Форма для лендінга, як головний елемент посадкової сторінки
Як створити успішний інтернет-майданчик для просування бізнесу? У чому секрет і принципи її формування? Ці та інші питання хвилюють тих, хто вирішив обзавестися особистої посадкової сторінкою в світовій мережі, які очікують поток покупців на свій товар. Отже, розглянемо деталі.
Секрети створення форми для лендінга
Напевно, навряд чи хтось буде сперечатися з твердженням, що найголовнішим елементом посадкової сторінки є веб-форма для прийому замовлень. По суті, саме заради цього лендінг і створюється. Створенням форми замовлення для лендінга займаються професіонали, які точно знають секрет розробки викликає інтерес і в той же час досить простого варіанту.
Грамотно складена лендінг пейдж форма повинна бути зрозумілою самому звичайному користувачеві, який відкриває сторінку. Якщо у вікні полів буде занадто багато, це просто відлякає потенційного покупця і він піде до конкурентів. Так що розробка якісної форми замовлення для landing page - завдання не менше відповідальне, ніж головна сторінка компанії. Для того щоб досягти успіху, тобто високою конверсії, необхідно всього лише слідувати декільком нескладним правилам.
Вимоги до створення ідеальної форми замовлення для landing page
Посадкова інтернет-сторінка повинна бути готова приймати покупців. Для цього треба брати до уваги кілька основних факторів.
- Лаконічність. Веб-форма повинна дозволити оформити замовлення, а не збирати про клієнта масу непотрібної інформації. Тобто в ній не повинно бути більше 3-5 рядків, якщо оформити пунктів більше, ви ризикуєте завантажити сторінку ряками, які не мають ніякої значущості, що ускладнить користувачеві швидко оформити покупку.
- Читаність. Правильна landing page форма заявки повинна бути видимою і легко читатися. Не потрібно перенасичувати сторінку великою кількістю граф. Оптимальний варіант, якщо користувач буде поступово переходити до заповнення наступної порції інформації про себе. Ну і, звичайно ж, потрібно продумати дизайн форми, щоб вона виглядала добре очам.
- Функція збереження даних. Досить часто інтернет-з'єднання споживачів залишає бажати кращого. Щоб перебої в зв'язку не привели до втрати вже внесених даних до граф, варто подумати про функції автозбереження. Це допоможе користувачеві заощадити час і після відновлення з'єднання, і не вводити свої дані ще раз.
- Перевірені концепції. Лендінг пейдж форма - це не те місце, де потрібно бути оригінальним. Існують принципи, які перевірені часом і приносять результат. Будь-яка помилка програміста або дизайнера може коштувати тисяч втрачених покупців.
Ці, здавалося б, усім відомі постулати дуже важливі і знехтувати ними - рівносильно приректи себе на невдачу. Це все веде до втрати клієнтів і їхніх грошей. Після усвідомлення важливості форми замовлення для лендінга пора поставити інше запитання, як і де її можна створити?
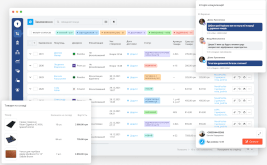
.png)
Приклад форми замовлення для landing pagee
Де зробити landing page форму заявки?
Якщо тільки ви не володієте достатніми знаннями і вміннями, а таких меншість, навряд чи у вас вийде робоча форма для landing page, яка буде бездоганно виконувати покладені на неї функції. Деякі шукають вихідні коди у відкритому доступі в мережі, хоча такий спосіб може принести набагато більше проблем, ніж користі. По-перше, як буде працювати форма невідомо, тестування займе багато часу, та й це не гарантує 100%-ної працездатності. Листи з форми можуть потрапляти в спам або взагалі не відправлятися або приходити в незрозумілою кодуванні. В наслідок з'ясується, що деякі замовлення загубилися, або відбувся інший збій, а все це навряд чи сприятливо відобразитися на іміджі продавця. По-друге, що робити, якщо знадобитися внести якісь зміни? Самостійно копатися в коді або запрошувати фахівця, послуги якого також можуть влетіти в копієчку.
Другий варіант - залучити до цього завдання фрілансера. Але і цей шлях вирішення проблеми не позбавлений підводних каменів. Топові фрілансери, звичайно, можуть зробити ідеальну форму захоплення для лендінга, але де знайти такого? На пошуки може піти багато часу. Можна, звичайно, спробувати конкурсний відбір, але це все час і гроші. Знову-таки, актуальним залишається питання внесення змін до форми. Добре, якщо координати автора форми збереглися, а якщо ні? Та й то, якщо зв'язок зберігся, він може бути просто зайнятий іншими замовленнями і не зможе вам допомогти. А інші фрілансери не завжди готові виправляти роботу інших побратимів по цеху.
Найбільш ефективним рішенням даного завдання є онлайн конструктор веб-форм Formdesigner. Даний сервіс не вимагає особливих умінь, володіє зрозумілим інтерфейсом. Вбудований дизайнер форм допоможе створити ідеальну форму захоплення, лаконічно вписується в веб-сайт. Продуман і захист защита у вигляді пароля, протоколу HTTPS, і Captcha. Онлайн-платежі доступні і легкі, дозволять приймати гроші в лічені хвилини. Унікальні сценарії створюються за допомогою динамічних форм.
Принцип роботи
Конструктор з'явився в 2013 році і вже завоював довіру новачків і професійних вебмайстрів. Він дозволяє власникам сайтів в лічені хвилини створити форму заявок, зворотного зв'язку, підписки, форму замовлення і багато інших, ідеально вписуються в інтерфейс будь-якого сайту. Спеціальних навичок і знань не потрібно, форма захоплення на лендінг пейдж, завдяки сервісу Formdesigner, буде готова протягом 5 хвилин. Крім цього, при необхолімості щось змінити, досить просто ще раз відвідати сайт і внести необхідні правки. Крім того, все це можна зробити абсолютно безкоштовно, що теж важливо.
Говорячи про основні переваги конструктора веб-форм Formdesigner, можна відзначити:
- Конструктор працює онлайн в режимі реального часу;
- Весь процес створення веб-форми прозорий і відбувається у вас на очах;
- Всі дані з форми зберігаються на сервері і доступні 24 години на добу;
- Можливість завантаження файлів і використання користувальницького СЅЅ дозволяє зробити унікальну веб-форму для лендінга.
Конструктор легкий і простий. Необхідну Вам веб-форму можна створити всього за декілька кліків мишкою. Для додавання нового елемента досить клікнути на нього або перетягнути в плановане місце, і він відразу ж додасться в веб-форму. Відредагувати елемент також можна з легкістю, просто клікнувши на нього у формі і у вікні внести зміни в його властивості.
Точно також легко проводиться і настройка зовнішнього вигляду, задаються правила валідації та інші потрібні зміни, які відразу ж відображаються в демонстраційному зразку форми, без перезавантаження сторінки. Після закінчення роботи, залишається скопіювати готовий код. Його потрібно буде вставити на свій сайт. Далі піде прийом довгоочікуваних заявок. При використанні даного конструктора, всі завантажені форми миттєво відображаються, і не потрібно томливих перезавантажень сторінки.
Можна створити сайт з нуля і підкоригувати наявний. З прекрасним помічником у світі творення веб контенту вам не доведеться довго чекати клієнтів.