Динамічна підстановка значень у форму
З радістю повідомляємо, що ми додали функціонал, який дає змогу встановлювати динамічні значення у форму, під час розміщення її у себе на сайті.
Для чого це необхідно?
Насамперед це буде корисно для сайтів, які використовують одну форму на різних сторінках свого сайту, наприклад, для швидкого замовлення товару, в картці товару встановлена форма, і щоб клієнту було легше заповнювати форму, можна автоматом підставляти певні значення у форму, а також можна змінювати назву самої форми.
Як використовувати у себе на сайті?
Для цього використовуйте javascript-код, для вставки форми до себе на сайт. В особистому кабінеті в розділі "Отримати код" він буде виглядати приблизно так:
<div id="form_{ID}_1"></div>
<script type="text/javascript">
(function (d, w, c) {
(w[c] = w[c] || []).push({formId:{ID},host:"formdesigner.com.ua",formHeight:{HEIGHT}, el: "form_{ID}_1", center: 1});
var s = d.createElement("script"), g = "getElementsByTagName";
s.type = "text/javascript"; s.charset="UTF-8"; s.async = false;
s.src = (d.location.protocol == "https:" ? "https:" : "http:")+"//formdesigner.com.ua/js/iform.js";
var h=d[g]("head")[0] || d[g]("body")[0];
h.appendChild(s);
})(document, window, "fdforms");
</script>
де замість {ID} - стоятиме ID форми, а замість {HEIGHT} - висота форми.
Для того, щоб встановити значення у форму, необхідно замінити рядок:
(w[c] = w[c] || []).push({formId:{ID},host:"formdesigner.com.ua",formHeight:{HEIGHT}, el: "form_{ID}_1", center: 1});
на:
(w[c] = w[c] || []).push({
formId:{ID},
host:"formdesigner.com.ua",
formHeight:{HEIGHT},
el: "form_{ID}_1",
center: 1,
fields: {
{FIELD}: '{VALUE}'
}
});
де:
- {FIELD} - назва макроса потрібного поля без фігурних дужок
- {VALUE} - значення, яке необхідно встановити
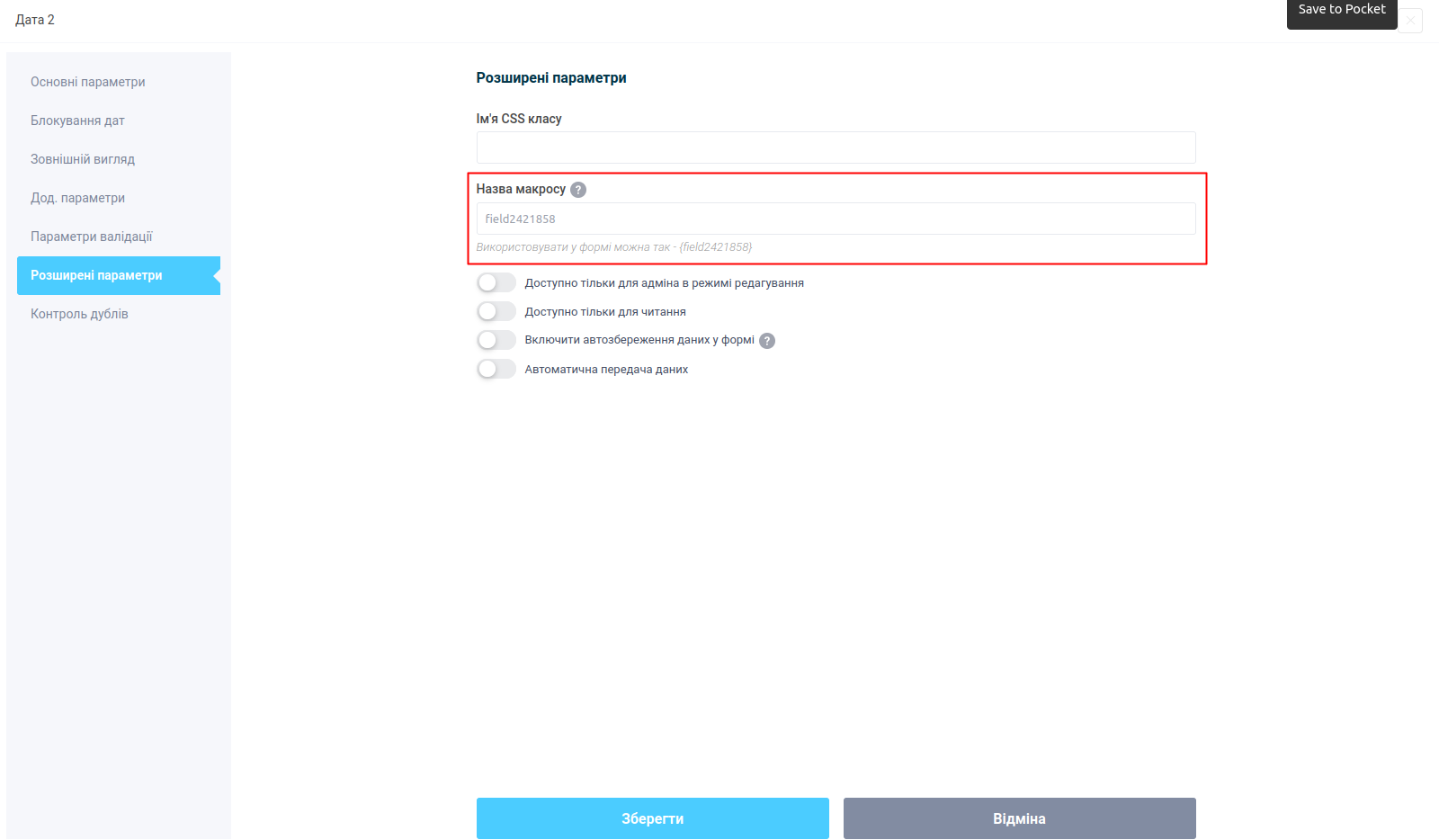
Для того, щоб дізнатися {FIELD} елемента, необхідно перейти в налаштування потрібного вам елемента в розділ "Розширені параметри":

Тут у полі "Назва макросу" ви можете перевизначити системне значення і вказати своє. Саме це значення і потрібно використовувати як {FIELD} елемента.
<div id="form_{ID}_1"></div>
<script type="text/javascript">
(function (d, w, c) {
(w[c] = w[c] || []).push({
formId: {ID},
host: "formdesigner.com.ua",
formHeight: {HEIGHT},
el: "form_{ID}_1",
center: 1,
fields: {
field2421858: 'Нове значення'
}
});
var s = d.createElement("script"), g = "getElementsByTagName";
s.type = "text/javascript"; s.charset="UTF-8"; s.async = false;
s.src = (d.location.protocol == "https:" ? "https:" : "http:")+"//formdesigner.com.ua/js/iform.js";
var h=d[g]("head")[0] || d[g]("body")[0];
h.appendChild(s);
})(document, window, "fdforms");
</script>
Крім цього, ще можна змінювати назву форми, для цього необхідно додати такий параметр:
(w[c] = w[c] || []).push({
formId: {ID},
host: "formdesigner.com.ua",
formHeight: {HEIGHT},
el: "form_{ID}_1",
center: 1,
title: '{TITLE}',
fields: {
{FIELD}: '{VALUE}'
}
});
де замість {TITLE} - задається потрібна назва форми.
Так само можна встановлювати значення у форму під час використання спливаючого вікна. Припустимо код виклику нашого вікна має такий вигляд:
<script type="text/javascript" src="http://formdesigner.com.ua/js/widgets/popup.js"></script>
<a target="_blank" onclick="FDPopup.open({ID}, {'hideCloseBtn':false,'host':'formdesigner.com.ua','overlay':{'background':'#000000','opacity':0.1}}); return false;" href="http://formdesigner.com.ua/form/view/{ID}">Зворотній зв'язок</a>
Для того, щоб встановити значення у форму, потрібно використовувати ось такий код:
<script type="text/javascript" src="http://formdesigner.com.ua/js/widgets/popup.js"></script>
<a target="_blank" onclick="FDPopup.open({ID}, {
hideCloseBtn: false,
host: 'formdesigner.com.ua',
overlay: {'background':'#000000','opacity':0.1},
fields: {
{FIELD}: '{VALUE}'
}
}); return false;" href="http://formdesigner.com.ua/form/view/<strong>{ID}</strong>">Обратная связь</a>
Тобто ми в код виклику функції FDPopup.open() додали новий параметр fields, в якому передаємо для яких елементів встановити потрібні значення.
Передача даних у форму після її завантаження
Якщо ж вам необхідно передати у форму дані після її завантаження, то необхідно використовувати таку функцію:
window.FDSetData('form_{ID}_1', {
title: '{TITLE}',
fields: {
{FIELD}:'{VALUE}'
}
});
Якщо у Вас будуть якісь складнощі, то ставте свої запитання нам через форму зворотного зв'язку.