Налаштуйте ширину колонок секції, як вам це необхідно
Добрий день.
Сьогодні раді повідомити про нову можливість, яка стала доступна в нашому конструкторі веб-форм, а саме ми додали можливість вручну прописати потрібну ширину колонок в секції.
До цього Ви могли вибрати лише потрібну кількість колонок, ширина яких розподілялася рівномірно. Але іноді виникає необхідність використовувати різну ширину колонок. Все це можна було налаштувати через CSS в темі оформлення, але не всі наші користувачі розбираються в цьому. Тому ми прийняли рішення додати можливість налаштування ширини колонок прямо в налаштування елемента "Секція".
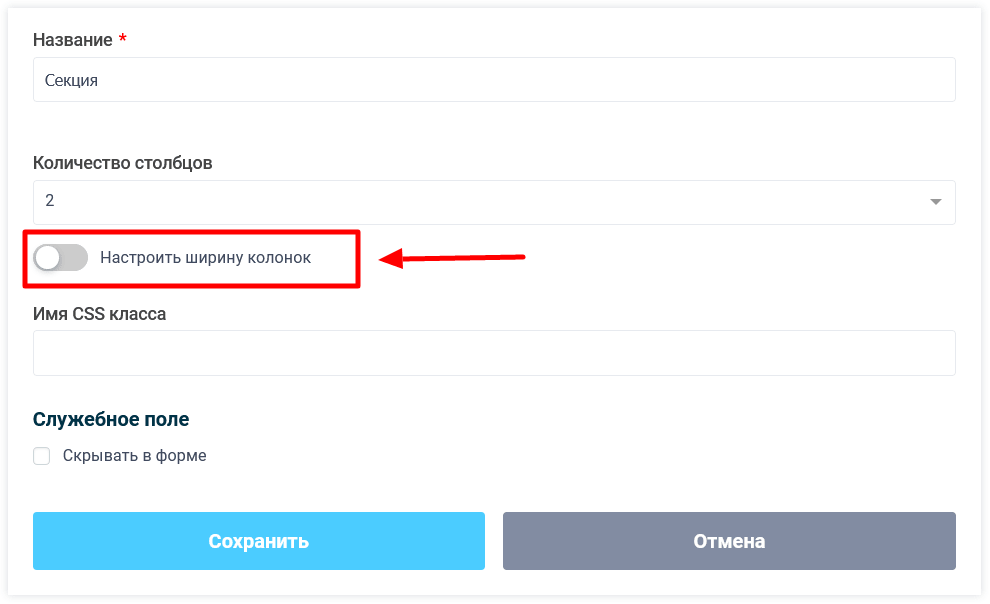
Перейдіть до редагування елемента "Секція" і виберіть потрібну кількість колонок:

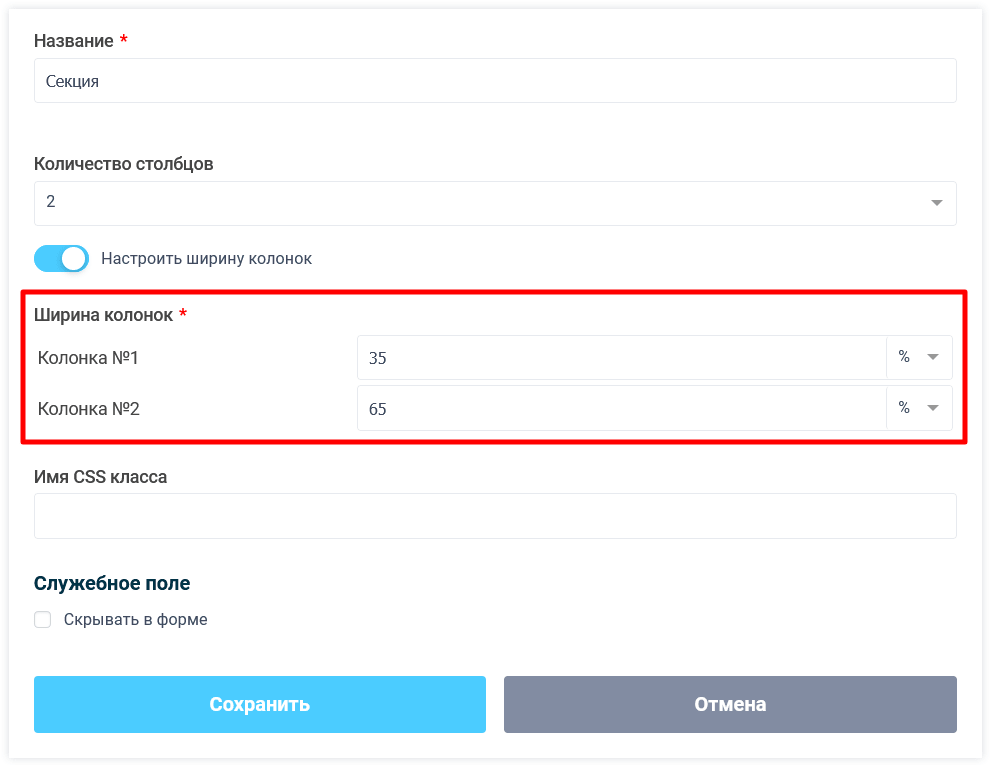
Якщо кількість колонок більше однієї, то внизу з'явиться перемикач "Налаштувати ширину колонок", активувавши який Ви зможете вказати ширину, для кожної колонки:

При налаштуванні ширини колонок потрібно пам'ятати, що сумарна ширина всіх колонок повинна бути дорівнює 100%!
Приховування елемента у формі
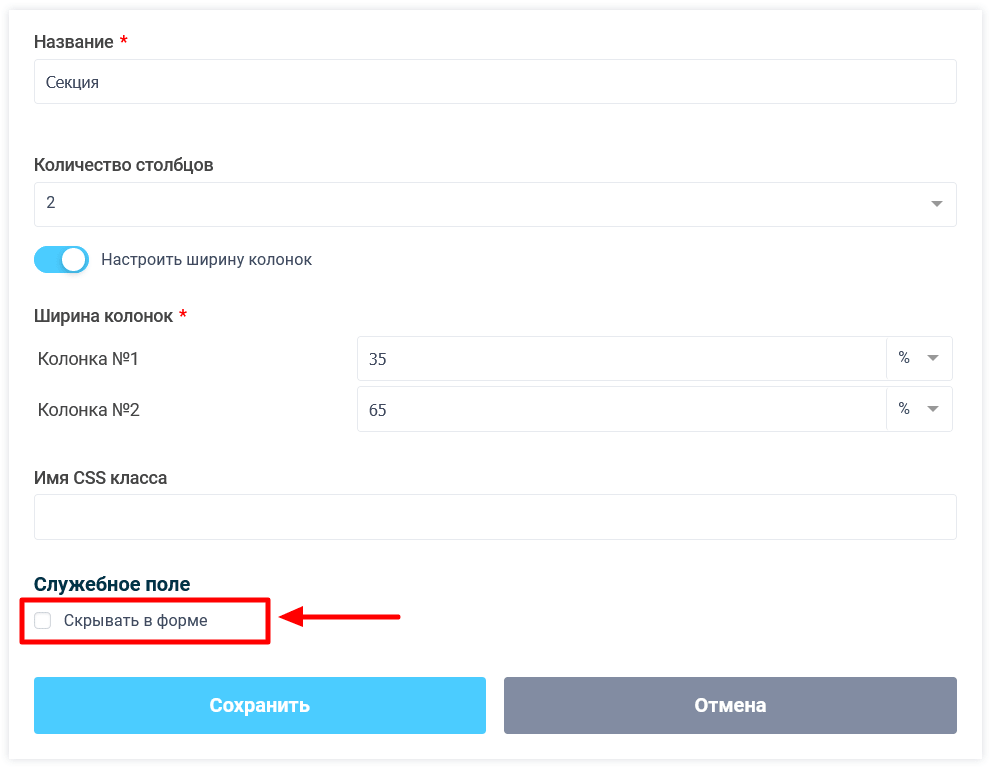
Крім цього, ми додали можливість позначати будь-який елемент форми, як прихований. Для цього внизу налаштувань в розділі "Службове поле" ми додали ще один чекбокс "Приховувати у формі":

Активувавши цю опцію, елемент буде доступний у формі, але буде прихований від користувача. Це дуже корисно, для елемента форми "Формула", коли потрібно проводити якісь розрахунки, але користувачеві їх не потрібно бачити.
Тепер елемент можна приховати у формі без допомоги CSS!
На сьогодні це все. Вдалого дня!