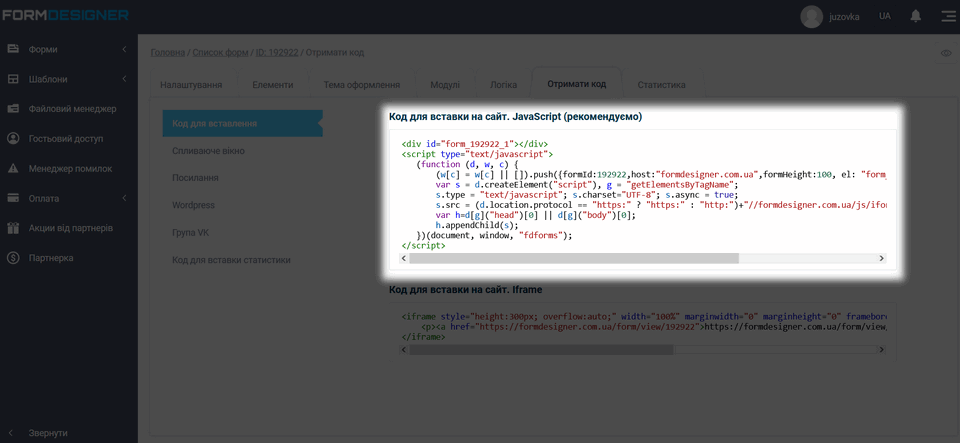
Щоб додати форму на сторінку сайту, створеного за допомогою конструктора інтернет магазину InSales, Вам необхідно зайти у вкладку "отримати код" у необхідній формі та скопіювати код з поля "Код для вставки на сайт. Javascript (рекомендуємо)":

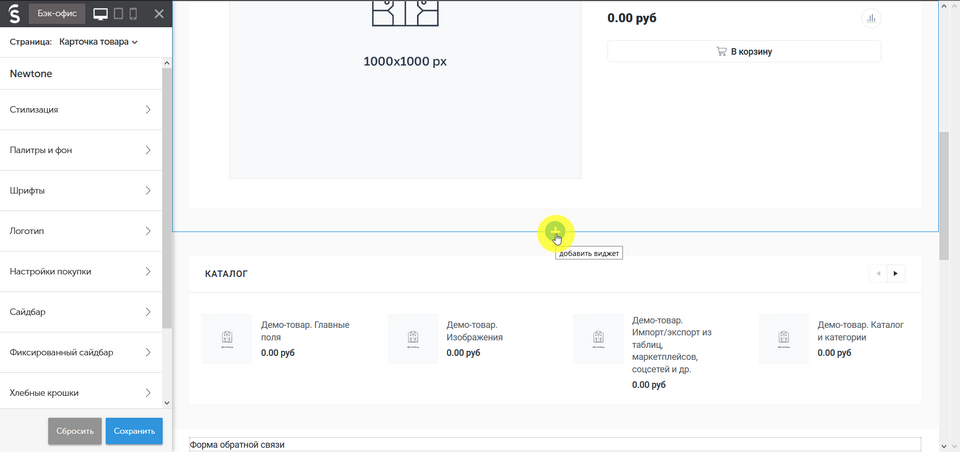
У редакторі InSales виберіть місце, куди необхідно вбудувати форму і натисніть додати віджет:

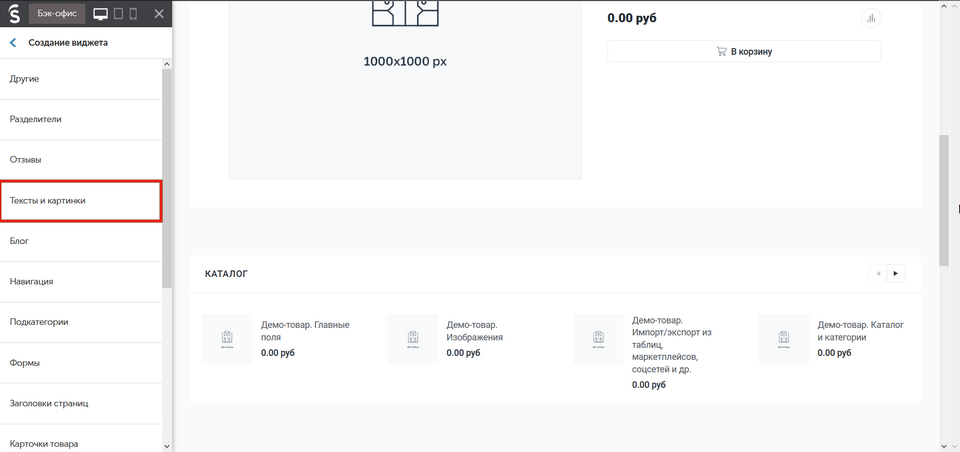
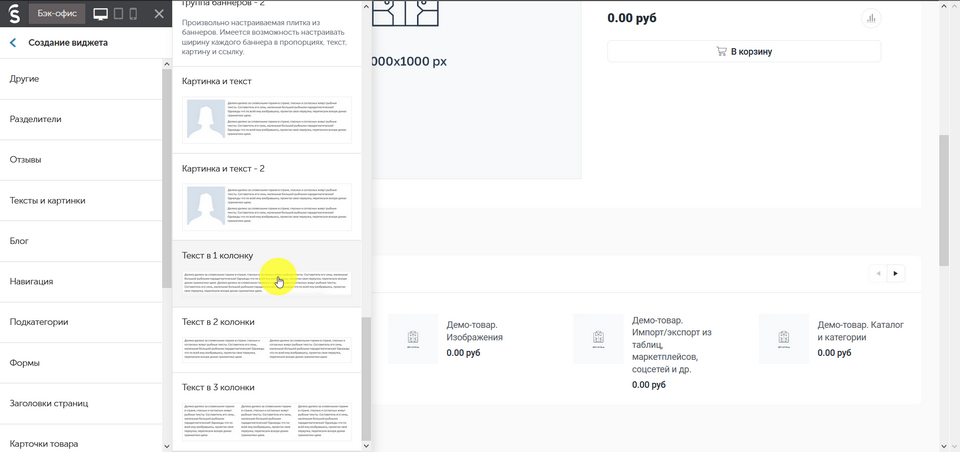
Зліва, в меню "Створення віджету", виберіть пункт "Тексти та малюнки":

Праворуч знайдіть пункт "Текст в 1 колонку" та натисніть:

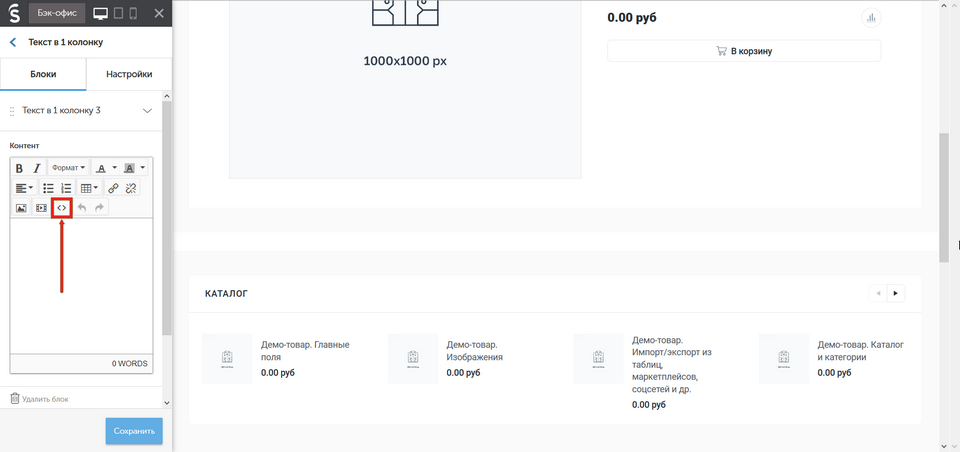
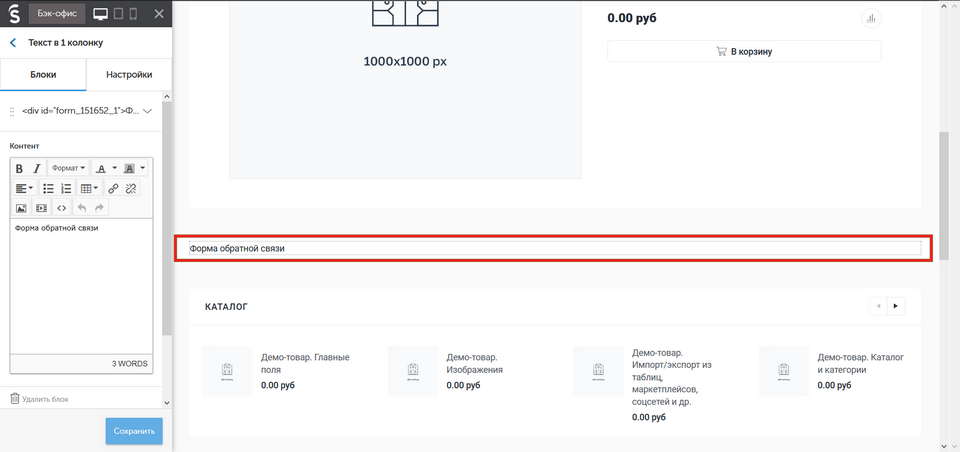
Вам відкриються параметри тексту в 1 колонку. Натисніть кнопку <>, який відповідає за вихідний код:

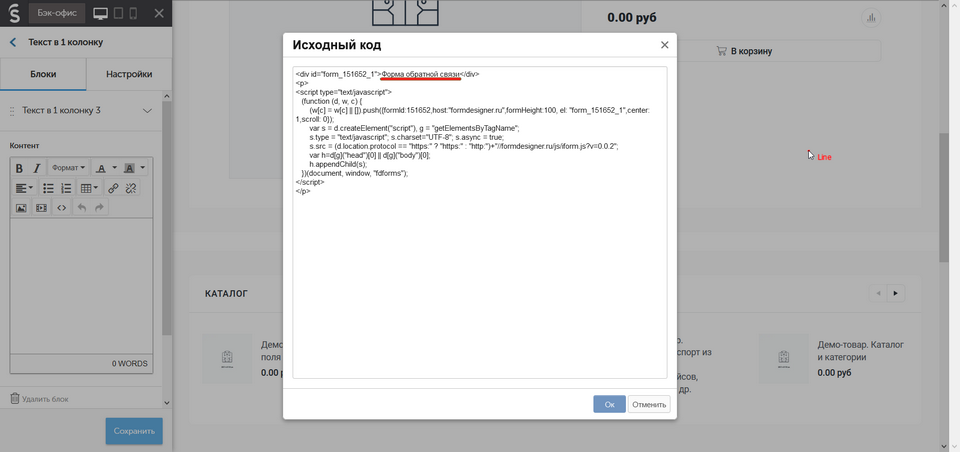
Відкриється вікно Початковий код. Вставте раніше скопійований код. При цьому варто додати в тезі <div>XXXXXXXX</div>, довільне позначення форми, щоб було видно розташування доданої форми в конструкторі:

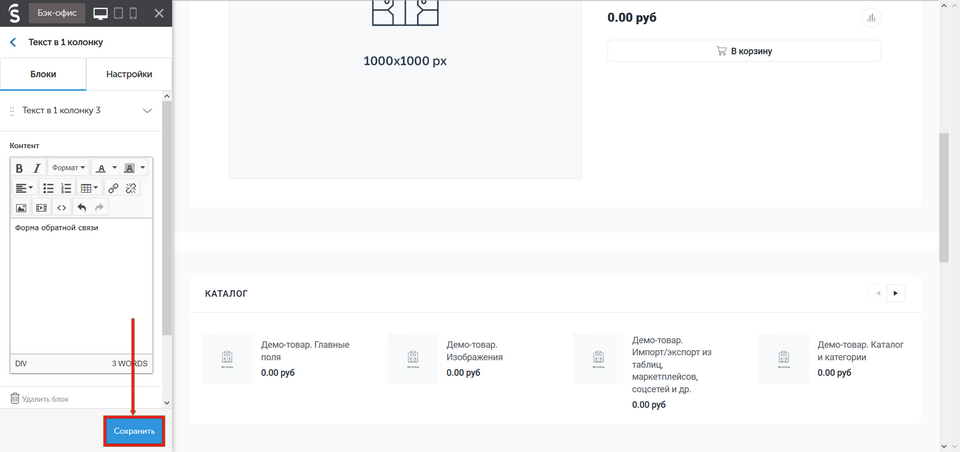
Збережіть зміни:

Після збереження Ви побачите в конструкторі блок із формою, назву якої вводили в тезі <div>:

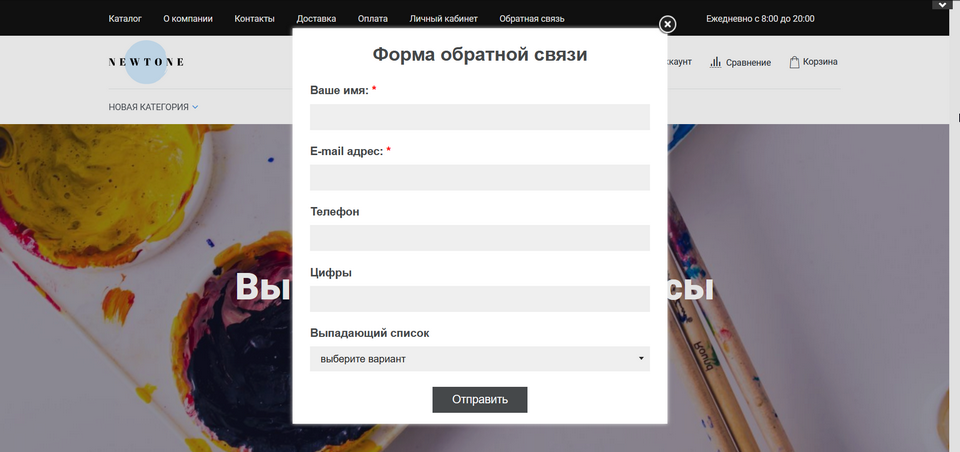
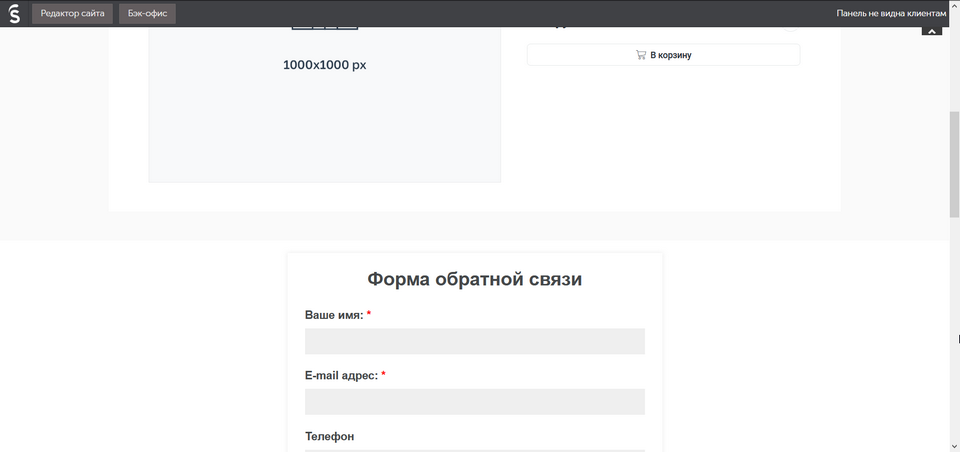
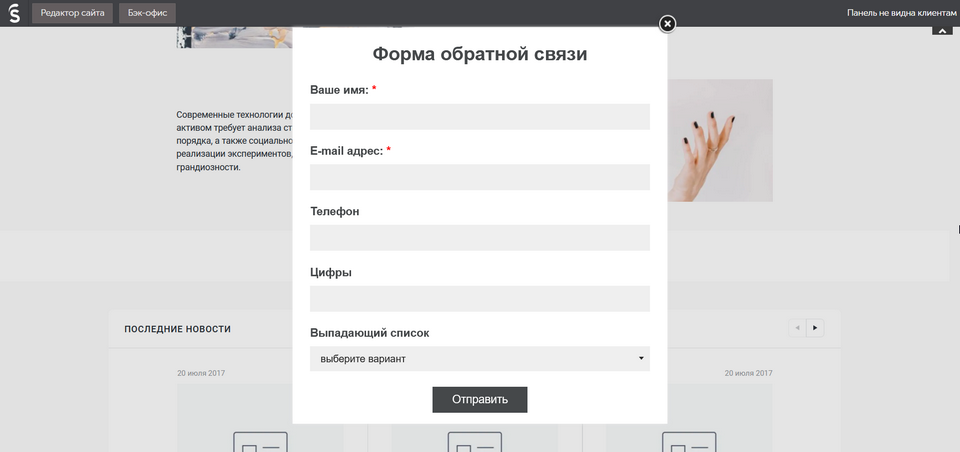
У режимі перегляду сторінки сайту, де Ви додали код форми, форма матиме звичний вигляд:

Спливне вікно - клік по кнопці
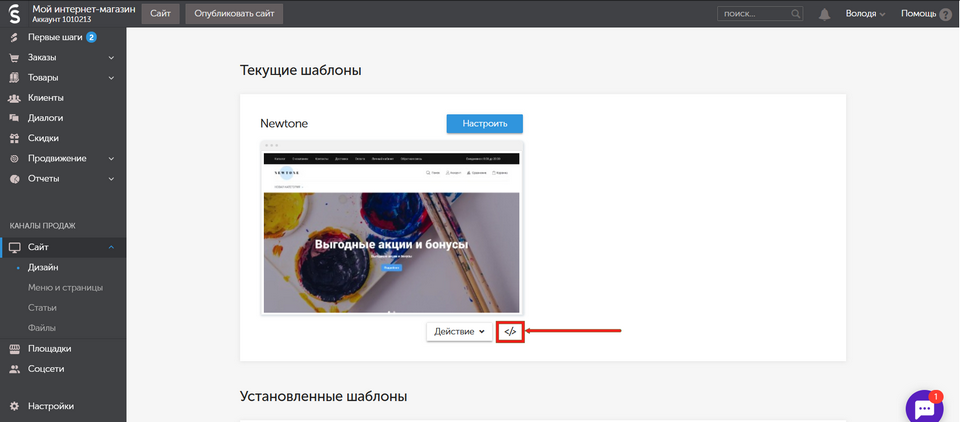
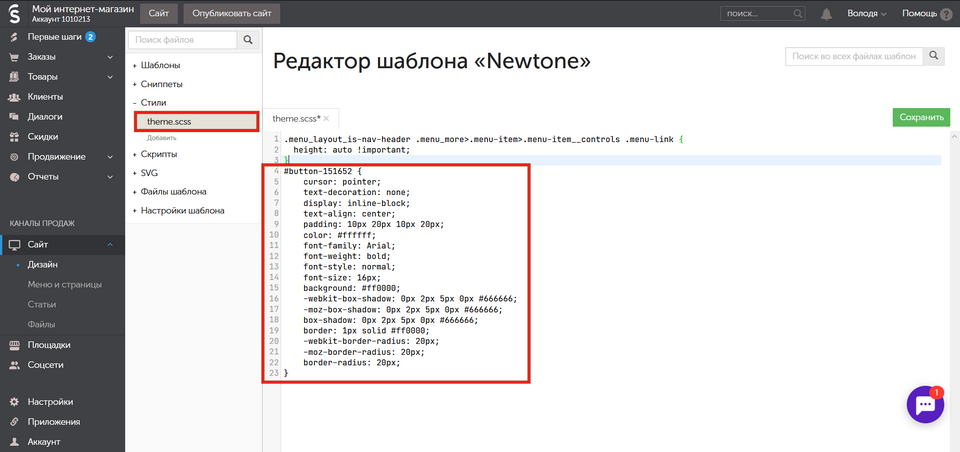
Щоб додати форму у вигляді спливаючого вікна при натисканні на кнопку, Вам необхідно перейти в бек-офіс InSales, "Канали продажів" та вибрати пункт "Дизайн". Виберіть потрібний шаблон і натисніть кнопку"</>":

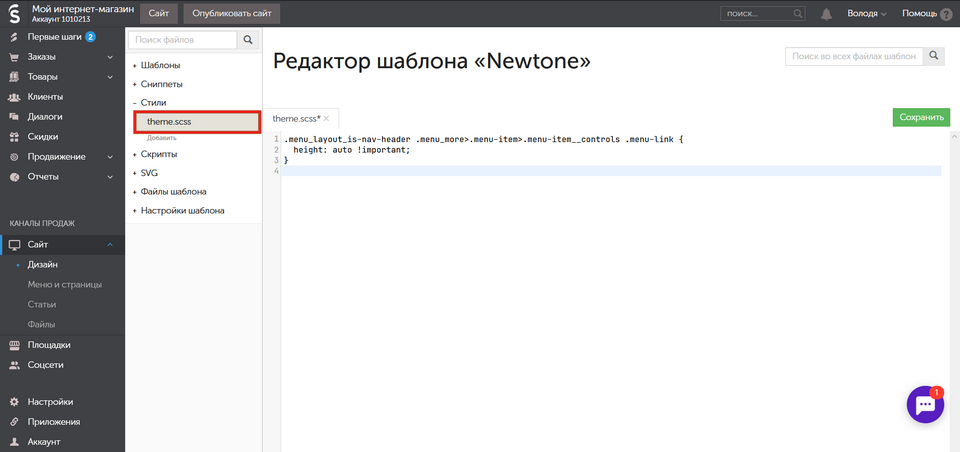
Перед Вами відкриється редактор HTML/CSS/JS. Виберіть пункт theme.scss розділу "Стилі":

Нам необхідно вставити стилі кнопки нашого конструктора. Для цього перейдіть у вкладку "Отримати код", виберіть пункт розділу "Спливне вікно" і Спливне вікно - клік по кнопці:

Скопіюйте код кнопки, як показано на скрині вище, і вставте конструктора InSales, натисніть зберегти. Докладніше про налаштування кнопки (колір, шрифт, заливка, рамки та ін.), Ви можете переглянути здесь.

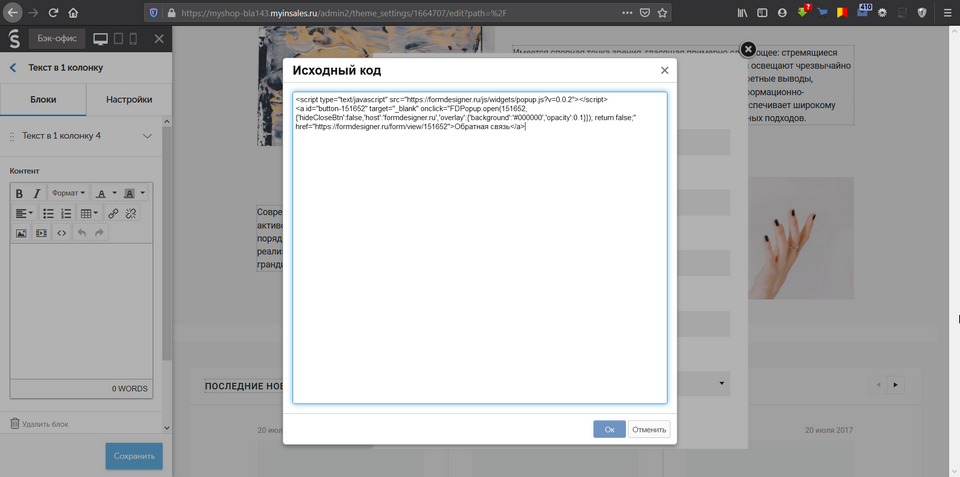
Далі необхідно перейти в редактор сайту та додати блок, як ми за аналогією вставляли код форми на сторінку вище. Нам необхідно вставити тут другу частину коду після тега </style>:
Тобто необхідно додати блок, вибрати "Текст в одну колонку" та відкрити Початковий код у налаштуваннях:

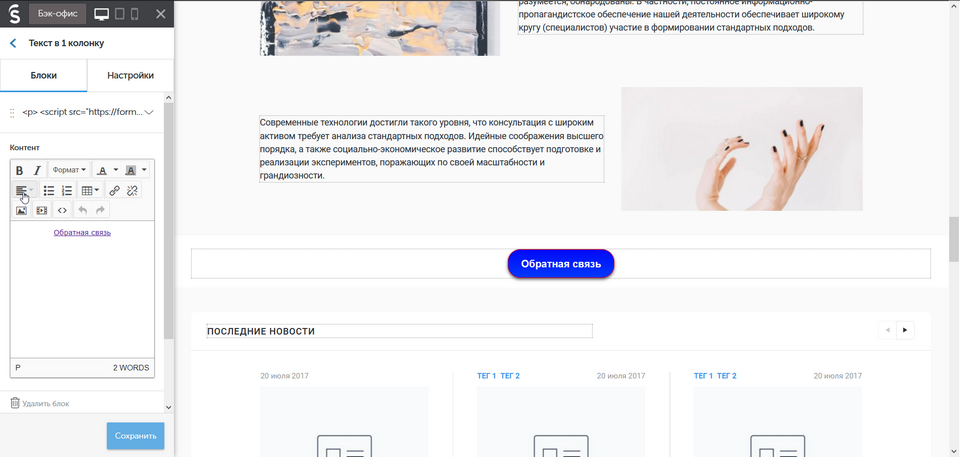
Додати код та зберегти. В результаті на сторінці сайту буде додано кнопку:

У режимі перегляду, натиснувши кнопку, відкриється спливаюче вікно форми:

Спливне вікно - вушко
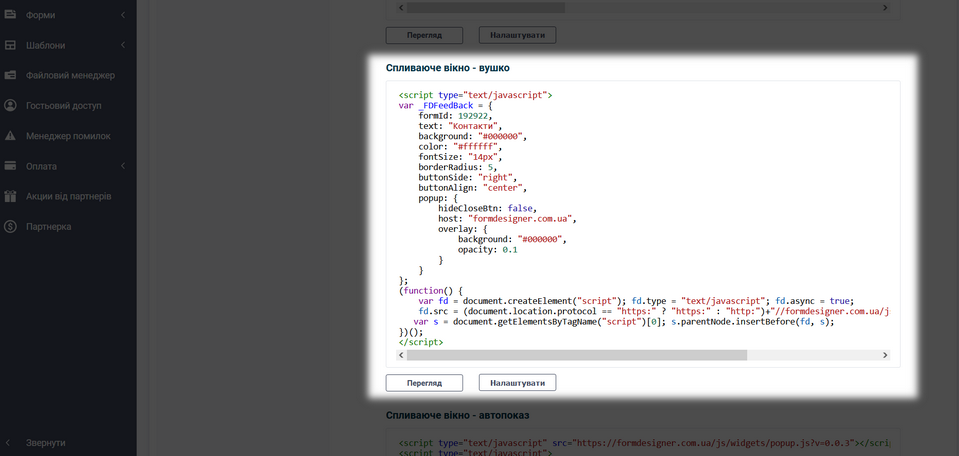
Щоб додати спливаюче вікно у вигляді вушко, перейдіть у нашому конструкторі у вкладку "Отримати код", пункт розділу "Випливаюче вікно" і скопіюйте код у поле "Впливаюче вікно - вушко":

Як налаштувати вушко (розташування, колір, шрифт та ін.) можете ознайомитись тут.
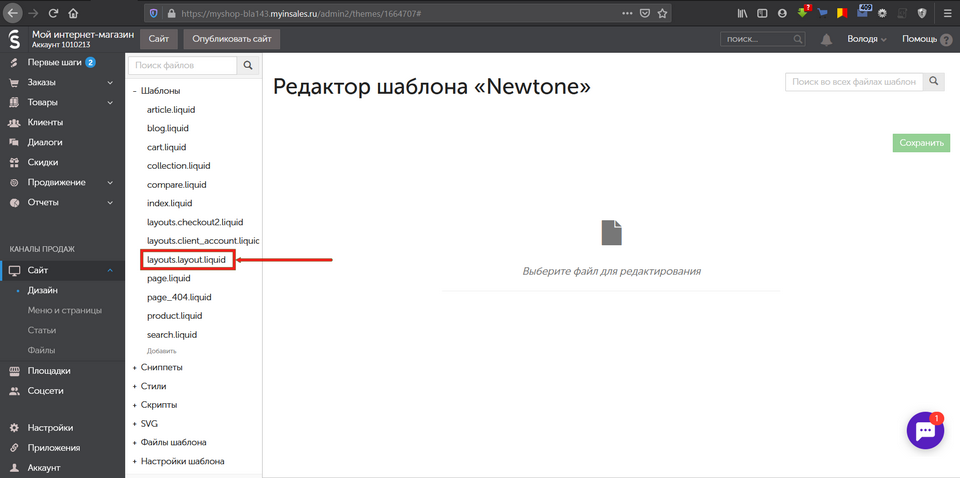
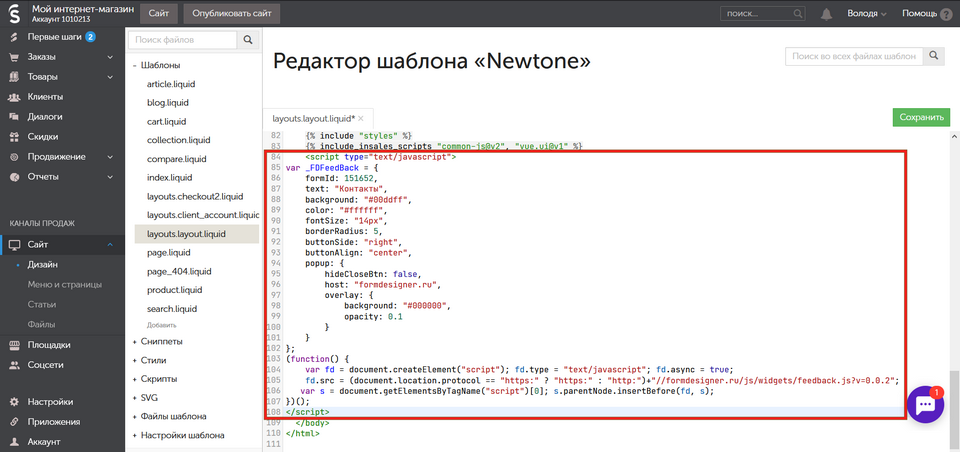
Перейдіть в бек-офіс InSales - Дизайн та відкрийте редактор HTML/CSS/JS. Знайдіть пункт layouts.layout.liquid в разделе шаблоны:

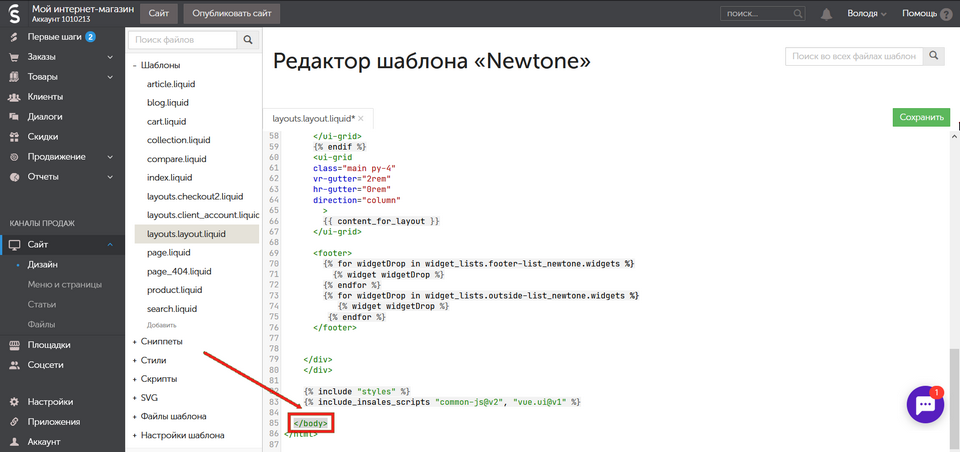
Опустіться вниз, перед тегом, що закривається </body>, вставьте ранее полученный код:

У результаті, має вийти так:

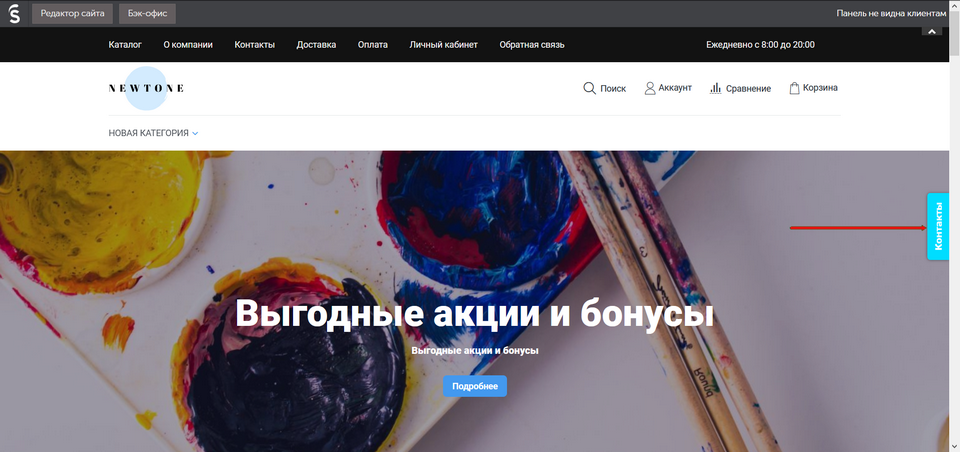
Збережіть зміни та при перегляді сторінки сайту, буде відображатися вушко:

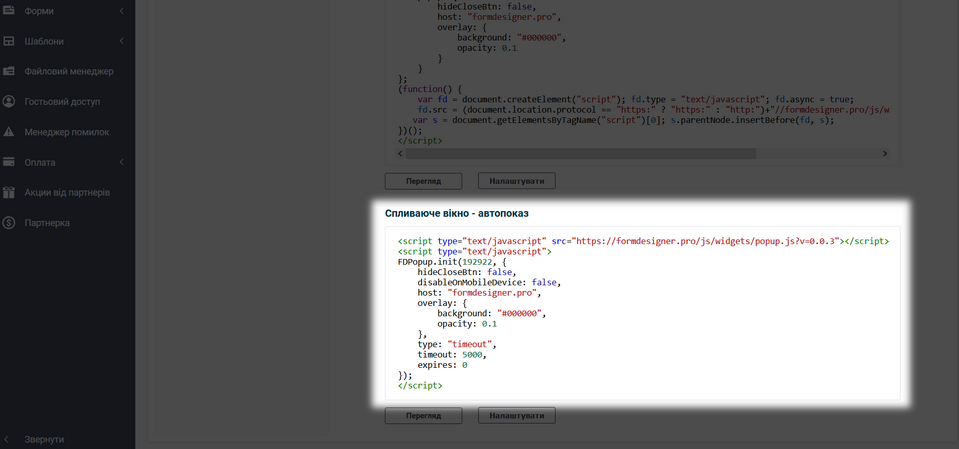
Спливне вікно - автопоказ
Щоб додати спливаюче вікно у вигляді автопоказу, перейдіть в нашому
конструкторі у вкладку "Отримати код", пункт розділу "Спливне вікно"
та скопіюйте код у поле "Спливаюче вікно - автопоказ":

Як зробити налаштування автопоказу (через який час завантажиться формі, на яких сторінках відображати та інше), Ви можете ознайомитись здесь.
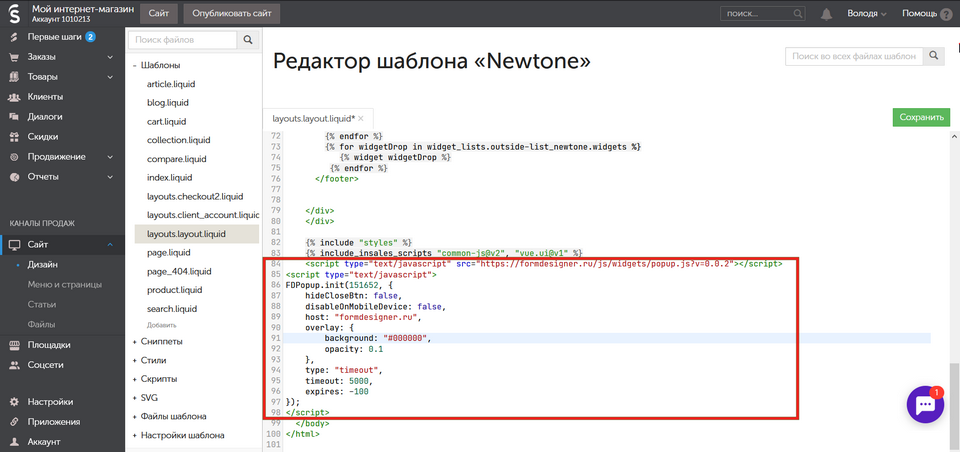
За аналогією, зі спливаючою вікном - вушко, нам також потрібно вставити код в редакторі, бек-офіс InSales - Дизайн, редактор HTML/CSS/JS, в пункті layouts.layout.liquid у розділі шаблони, перед закриваючим тегом </body>:

У результаті, наприклад, заданий час завантаження форми через 5 с, форму буде показано на сторінці сайту: