Автоматична передача даних у форму з URL і Cookie
Добрий день.
Поспішаємо повідомити про нову доопрацювання, яка стала доступна в наших формах. Тепер ви можете налаштувати автоматичну передачу даних з URL або куки в потрібне поле веб-форми, і для цього не потрібно змінювати код форми на сайті. Все працює в автоматичному режимі і налаштовується в особистому кабінеті конструктора форм FormDesigner.
До цього моменту у нас була можливість передавати дані з боку вашого сайту, де розміщена форма, в будь-яке поле веб-форми. Але для цього, потрібно було вносити зміни в код самої форми, який розміщується на сайті. Детальніше про це можна дізнатися тут.
Тепер же ви можете прямо в особистому кабінеті вказати назву параметрів, які потрібно зберегти з URL або куки в формі.
Про які дані взагалі йдеться?
Насправді дані можуть бути які завгодно, починаючи від utm міток, ідентифікаторів кліка по оголошенню і закінчуючи будь-якими даними Клієнта, які потрібно передати в форму. Ось простий приклад. Припустимо у вас є база клієнтів і ви вирішили провести опитування, щоб з'ясувати додаткові дані про клієнта.
Ви створили форму, розмістили її у себе на сайті і відправляєте посилання на цю форму всім своїм клієнтам. Але як ідентифікувати клієнта? Як зрозуміти, які дані і до якого клієнта відносяться? Для цього можна додати в форму ще одне поле і просити ввести свій email або телефон. Але для чого це робити, якщо ці дані, отже Вам відомі. Що якщо передавати ці дані прямо на засланні на сторінку з формою, а форма їх розпізнає і підставить ці значення в потрібні поля. До того ж, ці дані взагалі можна приховати у формі, якщо використовувати приховані поля форми. Таким чином, ви позбавите користувача від заповнення непотрібних полів, а самі отримаєте потрібні дані.
Передача UTM міток
Можна ще навести приклад з UTM мітками. Як Ви знаєте, наші форми вміють визначати UTM мітки в межах одного кліка на сайті. Тобто якщо людина потрапила на сайт за посиланням з UTM мітками, потім перейшов на іншу сторінку, де розміщена наша форма, то ми ще зможемо визначити і зберегти ці utm мітки. Але якщо з моменту потрапляння на сайт і до переходу на сторінку з формою пройшло більше 2 кліків, то ми вже не зможемо розпізнати UTM мітки.
Для вирішення цієї проблеми потрібно використовувати скрипт, який буде зберігати utm мітки в cookie браузера. Таким чином, при переході на будь-яку сторінку сайту ці дані будуть зберігатися в куки і ми зможемо їх від туди прочитати і передати в форму.
Налаштування автоматичної передачі даних з URL і Cookie
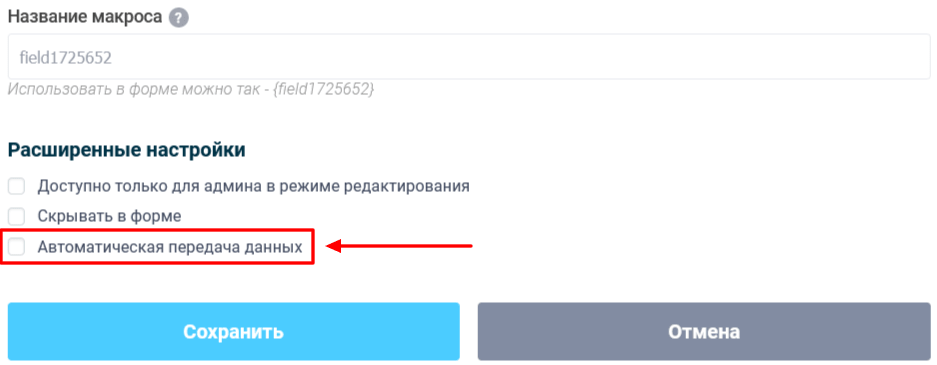
Для того, щоб налаштувати передачу даних в поле форми, необхідно перейти в налаштування потрібного елемента форми і там внизу, в розширених налаштуваннях, з'явився ще один чекбокс "Автоматична передача даних":

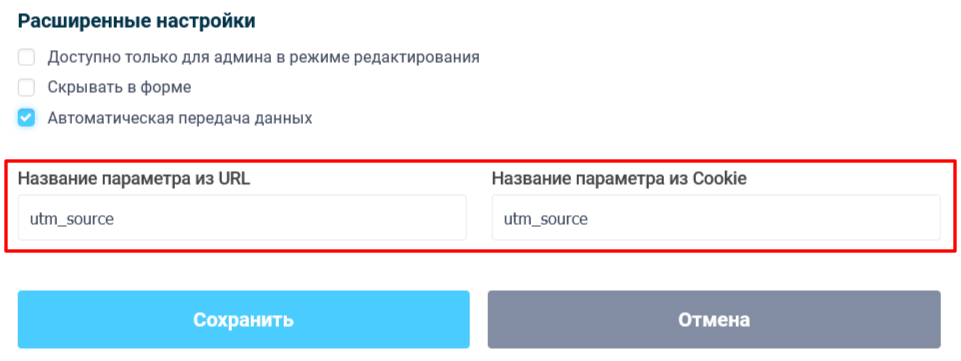
Активувавши цей чекбокс, нижче відкриються 2 додаткових поля, де потрібно прописати назву параметра з URL і Cookie:

Пропишіть потрібні назви параметрів і натисніть кнопку "Зберегти". Ось і все! Більше нічого не потрібно робити. Не потрібно вносити ніяких змін в код форми на сайті, все буде працювати автоматично.
А ви будете використовувати автоматичну передачу даних в своїх формах? Залишайте свої коментарі у формі нижче!





 Новорічний розпродаж 2025. Знижки до 40% на всі тарифи!
Новорічний розпродаж 2025. Знижки до 40% на всі тарифи!