Форма онлайн-запису. Що це і як створити.
Останнім часом все більш актуальним стають електронні черги і онлайн-запис на прийом або послугу. Це пов'язано з тим, що багато установ медичного характеру, сфери послуг, наприклад, автомийки, салони краси, сауни, кінотеатри, різні палаци культури, бронювання квитків в драмтеатри і концертні зали, не хочуть втратити клієнтів, якщо хтось не зміг додзвонитися, поки з одним клієнтом з'ясовували, чи вільно місце і в який час. Клієнту, який має свій розпорядок дня, планує час на отримання послуг, також простіше скористатися сервісом онлайн-запису і дізнатися вільні дату і час, і вчасно спланувати свій день.
Варто відзначити, що всім адміністраторам і керівникам сфери послуг, набагато зручніше контролювати робочий час співробітників, коли ведеться облік онлайн-записів в простому вигляді, наприклад, календаря, де всі години роботи відображаються в зручному вигляді. Вони можуть бачити який час зайнято або вільно. Також можуть просто налаштувати відведений час на надання послуги, будь-то записатися на масаж, який становить 30 хвилин або одну годину, або організувати бронь на квитки на певний час, забронювати сауну на 4 години, при цьому взяти передоплату, якщо налаштувати онлайн платежі в сервісі. Тобто буде точно знати, що клієнт скористається наданими послугами.
Керівники дрібного бізнесу мають можливість регулювати процес запису. Клієнти можуть скористатися послугами, не телефонуючи і не виходячи з дому, або з мобільного додатка, просто вибравши час в необхідний день і чітко знати, що його послуга буде надана в призначену годину.
Клієнти можуть зробити запис в будь-який час доби і незалежно від дня тижня, тобто їм не потрібно чекати коли буде робочий час, щоб зателефонувати і записатися. Вони відразу можуть вибрати правильну дату у формі онлайн-запису і побачити який час зайнято, а яке вільно. Після чого можна вибрати відповідний час, залишити свої контактні дані та забронювати за собою цей час.
Програма для запису клієнтів
Для того, щоб організувати онлайн-запис на свої послуги можна скористатися готовими онлайн сервісами, які надають всі готові інструменти.
Що необхідно враховувати при виборі сервісу для онлайн-запису?
- Інтуїтивно зрозуміла настройка сервісу
- Можливість зворотного зв'язку (e-mail повідомлення для клієнтів, sms повідомлення)
- Своєчасно отримати повідомлення від клієнта про записи (по sms, на e-mail або в месенджер)
- Тестовий період сервісу
- Можливість підключити оплату до форми онлайн-запису
- Інтеграція з CRM системами
- Підключення різних систем аналітики
- Вбудований конструктор веб-форм
- Можливість збереження контактів, щоб при подальшому вході клієнтові, не потрібно було знову вводити свої дані
- Можливість використовувати сервіс на своєму сайті у вигляді готового віджета онлайн-запису
- Можливість використовувати сервіс онлайн-запису в соціальних мережах або за прямим посиланням, для тих, у кого не має свого сайту
- Зовнішній вигляд віджету і його налаштування
- Мобільна версія
- Вартість підключення
Створення віджета онлайн-запису
Давайте розглянемо, як можна швидко створити онлайн-запис для сайту, використовуючи сервіс FormDesigner. FormDesigner - це багатофункціональний онлайн конструктор веб-форм, за допомогою якого легко можна створити свій віджет онлайн-запису для сайту і соціальних мереж.
Перше що потрібно зробити, це визначитися з тарифом та зареєструватися. Для створення форми онлайн-запису потрібен будь-який платний тарифний план. Потрібно звернути увагу на те, скільки заявок на місяць ви плануєте отримати через цей віджет. Також є тарифи з абонплатою і без. Можна купити тариф з певною кількістю заявок, наприклад, 50 заявок буде коштувати всього 7.5$. Або можна взяти тариф Basic за 5.45$ в місяць, який включає в себе вже 1000 заявок.
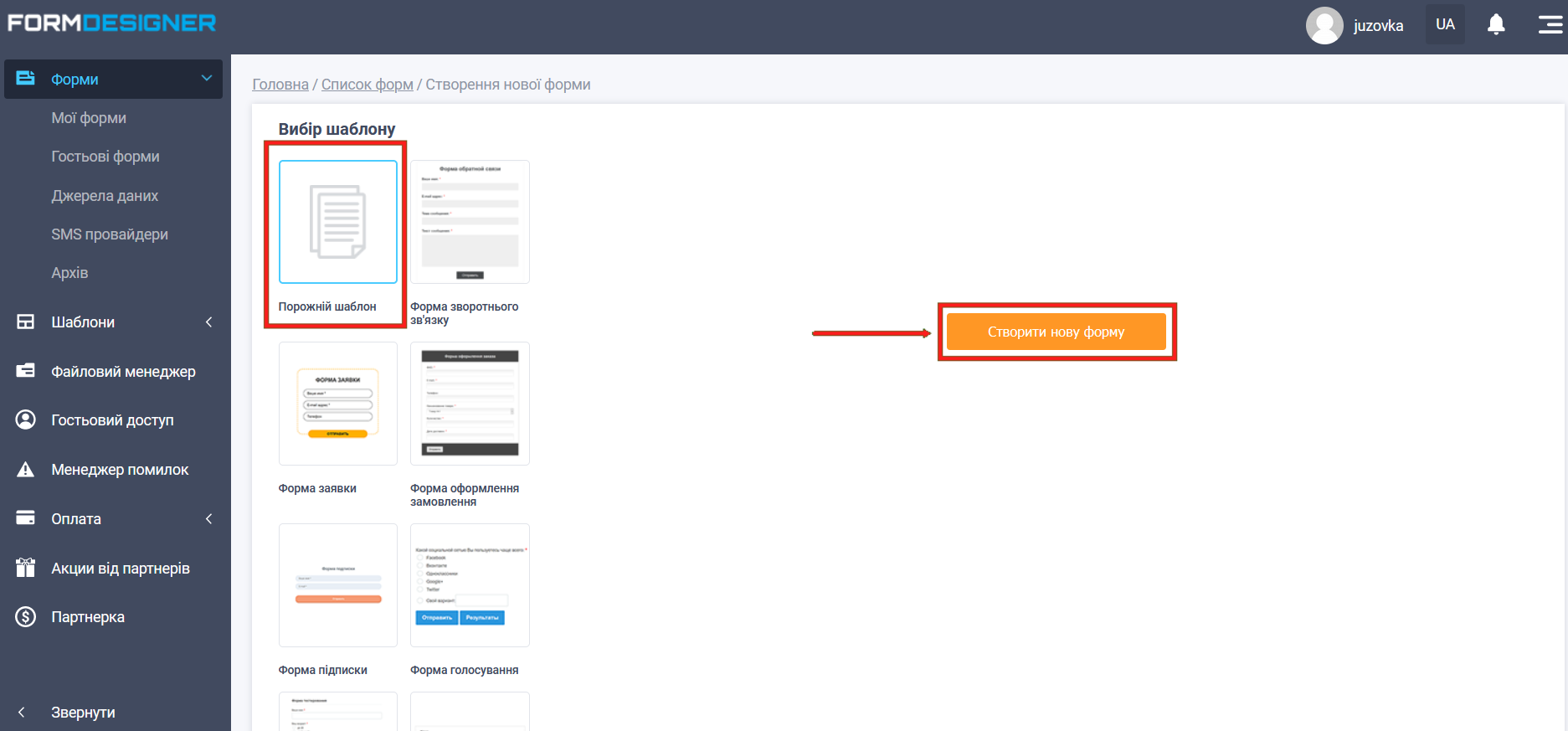
Після нескладної реєстрації ви потрапите в особистий кабінет конструктора.

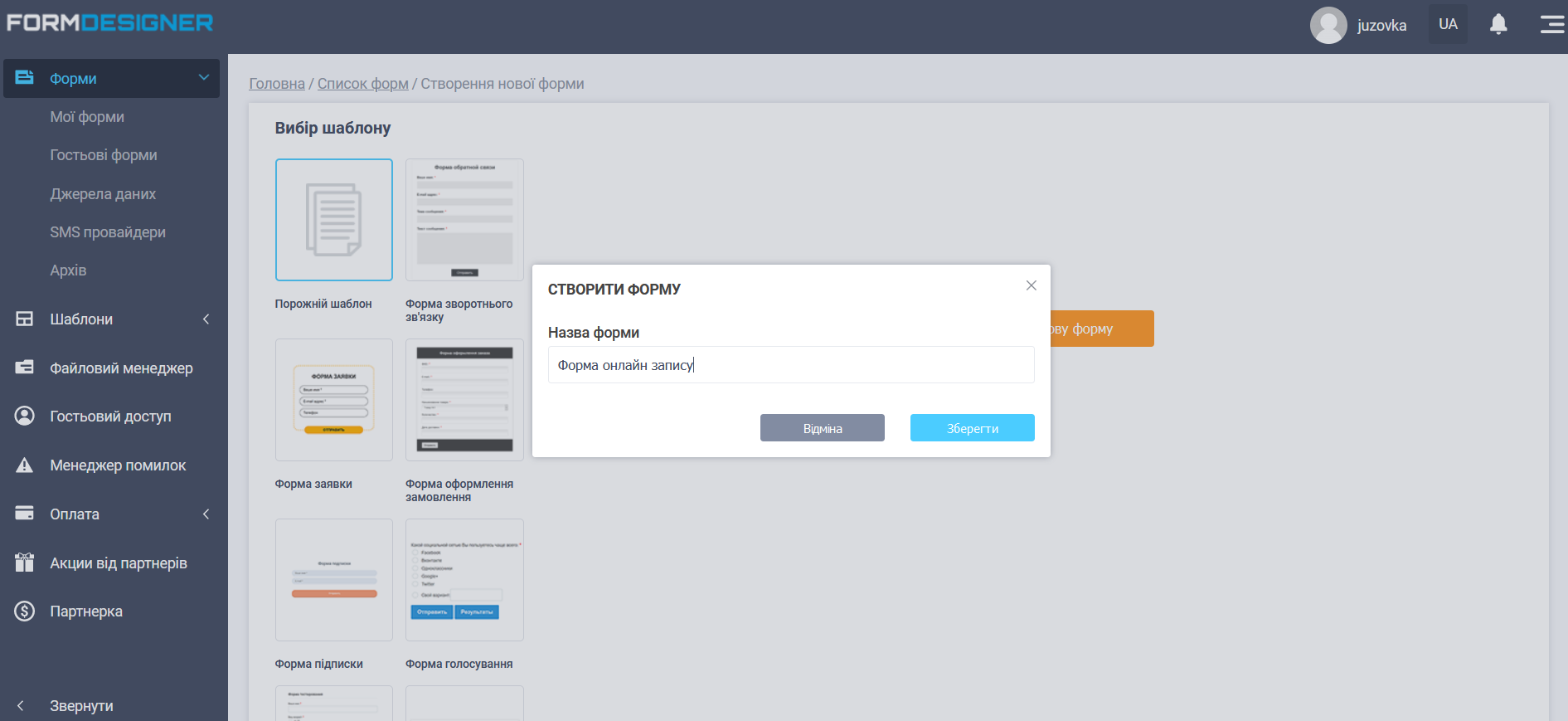
Тут необхідно натиснути на кнопку "Створити форму", після чого перед вами відкриється вікно, де потрібно ввести назву майбутньої форми:

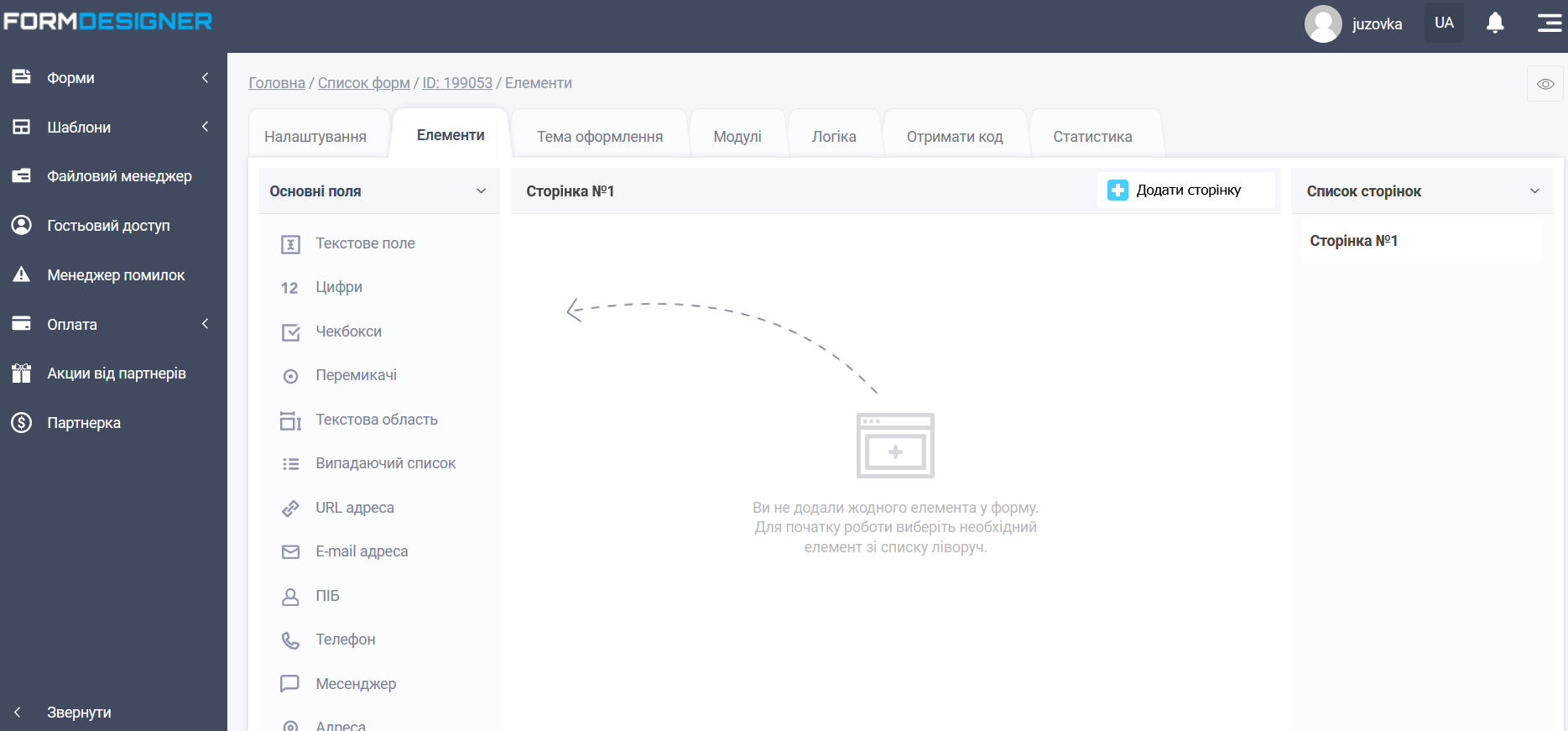
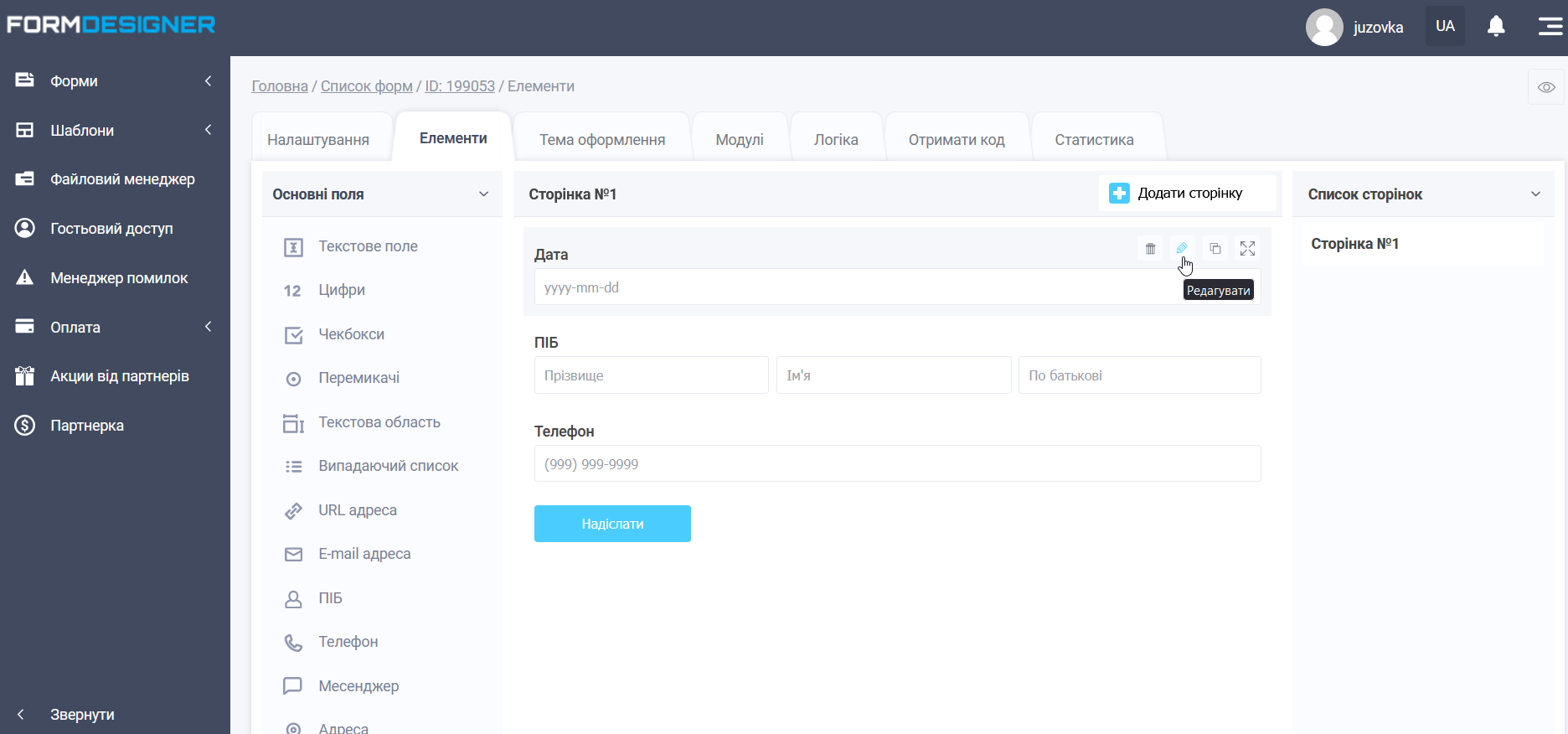
Після того, як ввели назву форми необхідно натиснути на кнопку «Створити» і вас перенаправить на сторінку «Елементи»:

Тепер нам необхідно зібрати свою форму онлайн-запису з готових елементів, які виводяться зліва від робочої області. Тут важливо розуміти, що ви не обмежені якимись стандартними полями і можете зібрати будь-яку веб-форму, яка вам потрібна для онлайн-запису.
Давайте спробуємо створити форму онлайн-запису в автомийку. У автомийці є 3 бокси, де миють машини. Середній час мийки однієї машини становить 1 годину.
Для запису на мийку потрібно вибрати дату і час, а також залишити свої контактні дані. Давайте для цього додамо в форму відповідні елементи:

Всі поля я помітив обов'язковими для заповнення, щоб не можна було відправити форму з порожніми даними. Тепер давайте розглянемо більш детально настройки елементу форми "Дата".
Налаштування календаря для онлайн-запису
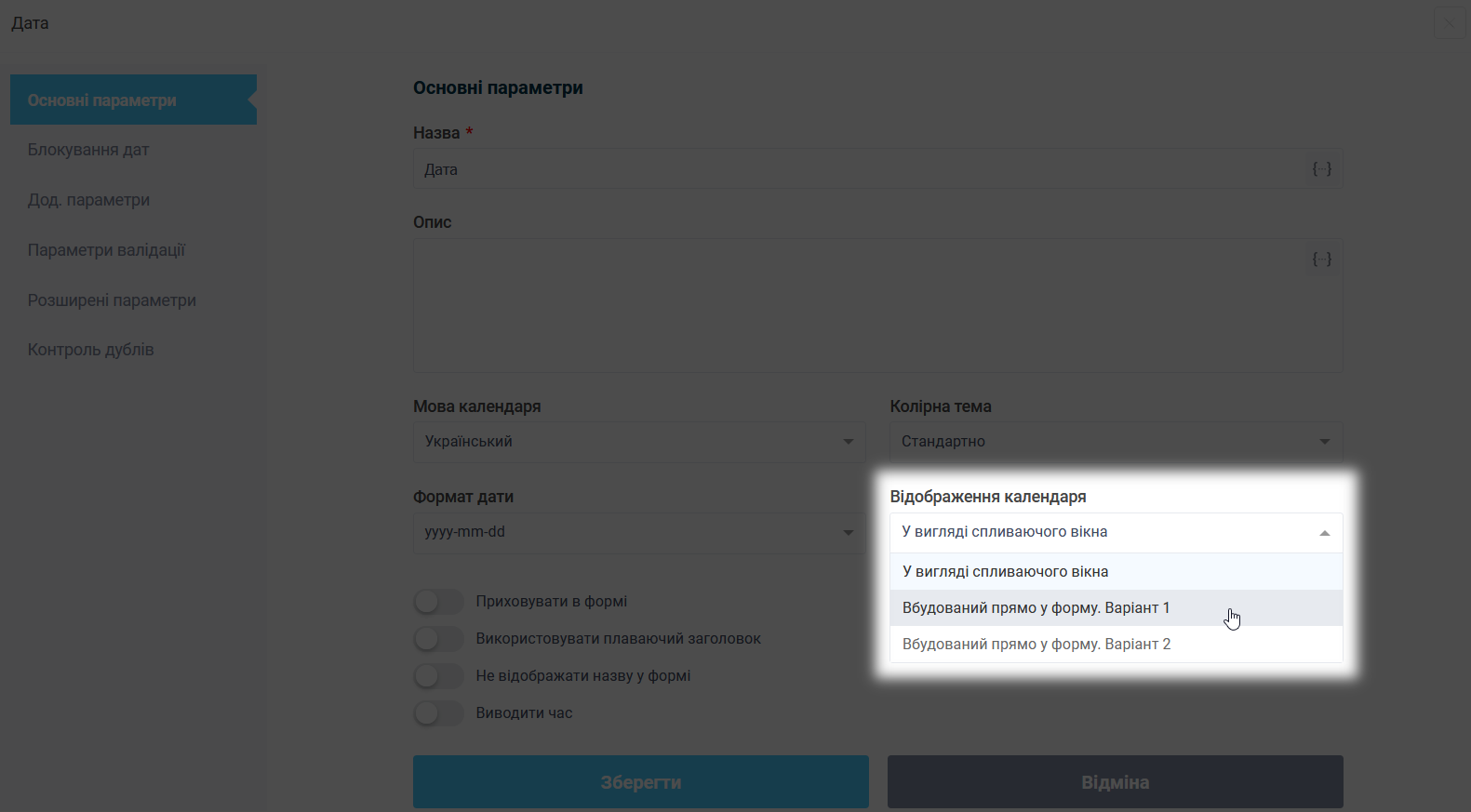
Для того, щоб користувачеві було простіше вибирати дату і час, і відразу бачити який час зайнято, а яке вільно потрібно в параметрах редагування у вікні "Дата" змінити відображення календаря, вибравши значення "Вбудований прямо у форму. Варіант 1/2", а не "У вигляді спливаючого вікна ":

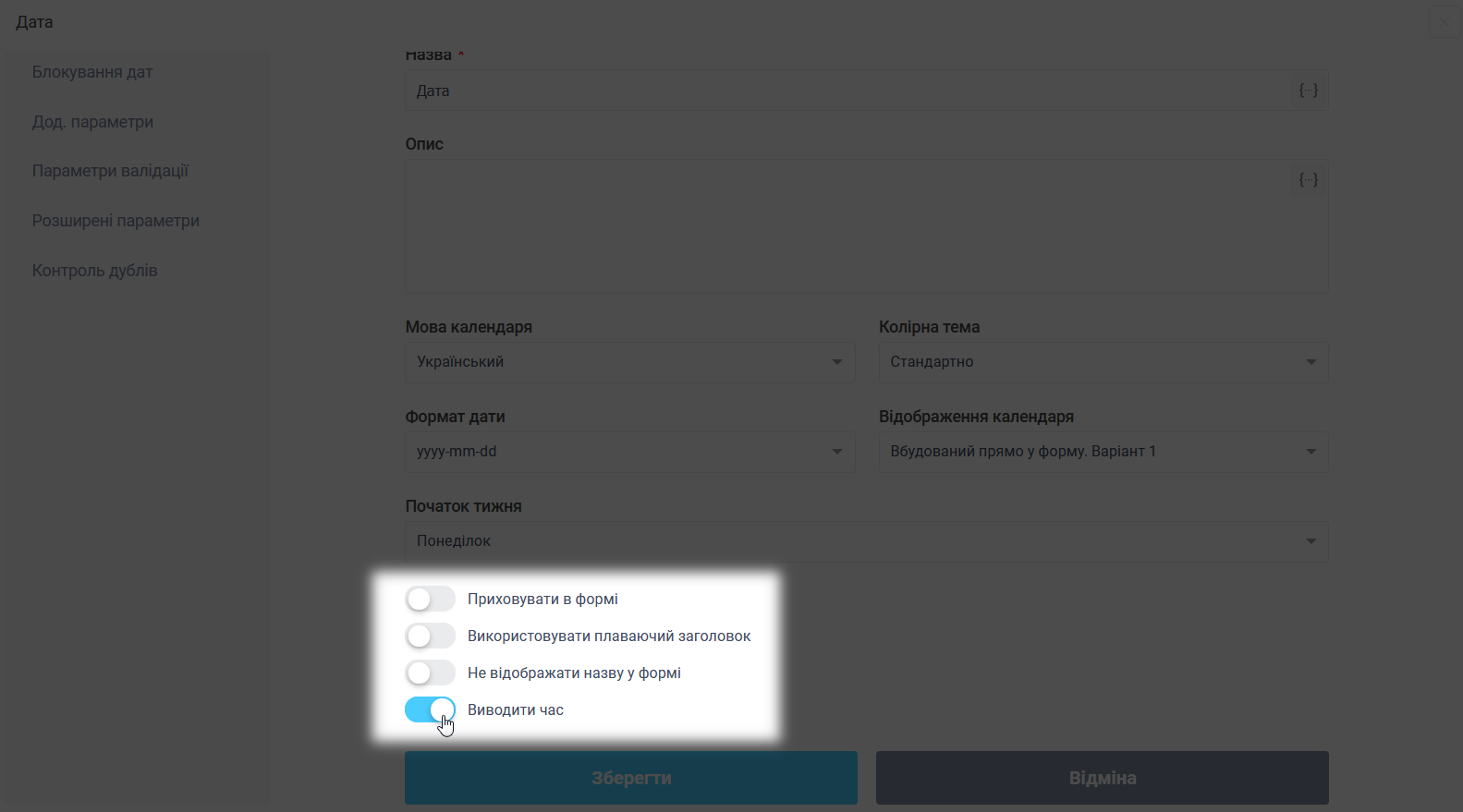
Нижче активувати перемикач:
- Виводити час

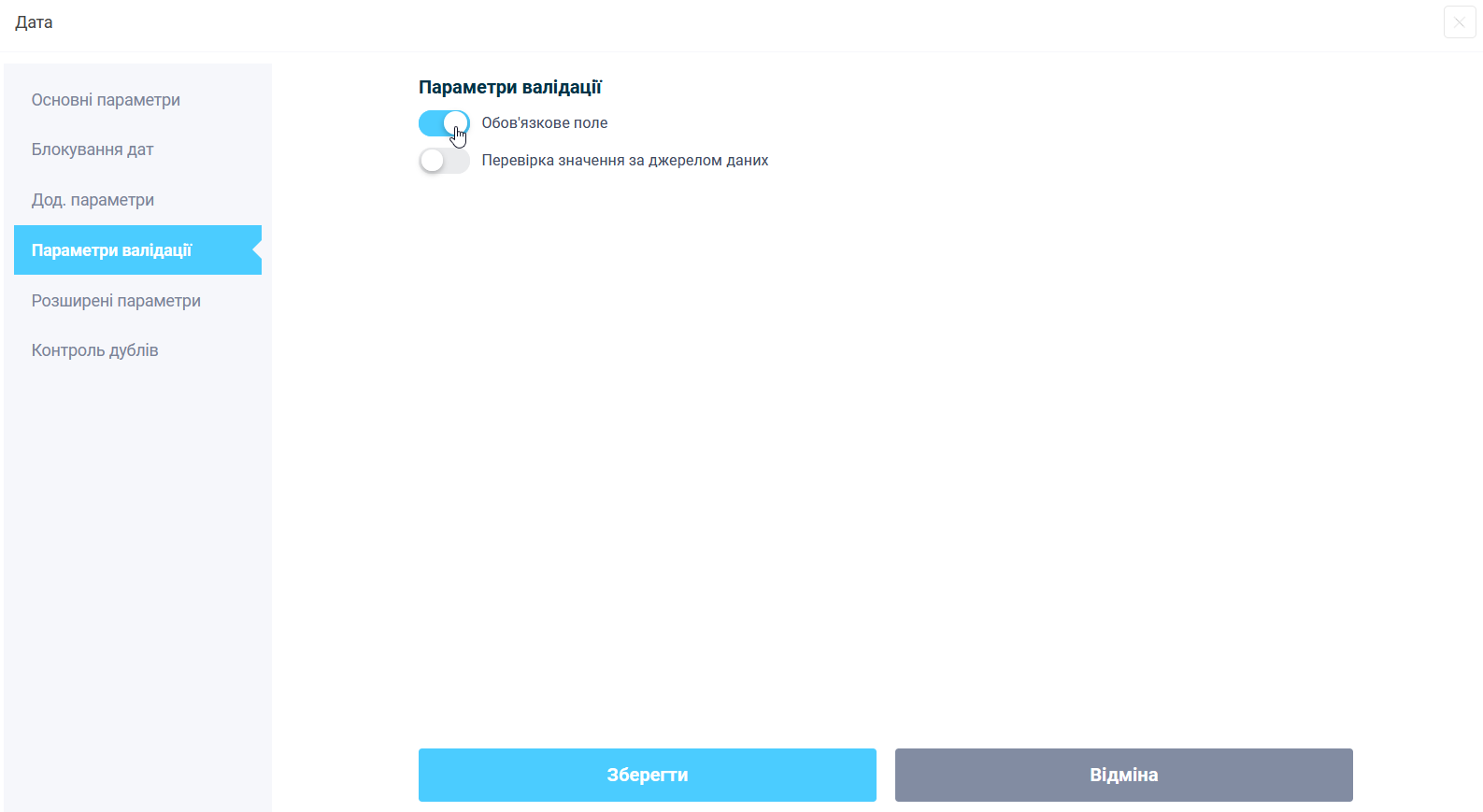
У пункті "Параметри валідації", активувати перемикач:
- Обов'язкове поле

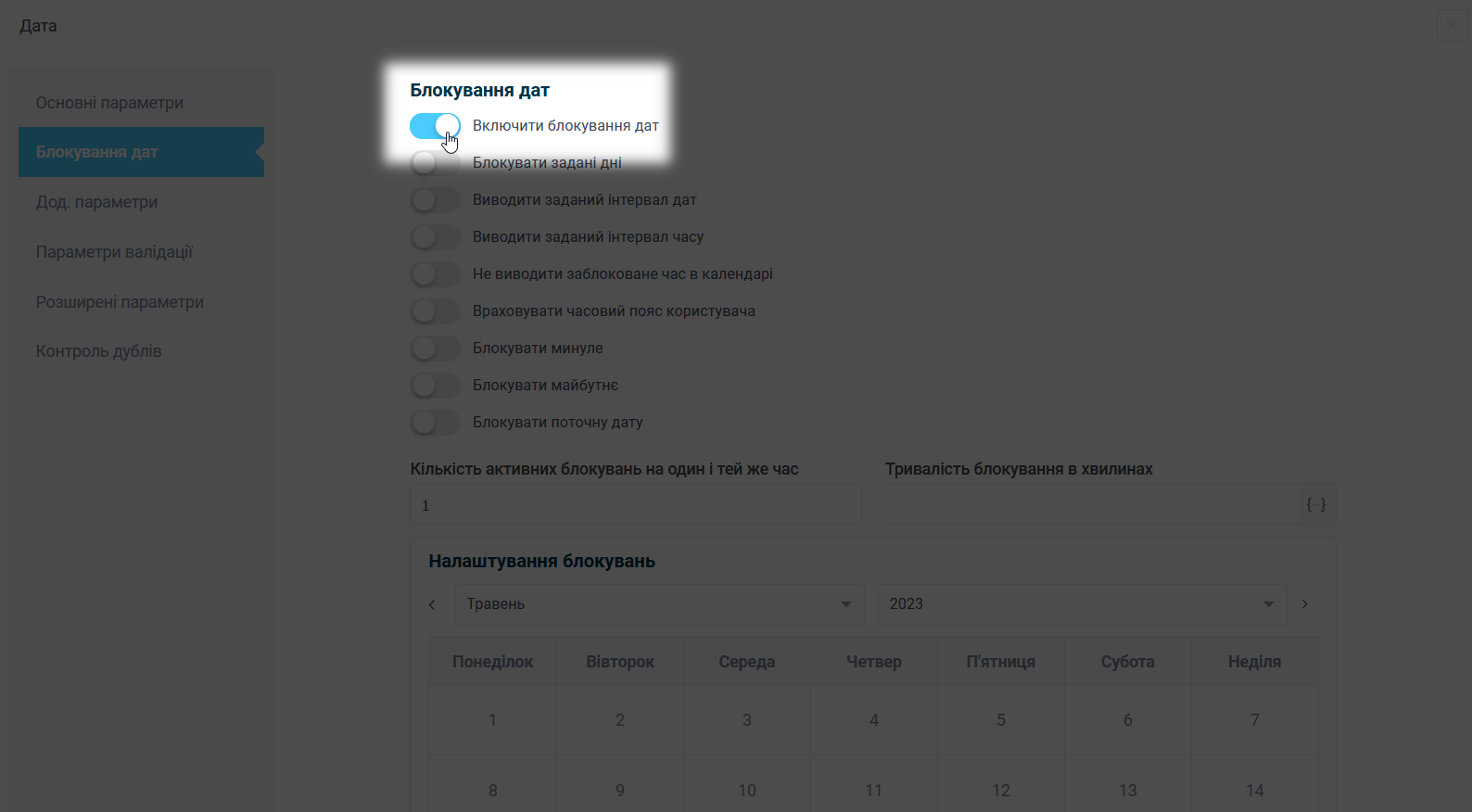
У пункті "Блокування дат", Вам потрібно "Включити блокування дат":

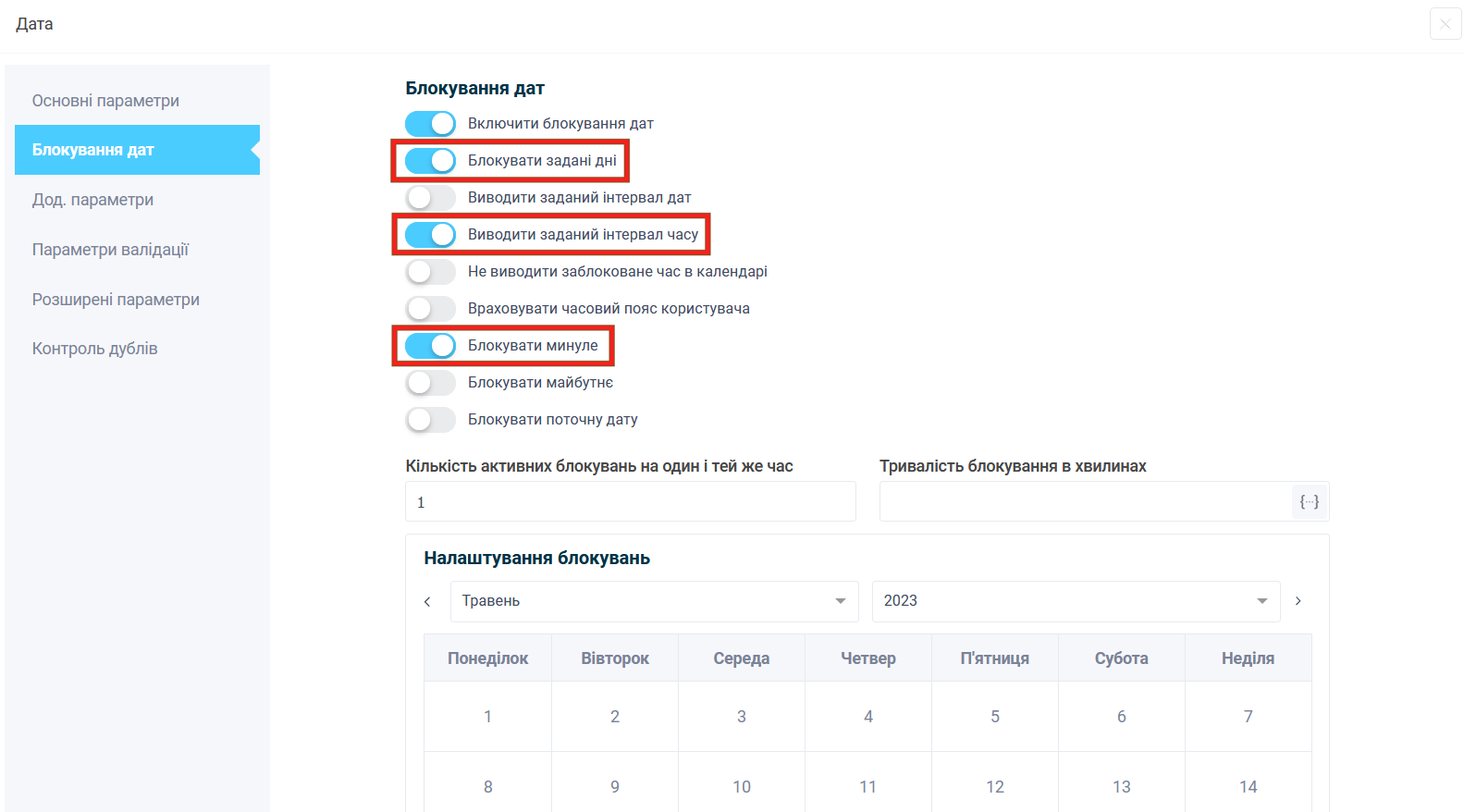
Активуємо такі опції:
- Блокувати задані дні (нижче можна вказати неробочі дні, наприклад, субота та неділя
- Виводити заданий інтервал часу (можна вказати робочий час)
- Блокувати минуле

Налаштування блокування дат і часу
Так як на нашій автомийці є 3 бокси, то на одне і теж час можна записатися 3 рази, після чого, цей час має позначатися, як заблоковане і клієнт не міг його вибрати. Щоб це налаштувати, ми вище активували опцію "Включити блокування дат"

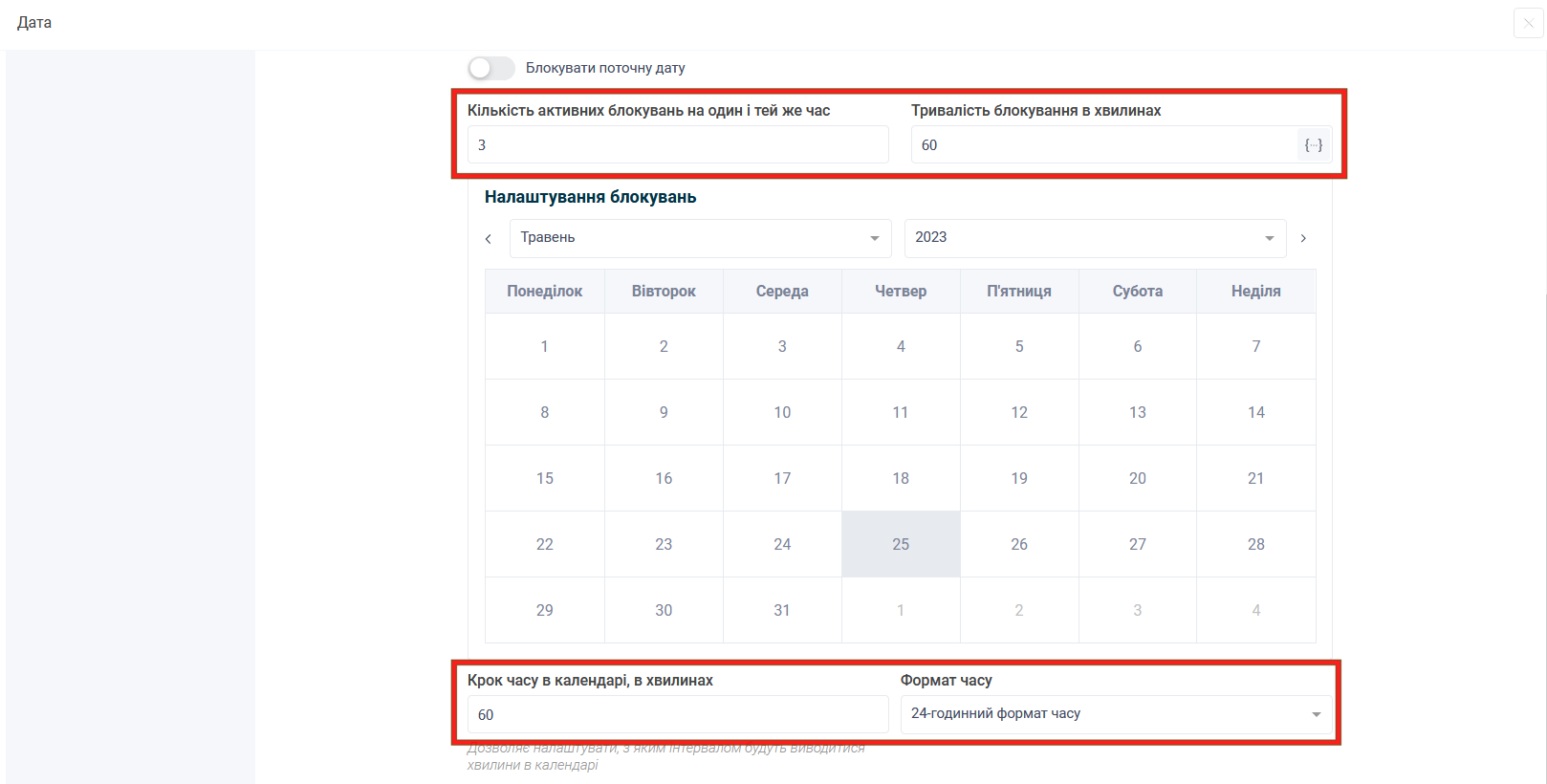
Після чого нижче з'явились ще 2 поля "Кількість активних блокувань на один і тей же час" і "Тривалість блокування в хвилинах".
Так як у нас 3 бокси в автомийці, то в поле "Кількість активних блокувань на один і тей же час" потрібно вказати цифру 3, а в поле "Тривалість блокування в хвилинах" потрібно вказати тривалість виконання послуги в хвилинах. У нашому випадку в це поле потрібно записати цифру 60, саме стільки хвилин в середньому миється одна машина.
Також можна вказати крок в календарі 60 хвилин і вибрати Формат часу - 24/12 годинний.
Після того, як все налаштовано, не забуваємо натиснути на кнопку "Зберегти".
Налаштування зовнішнього вигляду форми онлайн-запису
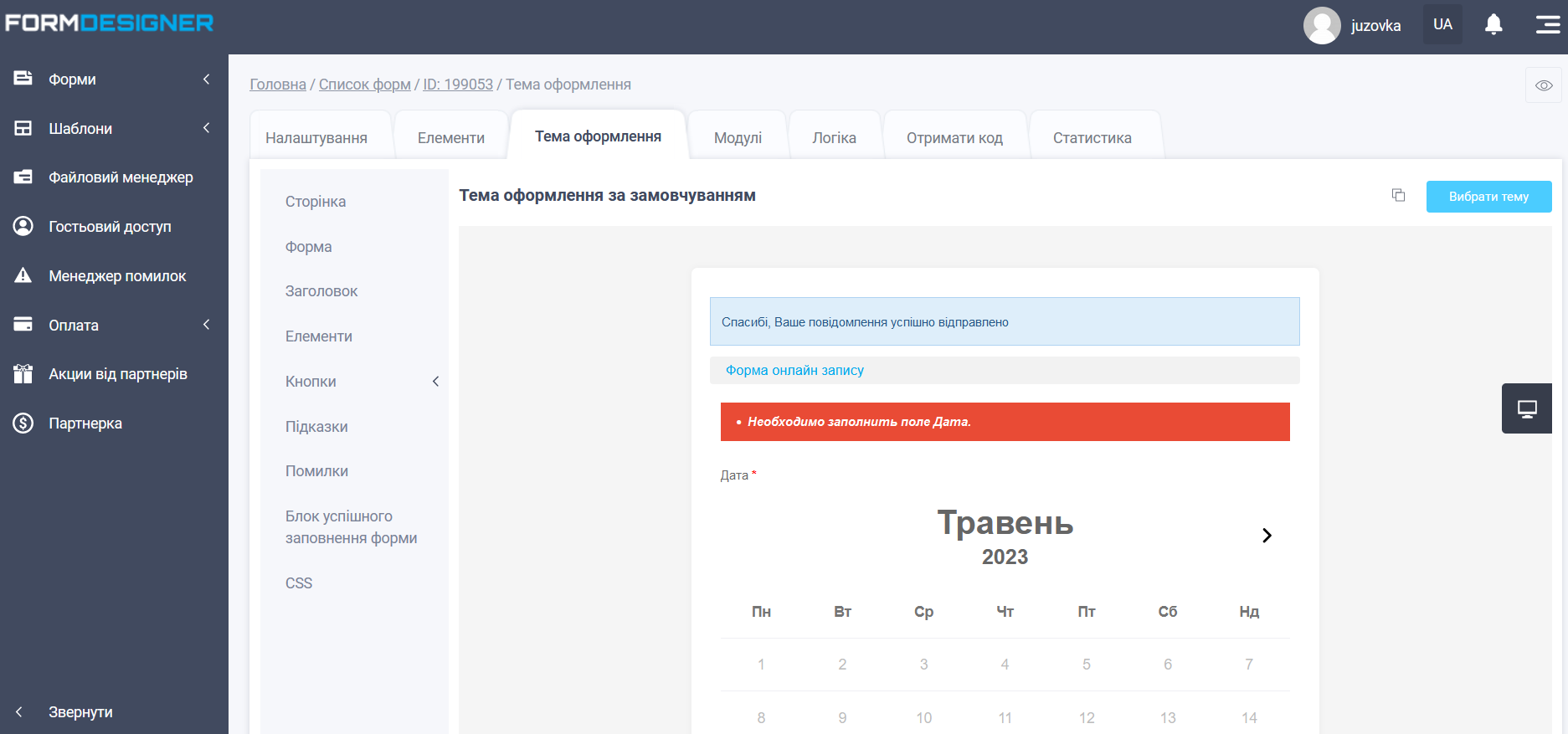
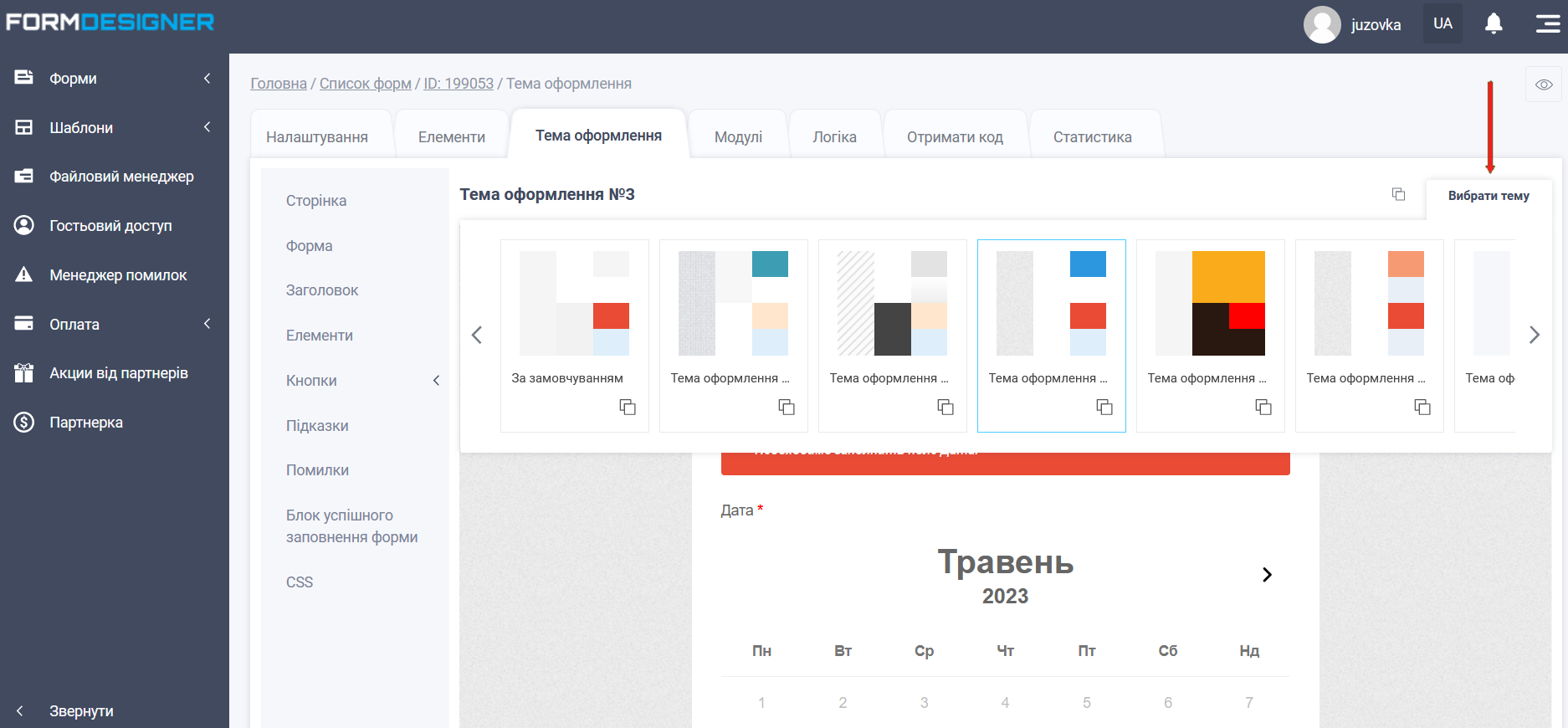
Після того, як всі елементи додані в форму, можна переходити до налаштування зовнішнього вигляду нашої форми. Для цього потрібно відкрити вкладку "Тема оформлення":

Тут ви можете побачити, як буде виглядати ваша форма. За замовчуванням виводиться стандартна тема оформлення. Щоб змінити тему оформлення потрібно натиснути на кнопку "Вибрати тему":

Після чого перед вами відкриються всі доступні теми оформлення. Ви можете вибрати будь-яку тему оформлення, яка вам більше сподобається. У будь-якій темі оформлення ви можете змінити фон, шрифт, колір, рамки, тінь і т.д. Про те, як це зробити, читайте в нашій базі знань тут.
Будь-яка тема оформлення адаптована під мобільні пристрої, тому у користувачів, які будуть заповнювати форму з мобільних пристроїв не виникне з цим проблем.

Налаштування режиму роботи компанії
При необхідності ви можете налаштувати режим роботи своєї компанії. Можна налаштувати перерву і вихідні дні. Щоб в цей час ніхто не зміг залишити заявку.
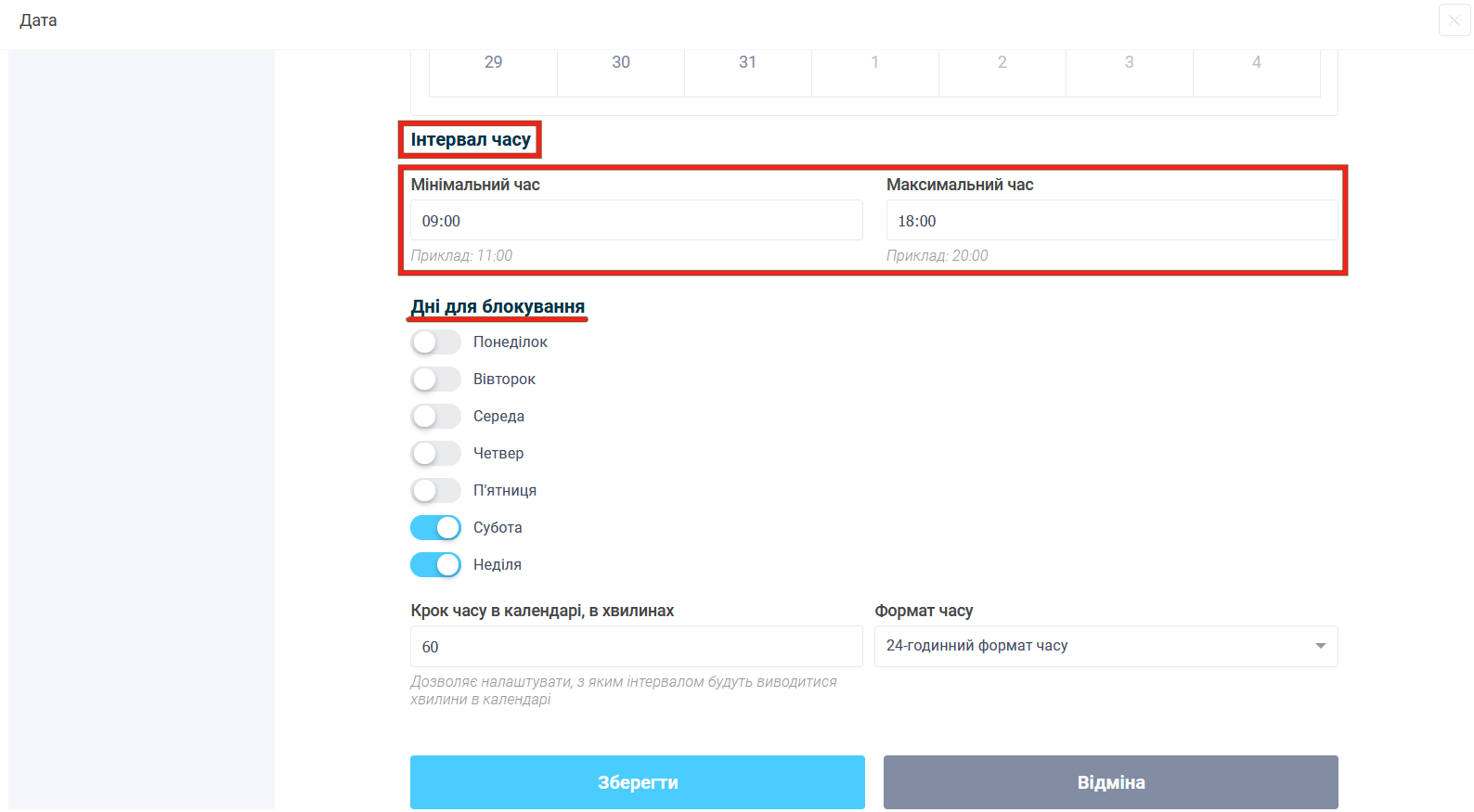
Вище активували опцію "Виводити заданий інтервал" - тут вкажемо мінімальний і максимальний час:

В поле" Дні для блокування " вибираємо Субота, Неділя.
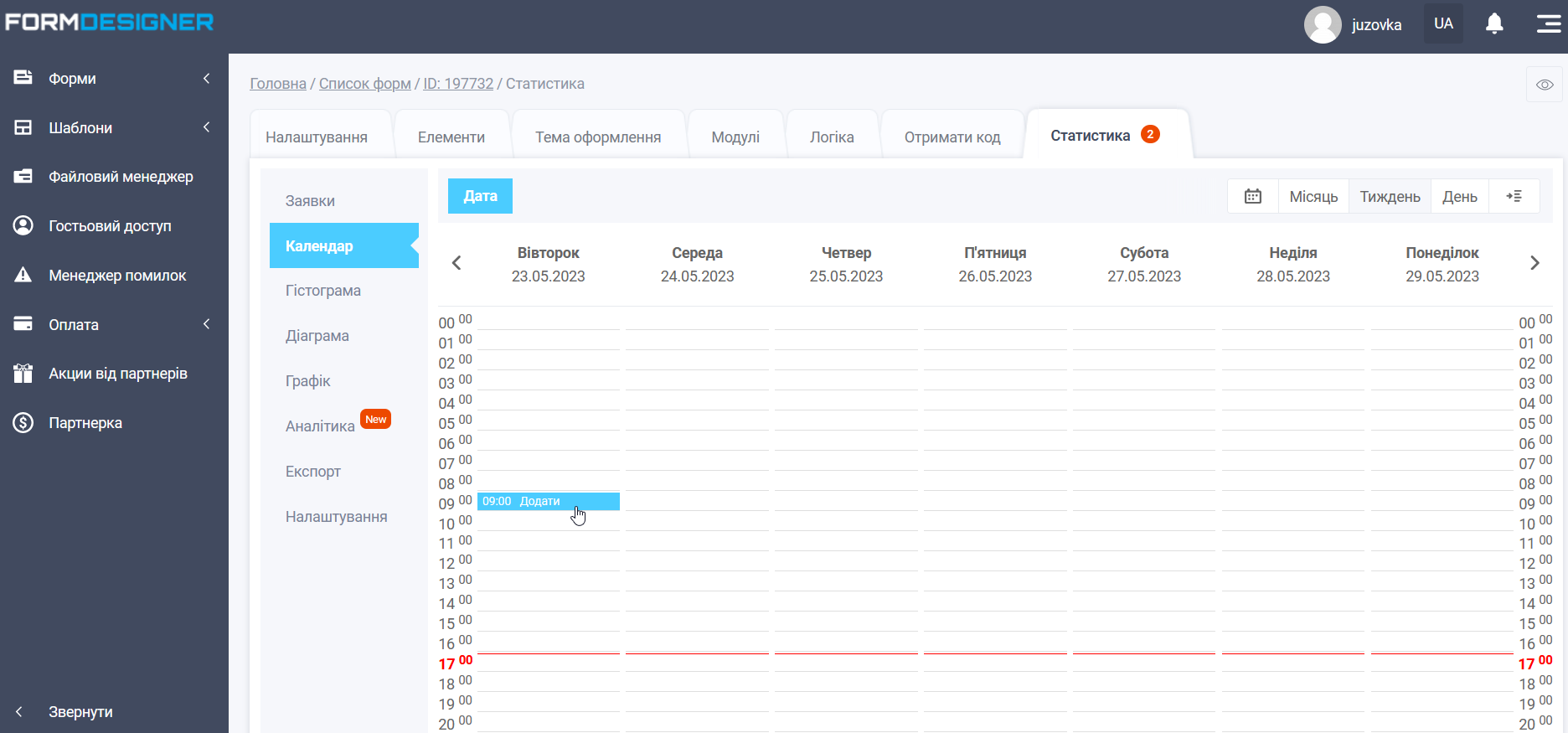
Варто відзначити, що аналогічно можна заблокувати дні і час у вкладці "Статистика" в розділі "Календар", докладніше нижче опишемо:

Буде корисно налаштувати графік роботи в певні дні.
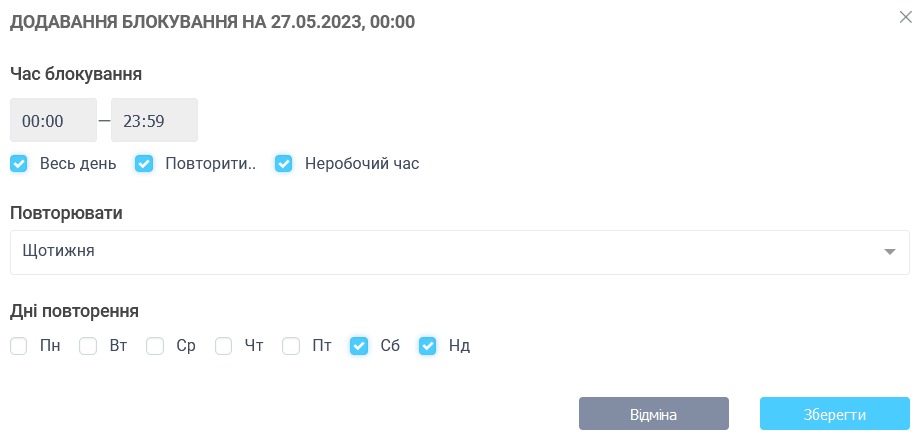
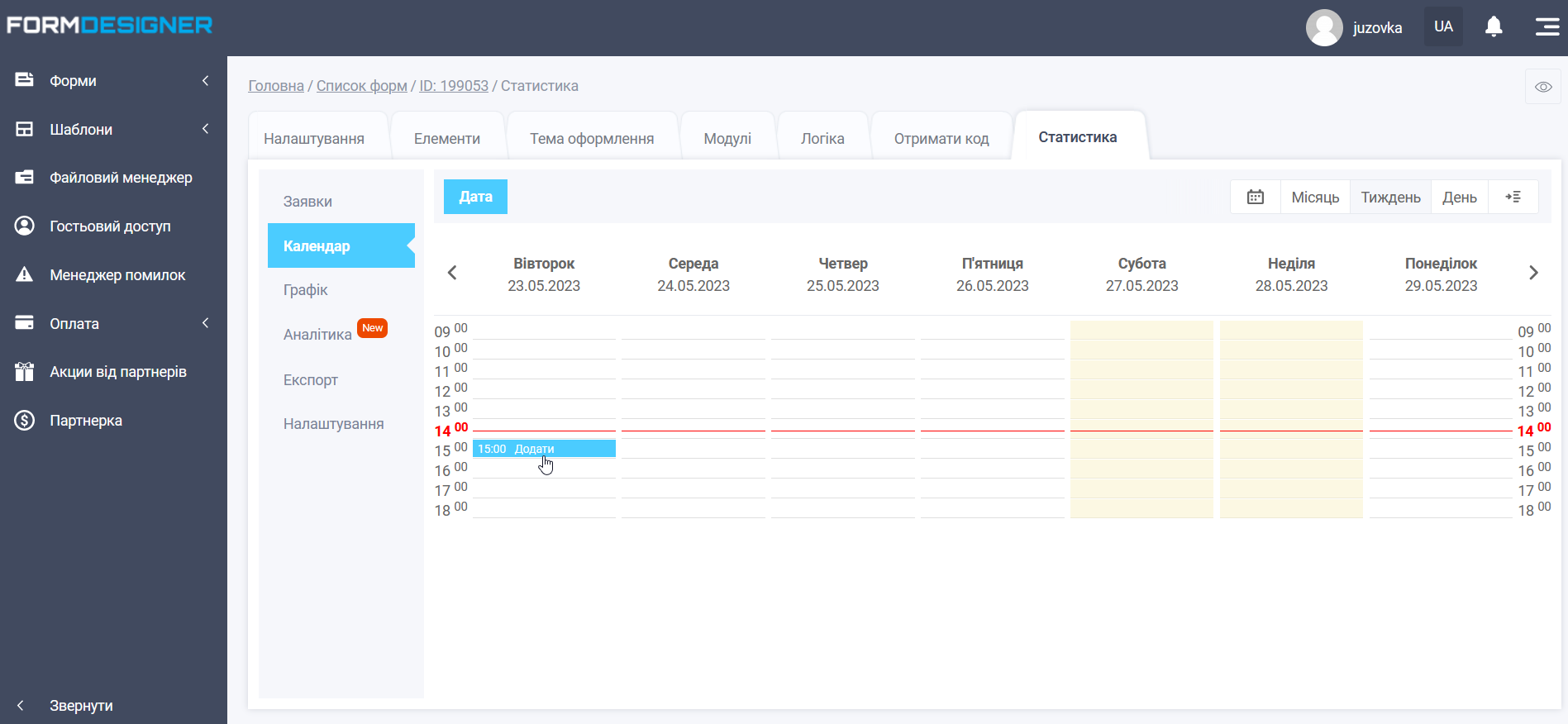
Саме тут будуть виводитися всі онлайн заявки, які залишать ваші клієнти. Як приклад, давайте зробимо суботу та неділю вихідним днем. Для цього потрібно навести курсор миші на будь-який час суботи або неділі і натиснути на посилання "Додати", після чого перед вам відкриється таке вікно:

Тут ми вибираємо час блокування, частоту повторення і вказуємо що це неробочий час. Так як ми налаштовуємо вихідні дні на суботу і неділю, то відзначаємо час блокування "Весь день". В поле "Повторювати" вибираємо значення "Щотижня" і вибираємо дні повторення "Суббота" і "Воскресенье". Після чого натискаємо на кнопку "Зберегти" і ці дні відразу підсвічуються кольором, як неробочі дні:

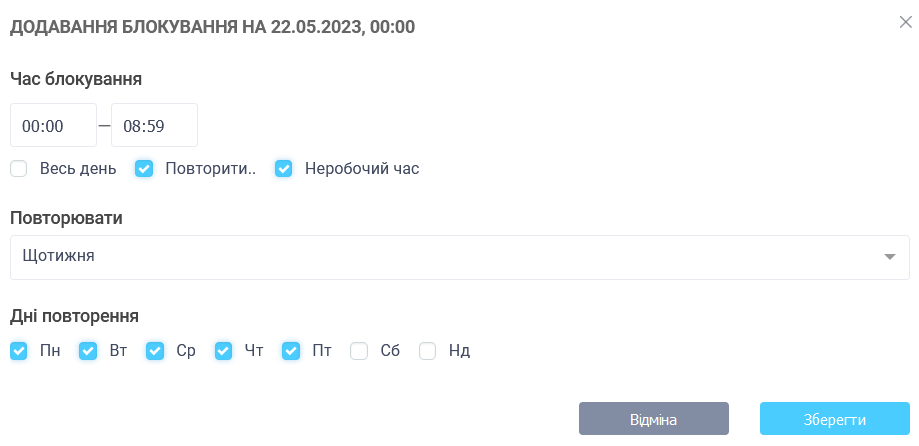
Таким же чином можна налаштувати час роботи і перерву. Давайте налаштуємо робочий час з 9.00 до 18.00, з перервою з 13.00 до 14.00. Виходить, нам потрібно заблокувати такі проміжки часу:
- 00.00 до 08.59
- 13.00 до 13.59
- 18.00 до 23.59
І повторювати їх потрібно в робочі дні з понеділка по п'ятницю:

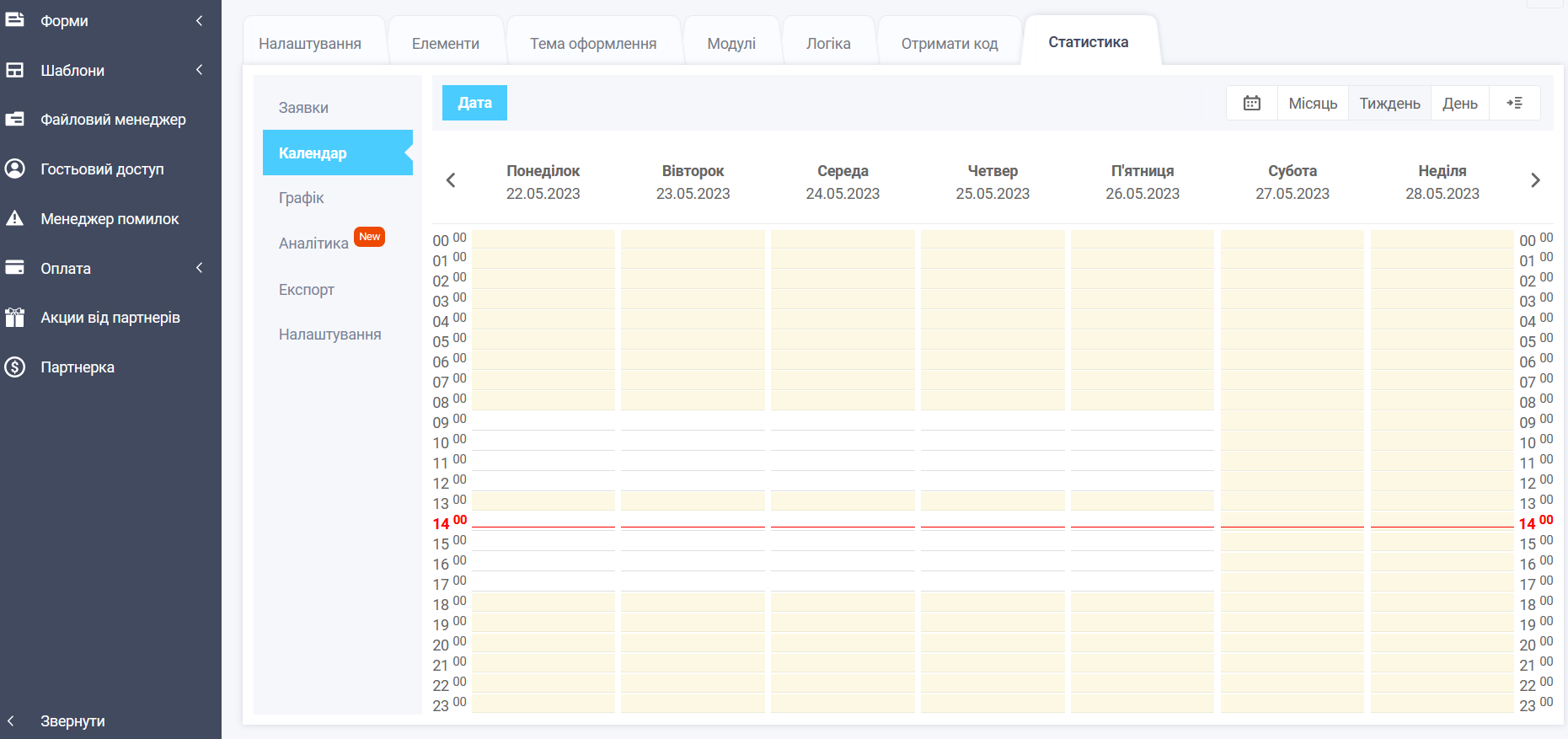
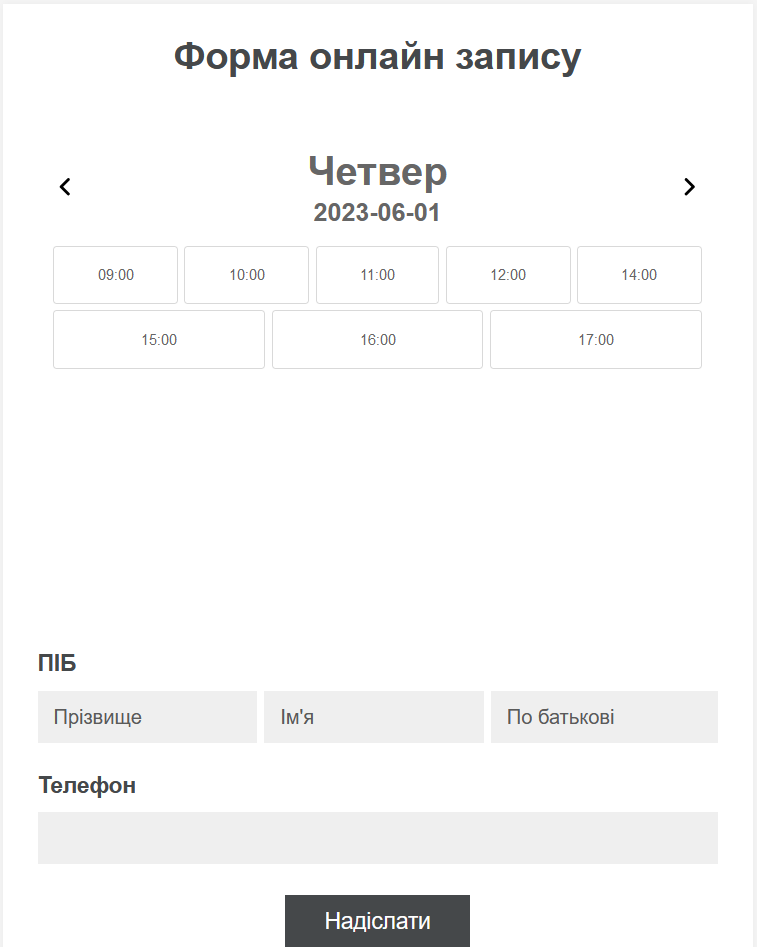
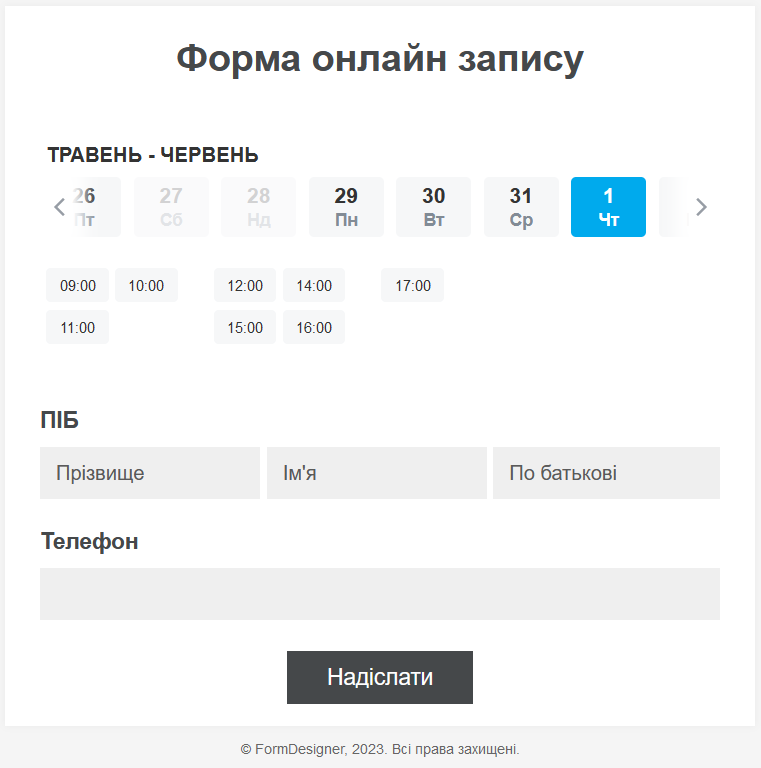
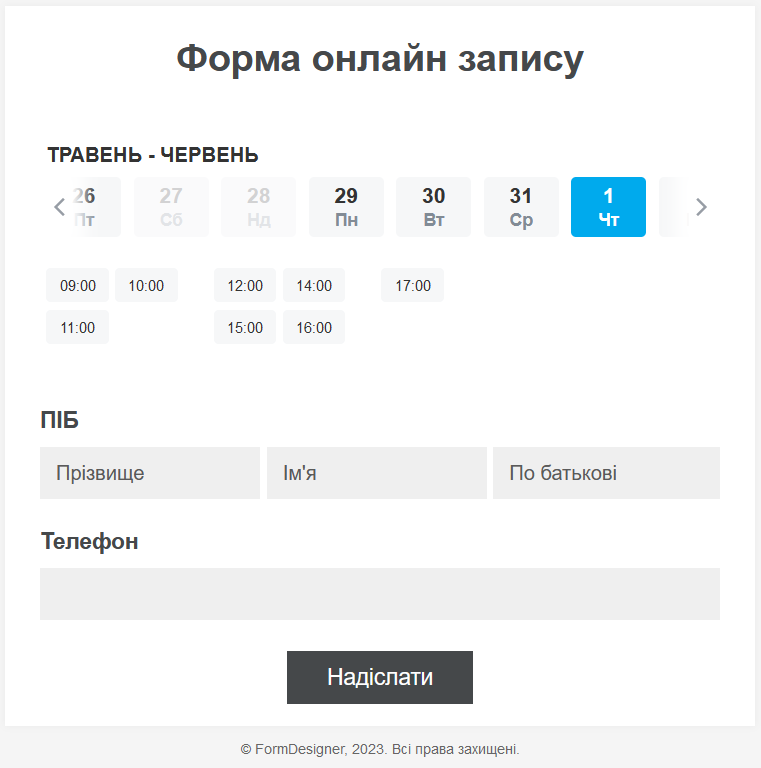
В результаті графік роботи в календарі буде виводитися в такому вигляді:

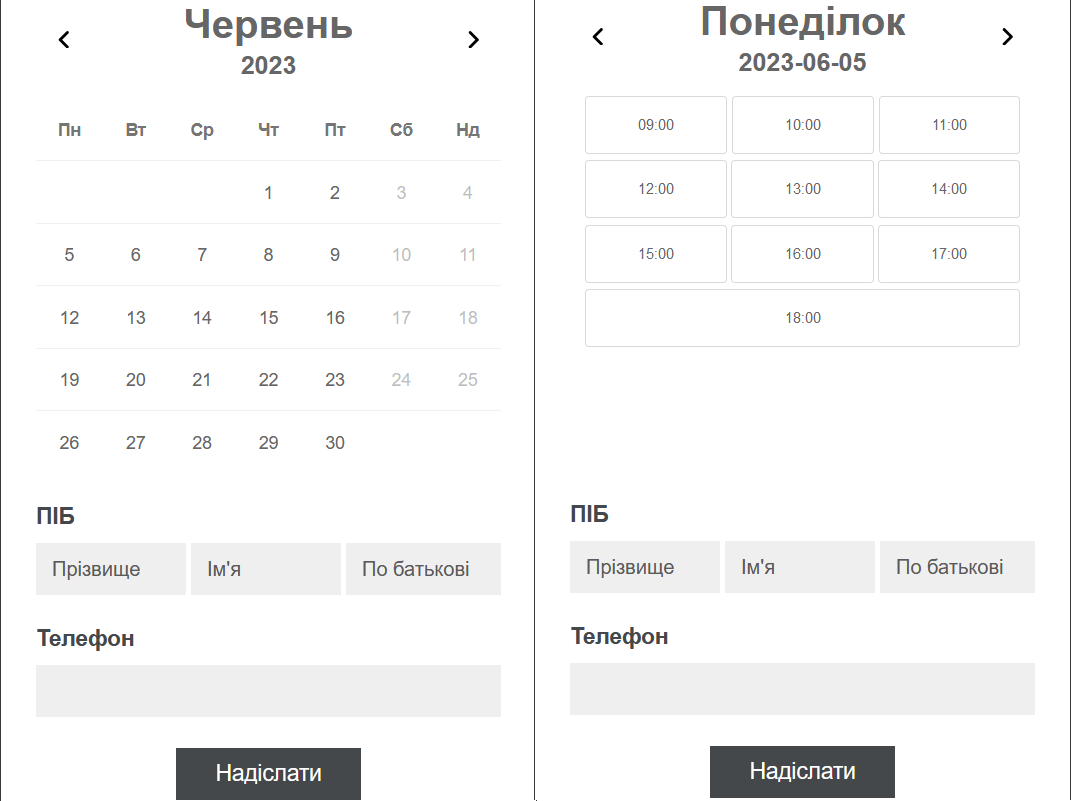
Тобто робочі дні і час роботи Від і До ми можемо вказати, вибравши дні і інтервал часу, або окремо налаштувати в календарі. Нижче показані 2 види вбудованого типу відображення календаря:



Налаштування e-mail і sms повідомлень
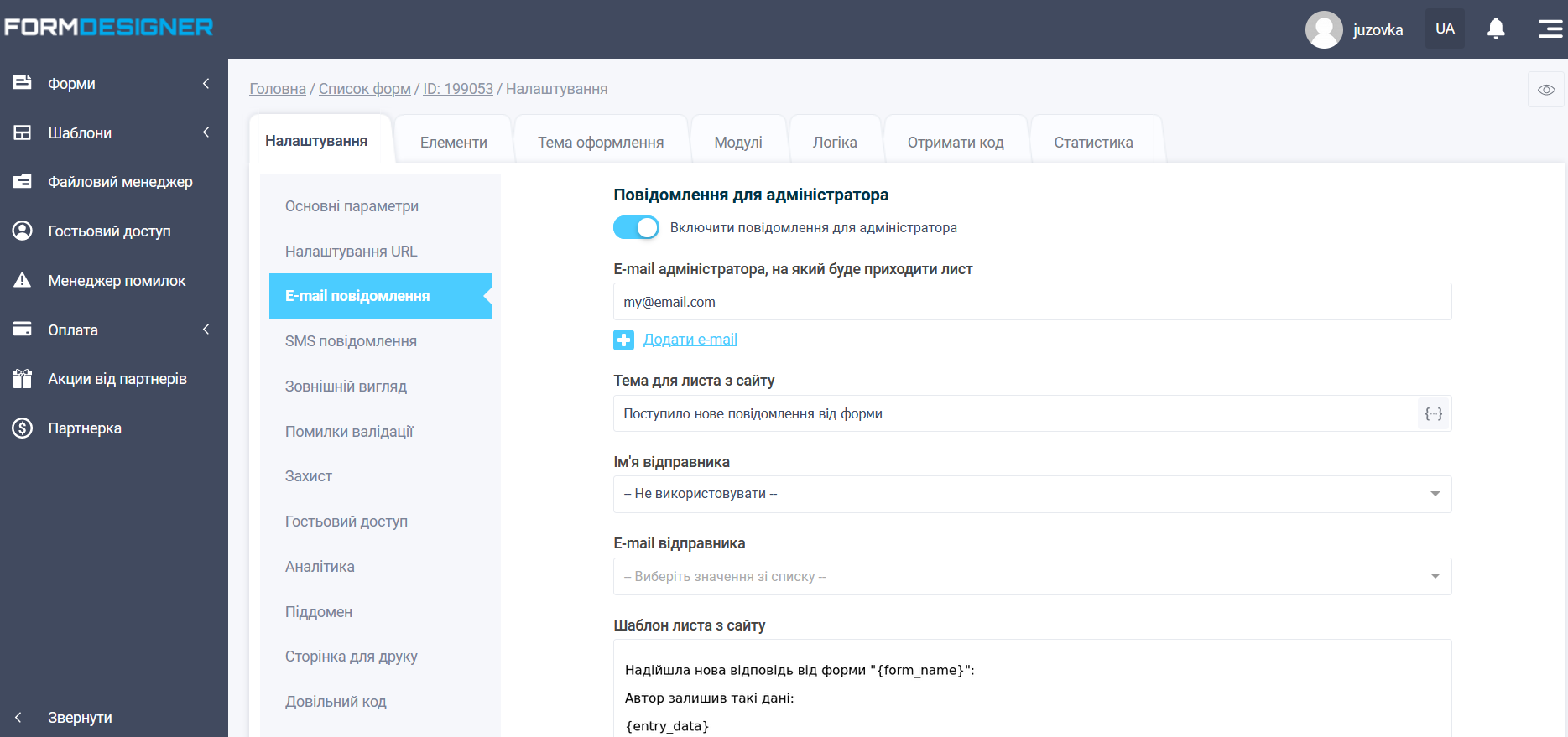
Для того, щоб адміністратор не пропустив жодної заявки, ви можете налаштувати повідомлення по e-mail і sms. Для цього потрібно перейти в настройки форми в розділ "E-mail повідомлення" і "SMS повідомлення":

Тут ви вказуєте e-mail адресу адміністратора (можна додати кілька), на який буде приходити повідомлення, а також можна налаштувати тему листа, ім'я та e-mail відправника, і шаблон листи. Детальніше про це читайте тут.
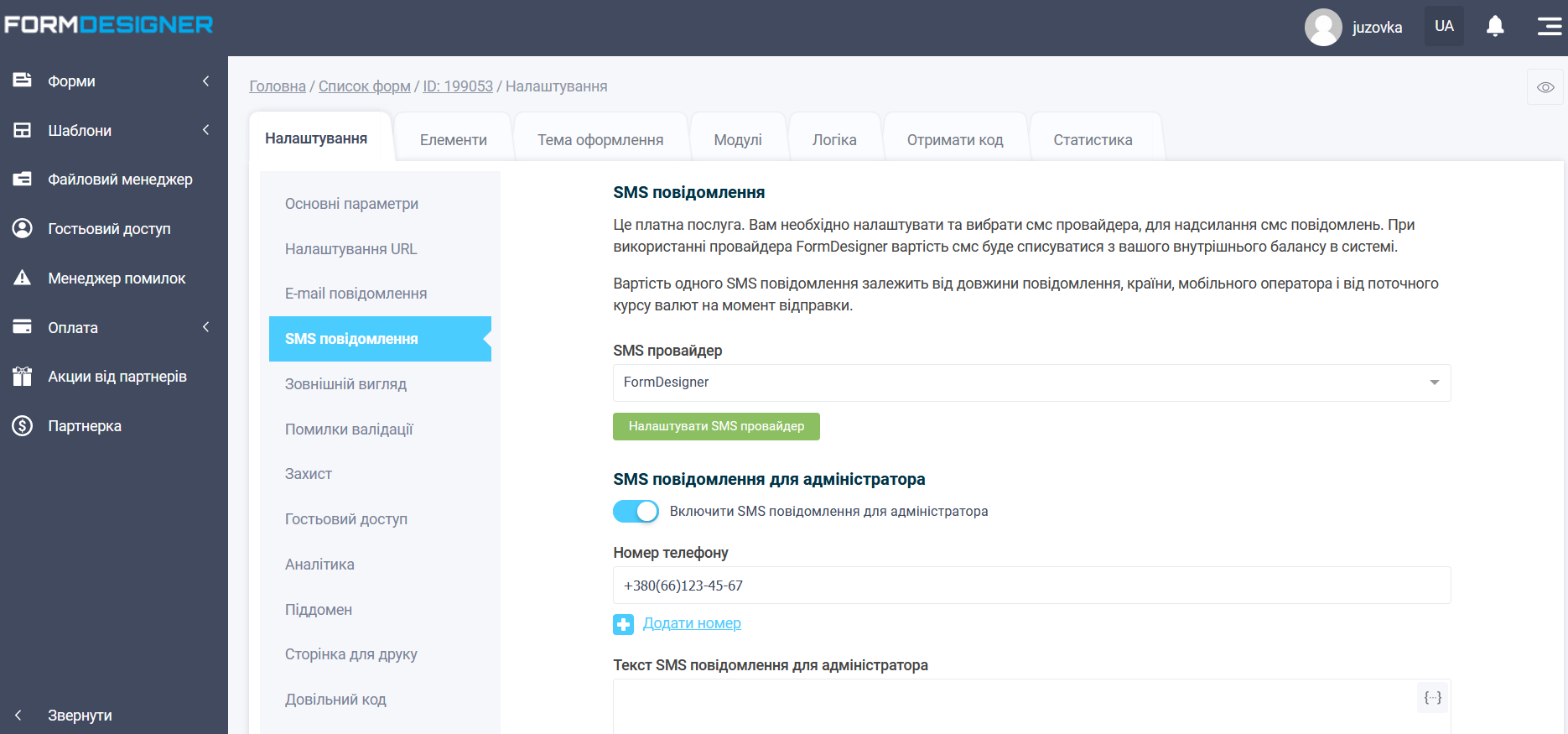
Аналогічним чином налаштовуються і sms повідомлення для адміністратора. Для цього потрібно відкрити розділ "SMS повідомлення":

SMS повідомлення оплачуються окремо. Вам потрібно поповнити свій баланс на будь-яку суму, після чого вам стануть доступні ці параметри, або підключити свого смс провайдера.
Тут ви також вказуєте номер телефону адміністратора (можна вказати кілька) і текст sms повідомлення. Більш докладно про sms повідомленнях читайте тут.
При необхідності ви можете налаштувати повідомлення і для користувача (автовідповідач), де можете автоматично відправляти клієнту смс, наприклад, з інформацією про те, що його заявка успішно прийнята. Про те, як налаштувати автовідповідач читайте тут.
Уведомления в telegram
Також ви можете налаштувати відправку повідомлень в свій telegram канал або групу. Для цього потрібно перейти у вкладку модулі і там підключити інтеграцію з telegram. Про те, як це зробити, читайте тут.
Підключення онлайн оплати
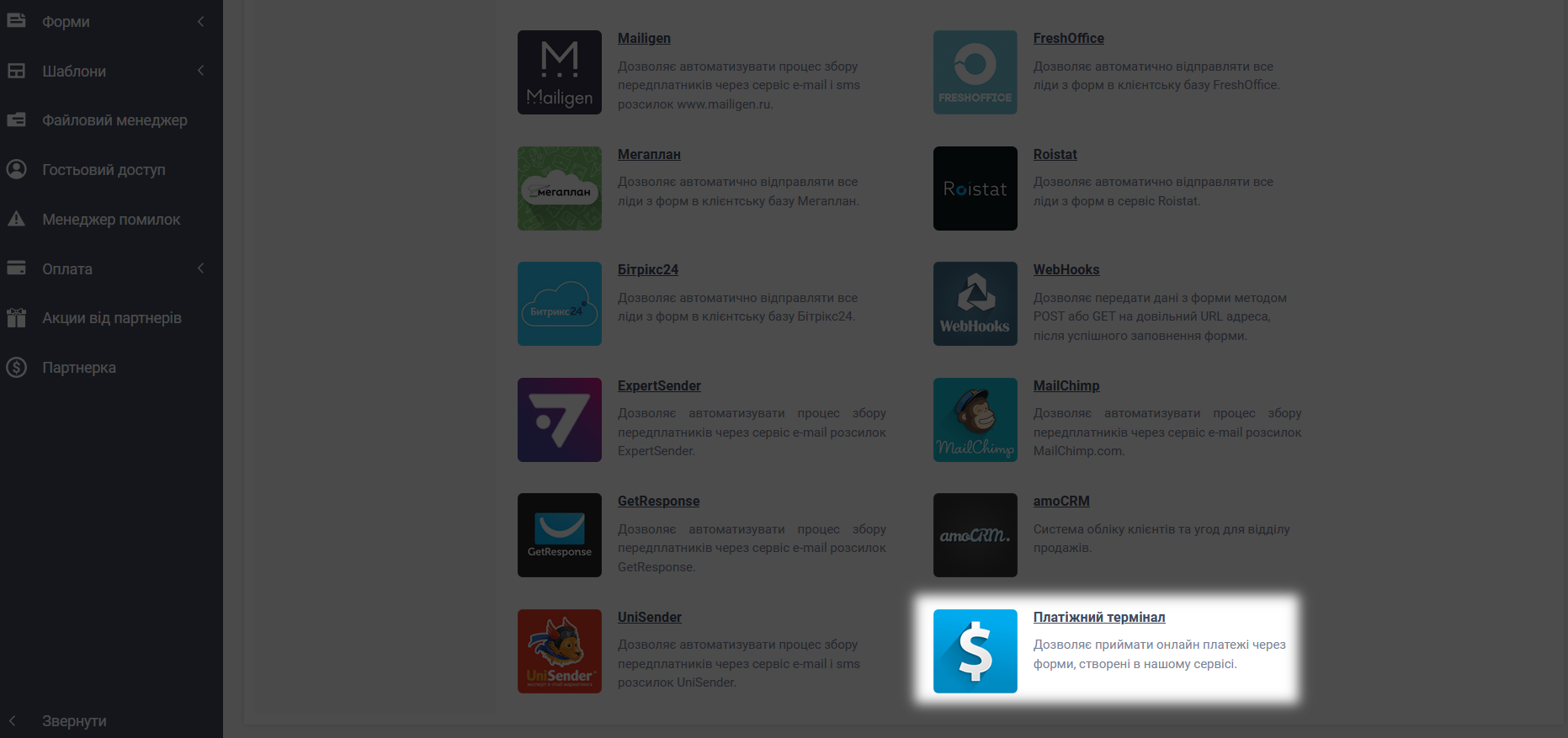
При необхідності, до форми онлайн-запису, ви можете підключити онлайн оплату. Для цього необхідно перейти у вкладку модулі та підключити модуль "Платіжний термінал":

Підключивши модуль "Платіжний термінал", користувача, після відправки форми буде переадресовано на сайт платіжної системи, де зможе зробити онлайн оплату.
Про те, як підключити і налаштувати "Платіжний термінал" читайте тут.
Ось так просто ви можете створити свою форму онлайн-запису на прийом або якусь послугу, використовуючи конструктор веб-форм FormDesigner.ru.