Щоб змінити кнопку закриття спливаючого вікна - "Хрестик", Вам
необхідно додати до коду виклику спливаючого вікна ще один параметр:
closeBtn: {
backgroundImage: 'url(http://сайт-картинок/close-button.png)',
top: 0,
right: 0,
width: '31px',
height: '31px'
}
Наприклад, код спливаючого вікна "Клік за кнопкою" має такий вигляд:
<style type="text/css">
#button-ID {
cursor: pointer;
text-decoration: none;
display: inline-block;
text-align: center;
padding: 10px 20px 10px 20px;
color: #ffffff;
font-family: Arial,Helvetica,FreeSans,Liberation Sans;
font-weight: bold;
font-style: normal;
font-size: 16px;
background: -o-linear-gradient(top, #ff0000, #8f0000);
background: -ms-linear-gradient(top, #ff0000, #8f0000);
background: -moz-linear-gradient(top, #ff0000, #8f0000);
background: -webkit-linear-gradient(top, #ff0000, #8f0000);
background: linear-gradient(top, #ff0000, #8f0000);
-webkit-box-shadow: 0px 2px 5px 0px #666666;
-moz-box-shadow: 0px 2px 5px 0px #666666;
box-shadow: 0px 2px 5px 0px #666666;
border: 3px dotted #140808;
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
}
</style>
<script type="text/javascript" src="https://formdesigner.com.ua/js/widgets/popup.js"></script>
<a id="button-ID" target="_blank" onclick="FDPopup.open(ID,{'hideCloseBtn':false,'host':'formdesigner.com.ua','overlay':{'background':'#000000','opacity':0.1}}); return false;" href="http://formdesigner.com.ua/form/view/127317">Хрест</a>
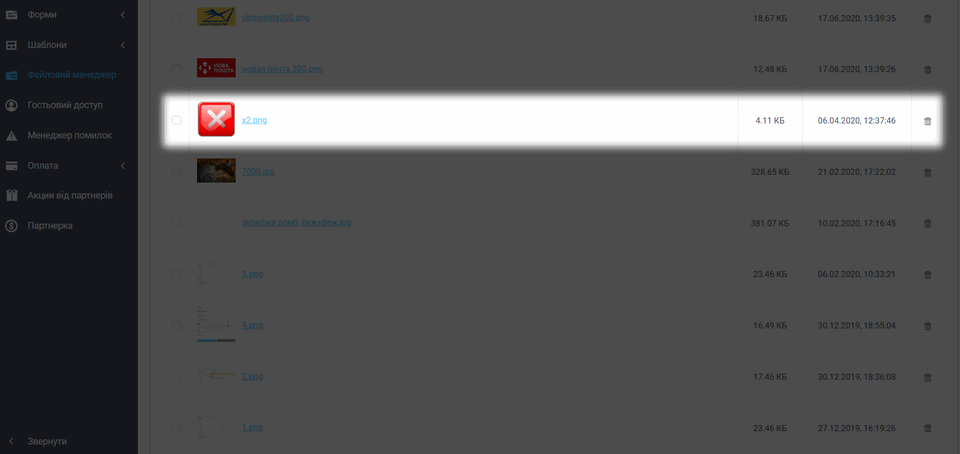
Вам необхідно додати код у тезі <a id="button-ID">. Завантажимо зображення і, наприклад, в особистому кабінеті, у файловому менеджері клацніть файл:

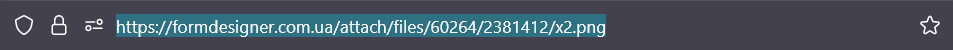
Відкриється зображення для перегляду та скопіюємо URL-адресу зображення для параметра backgroundImage:

Вкажемо URL-адресу зображення в коді виклику, наприклад, виглядатиме так:
<a id="button-ID" target="_blank" onclick="FDPopup.open(ID,{closeBtn: {backgroundImage: 'url(https://formdesigner.com.ua/attach/files/60264/2381412/x2.png)',top: 0,right: 0,width: '50px',height: '50px'},'hideCloseBtn':false,'host':'formdesigner.com.ua','overlay':{'background':'#000000','opacity':0.1}}); return false;" href="http://formdesigner.com.ua/form/view/ID">Кнопка</a>
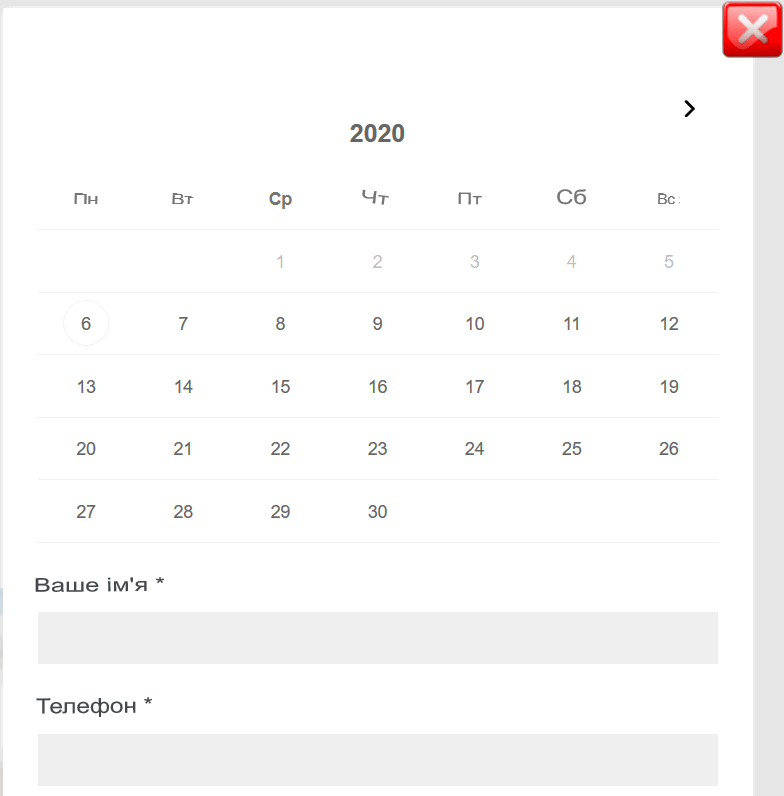
Вказавши URL-адресу зображення та змінюючи ці параметри: top, right, width, height, Ви можете досягти потрібного положення кнопки: