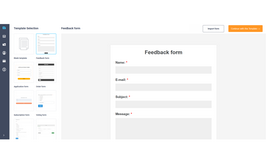
Що таке веб-форма. З чого вона складається і для чого потрібна. Як і де її можна використовувати
За своєю суттю веб-форма є спеціально обмеженою областю на сторінці сайту. В ці області відвідувач сайту може внести ту чи іншу інформацію, а також вибрати конкретні дії із запропонованих.
Веб-форма на сайті – це аналог паперової форми, анкети, бланка чи опитувального листа.
У формах є поля, призначені для заповнення, а також списки і перемикачі, які дозволяють користувачеві вибрати один або кілька елементів.
Форму можна використовувати для того, щоб отримувати відомості від відвідувачів сайту. Наприклад, за допомогою web-форми можна здійснювати збір персональних даних, відомості про замовлення, відомості, які необхідні для виставлення рахунку, способи доставки і так далі. Від відвідувачів потрібно внести різного роду інформацію в поле форми.
Вищевказані відомості можна задати шляхом настройки перемикачів, прапорців та розкривних списків і введення інформації в текстові поля.
Існує також можливість задавати спосіб збору інформації, яку вводять відвідувачі сайту, а також задавати спосіб відображення даних результатів на сторінці підтвердження, яку переглядає користувач.
Форма може здійснювати свою роботу тільки в тому випадку, якщо вона підтримується веб-сервером.
Елементи форми, в які можна ввести текст, називаються полями форми. Поля форми можуть вже містити свою назву ( "Огляд", "Скидання", "Відправити" і т.д.) або дозволяють вводити текст.
До прикладів найбільш часто використовуваних html-форм можна віднести:
- Форма зворотного зв'язку
- Форма заявок
- Форма оформлення замовлення
- Форма голосування
- Форма тестування
- Форма підписки
Поля форми за своєю суттю є текстовими полями, перемикачами, кнопками іншими елементами. На вибір тих чи інших елементів впливає інформація, яку необхідно отримати від відвідувача.
Текстове поле застосовується для того щоб вводити текстові рядки. Максимальне число символів, які можливо ввести в це поле, не залежить від його ширини.
Прапорці (checkbox) застосовуються для того, щоб вибрати додаткові елементи або послуги. Відвідувач може самостійно зняти прапорець або встановити його. За допомогою прапорців можна задавати можливість вибору відразу декількох елементів. Варто відзначити, що прапорці мають тільки двома значеннями: «встановлено» або ж «скинуто».
Що стосується перемикачів (radio), то їх застосовують замість прапорців в тій ситуації, коли користувач сайту повинен вибрати якесь одне значення з декількох запропонованих. Один з таких перемикачів, як правило, діє за замовчуванням. Вибір другого перемикача скидає попереднє значення.
Текстова область (textarea) застосовується для того щоб ввести одну або кілька рядків тексту. Дане поле прокручується, що дає можливість введення в нього текстів різного обсягу.
Текстові області мають широкі можливості застосування (наприклад, за допомогою них можна створювати гостьові книги).
Список, що розкривається (select) використовується в тому випадку, якщо необхідно представити користувачеві список різних варіантів. Функції цих списків схожі з функціями перемикачів, однак списки займають не так багато місця в формах.
Список, що розкривається можна налаштувати таким чином, щоб допустити вибір одного значення або ж кількох. Дуже часто такий список використовується як меню, що випадає в навігації інтернет-ресурсу.
Кнопка застосовується для відправки заповненої форми, при очищенні полів або ж здійснення інших дій. Відвідувачу потрібно лише натиснути на ту чи іншу кнопку.
Крім того, в формі може бути присутній малюнок, який можна використовувати в якості кнопки. Після того, як відвідувач заповнить форму, йому необхідно клацнути на цей малюнок, і вся інформація з форми відправиться скрипту, який займається обробкою форм (цей скрипт знаходиться на сервері).
За допомогою кнопки можна змінити ті чи інші налаштування. При цьому можливе використання шрифтів, кольорів і таблиць.
За допомогою вікна групи можна відокремити групу елементів або текст від іншої інформації, яка є на сторінці.
У відвідувачів сайту може бути можливість відправки будь-яких файлів на сайт. Якщо в формі є поле під назвою «передача файлів», користувач може натиснути на кнопку, яка називається «Огляд», вибрати потрібний файл і відправити його.
Після того, як обраний тип полів, які додаються в форму, можна визначити їх зовнішній вигляд і призначення. Назва поля і вказівки щодо їх застосування можна ввести в форму. Для кожного поля можуть бути задані властивості. Наприклад, можна задати довжину текстового поля, вказати перемикач, що встановлюється за замовченням, і визначити значення в списку.
Далі необхідно задати правила валідації. Наприклад: можна задати обов'язкові для заповнення поля форми або вказати, що в певні поля потрібно вводити дані тільки певного типу (наприклад, тільки букви або тільки цифри; введення email-адреси; введення url-адреси тощо). Правила валідації забезпечують правильність заповнення форми відвідувачем сайту.
Після того, як користувач сайту заповнив форму і відправив дані, вони потрапляють в спеціальний скрипт на сервері, який називається обробник форми. У обробнику форми дані можуть бути збережені в базу даних або ж відправлені по електронній пошті.
Якщо користувач заповнив веб-форму правильно, без помилок, то після відправки даних на сервер, користувачеві відображається сторінка успішного заповнення форми або ж відбувається переадресація на заздалегідь задану сторінку. Якщо ж користувач заповнює форму для опитування або голосування, то після успішного заповнення форми йому відразу ж відображаються сторінка з загальними результатами голосування.
Підводячи підсумки можна сказати, що використання форм на сайті, як правило, передбачає використання на сайті баз даних, їх постійної підтримки професійними програмістами. Що в свою чергу збільшує вартість обслуговування сайту, а також накладає ряд обмежень на вибір хостинг провайдера.
Використовуючи онлайн конструктор веб-форм FormDesigner, Ви можете за лічені хвилини створити потрібну вам веб-форму з будь-якою кількістю елементів, починаючи від простого текстового поля і закінчую полем для завантаження файлів, полем для введення дати або телефону. Для кожного елемента форми Ви можете налаштувати основні параметри, а також правила валідації. Крім цього, використовую інтуїтивно зрозумілий дизайнер форм, Ви без проблем зможете налаштувати потрібний вам зовнішній вигляд форми.