Створюємо форму захоплення на сайт за 3 хвилини
Добрий день.
У минулому пості ми розповідали вам про форму для лендінга. Сьогодні ми докладно покажемо вам, як можна швидко і якісно створити потрібну форму захоплення на сайт або лід форму, використовуючи конструктор веб-форм FormDesigner.ru.
Якщо у вас ще немає аккаунту в нашому конструкторі форм, то зараз саме час зареєструватися. Після реєстрації, увійдіть в свій особистий кабінет і відкрийте список форм.

Створення форми захоплення для сайту на основі готового шаблону
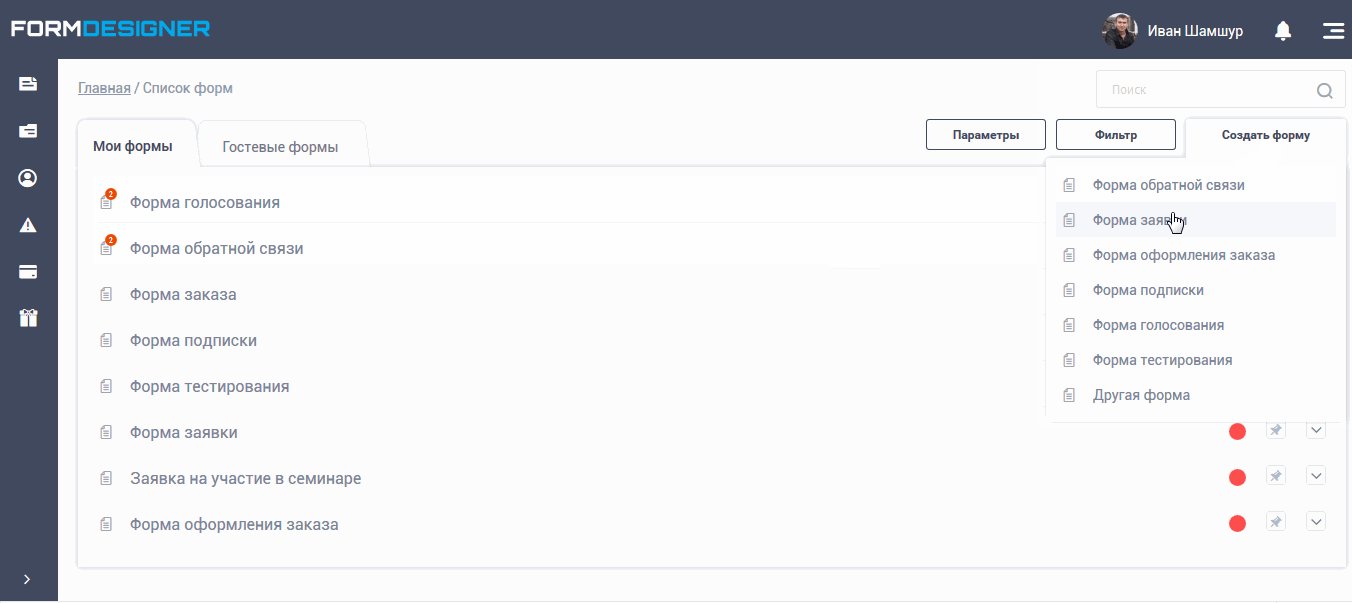
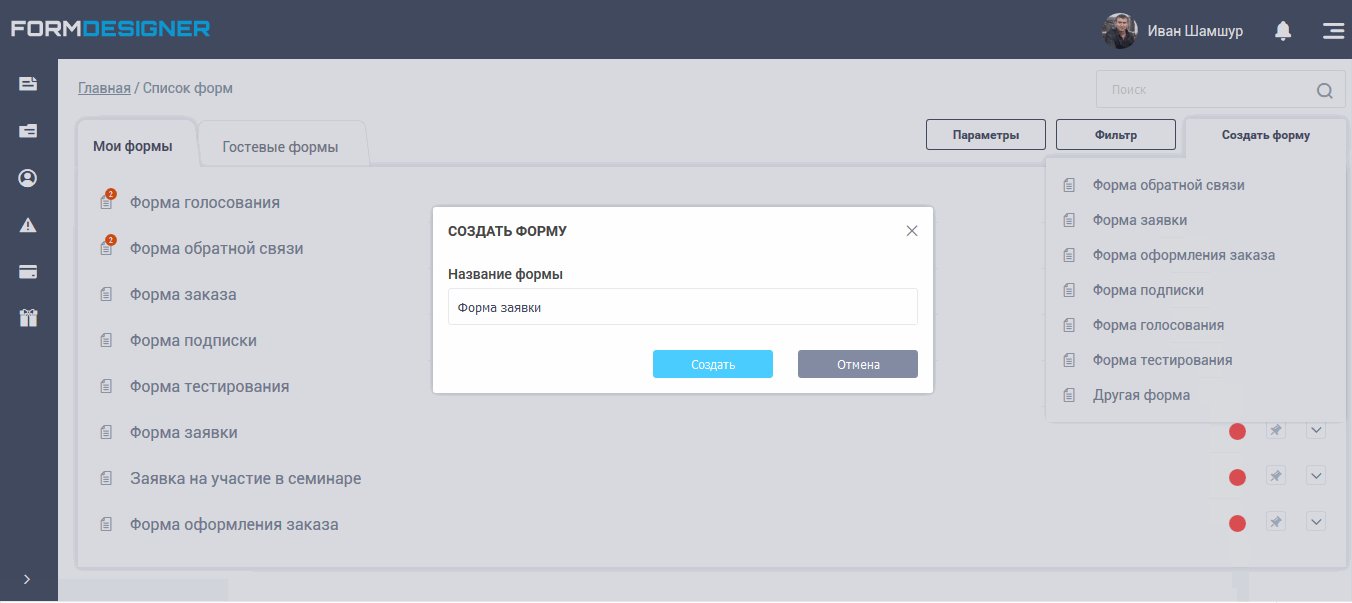
На сторінці списку форм, необхідно натиснути кнопку «Створити форму» і вибрати готовий шаблон «Форма заявки»:

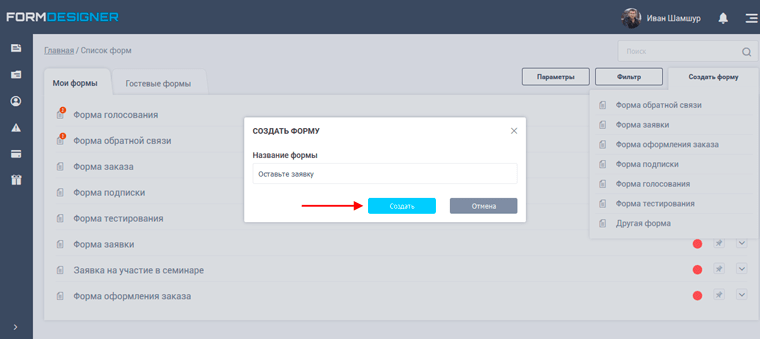
Після чого перед вами відкриється спливаюче вікно, де потрібно ввести назву вашої майбутньої лід форми:

Дана назва буде виводитися, як заголовок у формі захоплення, при необхідності, заголовок можна приховати. Після того, як придумали назву, необхідно натиснути кнопку «Створити» і ви перейдете на сторінку «Елементи» в веб-формі.

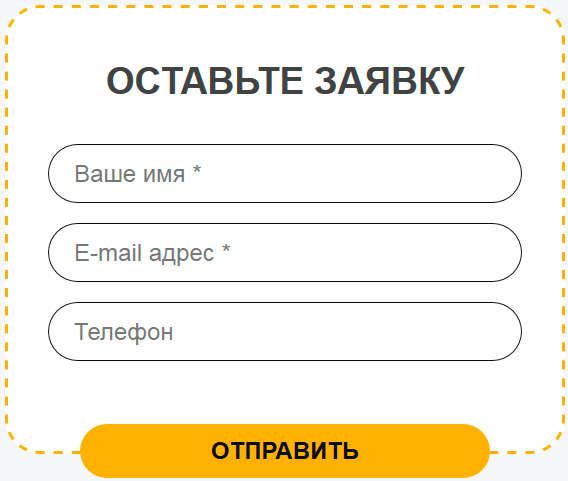
По суті це все! Ми створили конверсійну форму захоплення на сайт. Якщо зараз відкрити лід форму за прямим посиланням, то вона буде виглядати наступним чином:

Приклад готової форми захоплення для сайту
Налаштування елементів лід форми
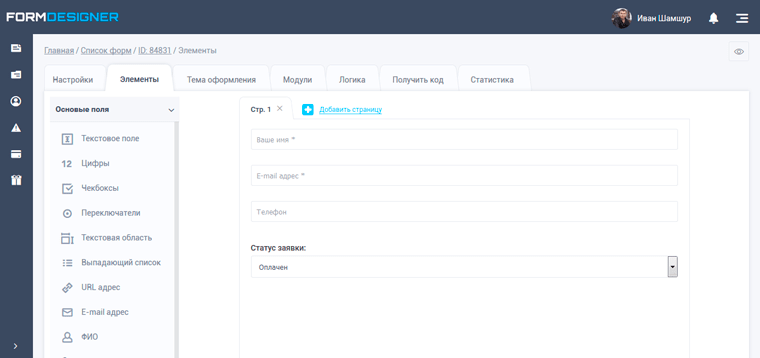
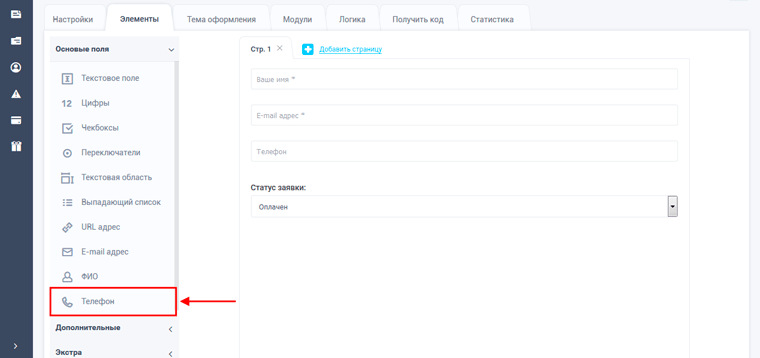
Зараз наша форма складається з наступних елементів:
- Поле для введення імені. Обов'язкове для заповнення.
- Спеціальне поле для введення e-mail адреси, з автоматичною перевіркою правильності введення. Обов'язкове для заповнення.
- Поле для введення телефону. Чи не обов'язкове для заповнення.
- Статус заявки - дане поле не виводиться в формі і доступно тільки для адміна, яке виводитися при редагуванні заявки в розділі «Статистика»
За замовчуванням для введення телефону використовується елемент форми «Цифри», тобто в це поле можна ввести тільки цифри. При необхідності його можна замінити на спеціальний елемент форми «Телефон», який дозволяє вводити номер по масці введення.

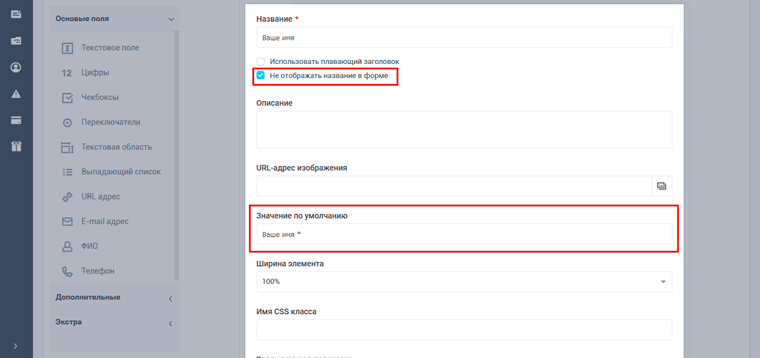
Для всіх цих полів (крім статусу заявки), в налаштуванні активована опція «Не відображати назву в формі» і прописано значення за замовчуванням, для виведення заголовка всередині поля введення.

При необхідності, ви завжди можете видалити непотрібні поля або додати нові, відредагувати існуючі - змінити назви, параметри відображення та валідації, і т.д.
E-mail повідомлення в формі захоплення
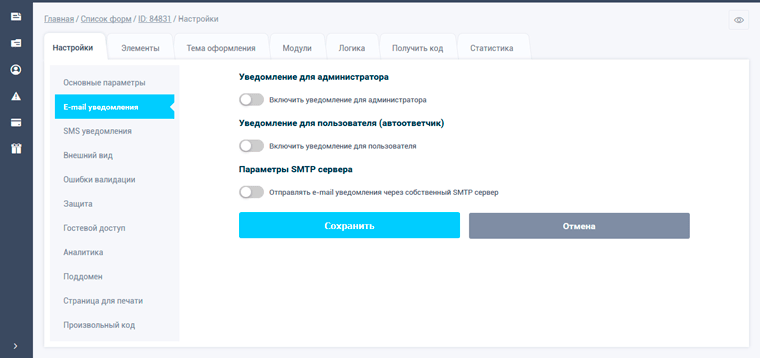
Після того, як ми розібралися з полями нашої форми захоплення, необхідно налаштувати e-mail уведомления. Для цього необхідно перейти в налаштування лід форми в розділ «E-mail повідомлення»:

Тут ви можете налаштувати e-mail повідомлення для адміністратора форми, а також, при необхідності e-mail повідомлення для користувача (автовідповідач). Для того, щоб активувати потрібний тип e-mail повідомлень, потрібно клікнути на спеціальний перемикач.
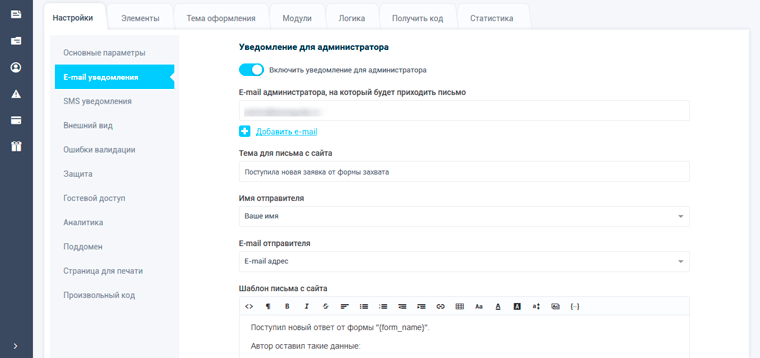
Давайте налаштуємо повідомлення для адміністратора нашої форми захоплення:

Тут ви вказуєте, на які e-mail адреси будуть приходити повідомлення (можна вказати кілька e-mail адрес), налаштовуєте потрібну тему листа, ім'я та e-mail адресу відправника, а також сам текст листа. Для імені та e-mail адреси відправника, можна вибрати значення з нашої форми захоплення, щоб на нашу почтову скриньку, на яку надходить листи, автоматично підставлялися значення з форми, в якості відправника.
Точно також можна активувати і e-mail повідомлення для користувача, який відправив форму - автовідповідач. Там можна написати, що ваше замовлення отримано і наш менеджер зв'яжеться з вами. Але зараз ми це не будемо робити.
Крім e-mail повідомлень, можна підключити і sms повідомлення. Але це платна послуга.
Для того, щоб відстежувати ефективність форми і вважати конверсію, можна перейти в розділ «Аналітика» і там підключити лічильник Google Analytics та/або Яндекс.Метрики, а також прописати потрібні цілі, які будуть спрацьовувати при успішному заповненні веб-форми.
Налаштування дизайну форми захоплення контактів
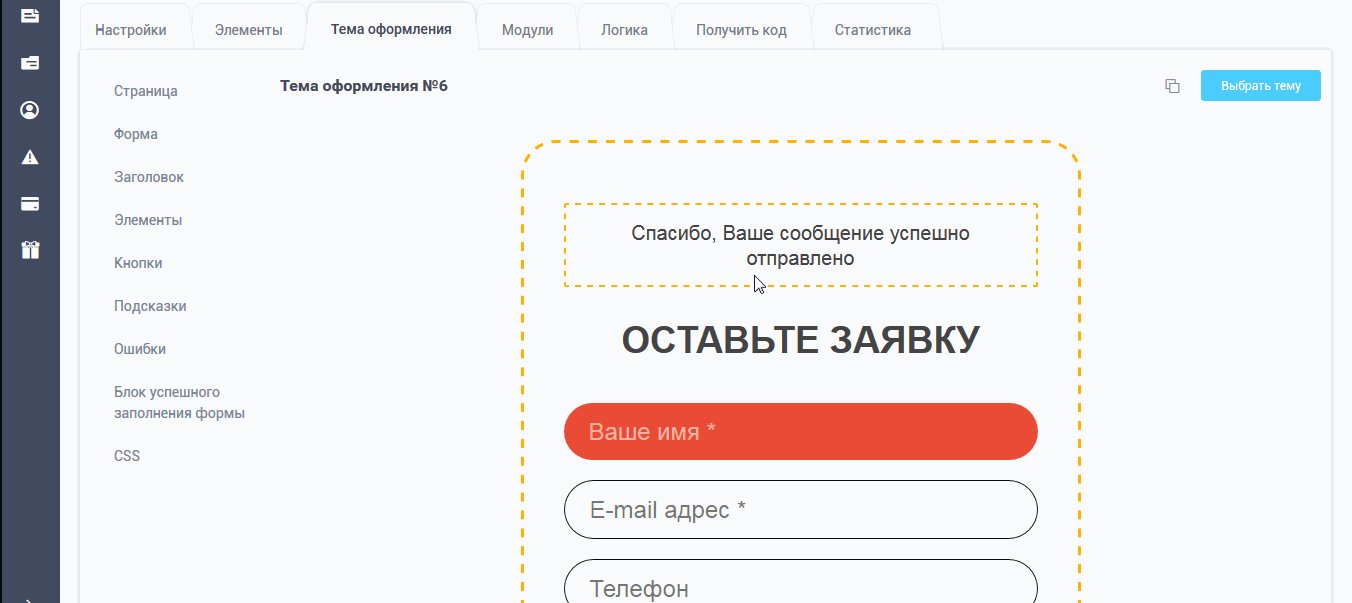
Після того, як з налаштуваннями форми захоплення контактів закінчили, можна перейти у вкладку «Тема оформлення»:

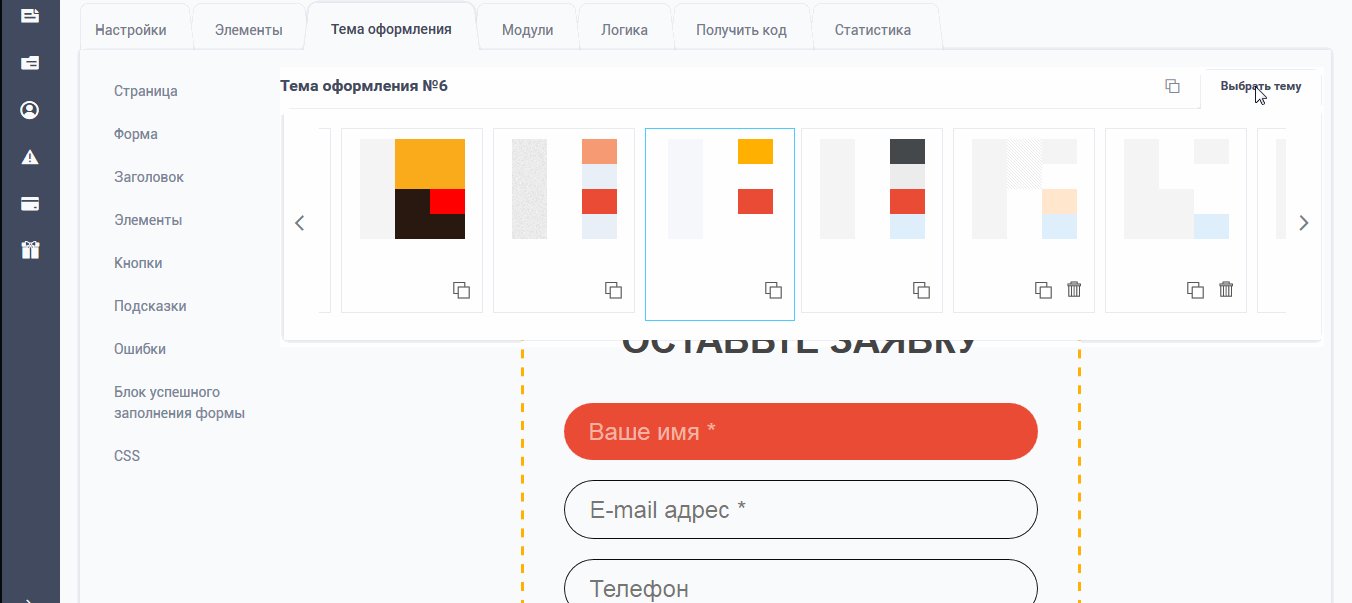
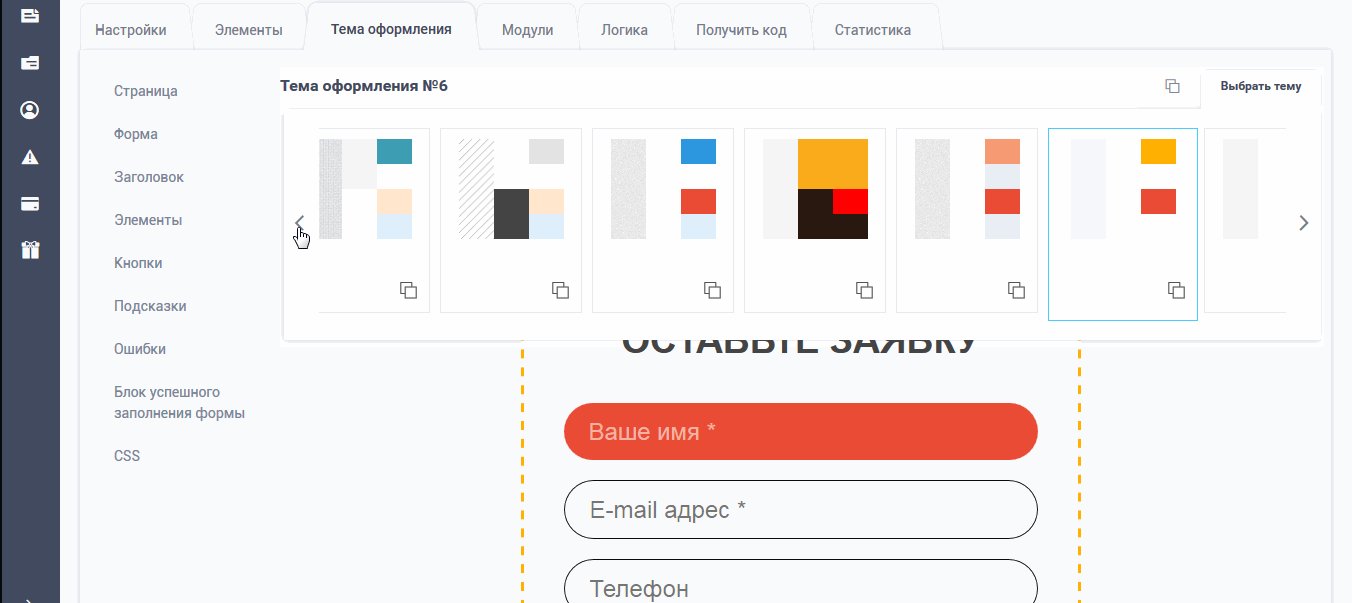
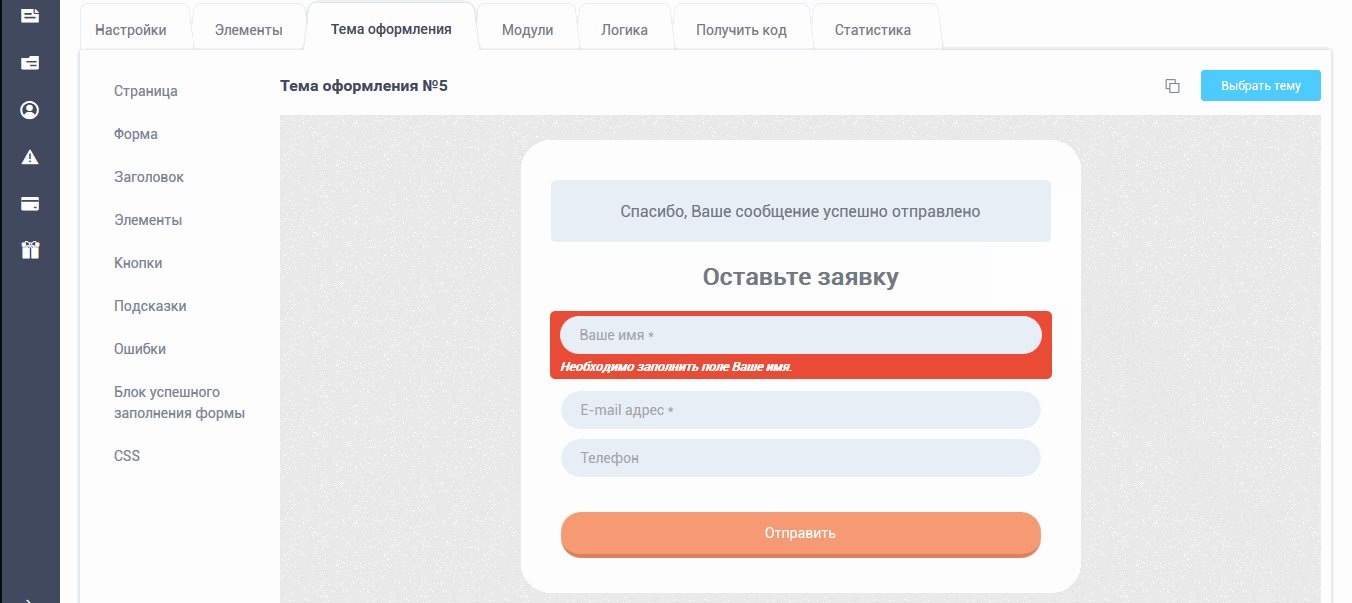
Тут ви можете вибрати іншу готову тему оформлення. Для цього необхідно натиснути на кнопку «Вибрати тему»:

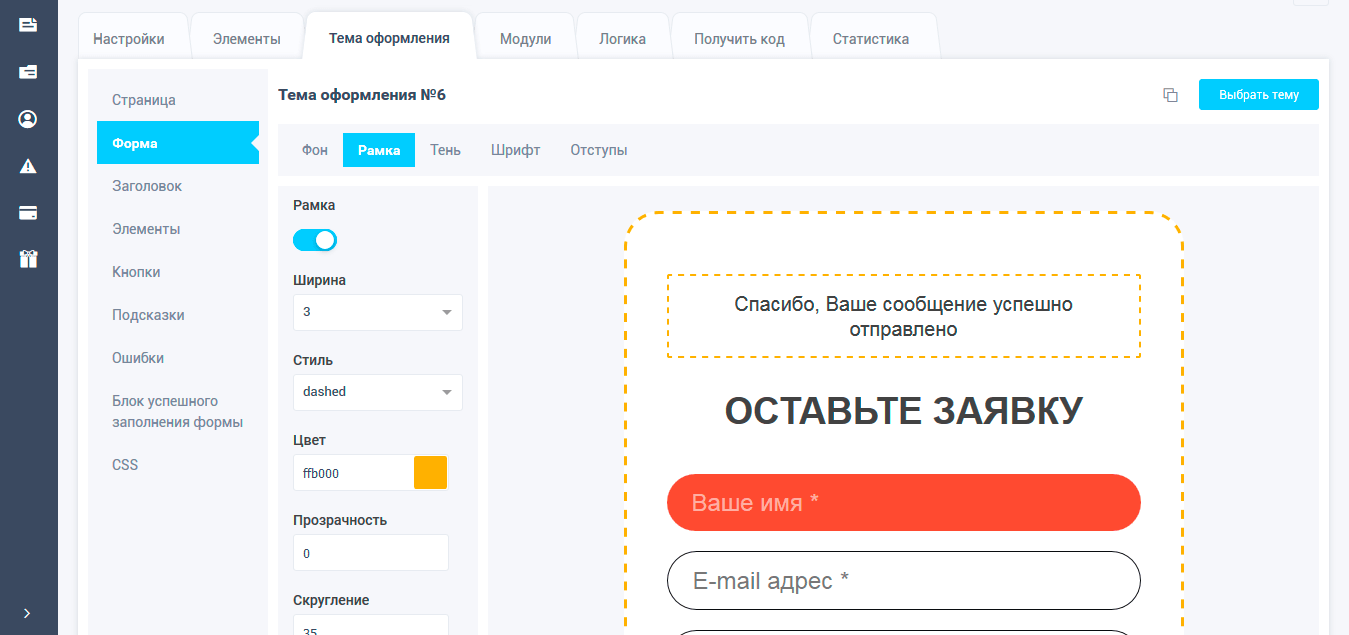
Крім цього, можна змінити будь-яку тему оформлення під себе, так як вам більше подобається. Для цього тему оформлення необхідно скопіювати, після чого ви зможете її редагувати:

Ви можете змінити такі параметри як: фон, рамка, тінь, шрифт, відступи, вирівнювання і розміри. Всі ці параметри згруповані за такими розділами: сторінка, форма, заголовок, елементи, кнопки, підказки, помилки, блок успішного заповнення. А для тих, хто знайомий з CSS, можна прописати свої власні стилі для форми.
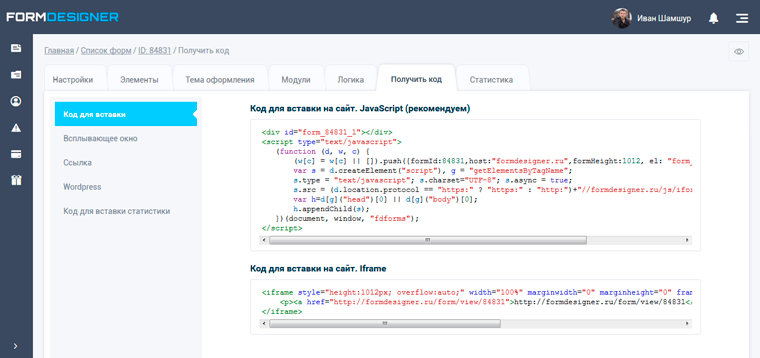
Після того, як вибрали і налаштували тему оформлення, можна перейти у вкладку «Отримати код» і скопіювати готовий код, для вставки лід форми до себе на сайт:

Як бачите, для того, щоб створити форму захоплення для лендінга і налаштувати зовнішній вигляд, зовсім не обов'язково бути програмістом і знати всі тонкощі створення і верстки сайту. Все можна налаштувати в простому і зручному конструкторі веб-форм за кілька хвилин.
Відео урок по створенню форми захоплення для сайту
Успіху і високих вам конверсій!




