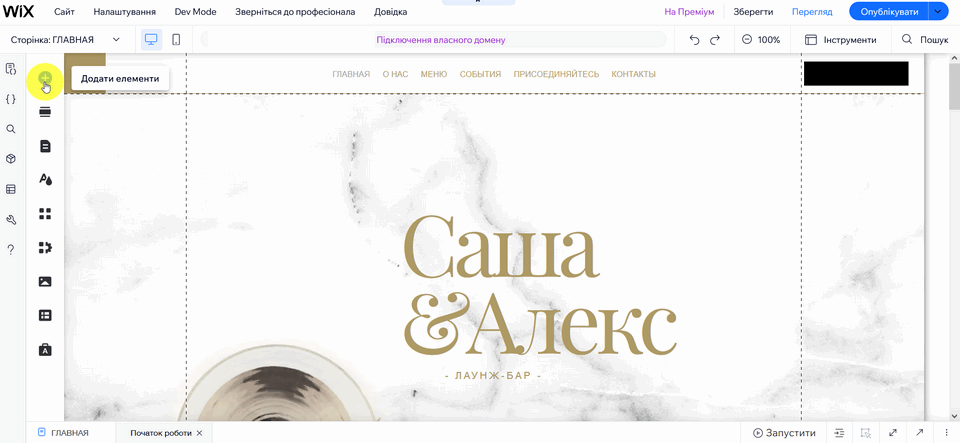
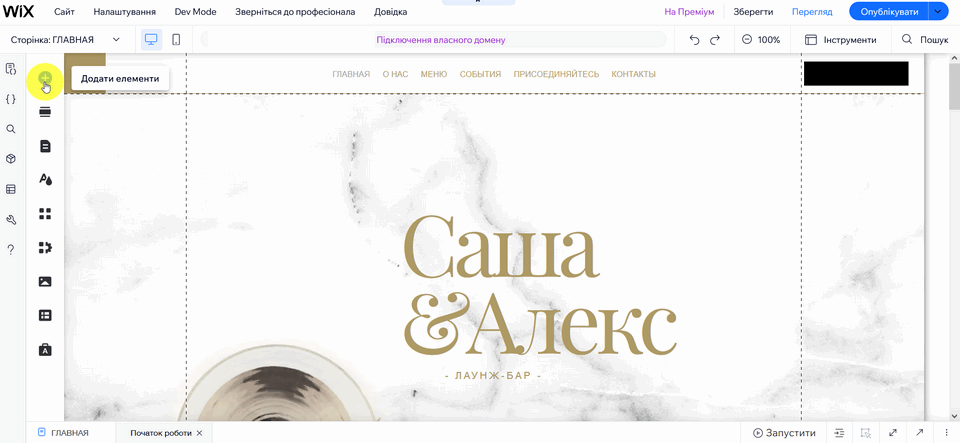
Далі перейдіть до WIX у режимі редагування Вашого сайту. Зліва натисніть на іконку "Додати":

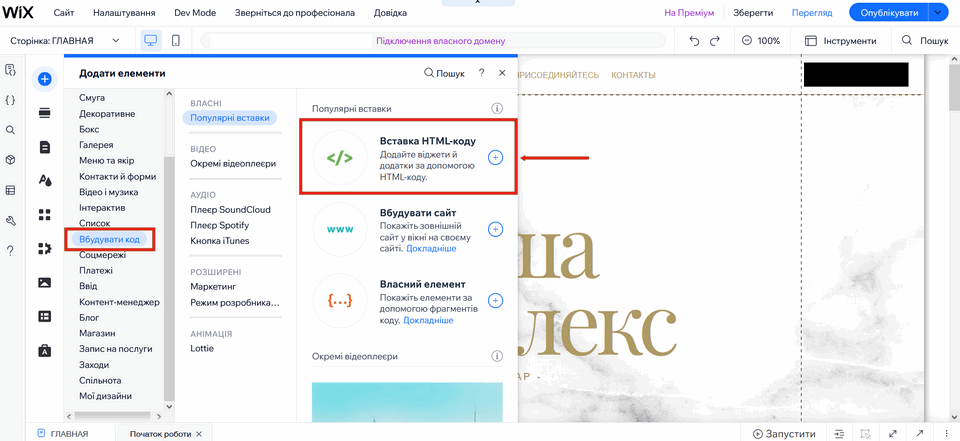
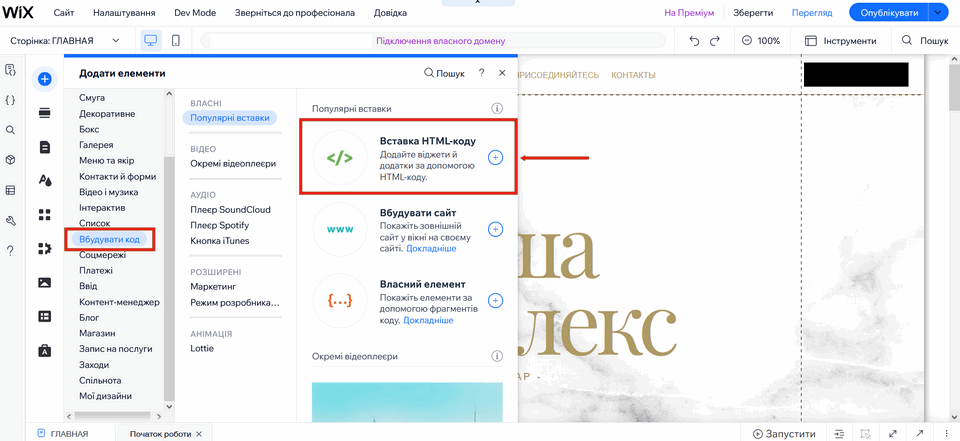
Відкриється меню, Вам необхідно вибрати пункт меню "Вставка коду" та "Вставка віджету":

Далі перейдіть до WIX у режимі редагування Вашого сайту. Зліва натисніть на іконку "Додати":

Відкриється меню, Вам необхідно вибрати пункт меню "Вставка коду" та "Вставка віджету":

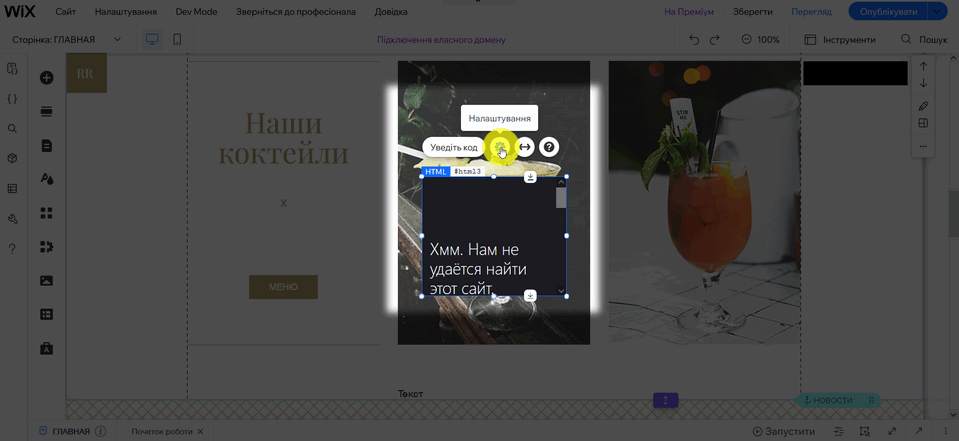
Відобразиться блок HTML, натисніть шестерню "Налаштувати":

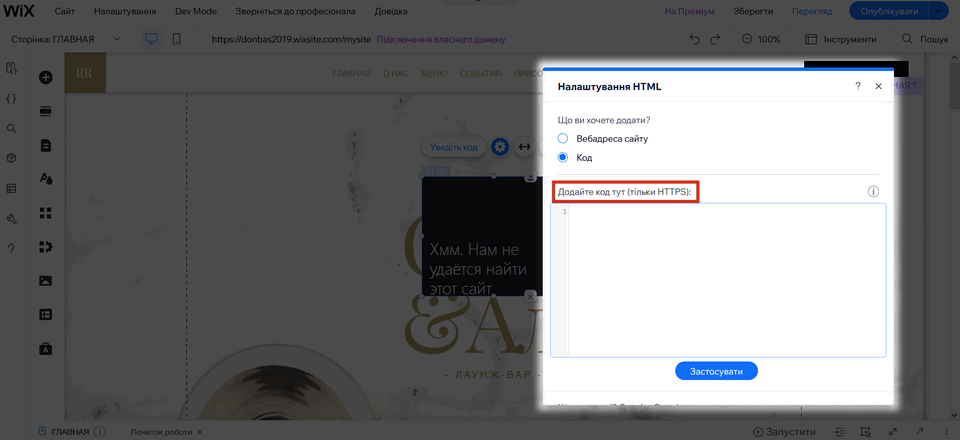
Відкриється спливаюче вікно "Налаштування HTML", де необхідно в полі "Додати код (тільки HTTPS)", вставити раніше скопійований код з нашого конструктора:

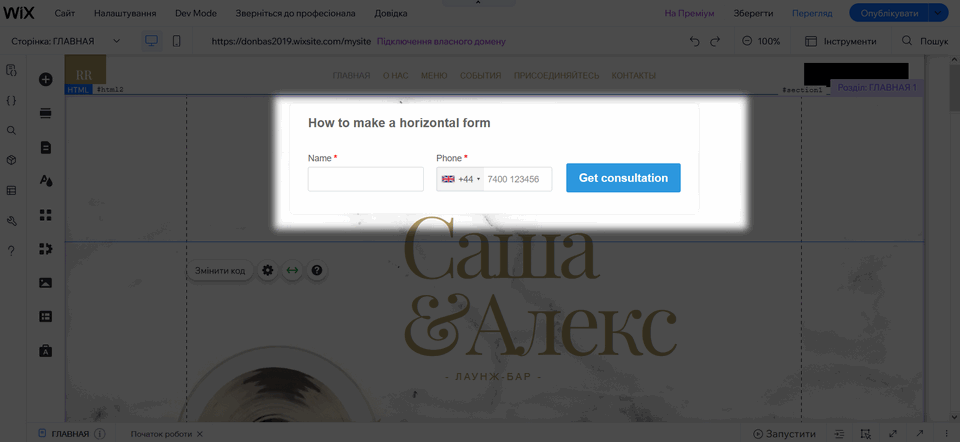
Натисніть кнопку "Застосувати". Розмістіть блок HTML, де Вам необхідно, та форма буде готова до використання:

Варто сказати про передачу UTM міток у форму, яка вбудована на WIX.
Wix використовує заголовок strict-origin-when-cross-origin, який забороняє іншим сайтам, відмінним від вихідного домену, передавати Referer, а т.к. форма вбудовується на сайті через додатковий iframe, то всередині цього iframe вже немає інформації про utm-мітки. Єдиним вирішенням цієї проблеми можна використати вставку форми через GTM (Google Tag Manager), при якому форма розміщується на сайті без додаткового iframe.
Здесь ми розглядали, як додавати форму через Google Tag Manager.
Після того, як Ви додали через GTM форму вказаним способом, цей код додає форму в самий низ сайту. Щоб додати у заданий блок на сайті, Вам необхідно знати html ID этого блока.
Для цього потрібно використовувати такий код:
<script type="text/javascript">
(function (d, w, c) {
(w[c] = w[c] || []).push({formId:192959,host:"formdesigner.com.ua",formHeight:100, el: "comp-ler0jfvj",center: 1,scroll: 0});
var s = d.createElement("script"), g = "getElementsByTagName";
s.type = "text/javascript"; s.charset="UTF-8"; s.async = true;
s.src = (d.location.protocol == "https:" ? "https:" : "http:")+"//formdesigner.com.ua/js/iform.js?v=0.0.3";
var h=d[g]("head")[0] || d[g]("body")[0];
h.appendChild(s);
})(document, window, "fdforms");
</script>
Де comp-ler0jfvj - це HTML ID блоку на сайті, куди буде додано форму.
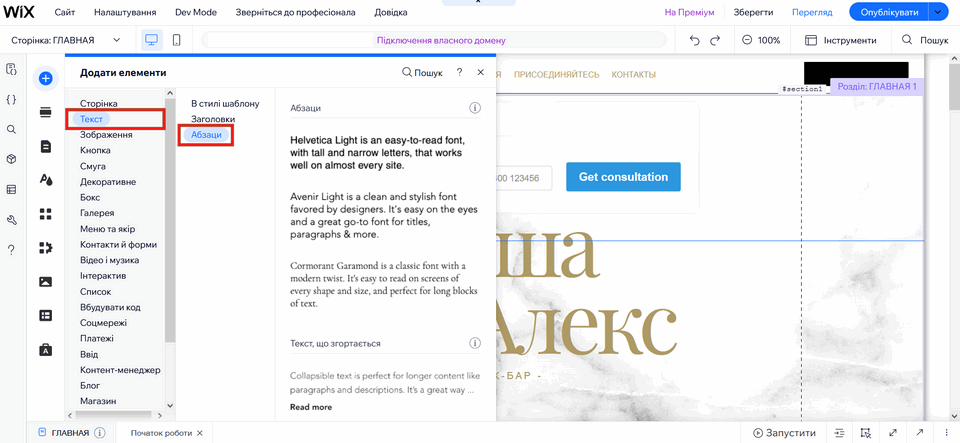
Щоб дізнатися про ID блоку, Вам необхідно відкрити конструктор сайтів і додати елемент "Текст":

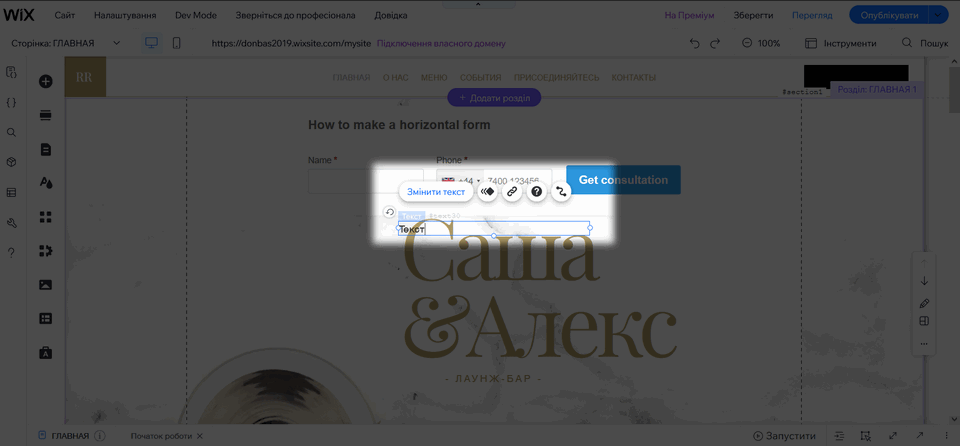
Виберіть будь-який текст і пропишіть щось або вкажіть, наприклад, розділовий знак ".":

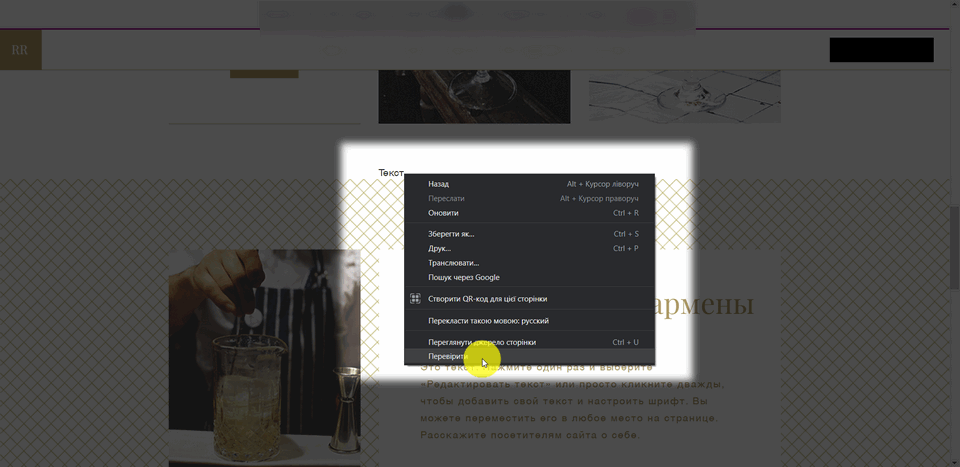
Ми для прикладу вказали слово "Текст", щоб було наочніше. Збережіть зміни та опублікуйте. Відкрийте Ваш сайт, знайдіть доданий блок (текст), натисніть правою кнопкою та виберіть "Дослідити":

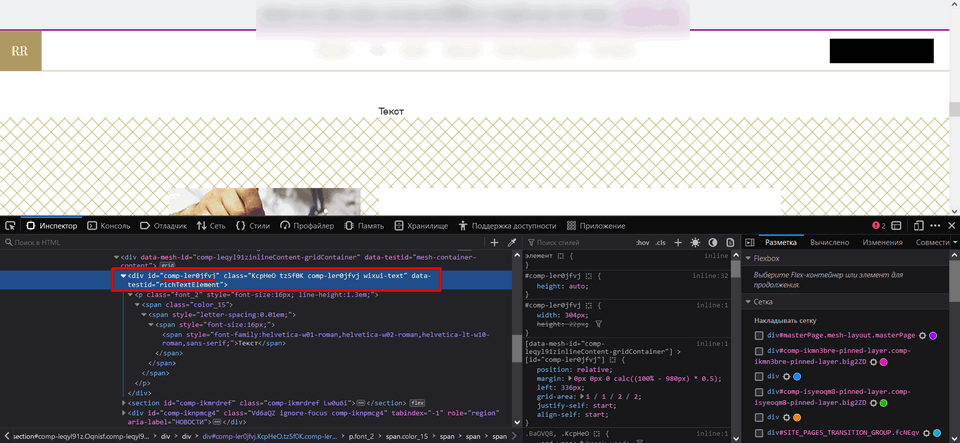
Відкриється інспектор, зовнішній вигляд може відрізнятись, залежно від того, який Ви браузер використовуєте. Вам необхідно піднятися вище за обраний блок, тобто. знайти тег <div>, до якого класу він належить і нам потрібно скопіювати в код скрипта для GTM, таке значення з тега<div id=....> - comp-ler0jfvj, який є нашим HTML ID:

Тепер цей код, з вашим значенням HTML ID, додайте в Google Tag Manager і на місці елемента (як приклад використовували "Текст"), буде відображено форму:
<script type="text/javascript">
(function (d, w, c) {
(w[c] = w[c] || []).push({formId:192959,host:"formdesigner.com.ua",formHeight:100, el: "comp-ler0jfvj",center: 1,scroll: 0});
var s = d.createElement("script"), g = "getElementsByTagName";
s.type = "text/javascript"; s.charset="UTF-8"; s.async = true;
s.src = (d.location.protocol == "https:" ? "https:" : "http:")+"//formdesigner.com.ua/js/iform.js?v=0.0.3";
var h=d[g]("head")[0] || d[g]("body")[0];
h.appendChild(s);
})(document, window, "fdforms");
</script>
Краще використовувати якийсь розділовий знак, щоб він був непомітний на Вашому сайті. Розташуйте цей блок у потрібному місці. Тепер значення UTM-міток будуть передаватися при надсиланні форми, при такому способі додавання коду форми, за допомогою Google Tag Manager.
