Як створити форму підписки на сайт і інтегрувати її з сервісом Mailigen
Вітаю!
Сьогодні я розповім, як можна швидко форму підписки на сайт і налаштувати інтеграцію з сервісом email розсилок Mailigen. Весь процес створення форми можна умовно розділити на наступні етапи:
- Створення форми підписки на розсилку
- Налаштування зовнішнього вигляду форми підписки
- Підключення модуля Mailigen до форми підписки
- Розміщення форми підписки на сайті
Перше що потрібно зробити - це увійти в свій особистий кабінет конструктора веб-форм FormDesigner. Якщо у вас ще немає аккаунта, то пройдіть нескладну реєстрацію за цим посиланням.
Створення форми підписки на розсилку
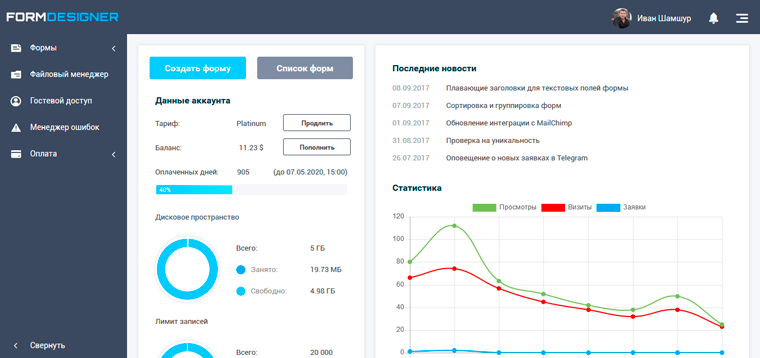
Після авторизації ви потрапите на головну сторінку конструктора веб-форм:

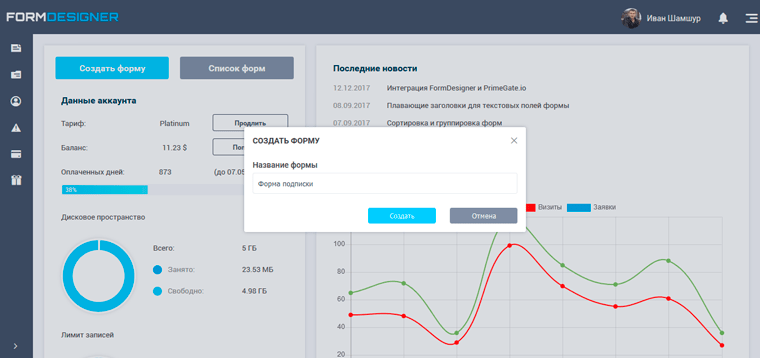
Для того, щоб створити форму підписки, необходимо кликнуть по кнопке «Создать форму», после чего перед вами откроется всплывающее окно:

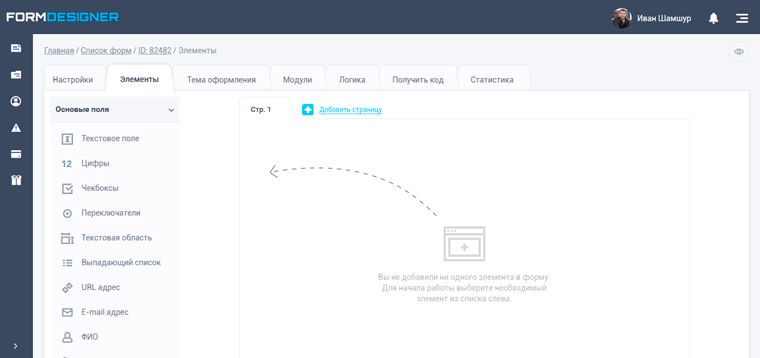
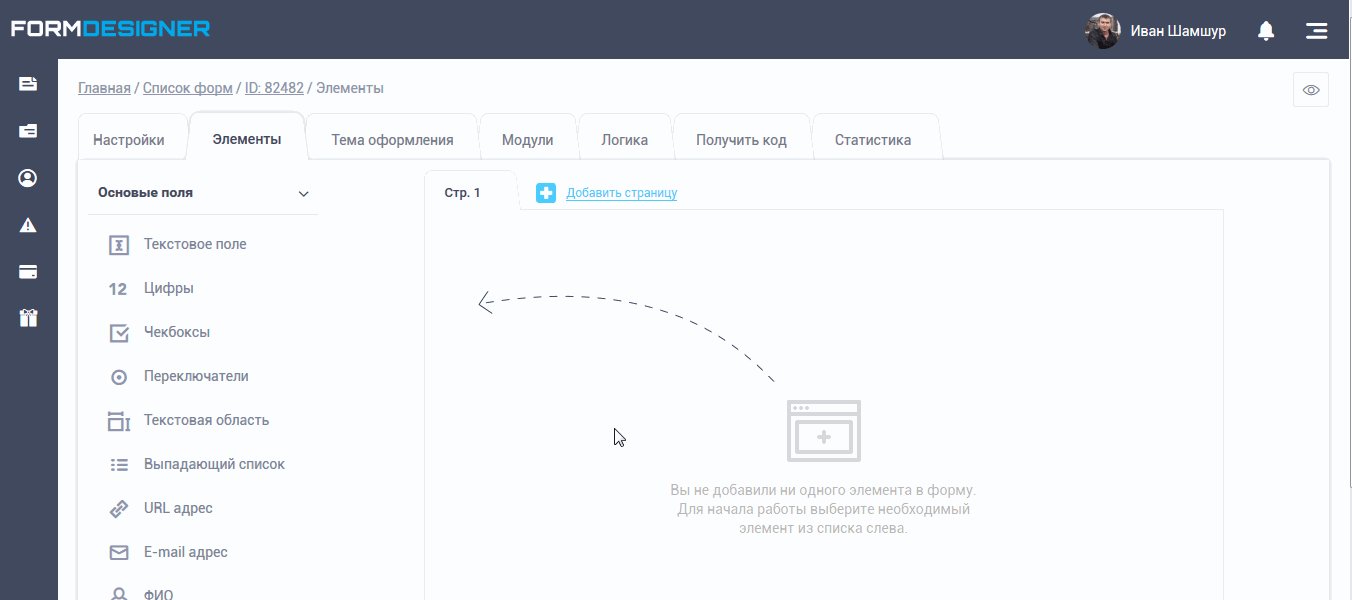
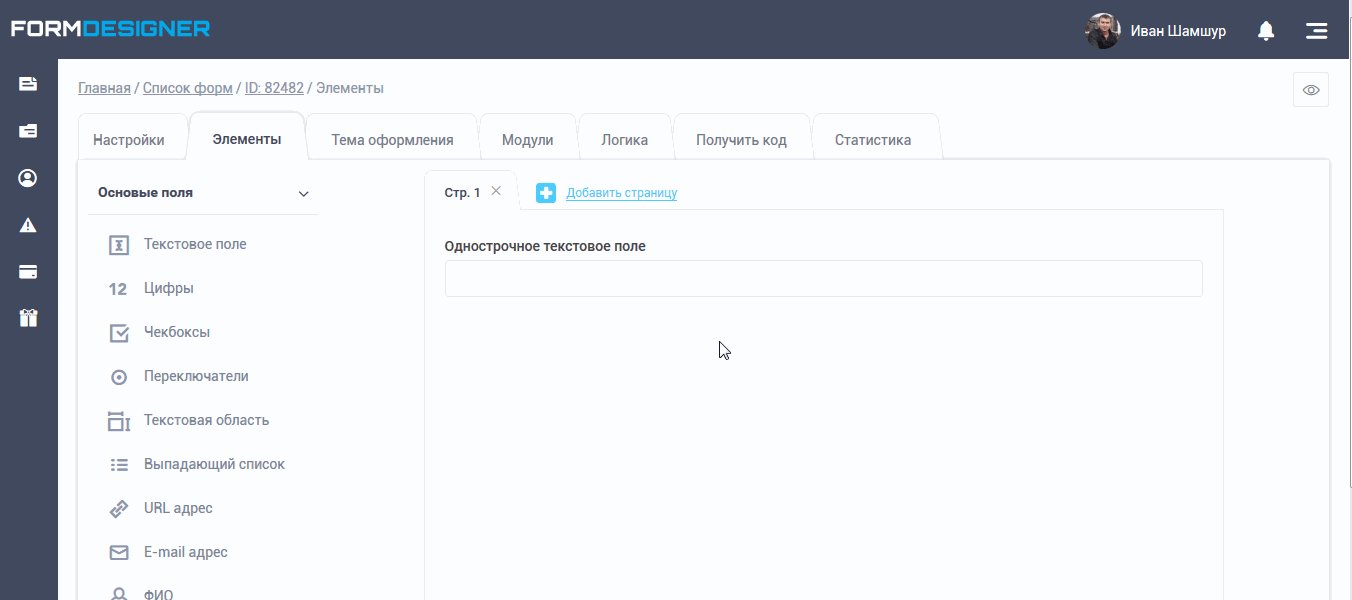
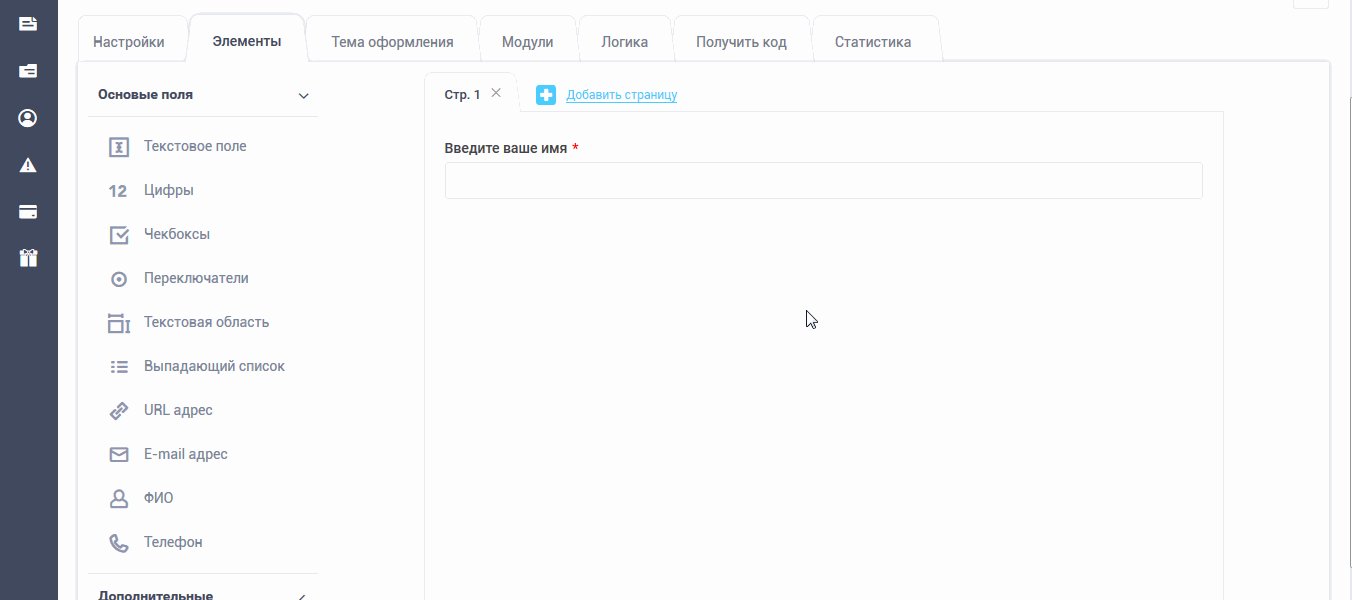
Тут необхідно ввести назву нашої майбутньої форми і натиснути кнопку "Створити", після чого відкриється сторінку конструктора форм, де нам буде запропоновано додати потрібні елементи в форму:

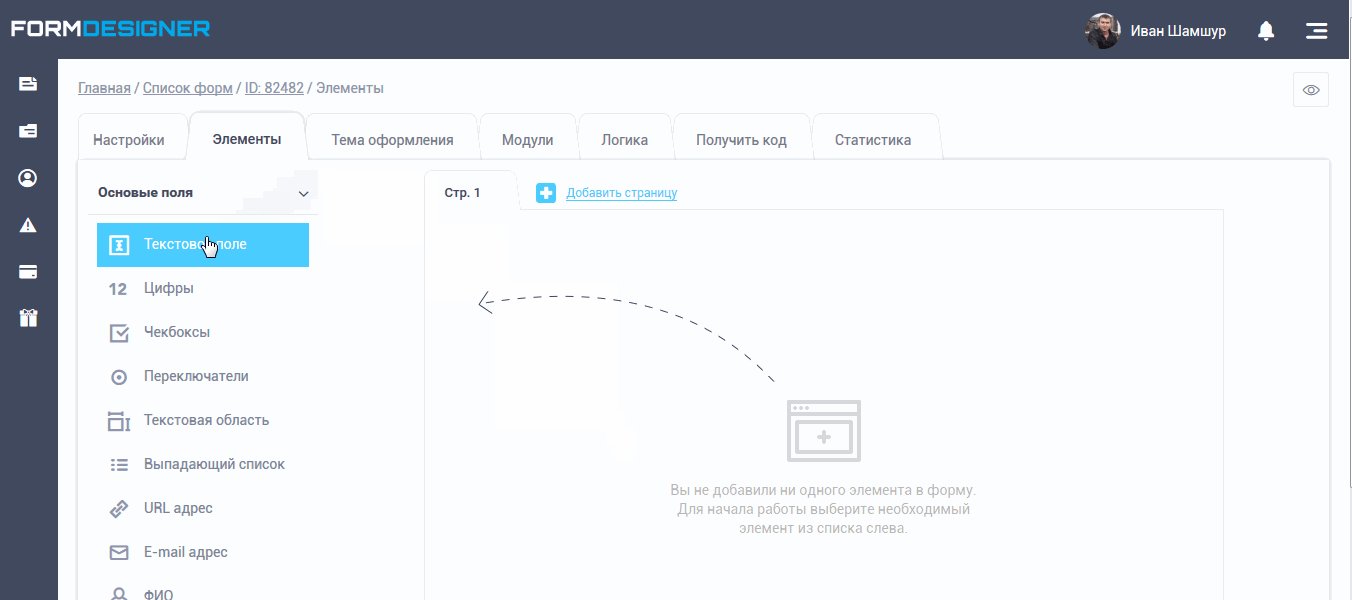
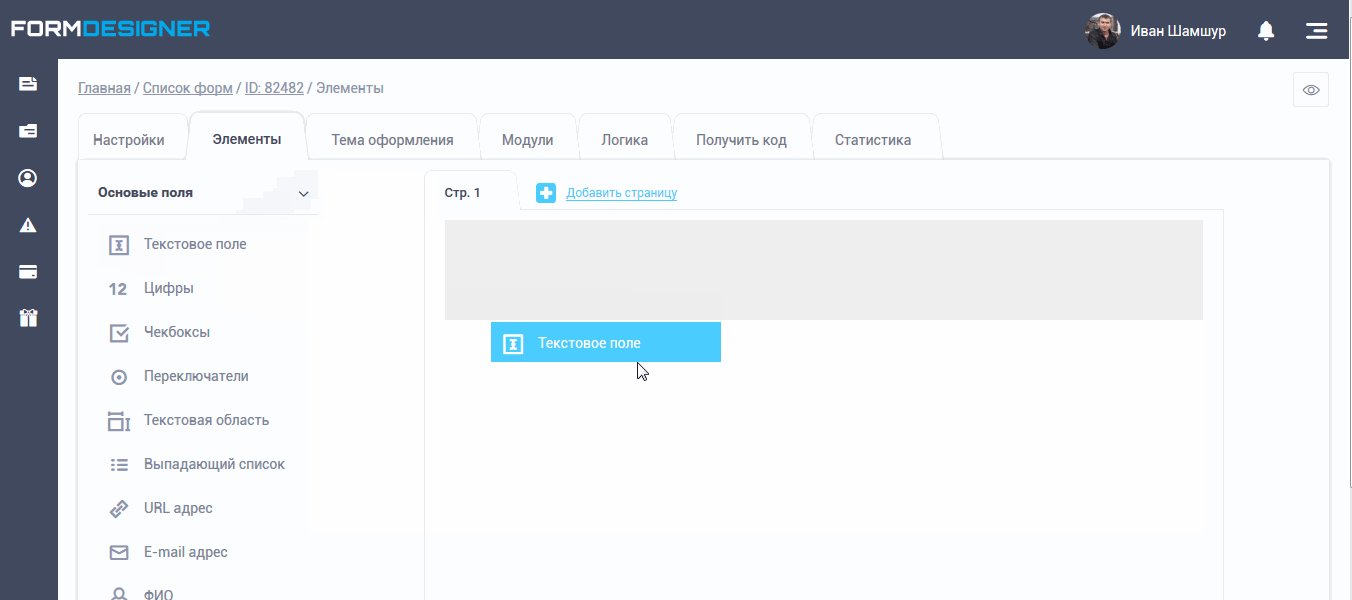
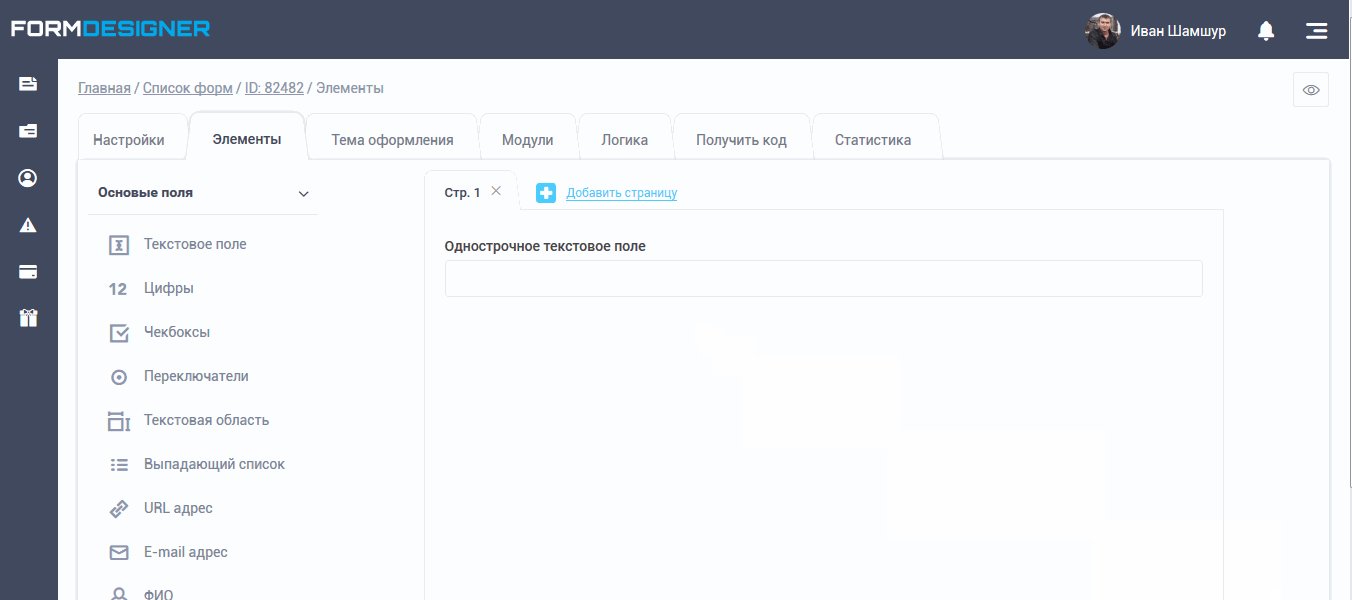
Зазвичай форма підписки на розсилку складається з 2 елементів: поля для введення імені та e-mail адреси. Давайте додамо в нашу форму перше текстове поле:

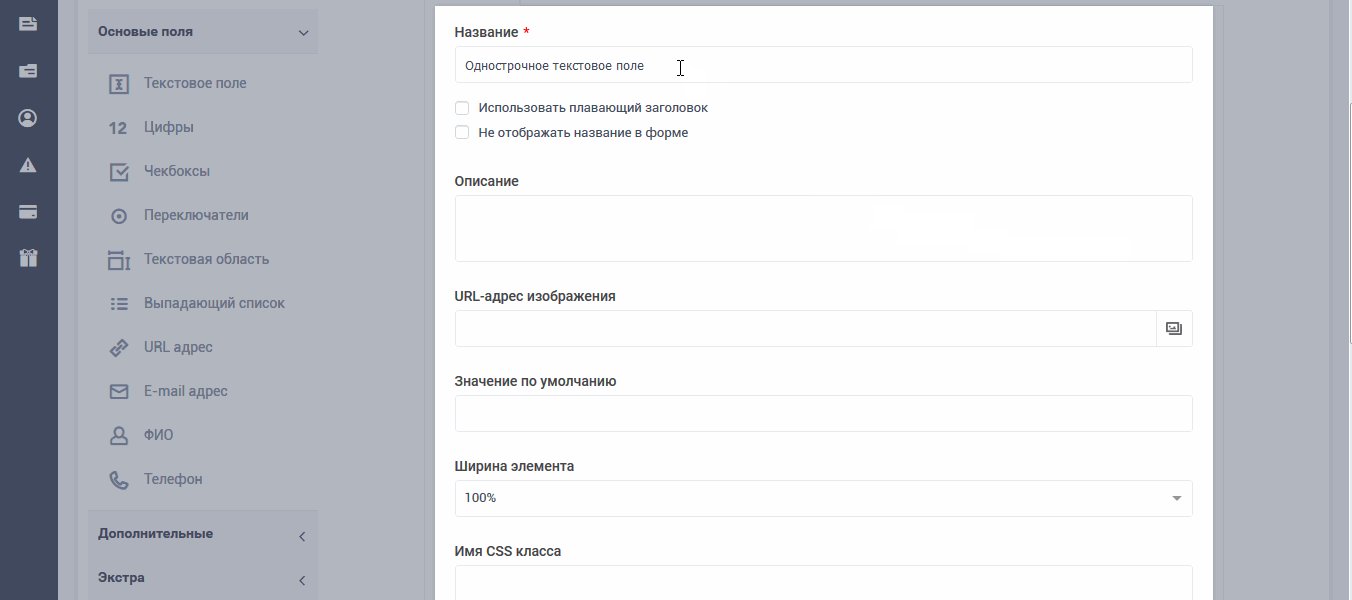
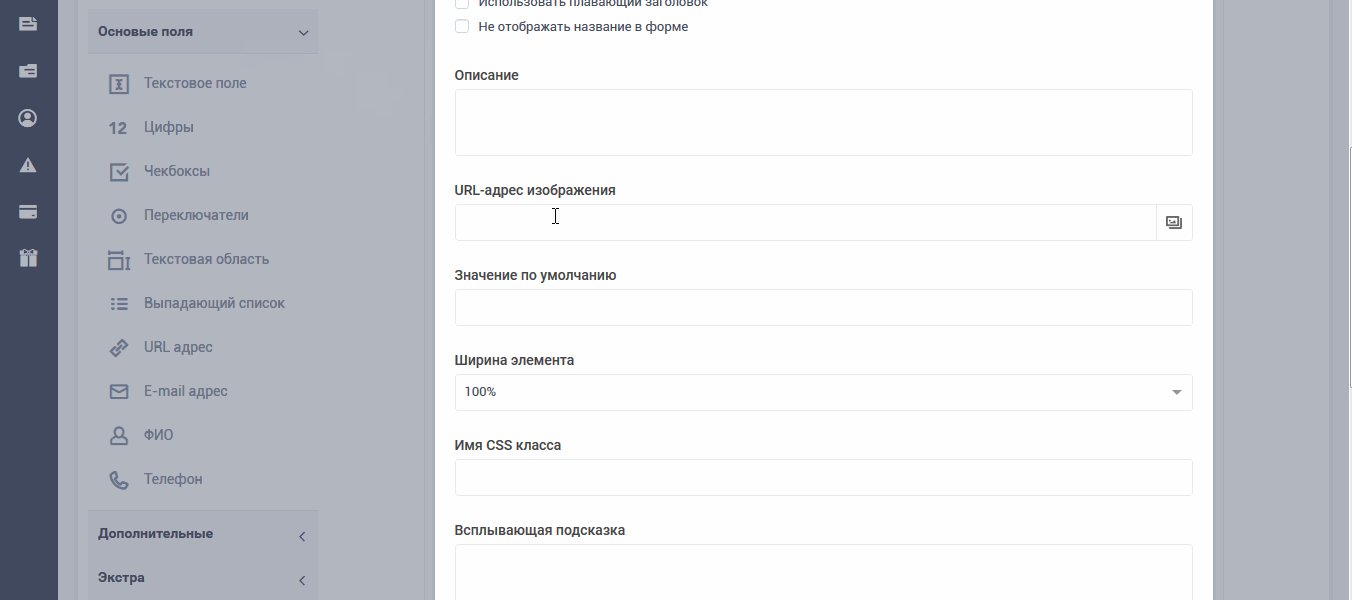
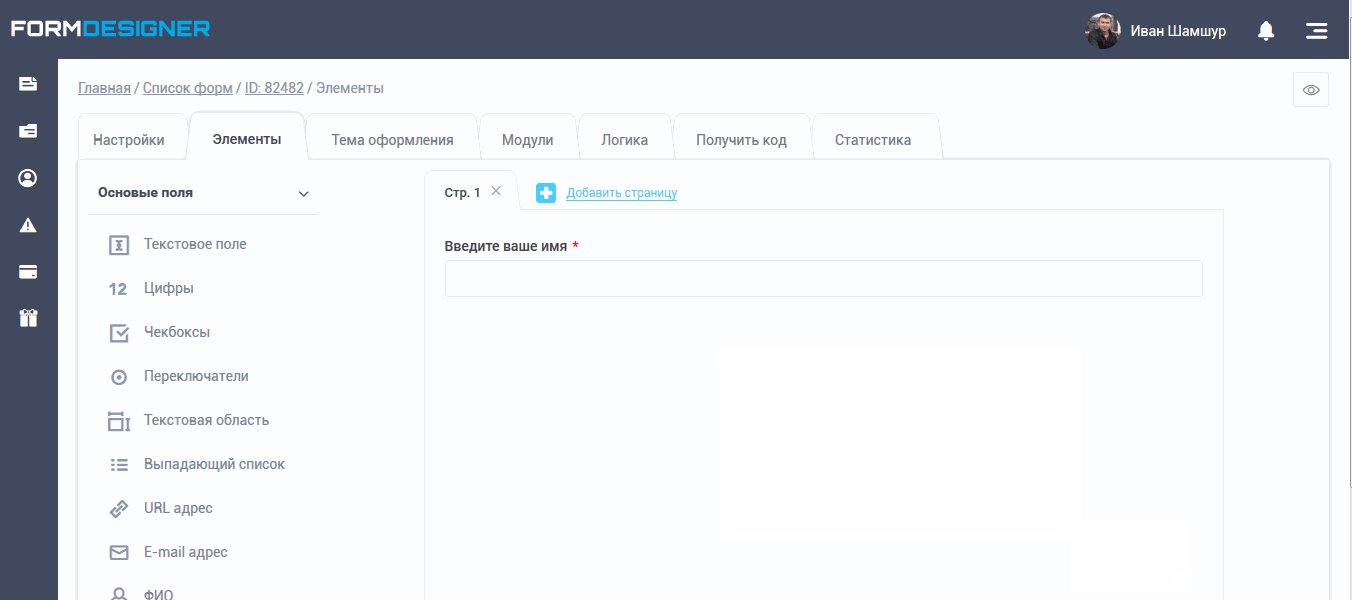
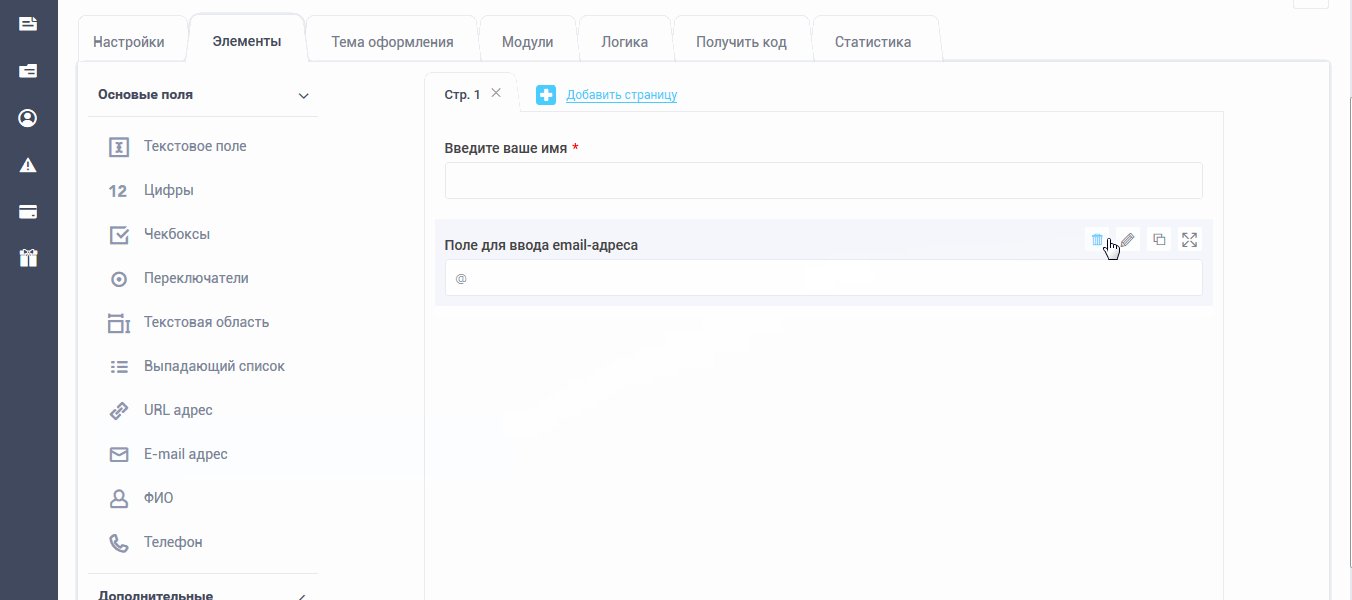
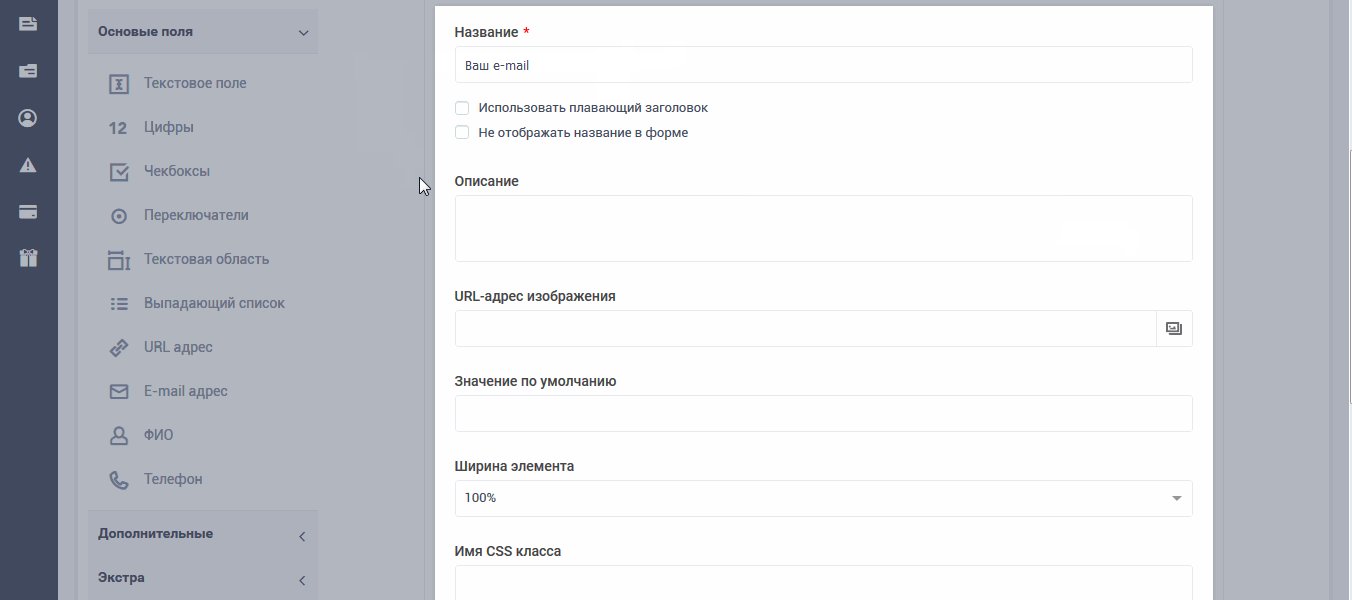
Тепер нам необхідно відредагувати це поле і змінити назву, і зробити це поле обов'язковим для заповнення. Для цього необхідно навести курсор миші на іконку редагування:

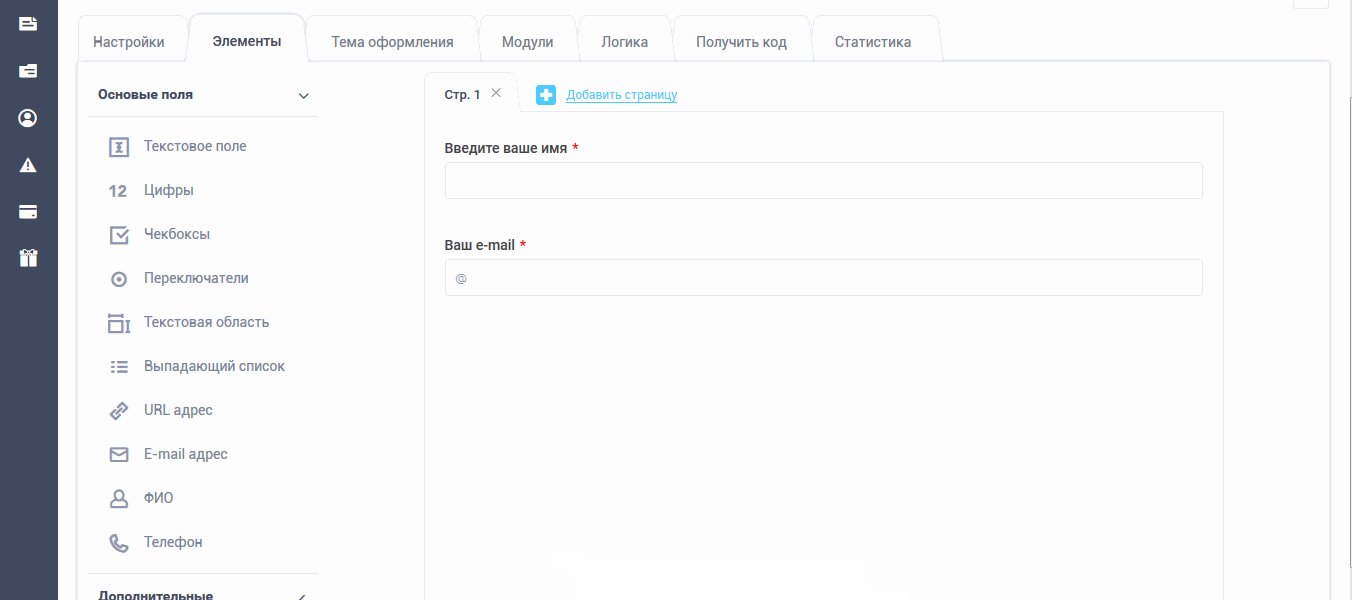
Тепер необхідно додати в веб-форму спеціальний елемент для введення e-mail адреси:

Звертаю вашу увагу на те, що потрібно використовувати елемент форми «E-mail адреса», а не звичайне текстове поле. Це потрібно для того, щоб форма автоматично перевіряла формат введення e-mail адреси.
Для того, щоб користувач не зміг відправити 2 рази форму з одним і тим же e-mail адресою, можна активувати параметр «унікальне поле».
Налаштування зовнішнього вигляду форми підписки
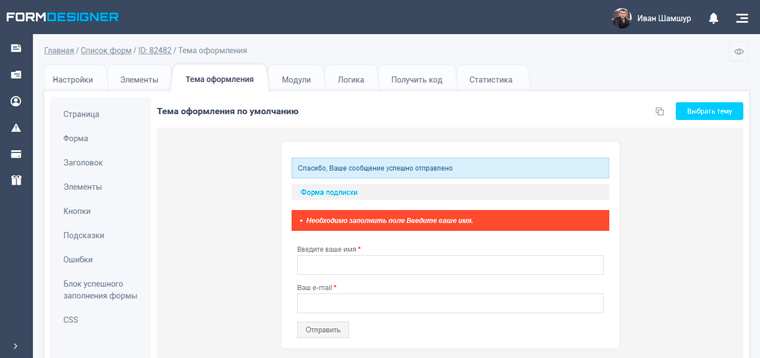
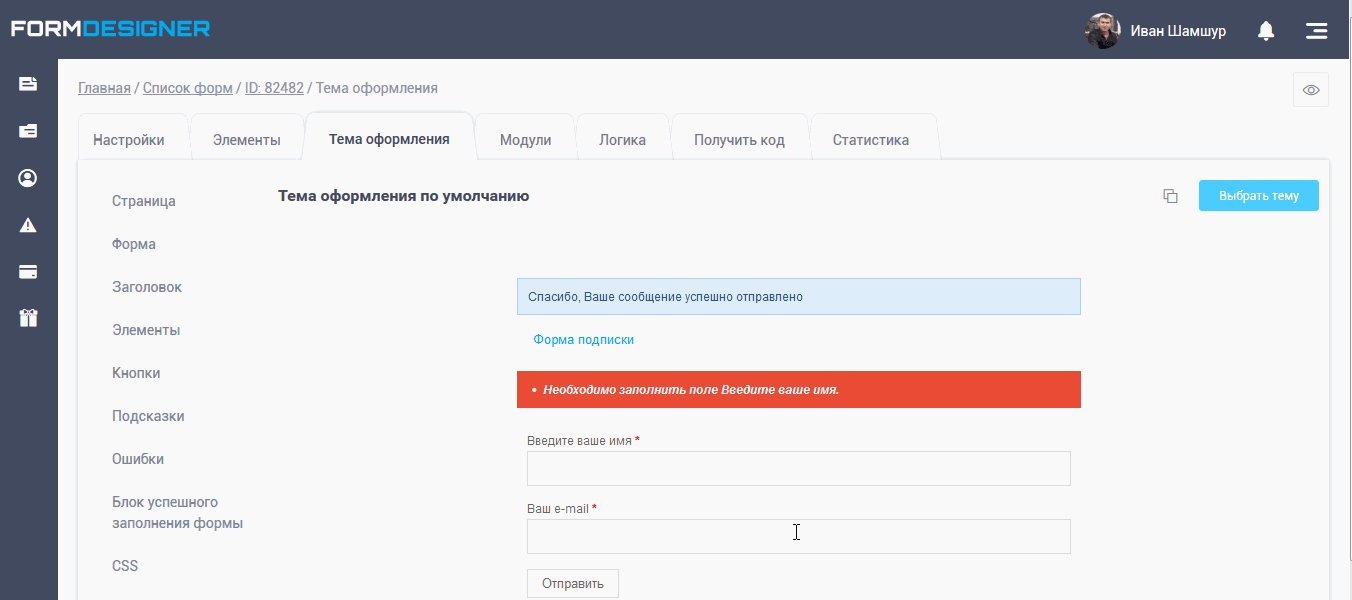
Отже, мінімальна кількість полів, для форми підписки ми створили, тепер можна налаштувати зовнішній вигляд форми. Для цього необхідно перейти у вкладку "Тема оформлення":

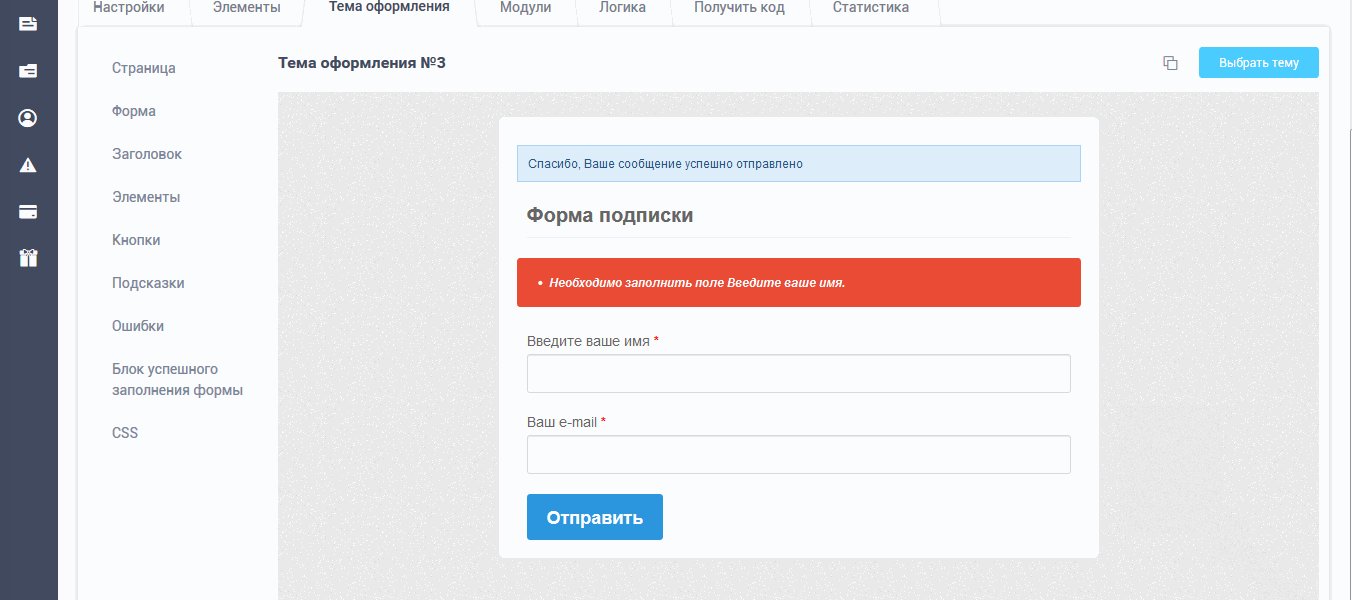
Типово використовується стандартна тема оформлення для форми. По середині екрану виводиться превью форми підписки з варіантом виведення помилок і повідомленням про успішне заповнення форми.
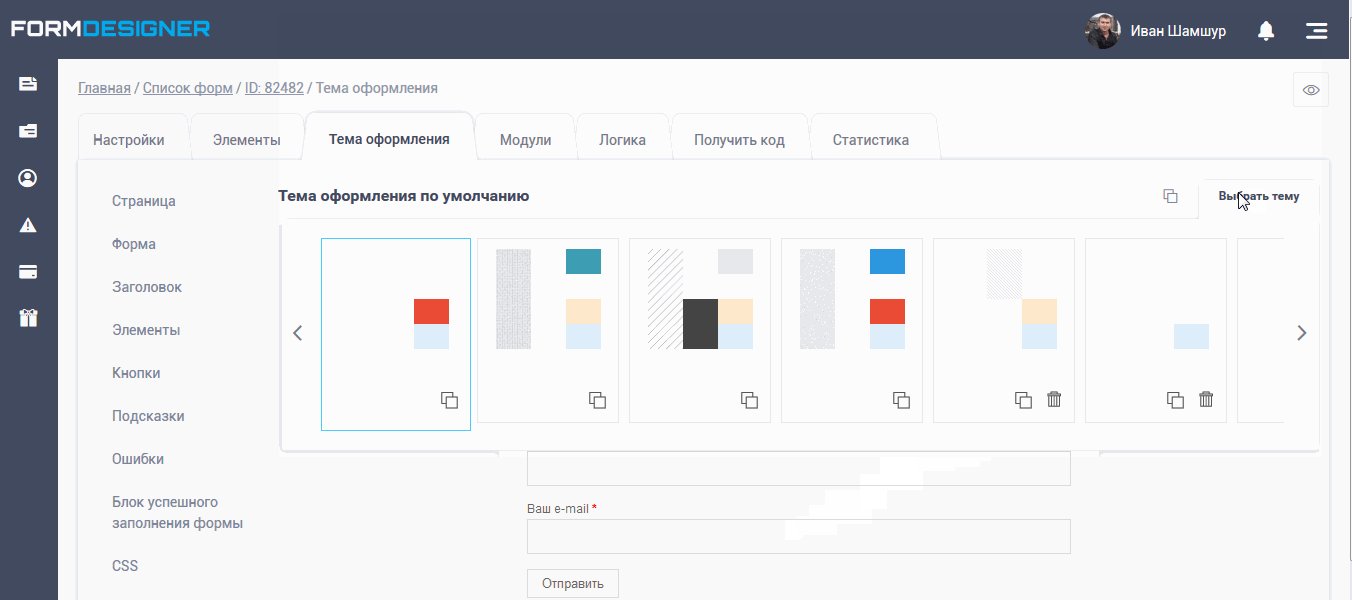
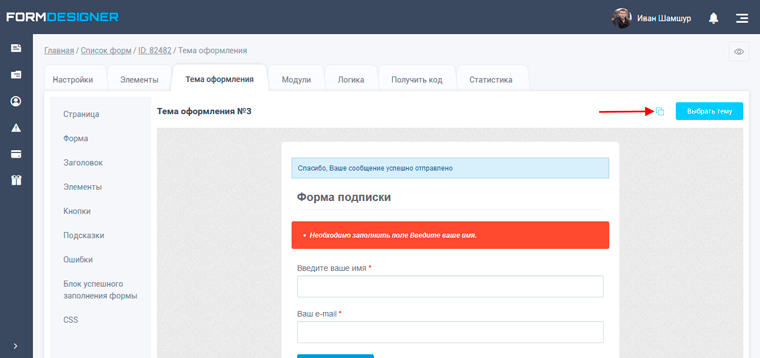
У конструкторі форм FormDesigner, є кілька стандартних тем оформлення. Для того, щоб змінити тему, необхідно клікнути по кнопці «Вибрати тему»:

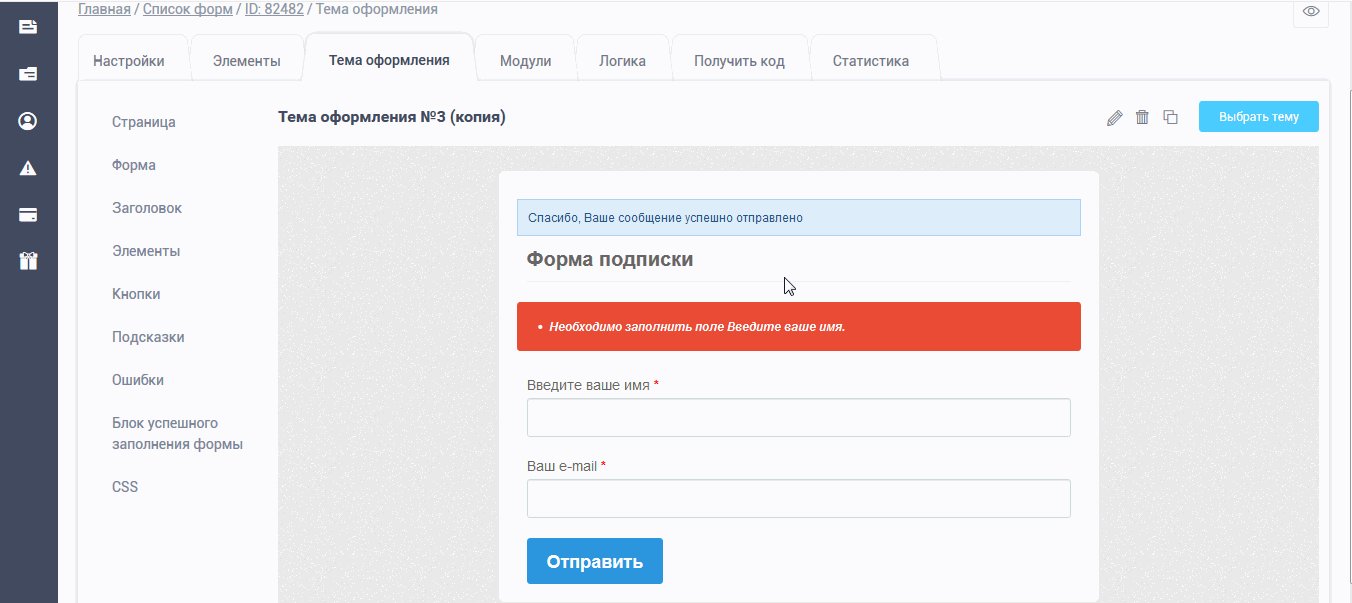
У будь-яку стандартну тему оформлення можна внести свої зміни: Змінити фон, розмір шрифту, відступи і т.д., але для цього спочатку потрібно скопіювати тему оформлення натиснувши на спеціальну іконку:

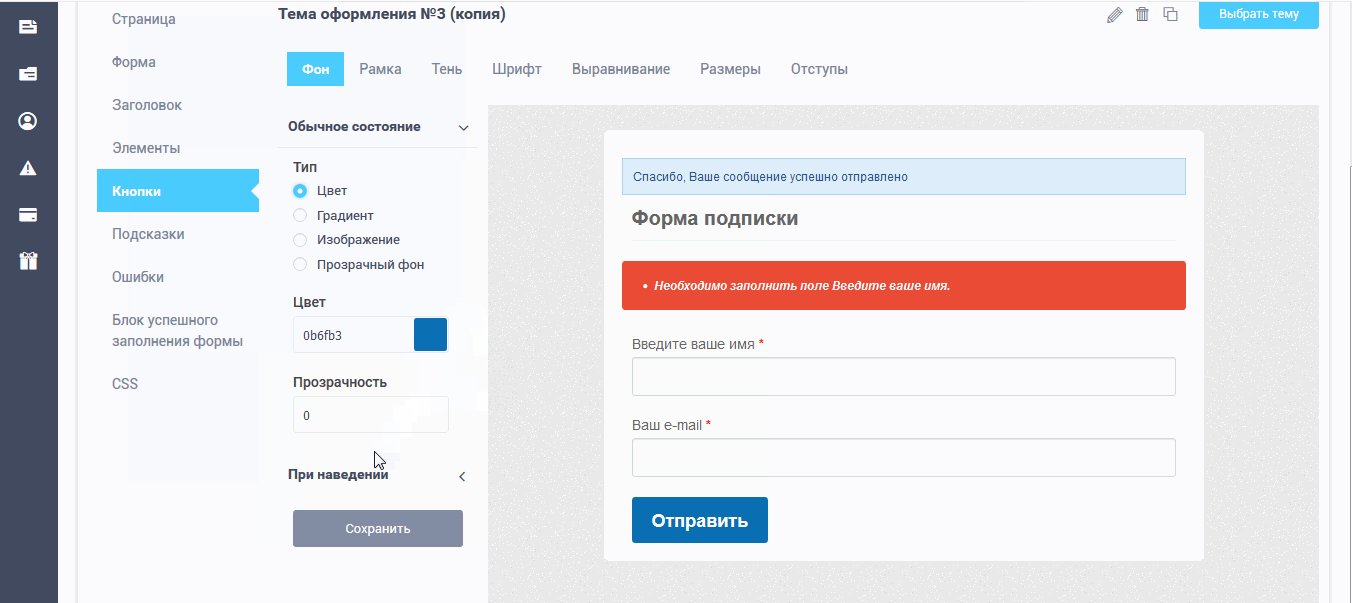
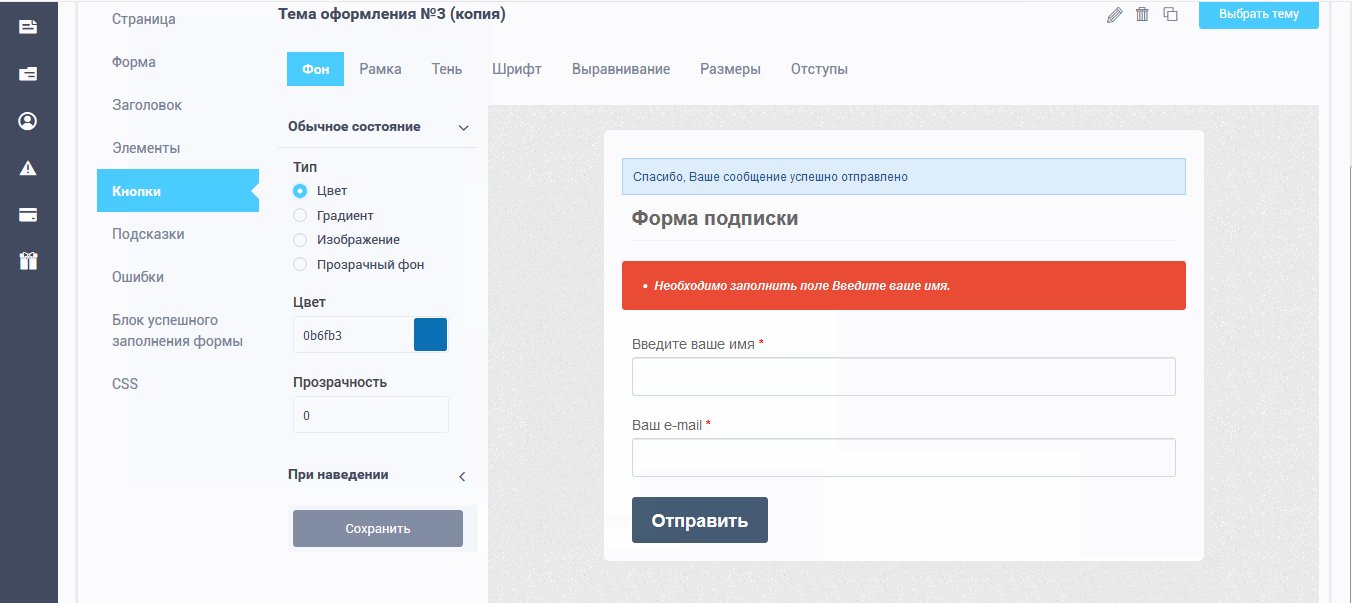
Після того, як ви скопіювали тему оформлення, ви можете змінити будь-який елемент в цій формі: сторінка, форма, заголовок, елементи, кнопки, підказки, помилки, блок успішного заповнення форми.
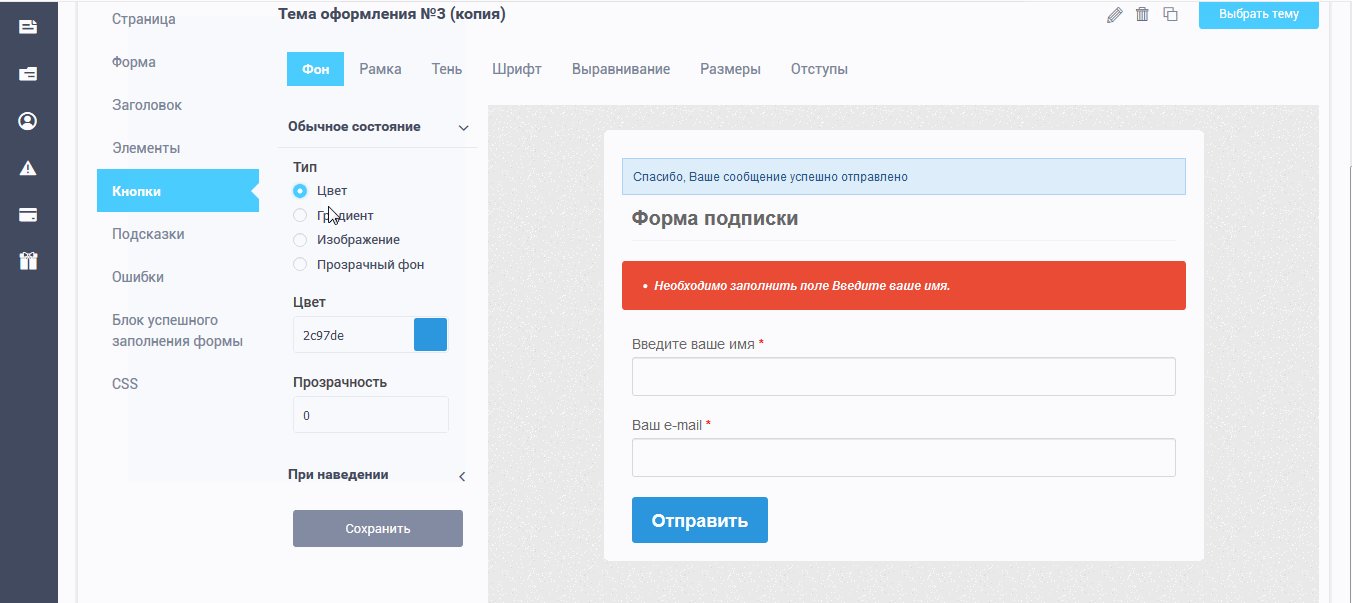
Виберіть необхідний елемент і клікніть по посиланню в лівому меню. Для прикладу, давайте змінимо колір фону кнопки "Відправити":

Для кожної групи елементів можна змінити такі параметри як: фон, рамки, шрифт, вирівнювання і відступи. Якщо можливостей "Дизайнера форм" не вистачає, то можна використовувати свій власний CSS код, для цього є спеціальний розділ в лівому меню.
Підключення модуля Mailigen до форми підписки
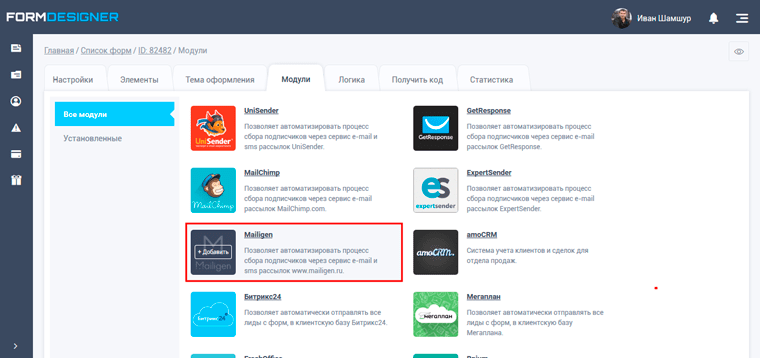
Тепер давайте підключимо модуль Mailigen, щоб всі дані з форми автоматично потрапляли в список контактів Mailigen. Для цього необхідно перейти у вкладку "Модулі" і знайти там модуль Mailigen:

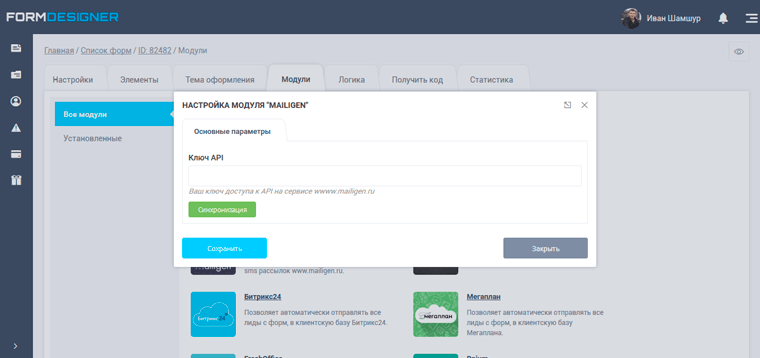
Далі необхідно навести курсор на цей модуль і натиснути на кнопку "Додати", після чого перед вами відкриється спливаюче вікно з основними настройками модуля Mailigen:

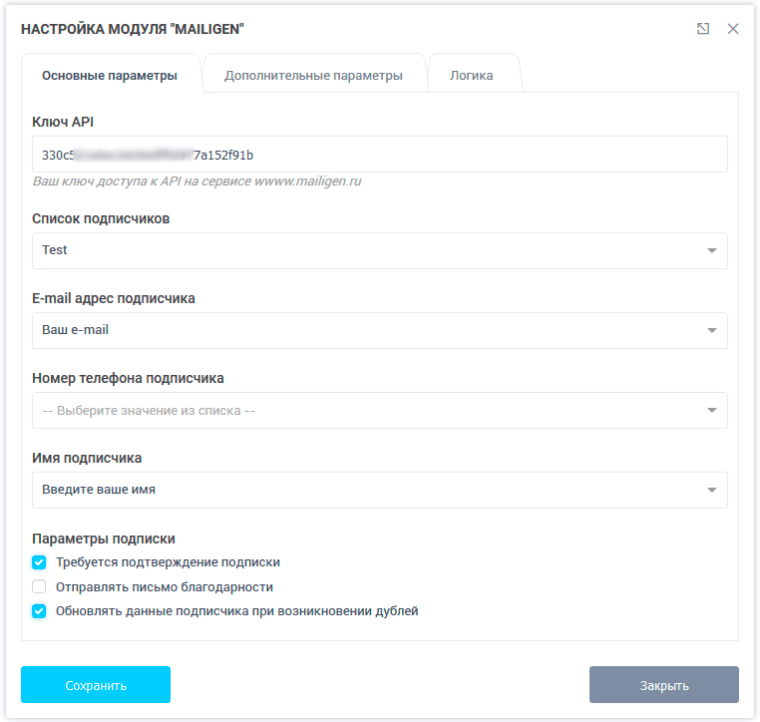
Тут потрібно ввести ваш ключ API на сервісі Mailigen і натиснути на кнопку «Синхронізація». Якщо ключ API вірний, то перед вами відкриється основне вікно з настройками модуля:

Насамперед необхідно вибрати список передплатників, в який будуть потрапляти нові користувачі, які заповнили форму. Далі потрібно вибрати елемент форми, який буде містити e-mail адресу передплатника, телефон передплатника і ім'я передплатника. Обов'язковою умовою є наявність у формі e-mail адреси або поля, для введення номера телефону. Ім'я передплатника, може бути не заповнене.
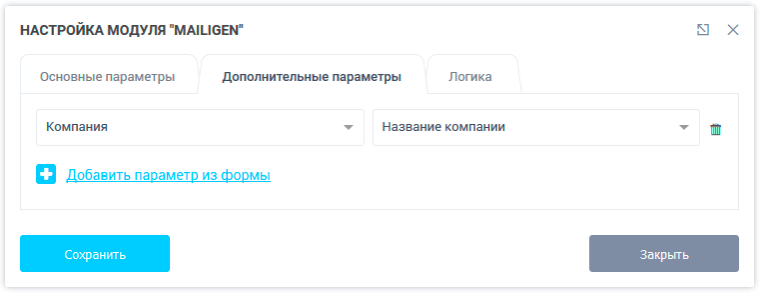
Якщо у вашій формі є ще додаткові поля, які необхідно передавати в Mailigen, то відкрийте вкладку "Додаткові параметри":

Для того, щоб додати новий параметр, необхідно натиснути на посилання «Додати параметр з форми», після чого з'явиться рядок, в якій зліва будуть виводитися додаткові поля з сервісу Mailigen, а праворуч – поля з форми. Таким чином ви самі налаштовуєте які дані з форми і куди будуть передаватися в сервісі Mailigen.
Після того, як всі дані заповнені, необхідно натиснути на кнопку «Зберегти» і модуль інтеграції з Mailigen буде активований, а всі користувачі заповнили форму, будуть автоматично потрапляти в список передплатників Mailigen і Вам не буде потрібно завантажувати їх вручну.
Розміщення форми підписки на сайті
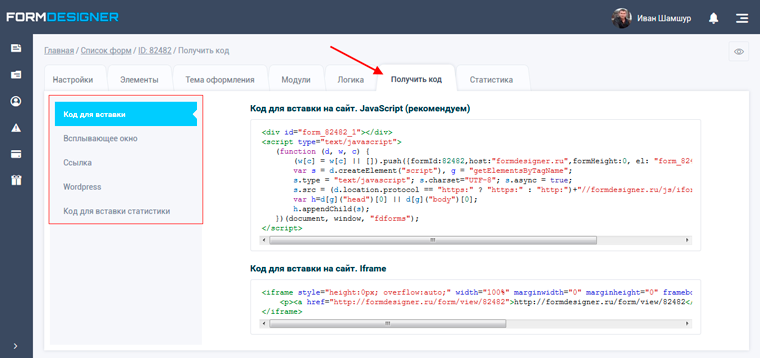
Після того, як всі налаштування з формою виконані, її можна розміщувати на вашому сайті. Для цього необхідно перейти у вкладку "Отримати код":

У нас є декілька варіантів розміщення форми на сайті. Список всіх варіантів виводиться в колонці зліва.
Для вбудовування веб-форми в потрібне місце на сторінці рекомендуємо використовувати javascript код для вставки на сайт. Якщо у вас немає можливості використовувати JavaScript код, то тоді необхідно використовувати iframe, але він має кілька мінусів:
- Не передаються UTM мітки
- Не працює автонастройка висоти форми (може з'являтися скролл)
Також у нас є можливості виводити форму у вигляді спливаючого вікна. Доступно кілька варіантів:
- Спливаюче вікно - клік по посиланню
- Спливаюче вікно - клік по кнопці
- Спливаюче вікно - вушко
- Спливаюче вікно - автопоказ
Для кожного типу спливаючого вікна ви можете налаштувати свої параметри відображення. Для цього під кожним типом спливаючого вікна є кнопки "Перегляд" і "Налаштувати".
Якщо ваш сайт працює на Wordpress, то для нього у нас є спеціальний плагін, який дозволяє вбудовувати форму в потрібне місце сторінки за допомогою спеціального шорткоду.
Після того, як ви вибрали відповідний спосіб розміщення форми, копіюйте готовий код форми та вставляйте до себе на сайт в потрібне місце.
На цьому все!