Покрокові форми
Добридень.
Сьогодні поспішаємо поділитися з вами черговим доопрацюванням, яке ми запустили в нашому конструкторі веб-форм FormDesigner. Йдеться про покрокові форми.
Я думаю багато хто з вас знає, що у нас можна було створювати багатосторінкові форми . Чим тоді багатосторінкова форма відрізняється від покрокової форми?
Покрокова форма - це багатосторінкова форма, результати заповнення якої зберігаються при кожному переході на нову сторінку.
Що це означає для користувачів, які заповнюють форму?
Для користувача покрокова форма нічим не відрізняється від багатосторінкової. Тобто. форма розбивається кілька сторінок. На кожній сторінці користувач вводить свої дані. Навігація між сторінками здійснюється за допомогою кнопок “Далі/Назад”.
Покрокова форма для адміністратора форми
Для адміністратора веб-форми покрокова форма має одну дуже велику різницю. Якщо у багатосторінковій формі ви отримували дані тільки після того, як користувач заповнить усі сторінки та натисне кнопку “Надіслати”, то в покроковій формі дані зберігаються при кожному переході на нову сторінку.
Перевага покрокової форми
Активувавши покрокову форму, тепер ви не втратите жодного клієнта, навіть якщо він не закінчить заповнювати форму.
Уявімо, що у вас є багатосторінкова форма, де користувачеві потрібно заповнити безліч даних. Якщо на першій сторінці запропонувати користувачеві ввести своє ім'я та телефон/e-mail, то, перейшовши на наступну сторінку, ці дані збережуться у нас у базі даних і будуть вже доступні вам у статистиці. Крім цього, будуть також спрацьовувати ваші інтеграції і дані будуть передаватися туди. Знаючи ім'я клієнта, ви можете налаштувати персоналізовану форму і на наступних сторінках звертатися до нього на ім'я.
Таким чином, заповнимо першу сторінку, дані клієнта вже потраплять до вашої системи CRM і менеджери зможуть зв'язатися з клієнтом.
З кожним переходом до нової сторінки існуючі дані доповнюються новими даними, введеними у формі.
Активація покрокової форми
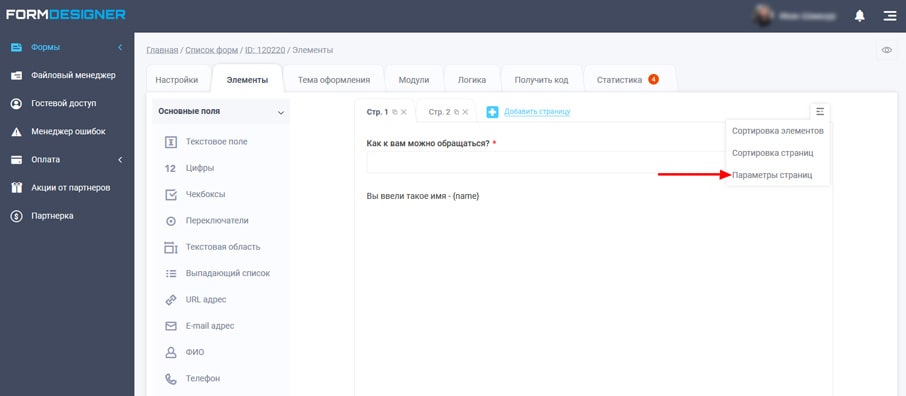
Для того щоб була можливість активувати покрокову форму, на початку потрібно додати у форму кілька сторінок. Після чого вам стануть доступні параметри сторінок :

Клацніть на посилання "Параметри сторінок", як показано на зображенні вище, після чого вам стануть доступні основні параметри сторінок:

Клацніть на посилання "Параметри сторінок", як показано на зображенні вище, після чого вам стануть доступні основні параметри сторінок:

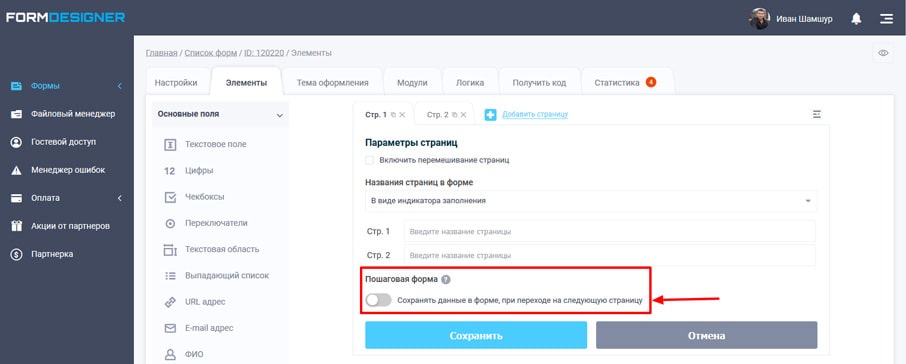
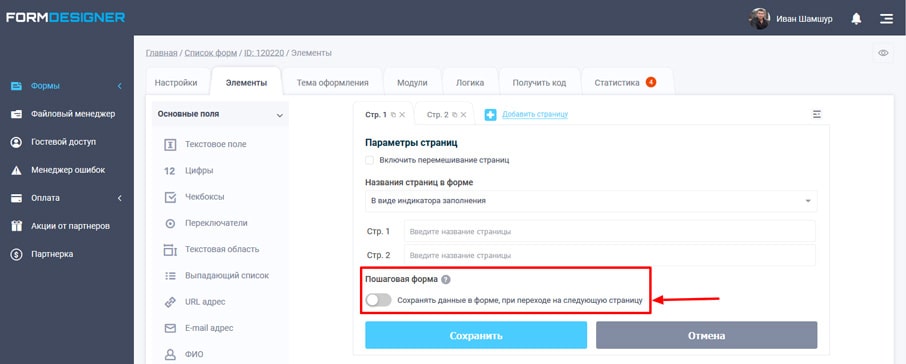
Тут потрібно в розділі “Покрокова форма” активувати перемикач “Зберігати дані у формі, при переході на наступну сторінку” , після чого необхідно зберегти зміни у формі.
От і все! Покрокова форма активована, і тепер ви не втратите жодного клієнта, який вирішив заповнити форму!
Удачі та високих вам конверсій!