Тема оформлення, розмір і основні кольори таймера зворотного відліку
Добрий день.
Минулого разу ми анонсували нові доопрацювання таймера зворотного відліку. Ми додали нові дії для таймера, які спрацьовують після завершення часу відліку і можливість запускати таймер тільки на активній сторінці форми.
Ми вирішили не зупинятися на цьому і пішли ще далі. Тепер у вас є можливість вибрати тему оформлення, розмір і налаштувати основні кольори таймера.
Тема оформлення таймера
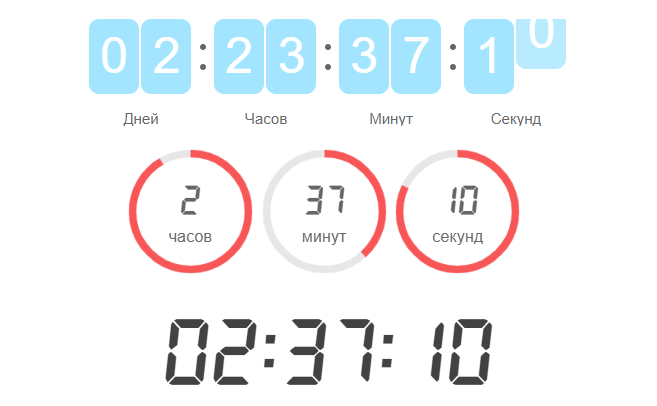
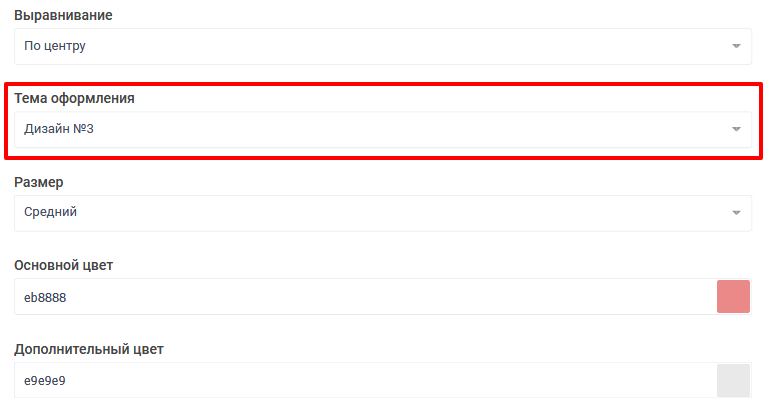
В налаштуваннях елемента форми "Таймер" з'явився ще один параметр - "Тема оформлення". На даний момент доступно 3 теми оформлення:

Обирайте той варіант, який підходить саме вам:

Розмір таймера
Крім цього, ми вирішили додати можливість управляти і розміром таймера, тому що не для всіх веб-форм веб-форм підходив стандартний розмір таймеру. Зараз ви швидко можете змінити розмір таймера на:
- малий
- середній
- великий
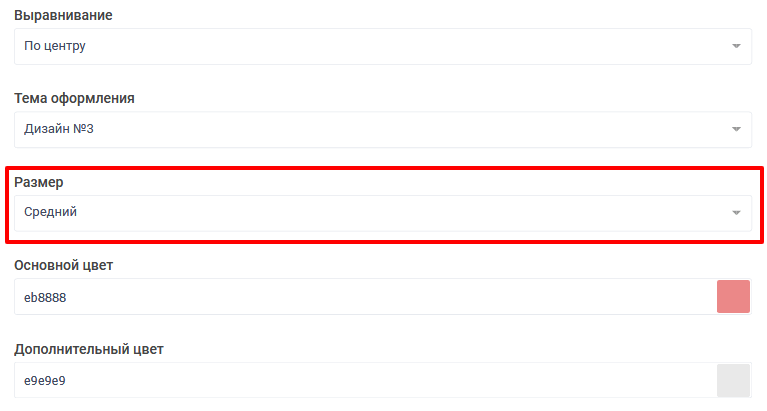
Для цього в налаштуваннях елемента форми "Таймер" з'явився окремий параметр "Розмір":

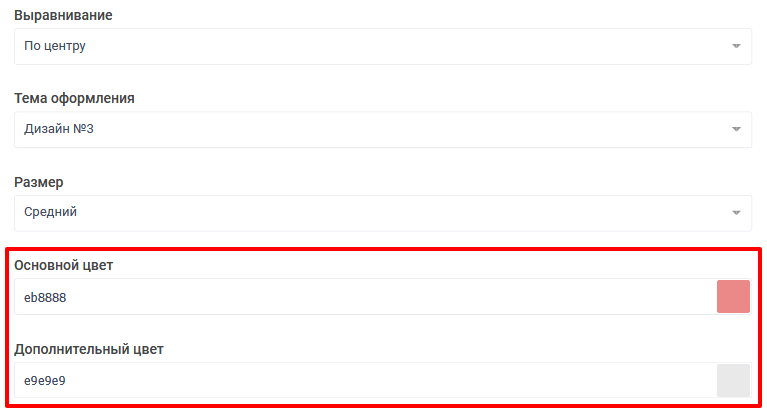
Кольори таймера
Ну і наостанок, ми додали можливість налаштовувати основні кольори таймера, щоб не було необхідності налаштовувати це вручну через CSS:

На сьогодні це все. Удачі!