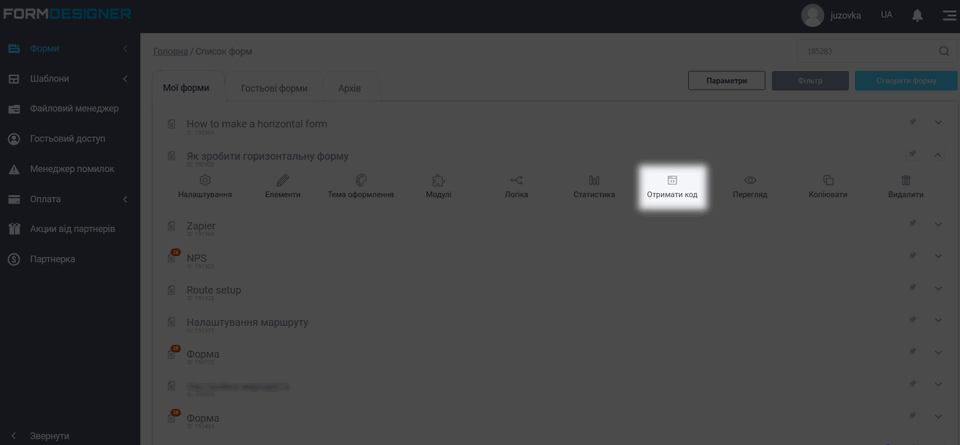
Після того, як ви виконали всі параметри форми, вам необхідно вбудувати код на ваш сайт. Щоб отримати код, що вбудовується, в особистому кабінеті в необхідній формі клікніть на іконку "Отримати код":

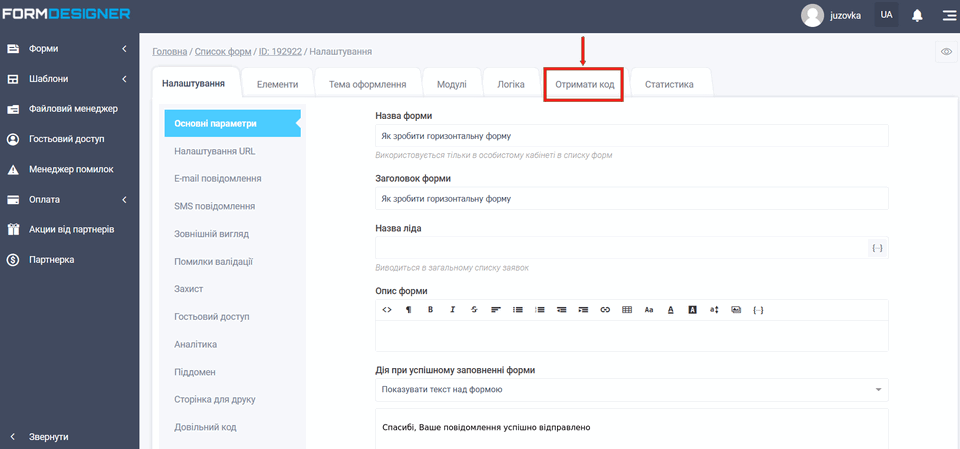
Або, якщо ви перебуваєте в налаштуваннях форми, оберіть "Отримати код":

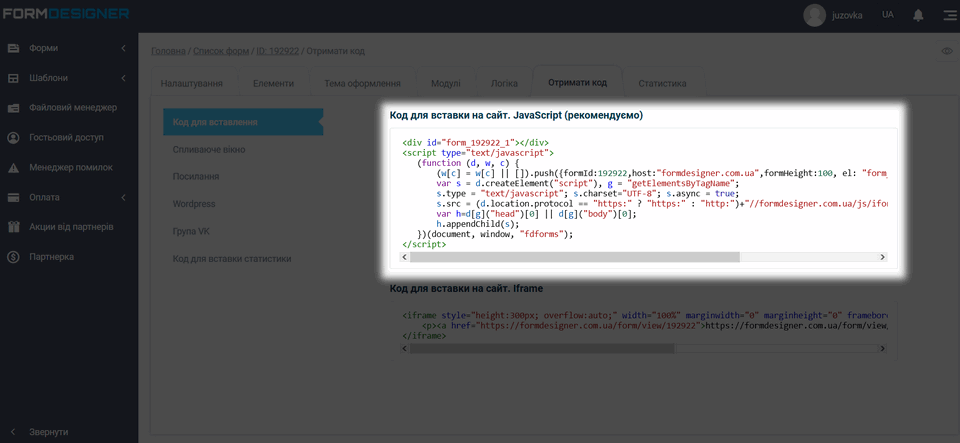
На цій сторінці ви знайдете "Код для вставки на сайт. JavaScript". Саме цей спосіб вставлення веб-форми на сайт ми рекомендуємо нашим користувачам.

Якщо розмістити такий код на сторінці, то блок із формою займе весь вільний простір, а форма виводиться ліворуч на сторінці. Щоб вирівняти форму по центру сторінки, ми передбачили спеціальний параметр у коді форми - center.
За замовчуванням значення дорівнює 0 - форма виводиться зліва. Щоб форма розташовувалась по центру, змініть значення "center" на 1:
<code class="html"><div id="form_{ID}_1"></div>
<script type="text/javascript">
(function (d, w, c) {
(w[c] = w[c] || []).push({
formId:{ID},
host:"formdesigner.com.ua",
formHeight:0,
el: "form_{ID}_1",
<span style="color:#0000ff;"><strong>center: 1</strong></span>
});
var s = d.createElement("script"), g = "getElementsByTagName";
s.type = "text/javascript"; s.charset="UTF-8"; s.async = true;
s.src = (d.location.protocol == "https:" ? "https:" : "http:")+"//formdesigner.com.ua/js/iform.js";
var h=d[g]("head")[0] || d[g]("body")[0];
h.appendChild(s);
})(document, window, "fdforms");
</script></code>
