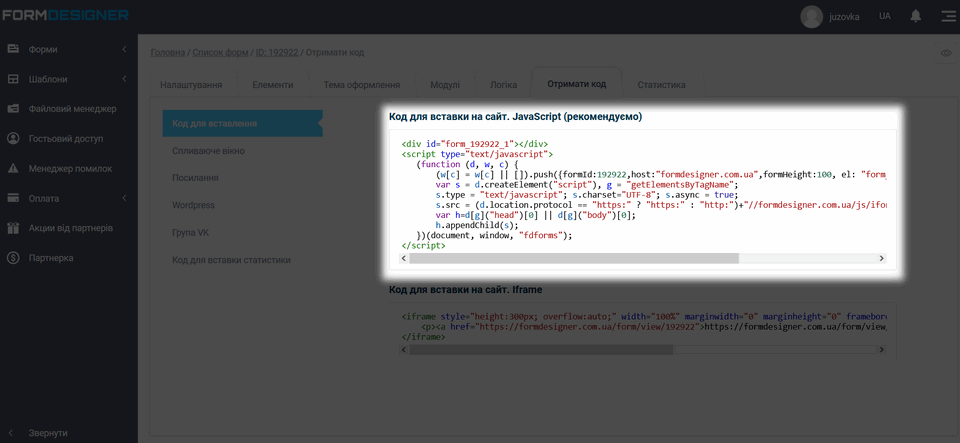
Щоб додати форму на сторінку сайту, створеного за допомогою конструктора сайтів Tilda, Вам необхідно зайти у вкладку "Отримати код" у необхідній формі та скопіювати код з поля "Код для вставки на сайт. Javascript (рекомендуємо)":

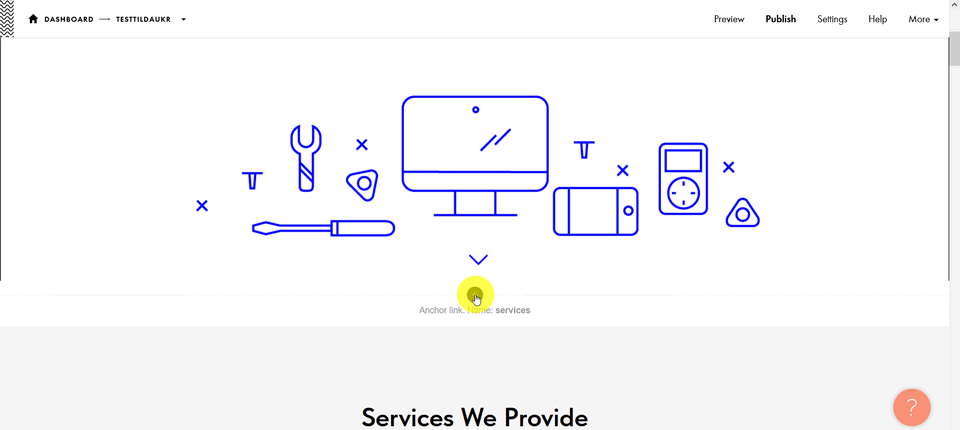
Далі перейдіть в Tilda в режимі редагування Вашого сайту та клацніть у необхідному місці, де потрібно вставити форму:

Важливо! У конструкторі сайтів Tilda можливість додавати html-блок, який використовується для додавання специфічних функцій, унікальних
елементів, будь-який код, включаючи теги script
style, доступний лише у платних тарифах.
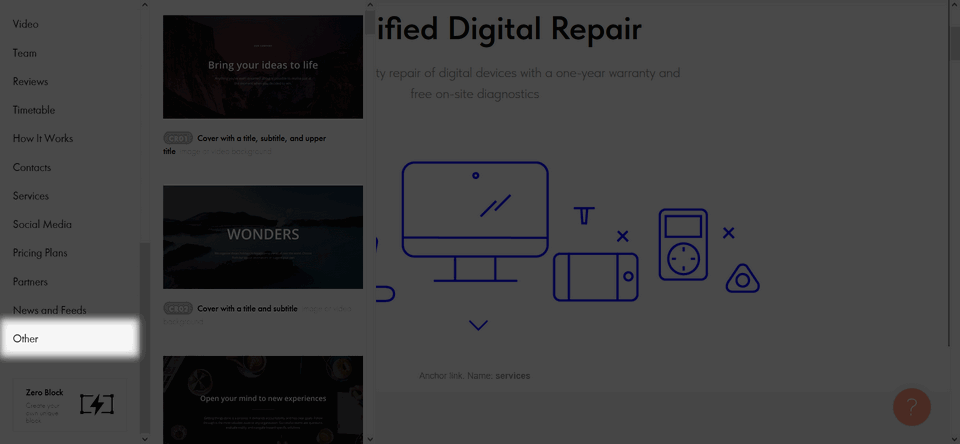
Зліва відкриється бібліотека блоків, опустіться вниз і виберіть розділ "Other":

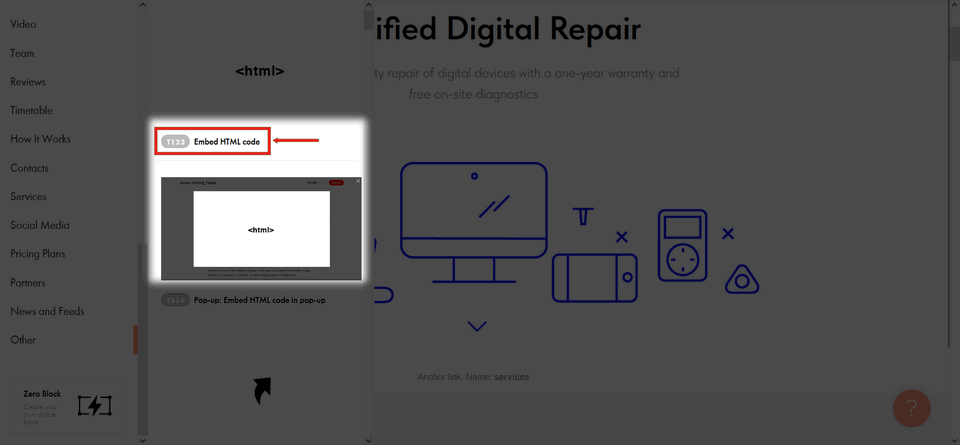
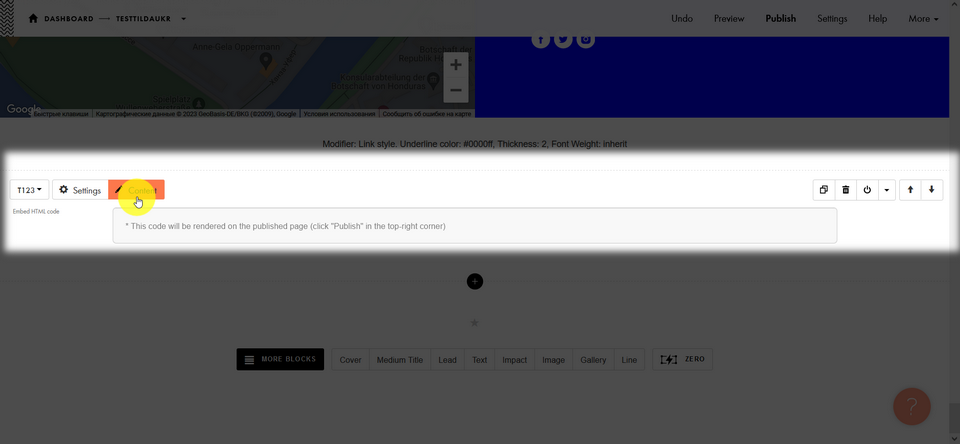
Натисніть кнопку HTML-код:

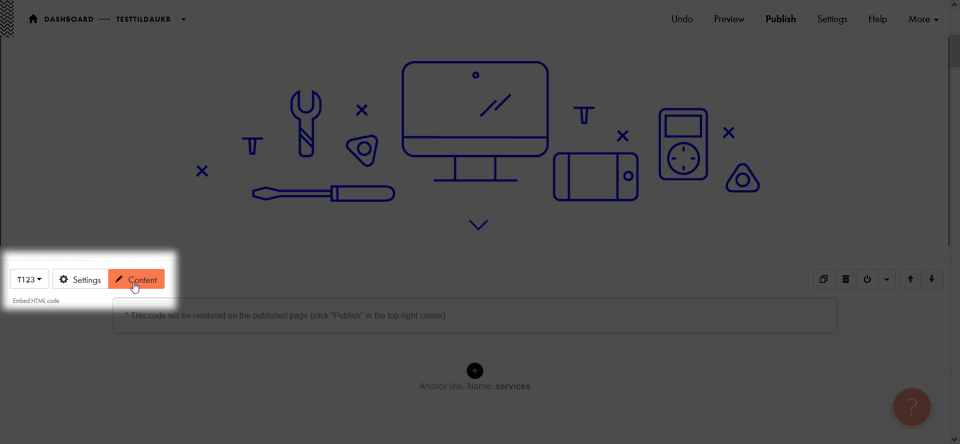
Цей блок додасться і натисніть кнопку "Content" для редагування:

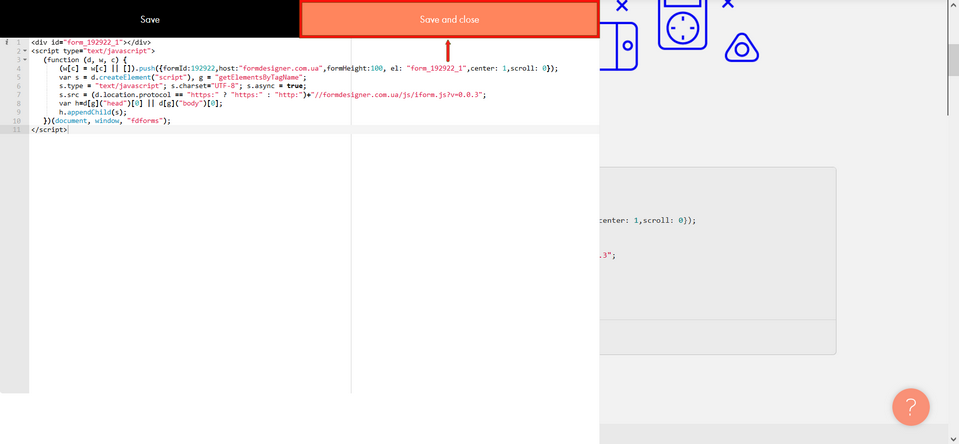
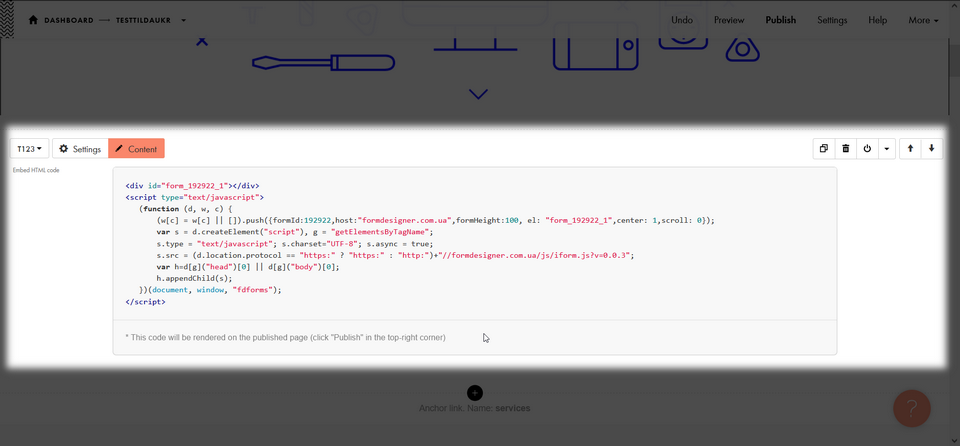
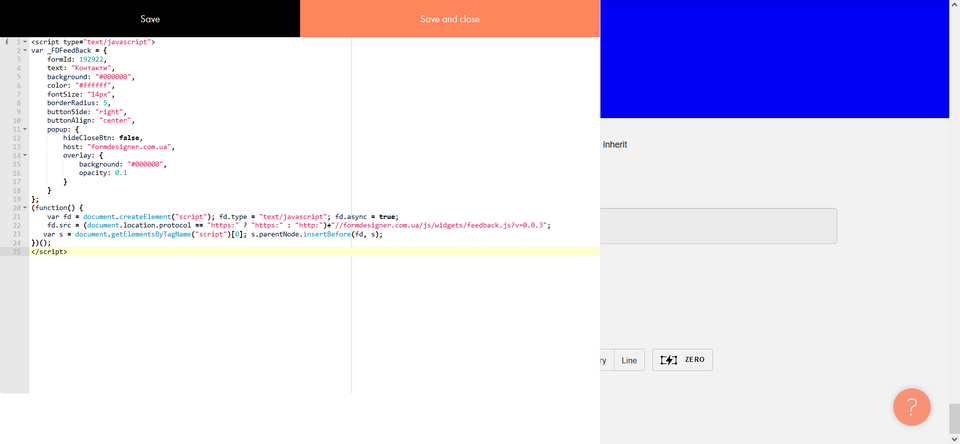
Теперь, додайте раніше скопійований код форми:

Натисніть кнопку "Save and close":

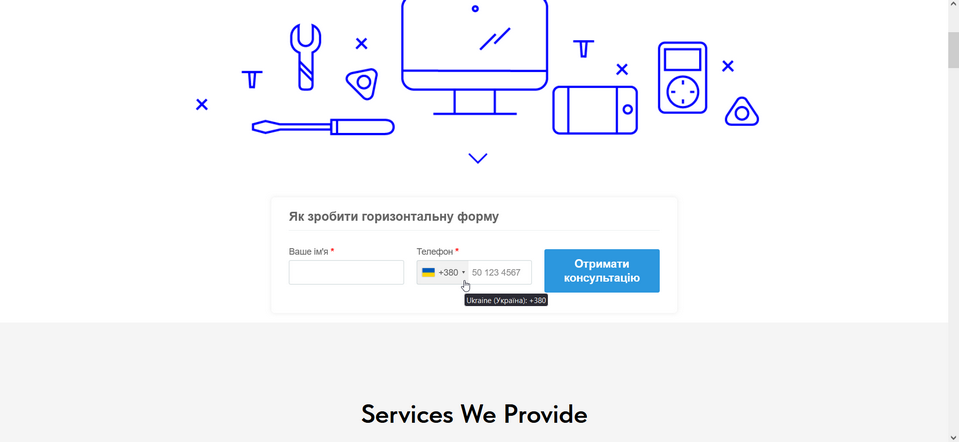
Доданий код збережеться і, щоб побачити зміни, натисніть "Publish". Після публікації форму буде вже відображено на сторінці сайту:

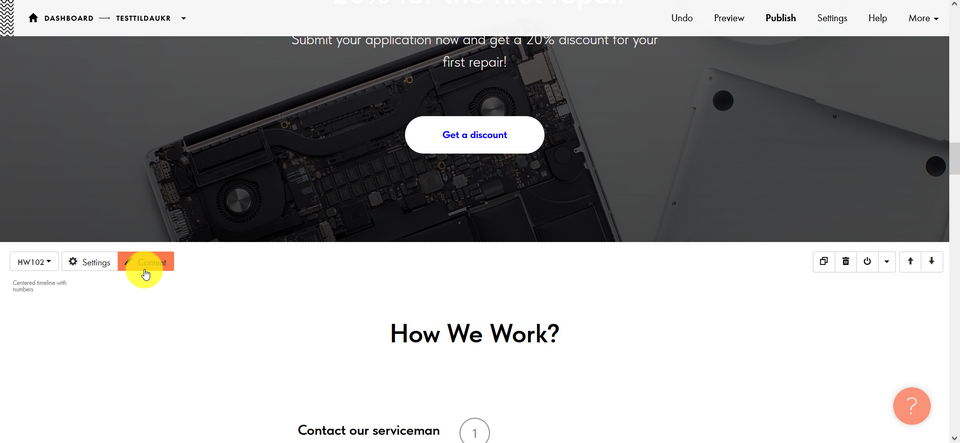
Якщо необхідно, щоб форма відкривалася у вигляді спливаючого вікна (Popup) за кліком кнопки, яка у Вас додана за допомогою інструментів Tilda Вам необхідно натиснути кнопку "Content":

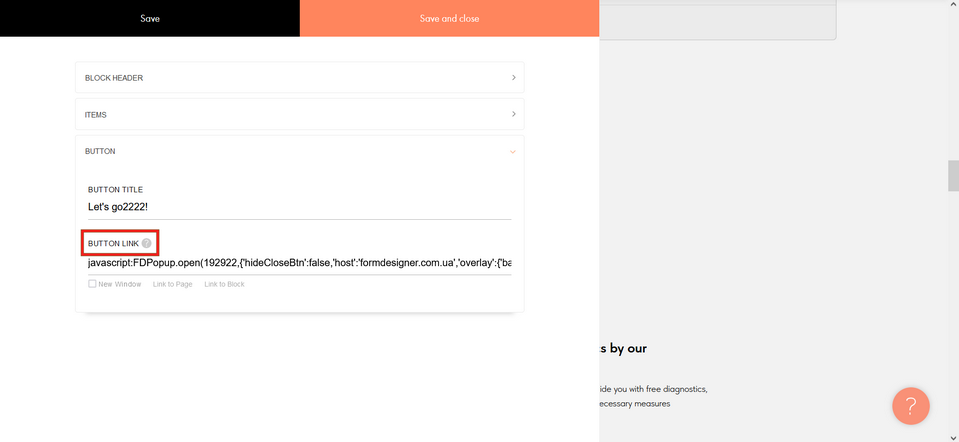
Вам необхідно додати такий код у полі "Button link":
javascript:FDPopup.open(ID123456,{'hideCloseBtn':false,'host':'formdesigner.com.ua','overlay':{'background':'#000000','opacity':0.1}});

Где ID123456 - ID Вашої форми
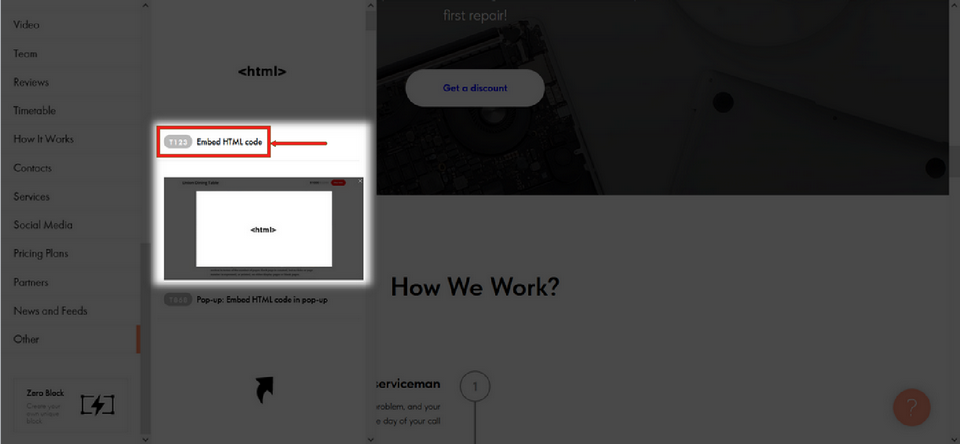
Якщо Ви форму розміщуєте один раз на сайті, то в конструкторі вище кнопки необхідно вибрати додавання HTML-блоку у вигляді "Embed HTML code":

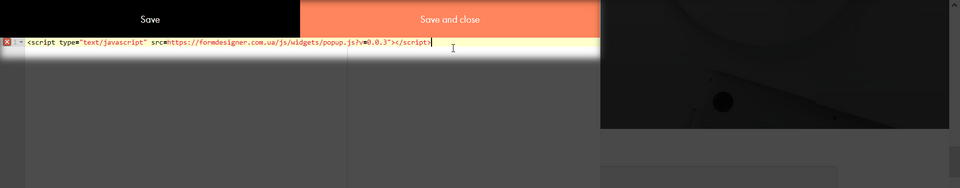
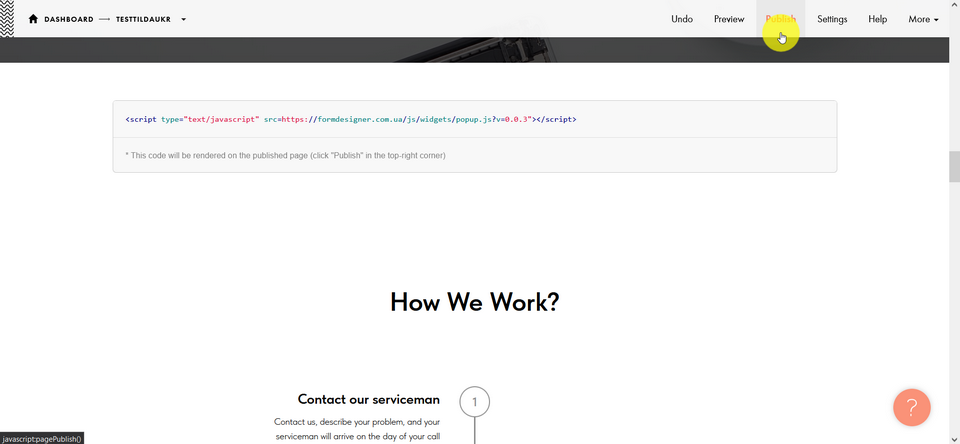
У цьому блоці потрібно додати такий код:
<script type="text/javascript" src=https://formdesigner.com.ua/js/widgets/popup.js?v=0.0.3"></script>

Після додавання збережіть та натисніть кнопку "Publish":

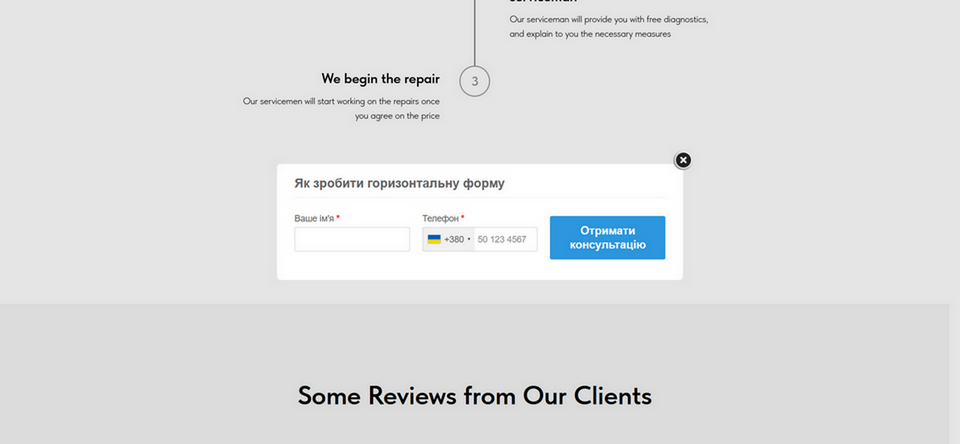
При перегляді за кліком на кнопку з тильди, відкриється форма:

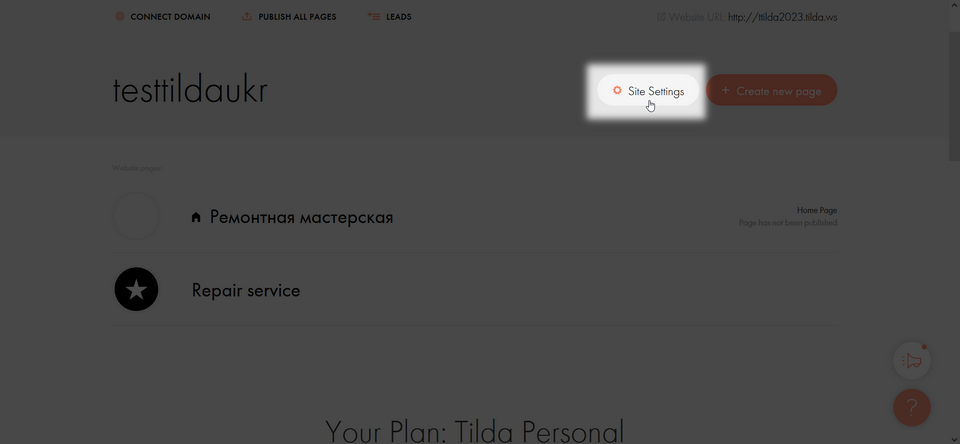
Якщо у Вас форма буде розміщена на декількох сторінках сайту, то рекомендуємо додати код виклику форми до "head" сайту. Для цього Вам необхідно зайти в "Site Settings":

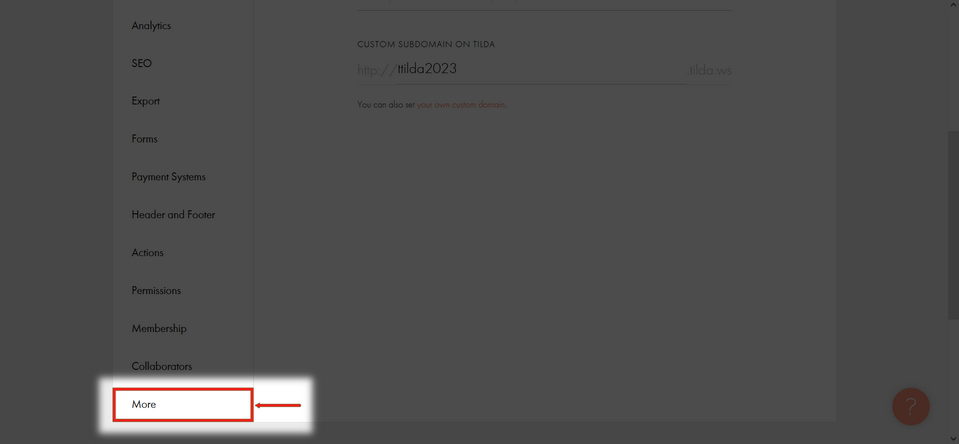
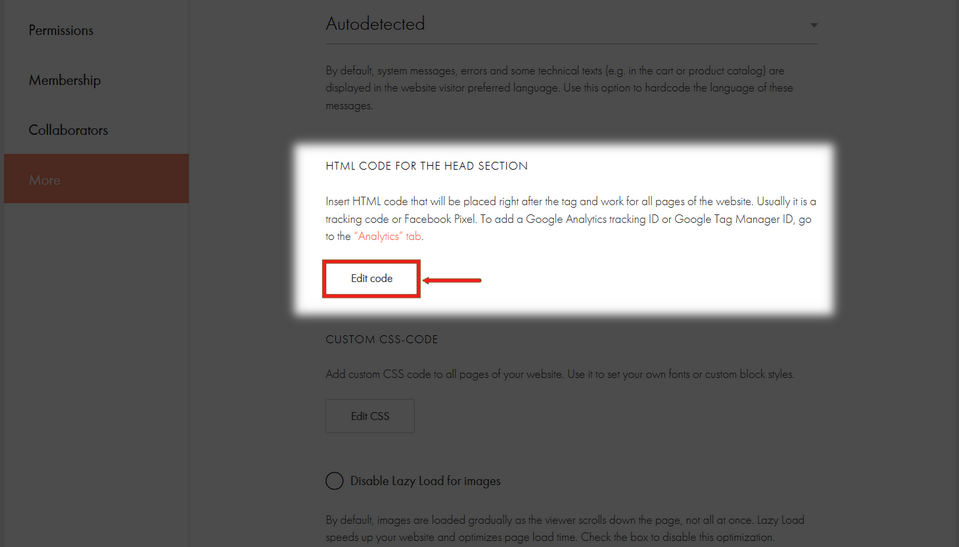
Виберіть розділ "More":

У полі "HTML-код для вставки всередину HEAD", натисніть кнопку "Edit code":

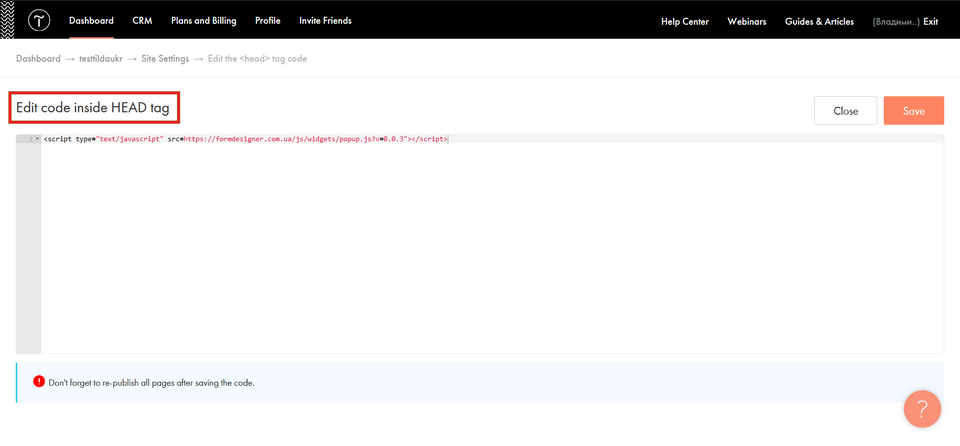
Вкажіть аналогічний код:
<script type="text/javascript" src=https://formdesigner.com.ua/js/widgets/popup.js?v=0.0.3"></script>

Збережіть налаштування та опублікуйте.
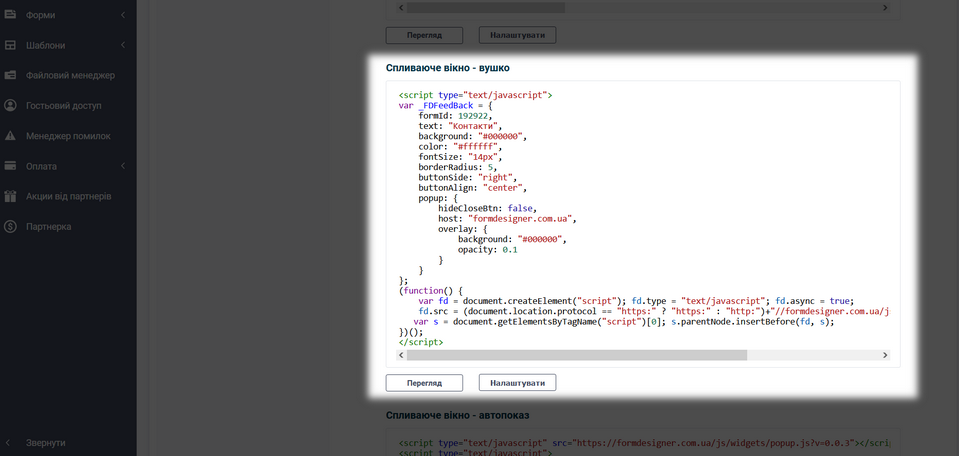
Якщо Ви вставлятимете спливаюче вікно на сторінку у вигляді "Вушко", то скопіюйте необхідний код у нашому конструкторі:

І також додайте HTML-код і зайдіть в налаштування редагування, натиснувши кнопку "Content":

Вставте код у поле "HTML КОД/КОД ВІДЖЕТУ", натисніть "Save and close" та "Publish":

На сайті з'явиться спливаюче вікно у вигляді "Вушко":

Щоб додати спливаюче вікно у вигляді кнопки, зовнішній вигляд якої Ви можете налаштувати в нашому конструкторі, то таким же чином додаєте код за допомогою HTML-блоку. Аналогічним чином додається код і для спливаючого вікна у вигляді автопоказу.
Варто зазначити, якщо Ви вбудовуєте кілька форм на сторінці, необхідно змінити значення після ID форми: (form_{ID}_X). Більш детальну інформацію знайдете тут.

 Новорічний розпродаж 2025. Знижки до 40% на всі тарифи!
Новорічний розпродаж 2025. Знижки до 40% на всі тарифи!