Створення онлайн тестування з підрахунком суми балів і виведенням різних результатів
Добрый день.
Часто виникає питання, як організувати онлайн опитування або тестування, де користувач відправивши форму, отримає результат, в залежності від того, які він вибрав відповіді. Кожна відповідь має певну оцінку/бал. Користувач, набравши якусь кількість балів, в залежно від градації, отримає відповідний результат.
У цій статті ми хочемо вам розповісти про те, як створити онлайн тестування з підрахунком суми балів і виведенням результатів, в залежно від кількості набраних балів. Для цього ми створимо імпровізовану форму тестування, де розглянемо такі питання:
- Створення та наповнення форми тестування;
- Налаштування логічних правил для розгалуження форми;
- Налаштування формули підрахунку суми балів;
- Налаштування виводу результатів тестування.
Як приклад розробимо форму, для оцінки якості роботи автомийки. Для цього створимо багатосторінкову форму, де за допомогою логічних правил настроєм поетапний висновок питань, перехід між сторінками, підрахунок суми балів і виведення результатів тестування.
Створення форми онлайн тестування
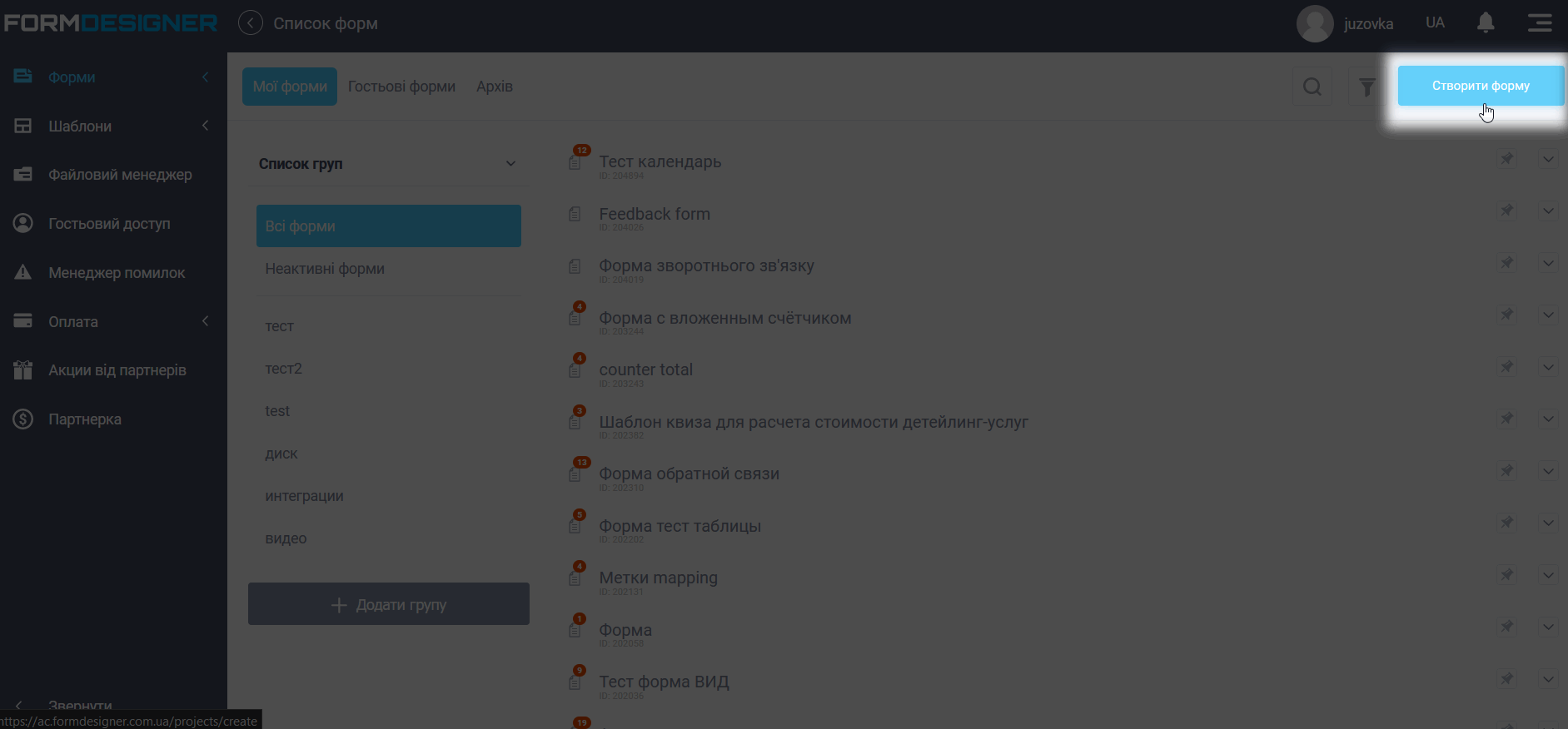
Спочатку створимо форму, для цього в особистому кабінеті натисніть кнопку створити форму:

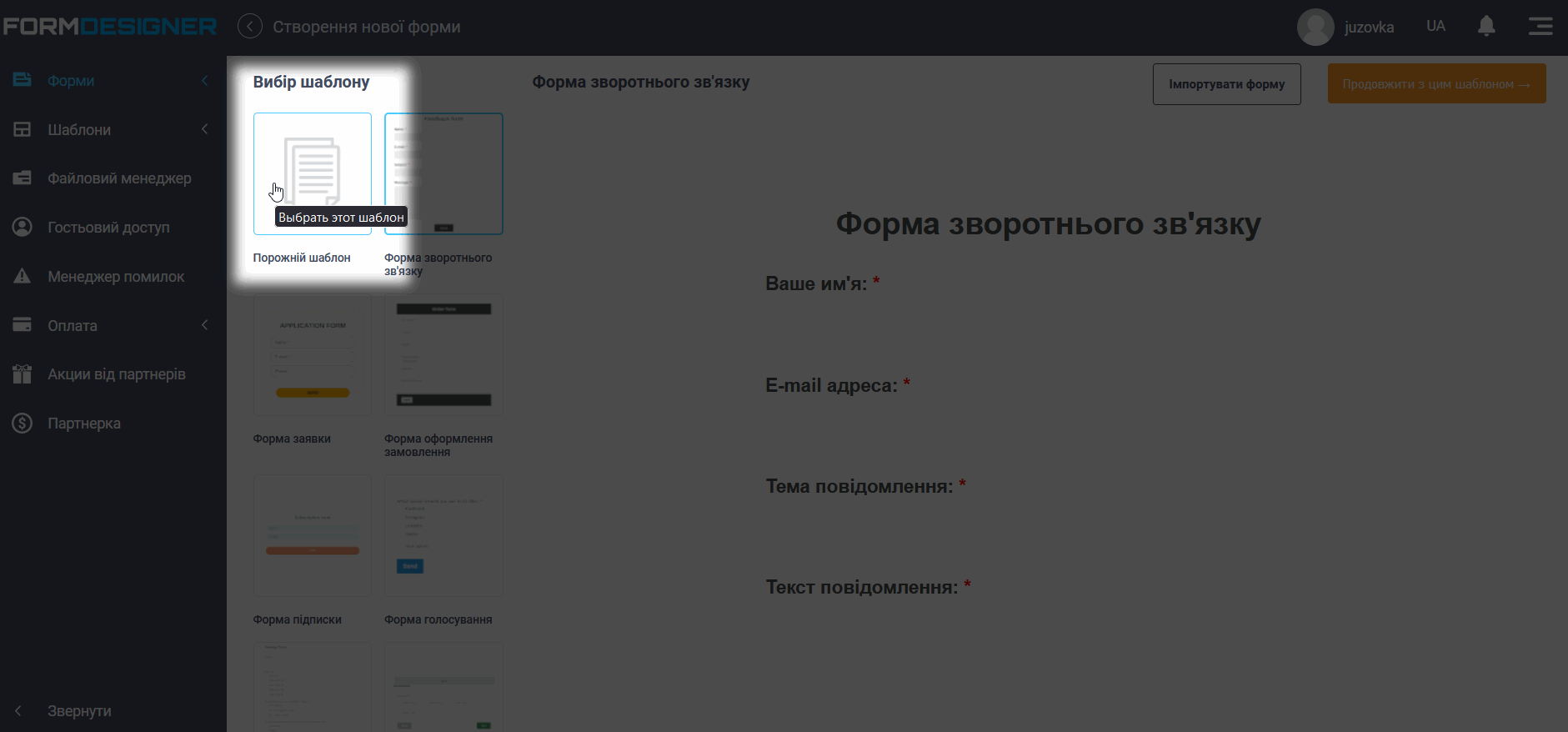
Виберіть ліворуч - "Порожній шаблон":

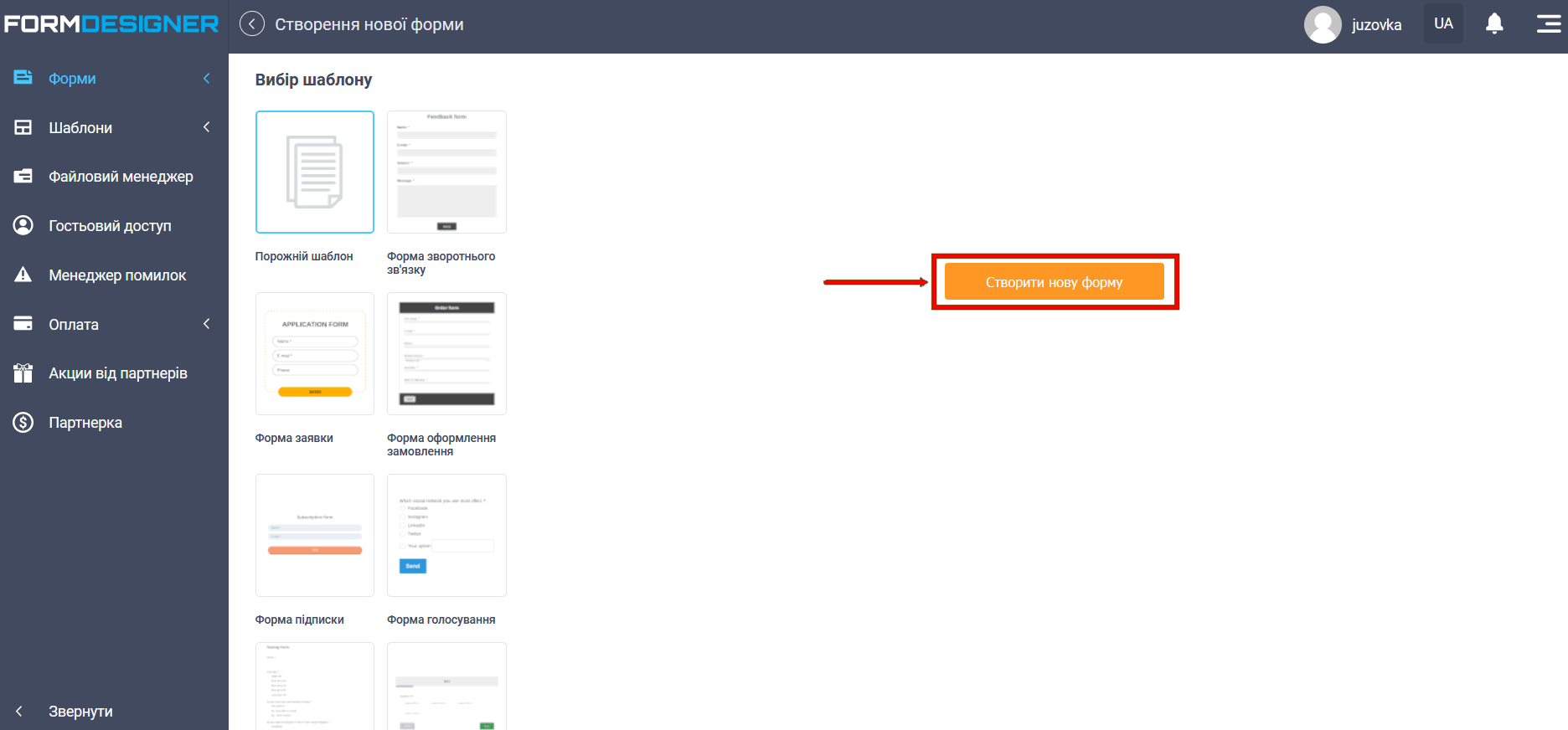
Натисніть кнопку "Створити нову форму":

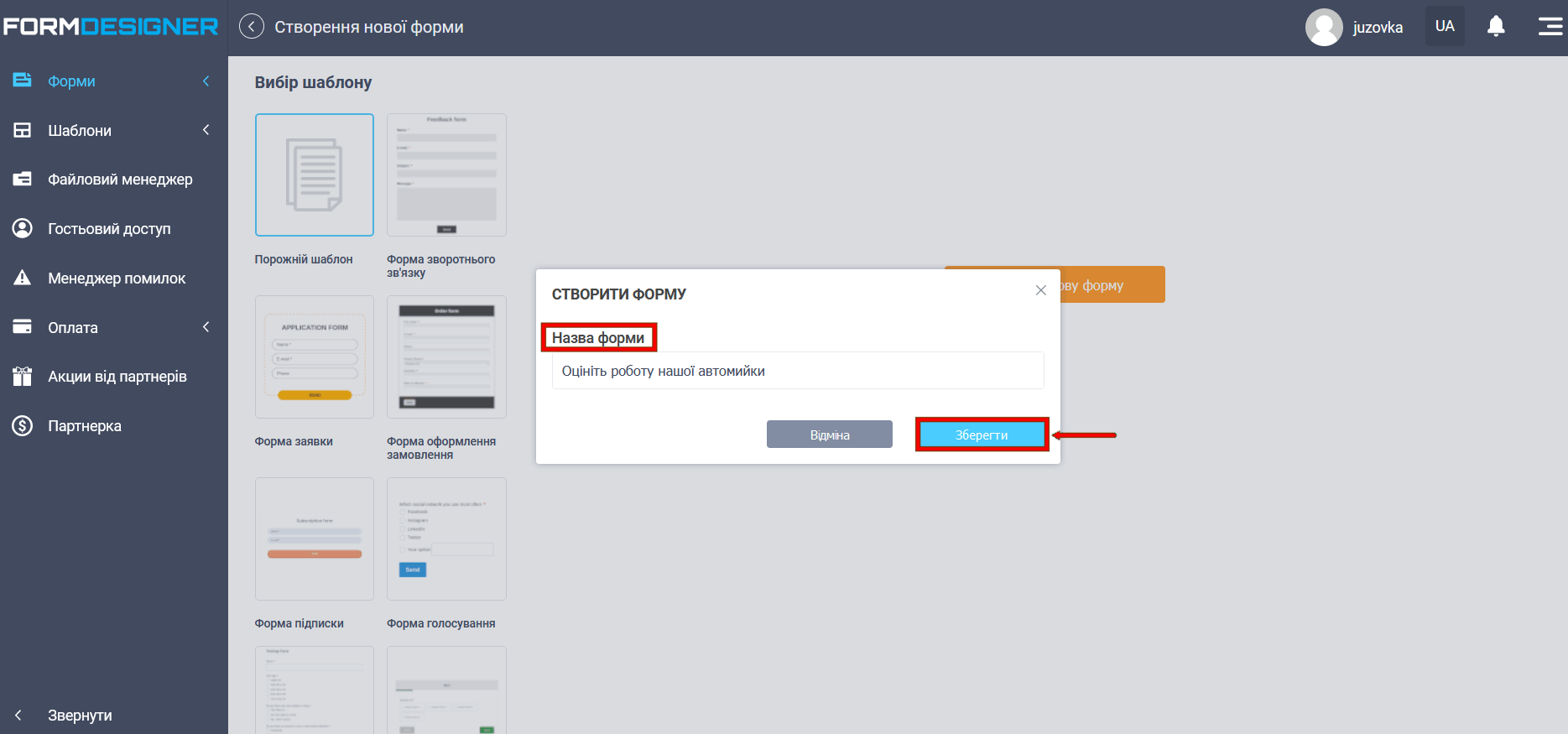
Введіть назву форми та натисніть кнопку "Зберегти":

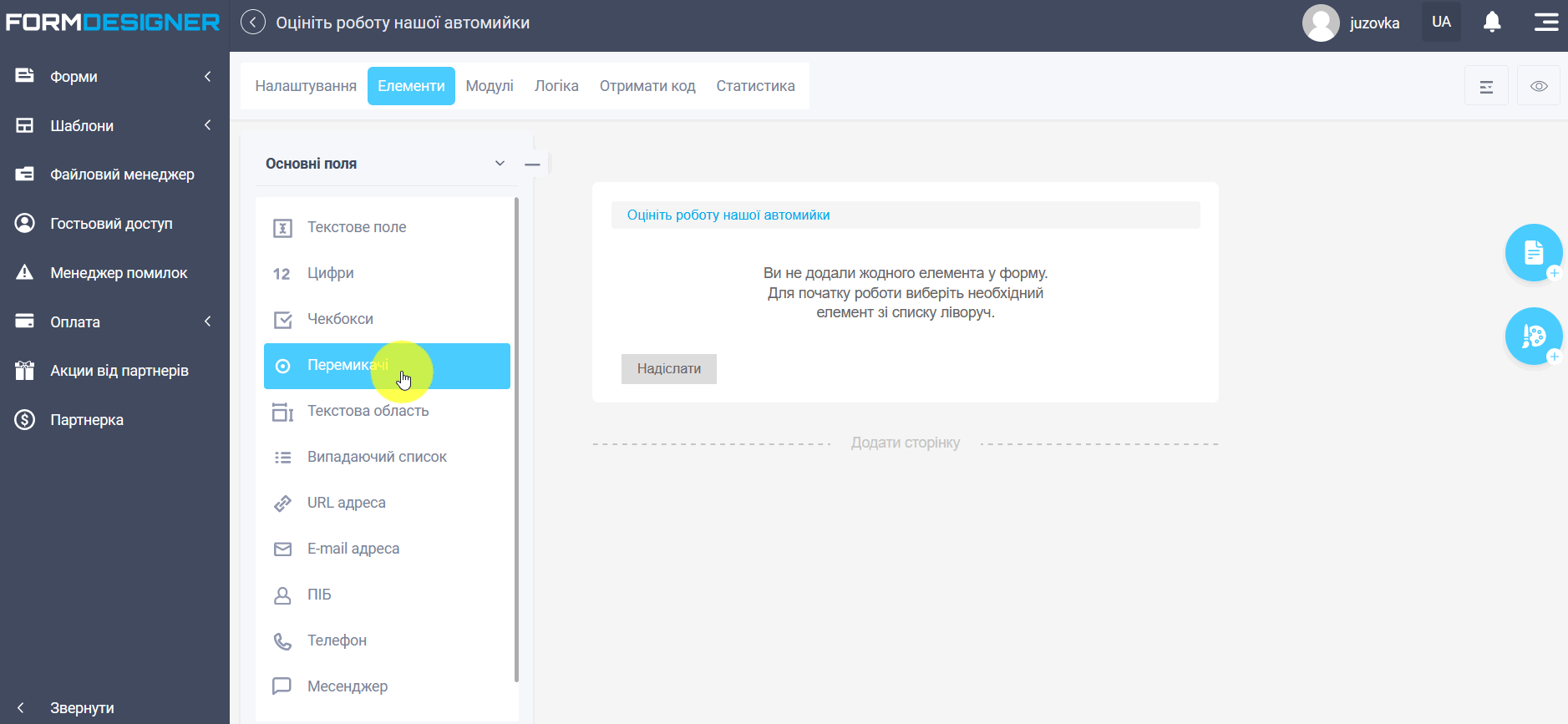
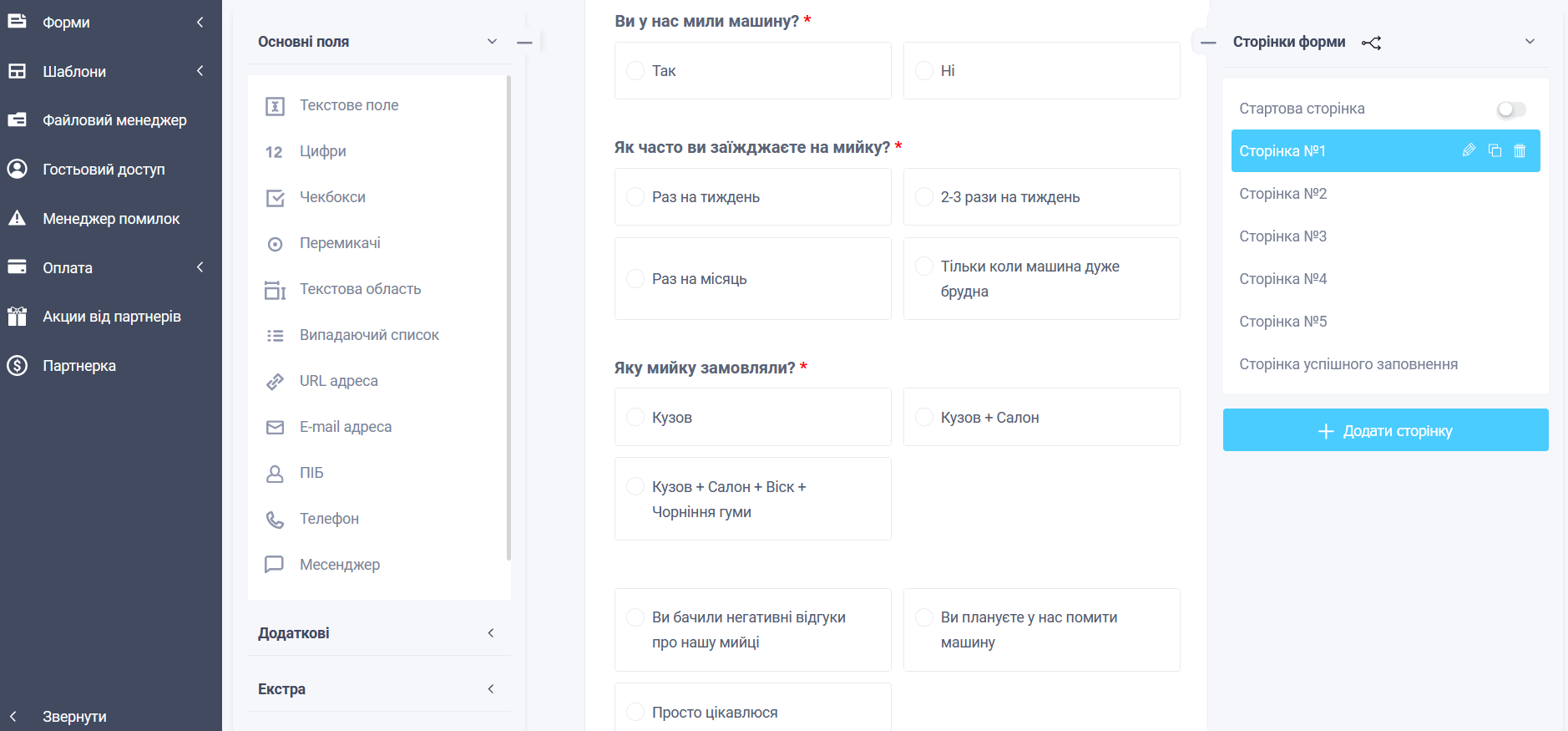
Назвемо нашу форму "Оцініть роботу нашої автомийки". Зробимо форму з декількох сторінок, з декількома перемикачами і чекбоксами, де при виборі певної відповіді буде відображатися необхідний елемент, згідно з правилами логіки. Додамо "Перемикачі" на першу сторінку, перетягнувши елемент з основних полів або просто клікнувши на даний елемент:

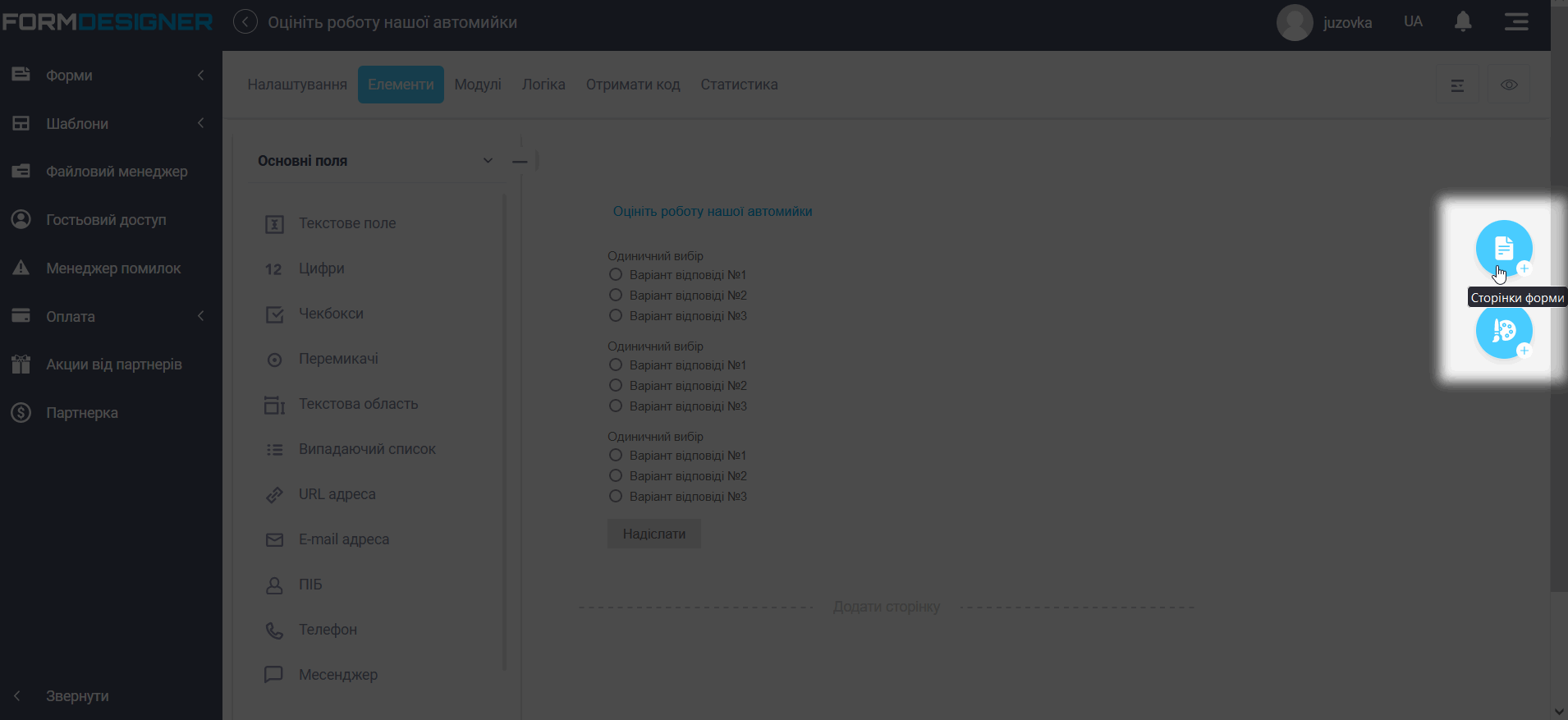
Також зробимо форму з декількох сторінок. Клацніть праворуч іконку "Сторінки форми":

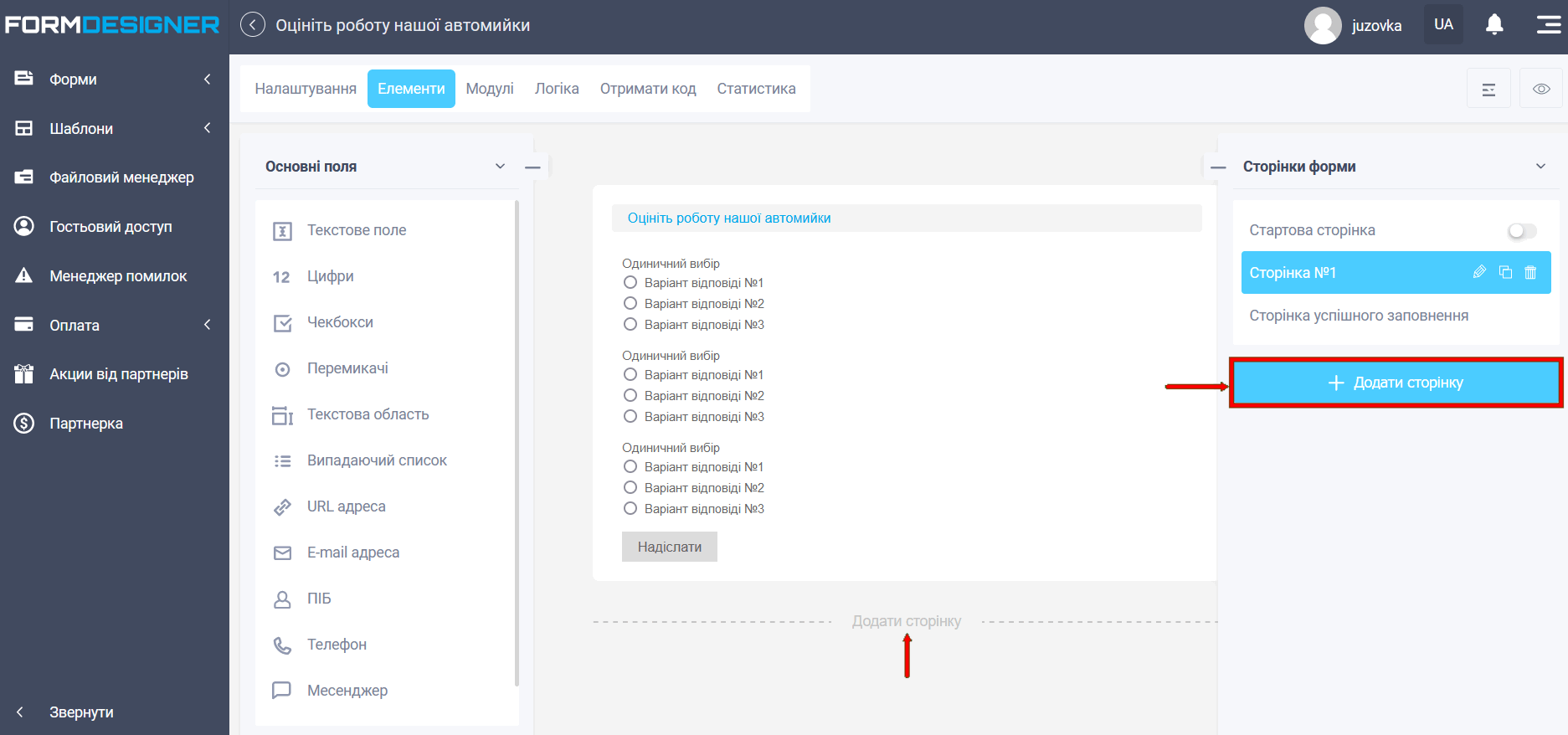
Відкриється список сторінок форми, де потрібно натиснути кнопку "Додати сторінку" або знизу в редакторі:

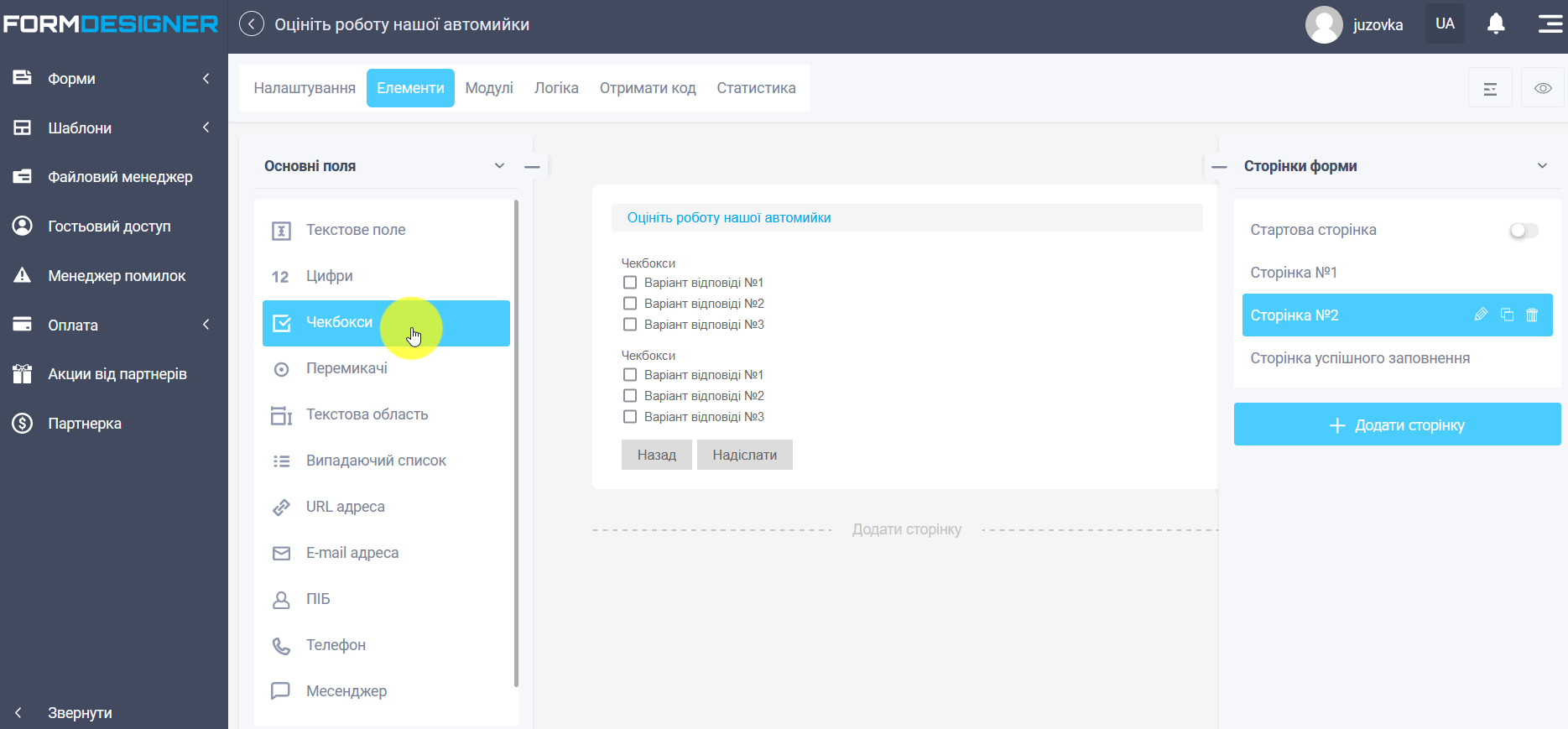
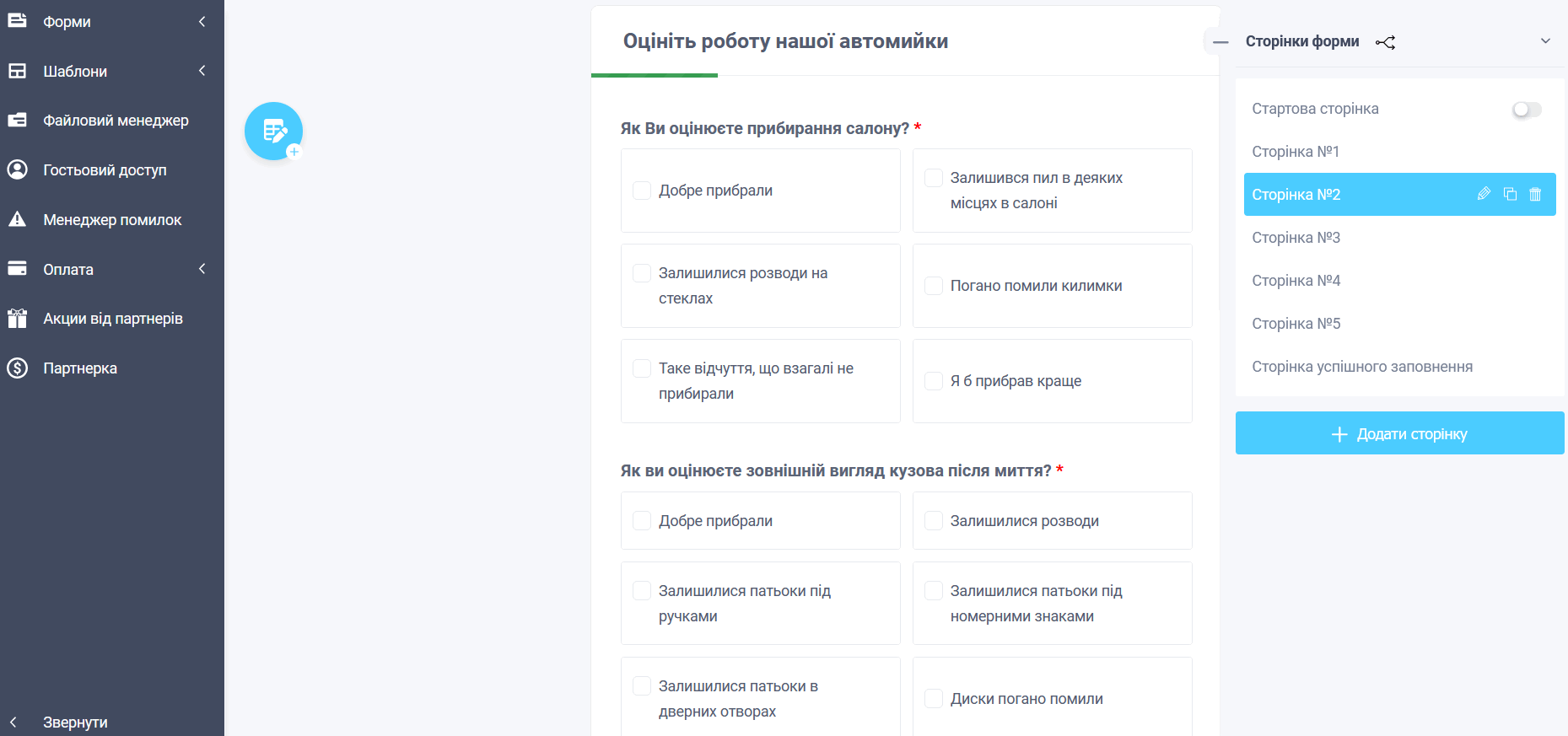
Аналогічно, на додану сторінку, додамо необхідні елементи у вигляді чекбоксів (множинний вибір) для нашого тестування:

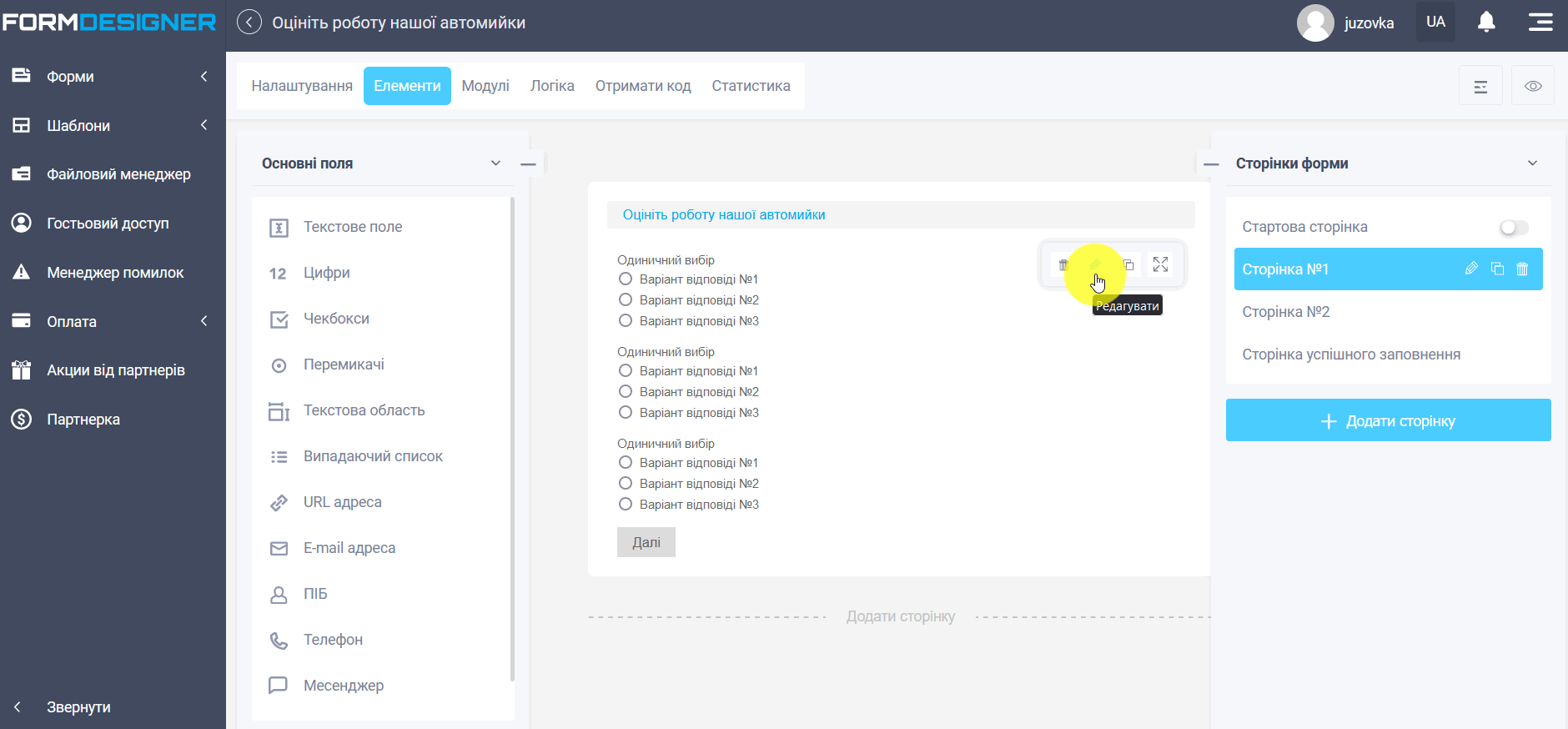
Щоб налаштувати назви елементів і варіанти відповідей, натисніть кнопку "Редагувати":

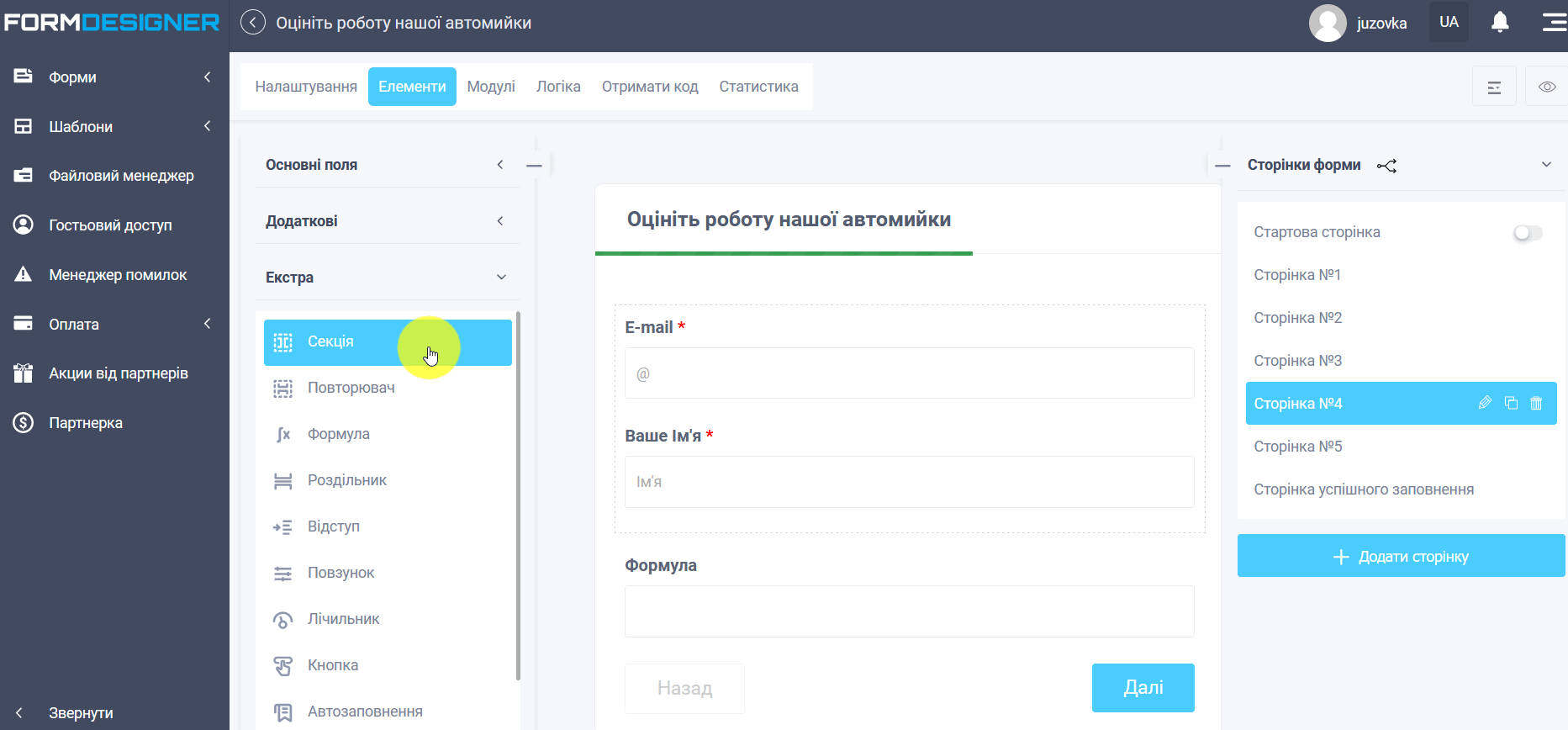
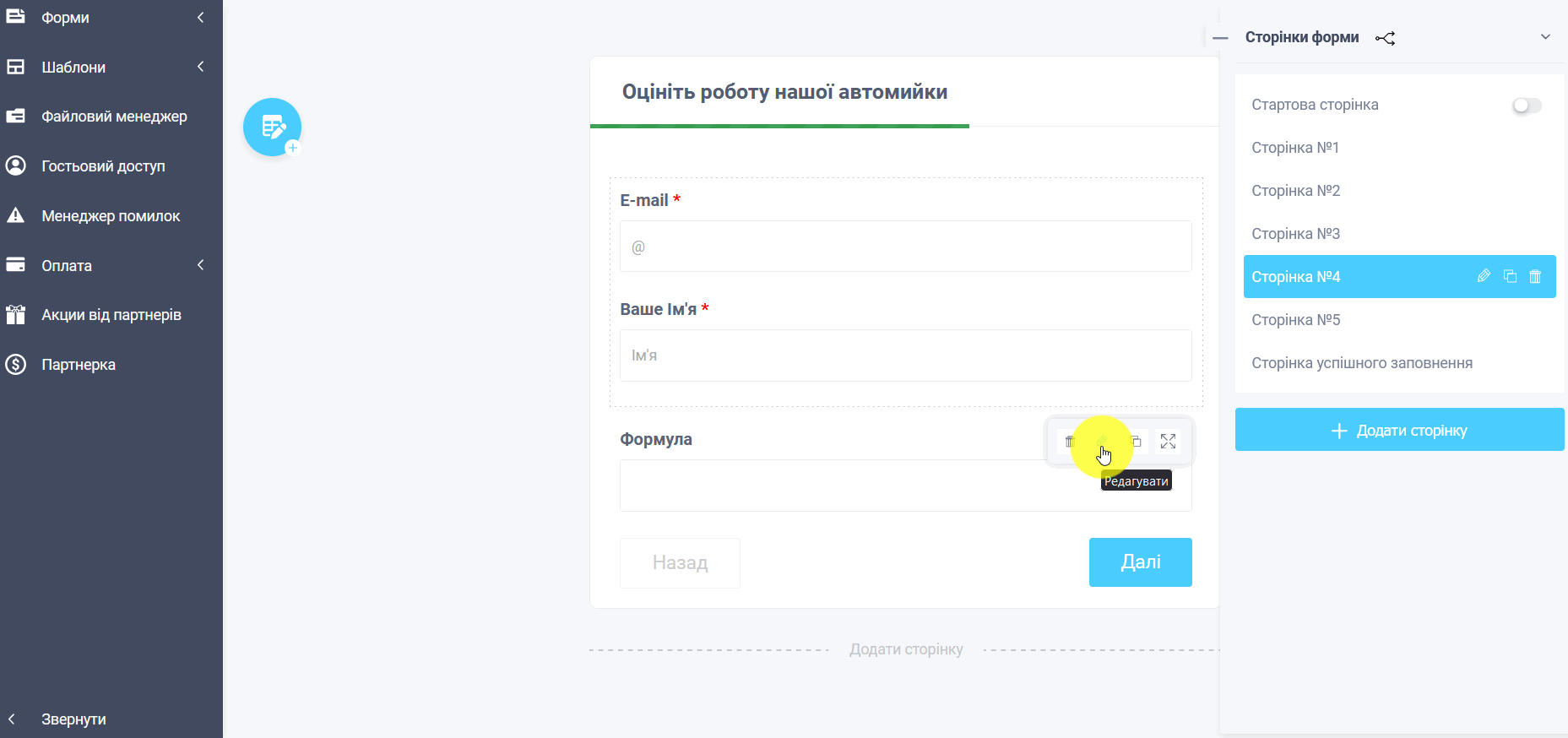
На четвертій сторінці додамо "Поле для введення email-адреси" і "ПІБ", які розташуємо в секцію, для виведення в один рядок:

Також на цій сторінці додамо елемент "Формула" з екстра полів.
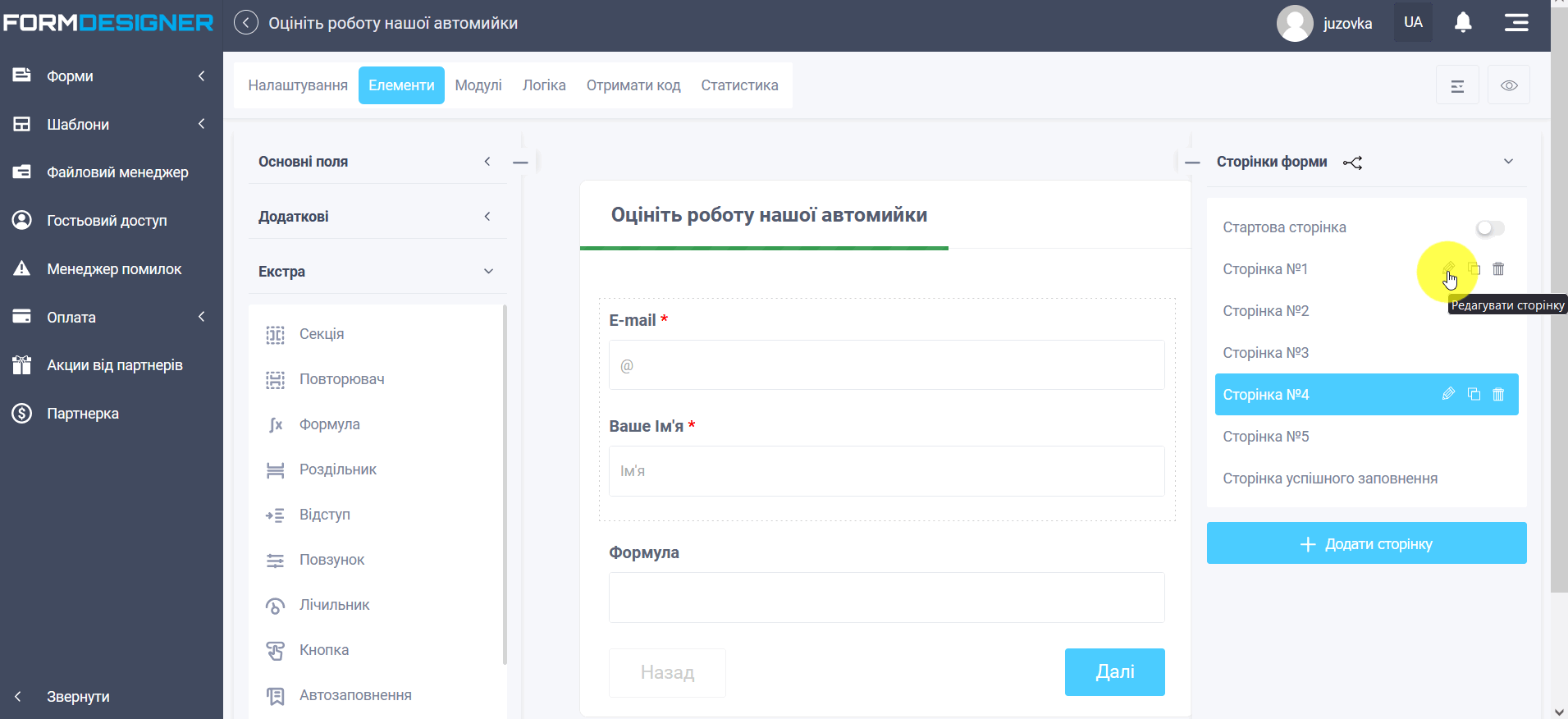
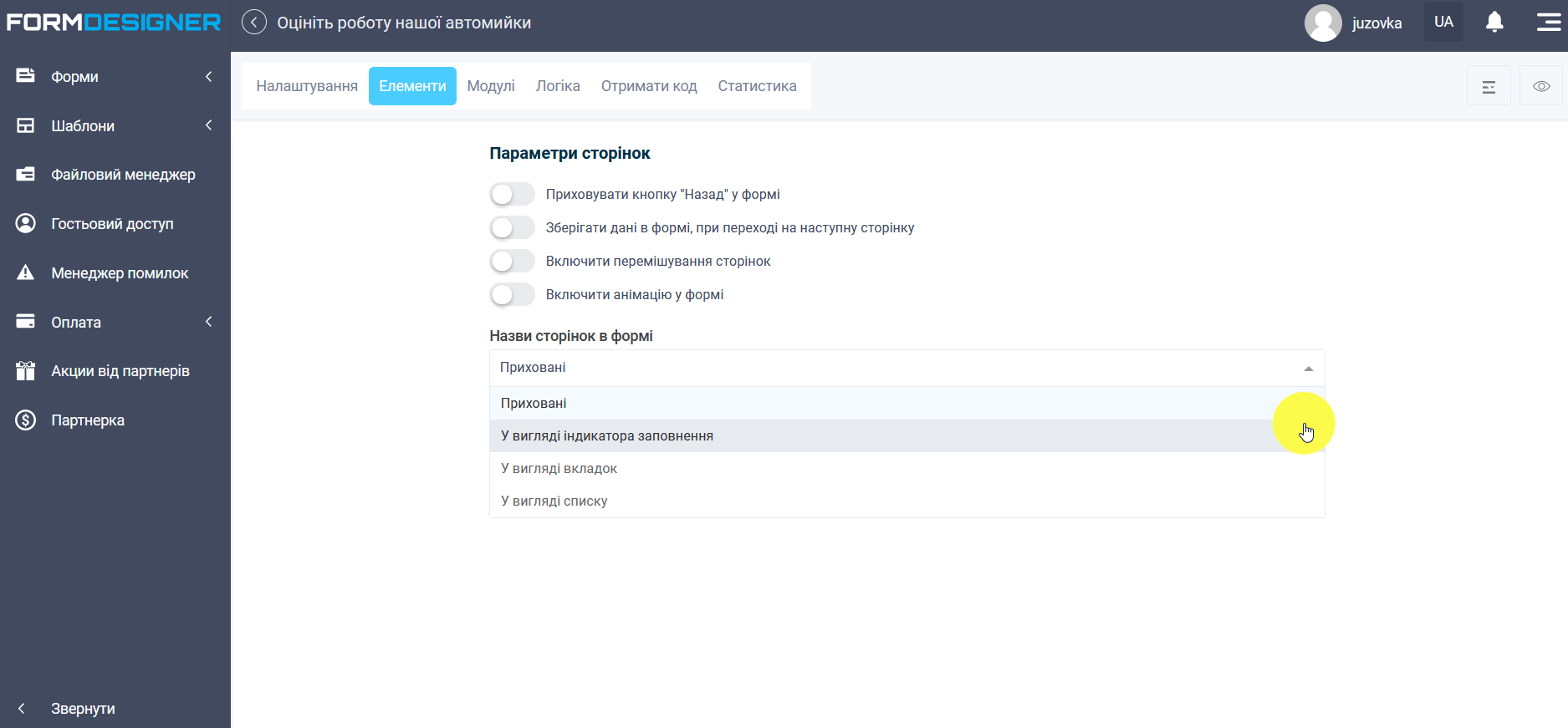
У списку сторінок форми, ви можете вказати назву сторінок:

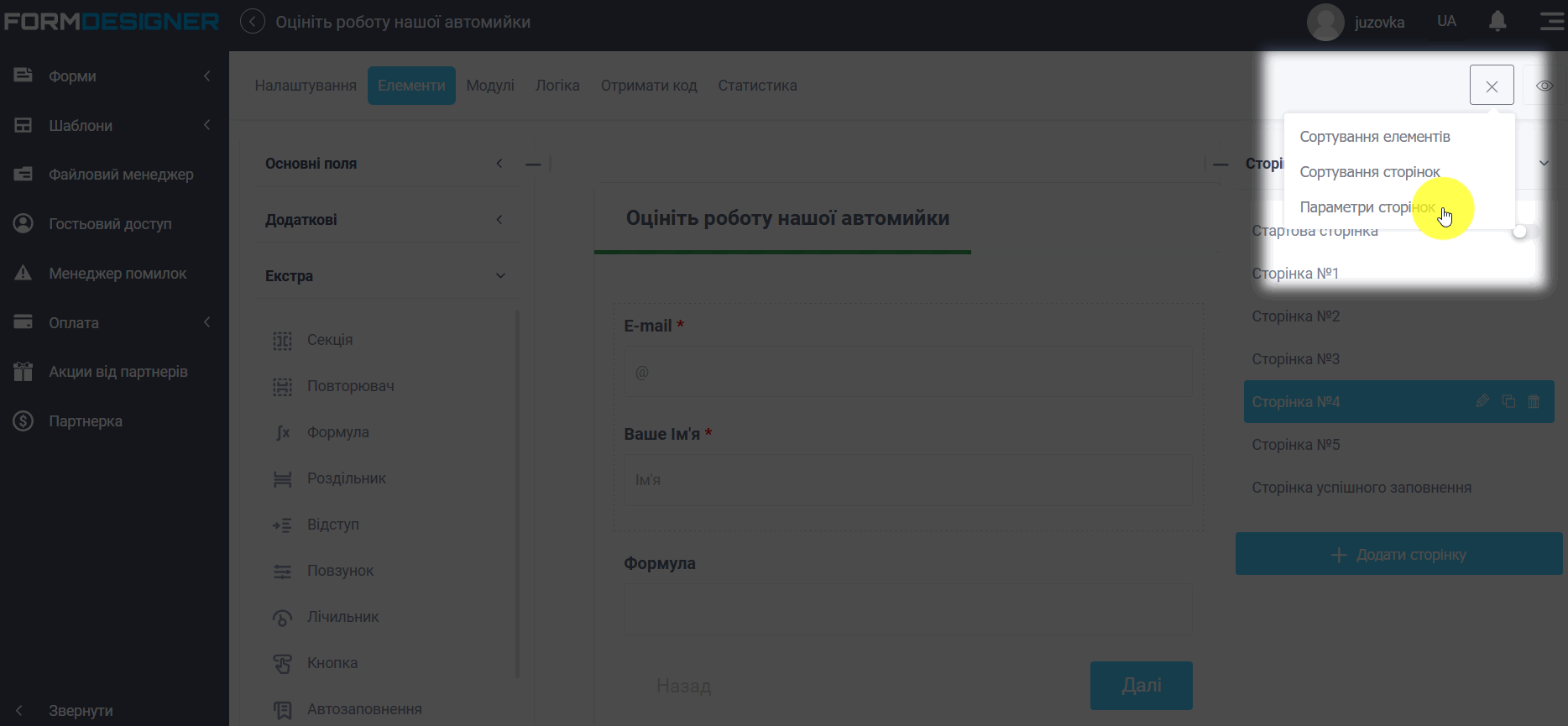
У налаштуваннях "Параметри сторінок" можна налаштувати відображення сторінок: у вигляді вкладок і у вигляді індикатора заповнення, або просто приховати.


Налаштування логічного розгалуження
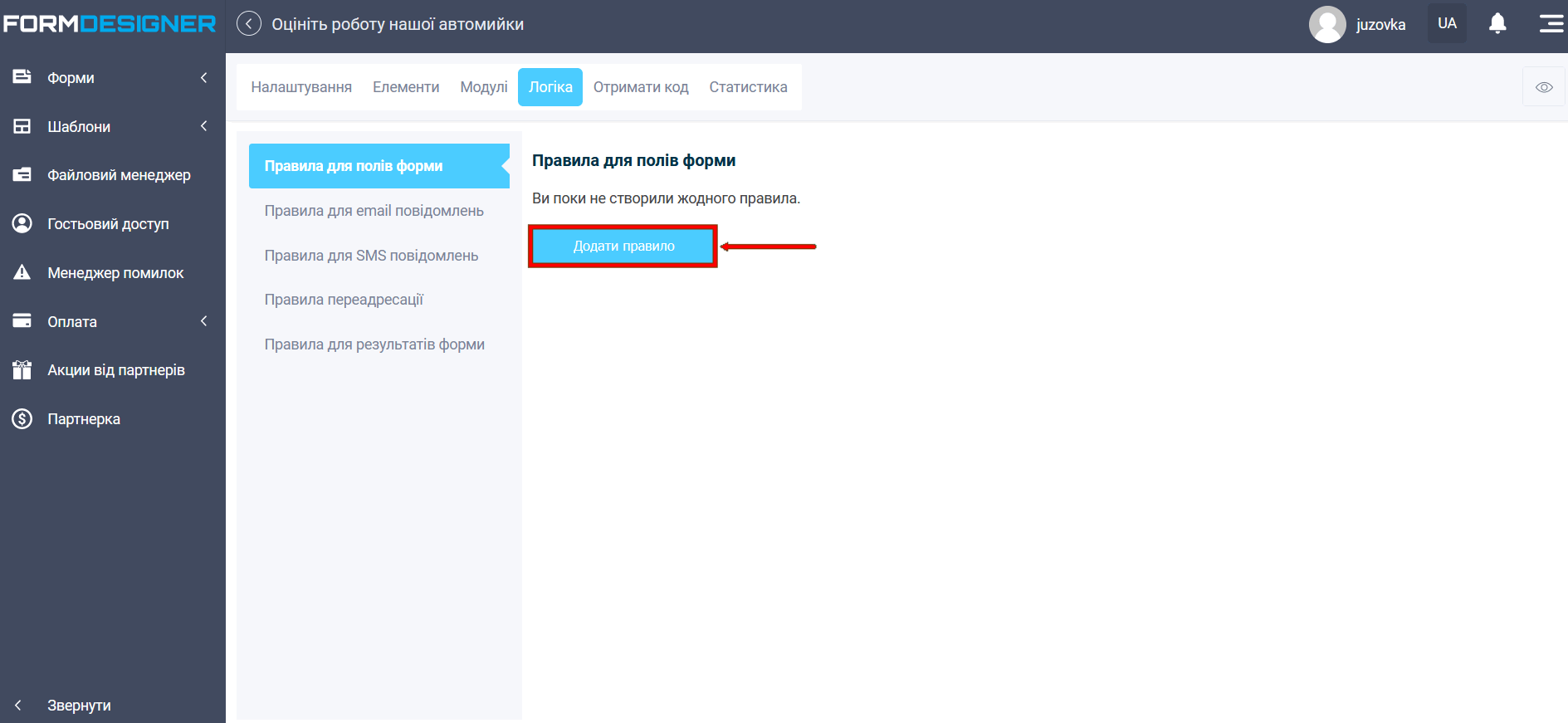
Далі перейдемо в розділ "Логіка", щоб додати необхідні правила для полів форми. Для цього натисніть кнопку Додати правило:

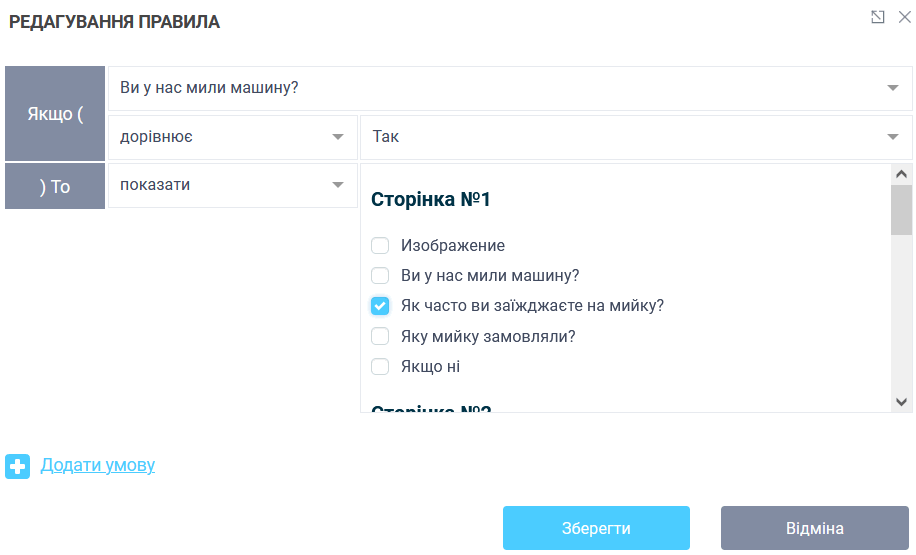
Додамо правило для елементів на першій сторінці:

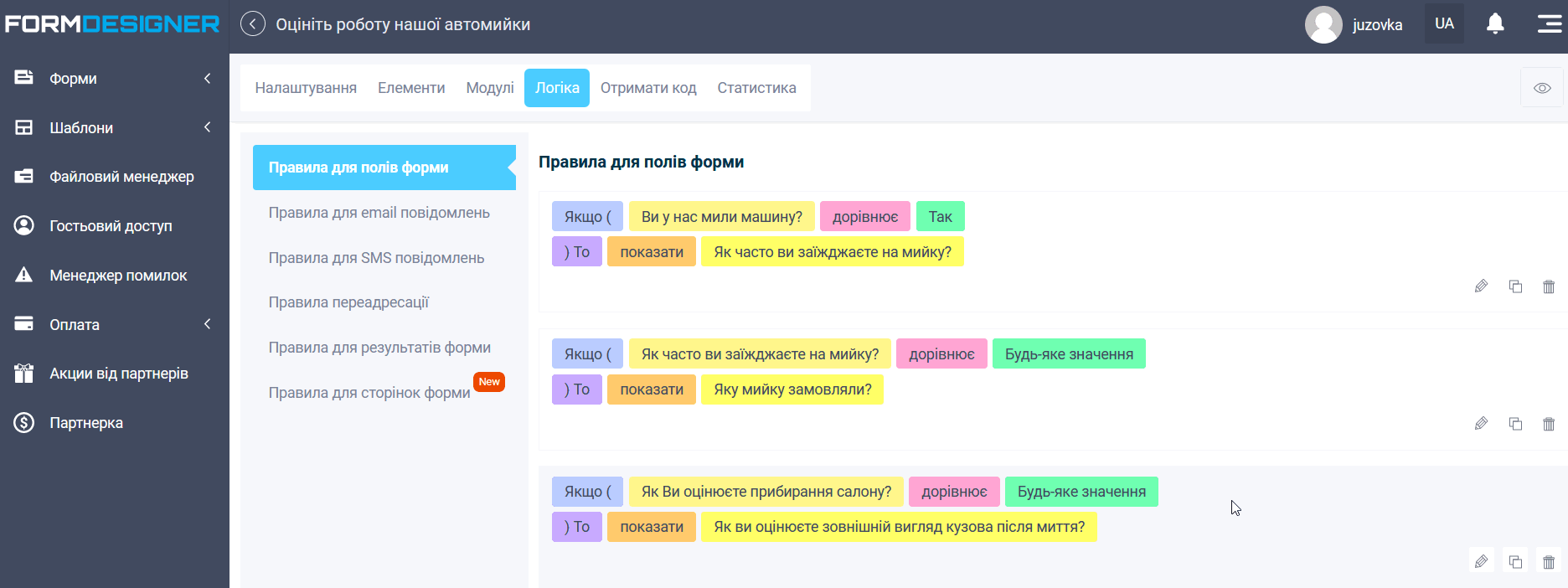
Оберемо умову: якщо "Ви у нас мили машину" і обрана відповідь - "Так", то показати елемент "Як часто ви заїжджаєте на мийку":

Тобто на першій сторінці почнеться тестування з першого питання, а решта буде з'являтися після заповнення. Тепер додамо правило для другого питання "Як часто ви заїжджаєте на мийку", яке пішло по гілці відповіді "Так" від першого питання.
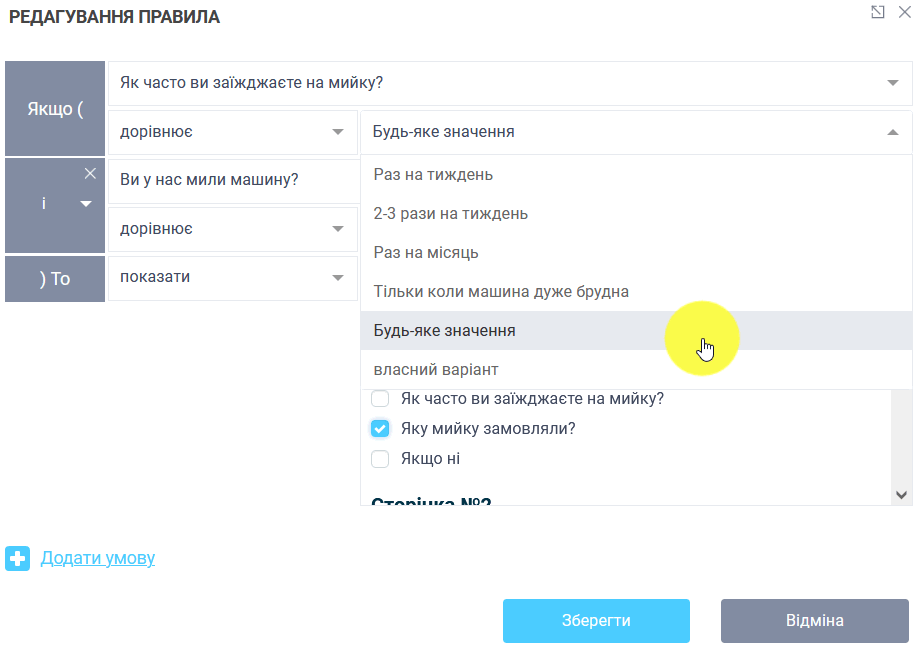
Виберемо умову "Як часто ви заїжджаєте на мийку", обрано перший варіант відповіді "Раз в тиждень", то показати "Яку мийку замовляли". Але так у нас кілька варіантів відповіді, і при їх виборі ми повинні перейти все одно до питання "Яку мийку замовляли", то ми повинні вибрати "Будь-яке значення"(або перерахувати всі варіанти відповідей через логічне "АБО"):

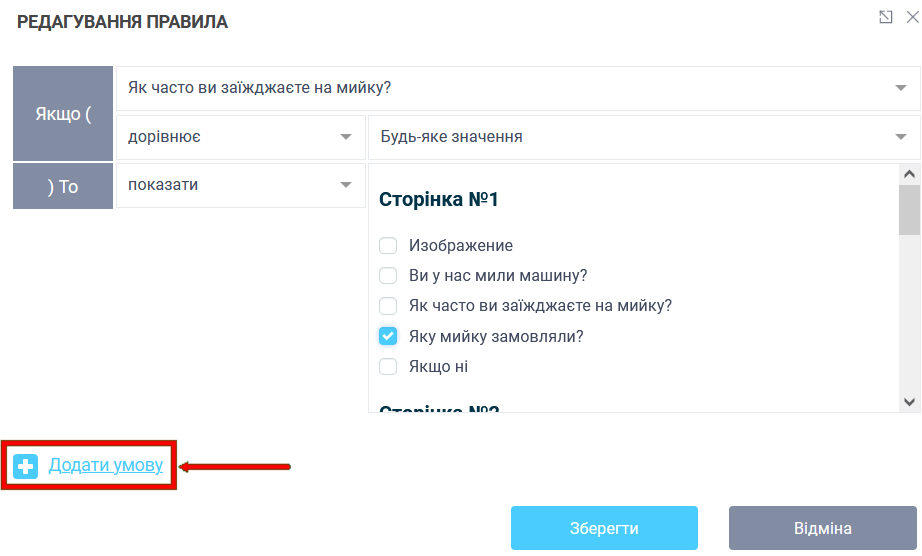
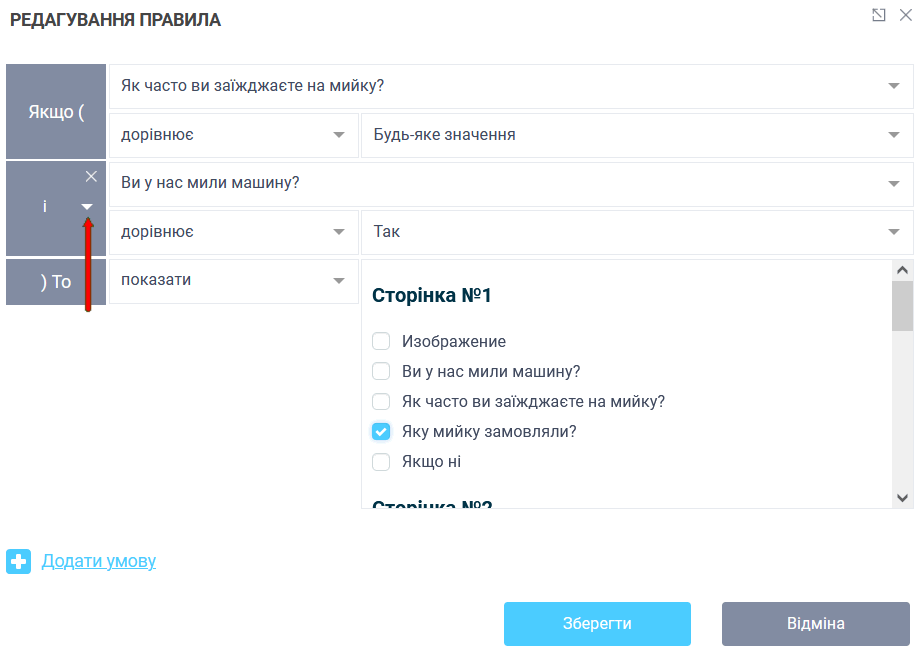
В це правило додамо варіант відповіді "Так" з першого питання, для більш суворої умови. Для цього натисніть іконку "Додати умову":


В результаті, після додавання двох правил для першій сторінці, користувач, вибравши відповідь "Так" на перше питання, перейде до другого питання, де при виборі будь-якого варіанту відповіді користувачеві відкриється наступне питання.

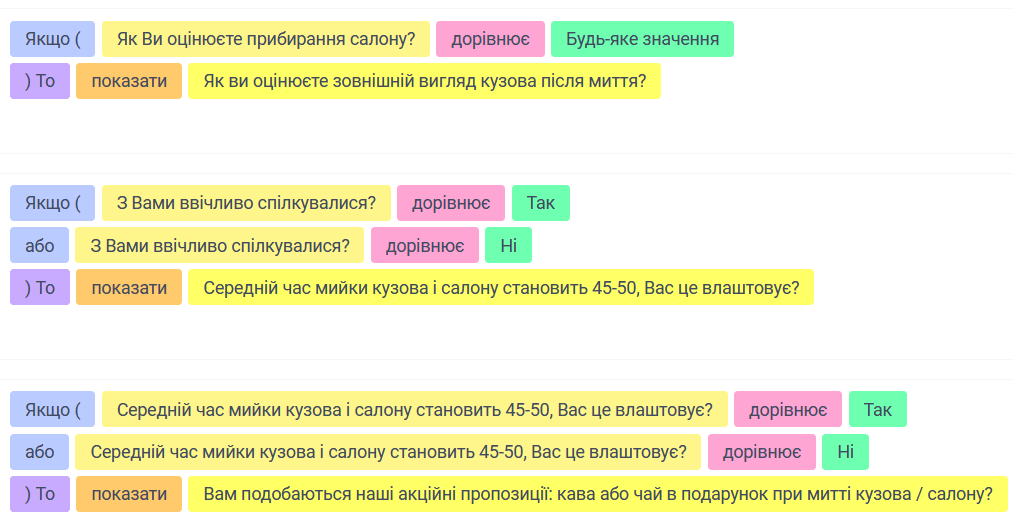
Для другої сторінки, аналогічним чином, додамо логічне правило для питання "Як ви оцінюєте прибирання салону".

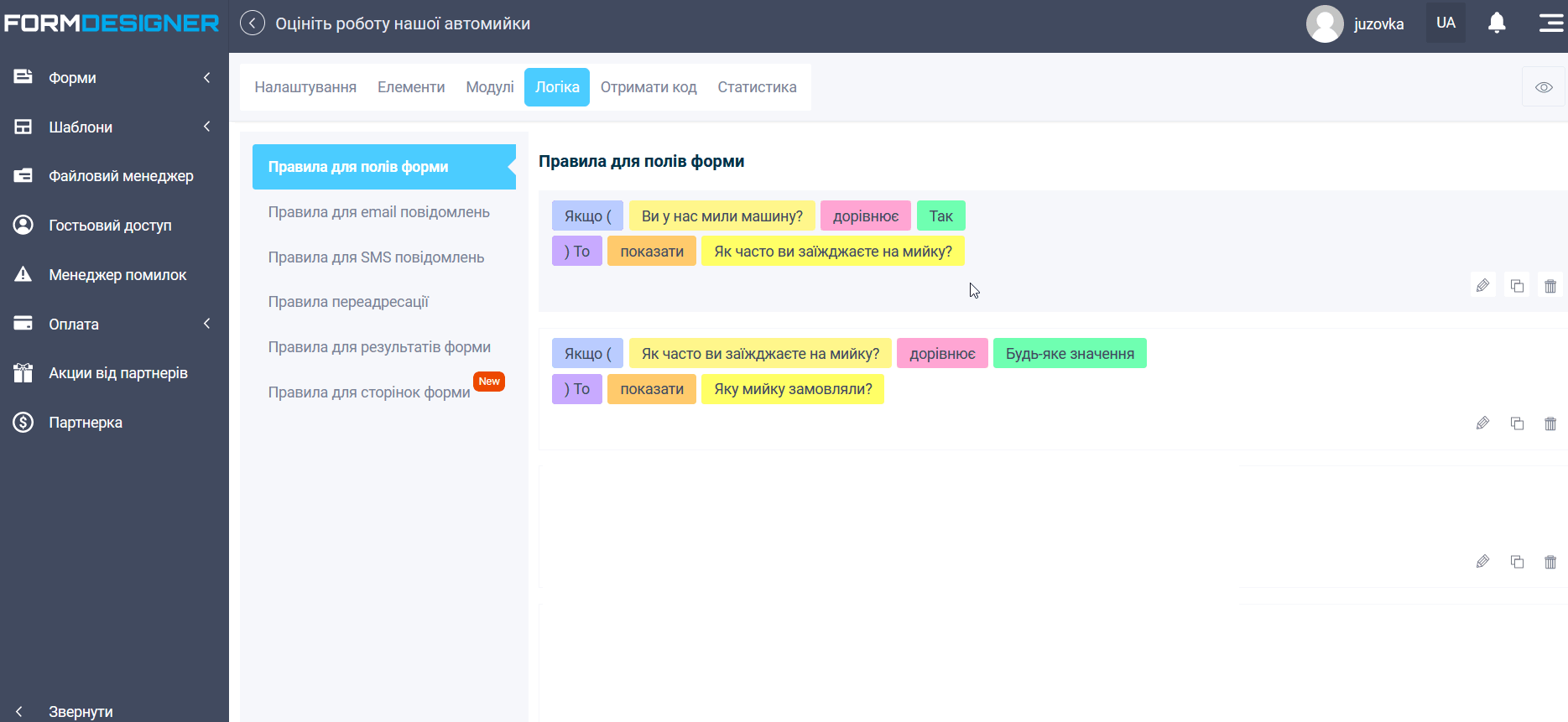
У підсумку, для двох сторінок, набір правил буде мати вигляд:

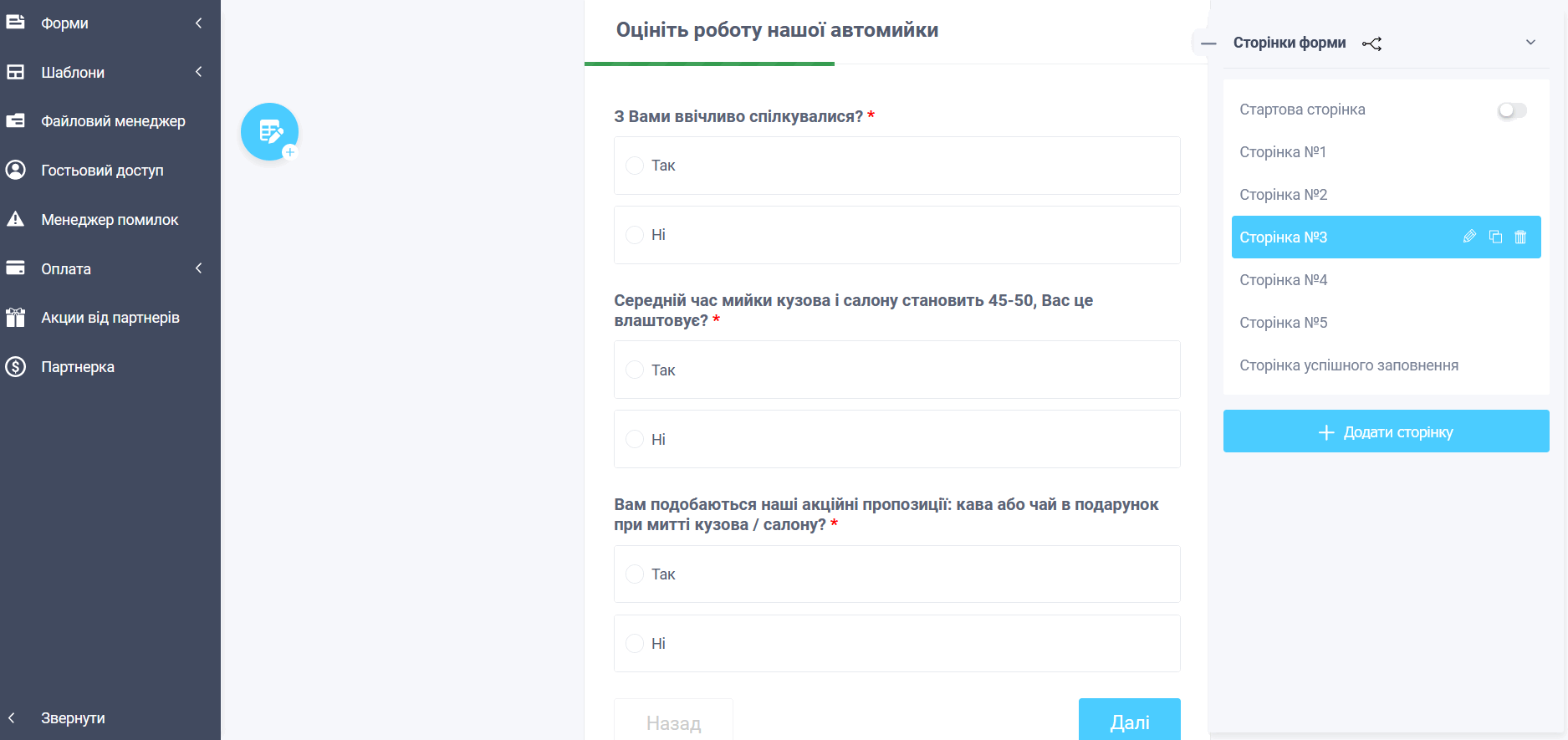
На третій сторінці додали 3 питання, що складаються з перемикачів з варіантами відповідей "Так" або "Ні".

Тут не будемо робити логічних відгалужень, тобто при виборі одного з цих варіантів відповідей, користувачеві буде відображатися просто наступне питання на цій сторінці.

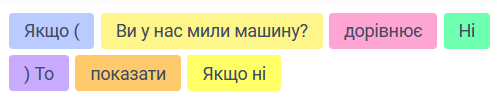
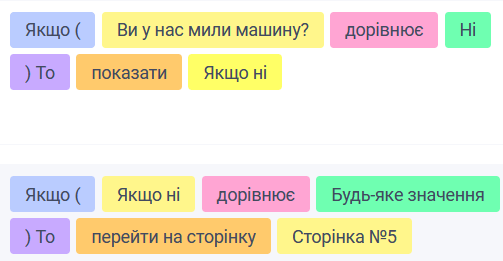
На п'ятій сторінці ми розмістили елементи "Текстова область", де користувач зможе залишити побажання і пропозиції, і "Текст" зі словами подяки. На вкладці логіка додамо логічні правила для першого питання "ви у нас мили машину" з першої сторінки, коли вибрали "ні", то показати елемент "якщо ні".

І ще одне правило, де користувач при виборі будь-якого варіанту відповіді в питанні "Якщо немає", перейде відразу на п'яту сторінку форми з можливістю залишити свої побажання і пропозиції:


Налаштування формули підрахунку суми балів
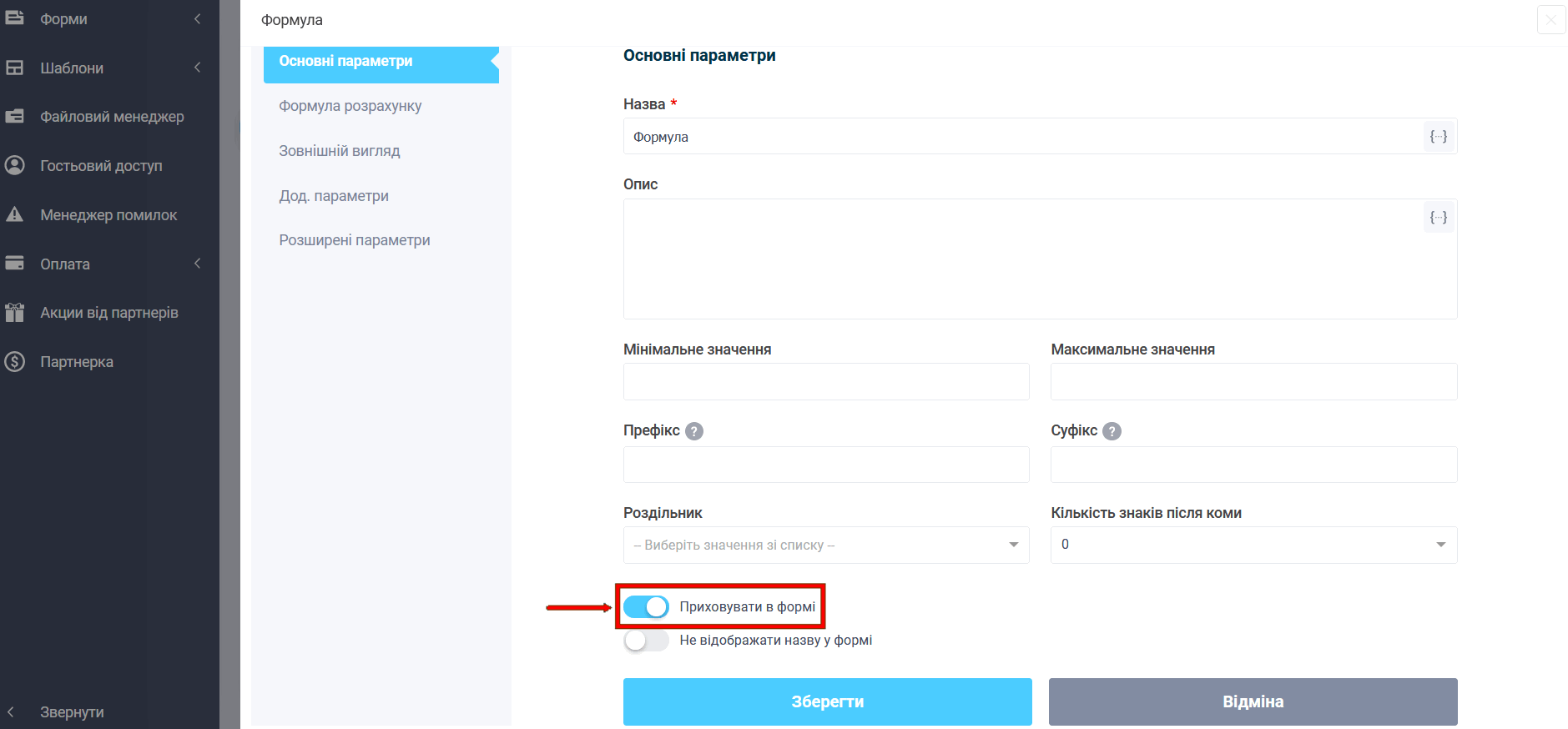
на четвертій сторінці ми розташували елемент "Формула", який будемо використовувати для підрахунку результату. Тепер зайдемо в Налаштування елемента "Формула", який ми додали на четверту сторінку форми. Елемент "Формула" будемо використовувати для підрахунку балів, в залежності від обраних варіантів відповіді в заданих питаннях. Для цього натисніть значок редагування елемента:

Щоб тестованому користувачеві не було доступно поле "Формула", яке будемо використовувати для розрахунку, необхідно приховати цей елемент (його ви можете приховати вже в самому кінці настройки форми, коли перевірите правильність підрахунку).

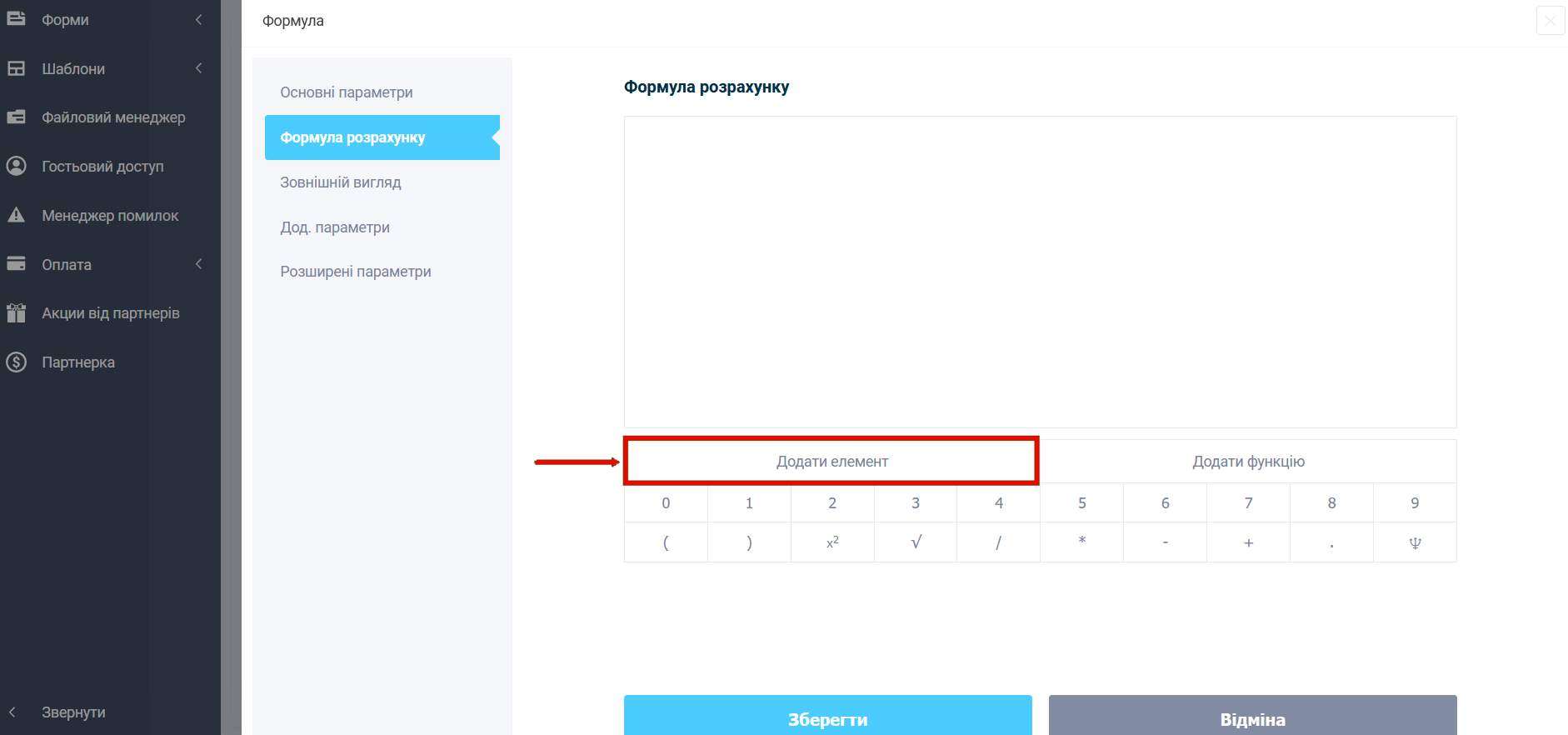
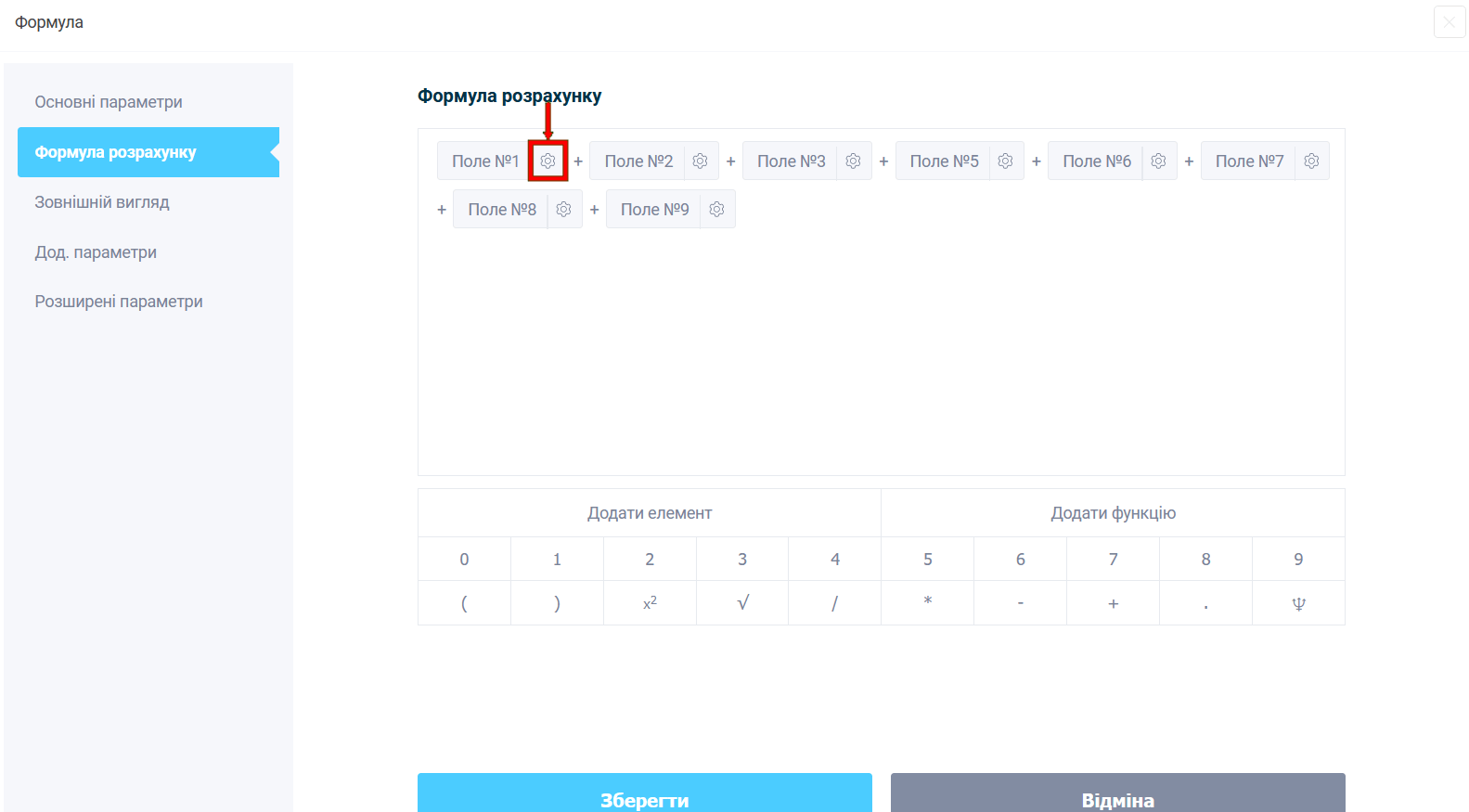
Тепер перейдемо до самого налаштування формули розрахунку. Для цього відкрийте пункт "Формула розрахунку" і перед вами відкриється редактор формули. Внизу клікніть "Додати елемент":

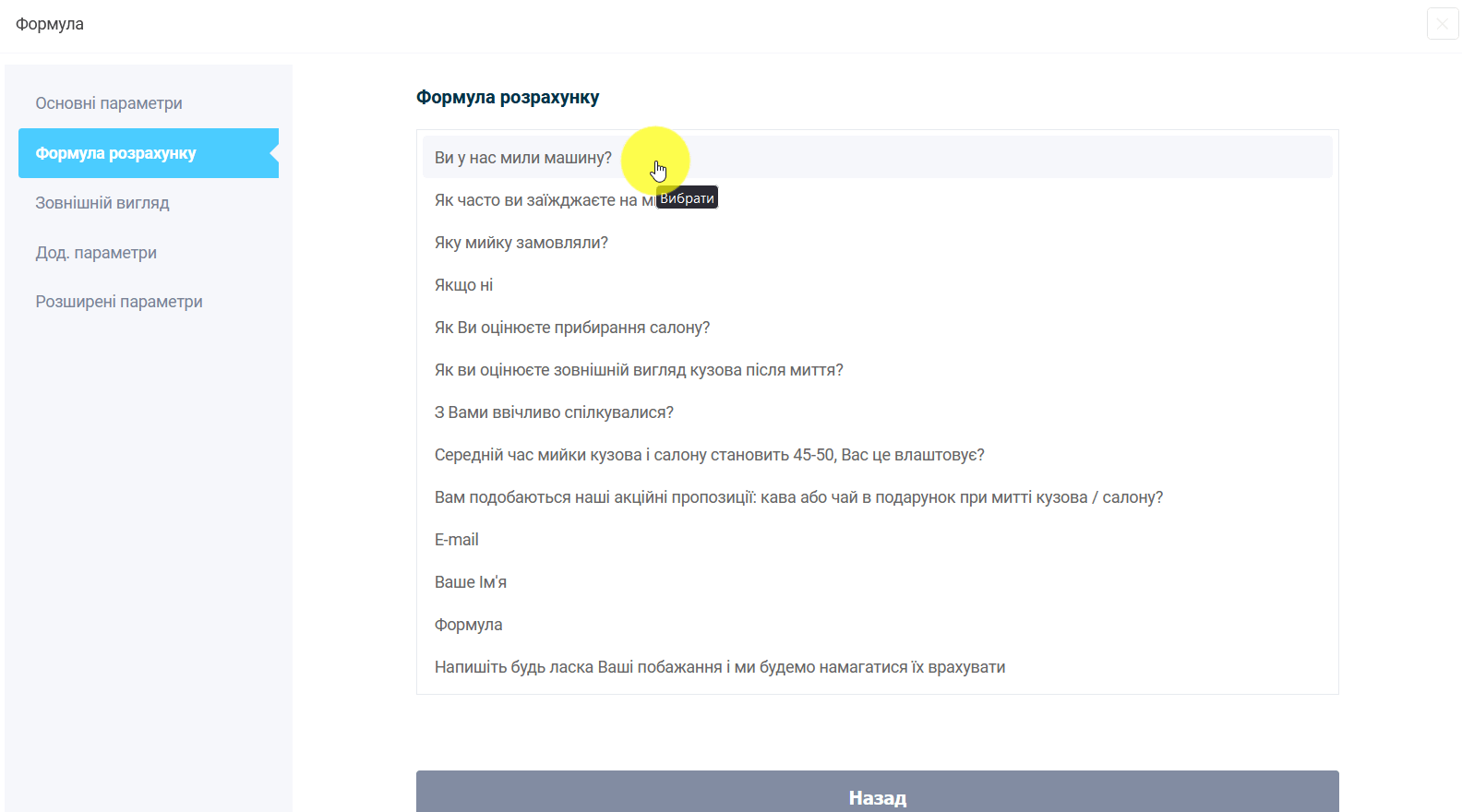
Виберемо зі списку перший елемент "Ви у нас мили машину":

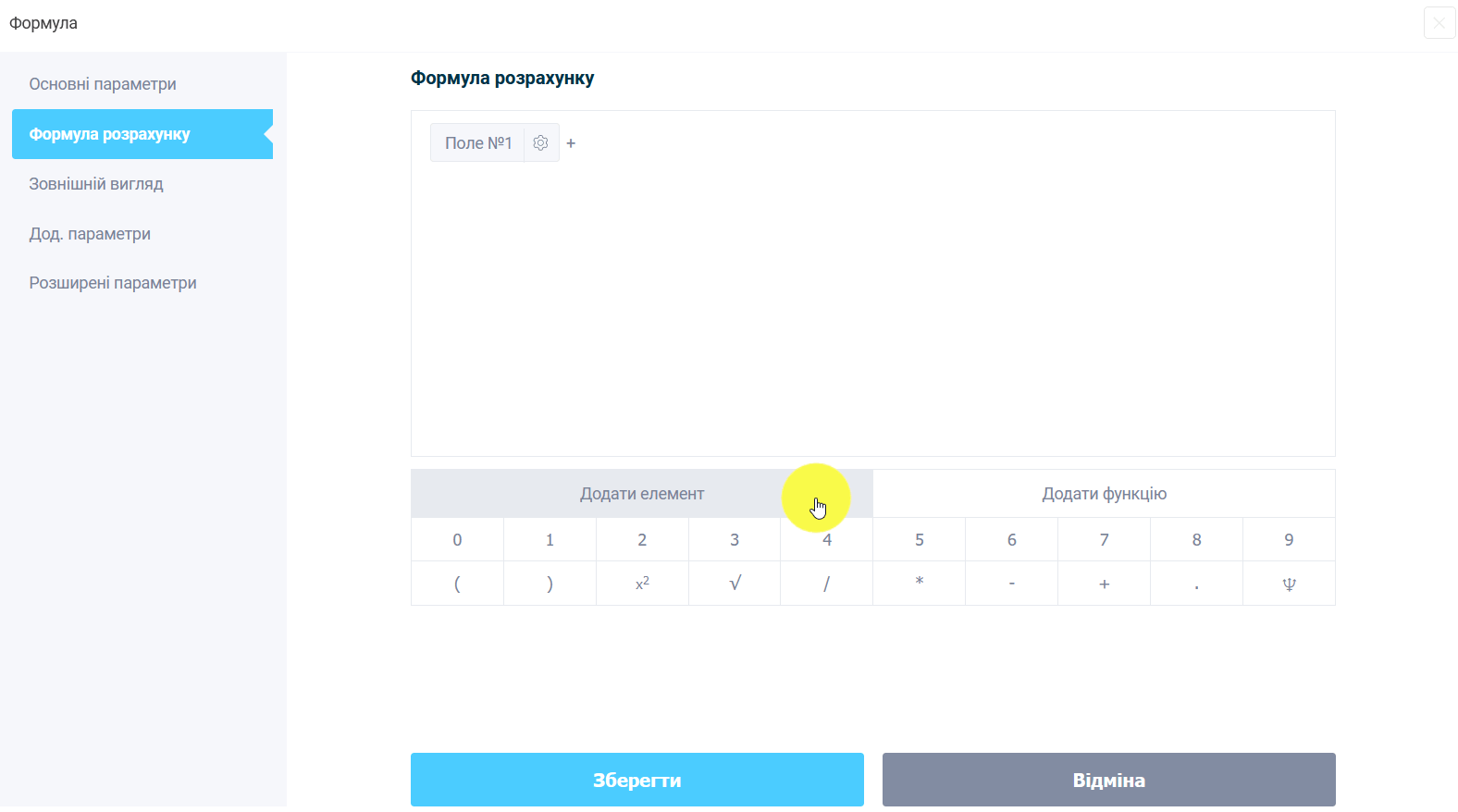
У редакторі формули з'явиться перший елемент, який бере участь в підрахунку балів. Ми будемо підсумовувати всі значення, тому складемо таким же чином всі елементи, що беруть участь в підрахунку:

Після того, як додали всі елементи, натисніть шестерню праворуч від елемента:

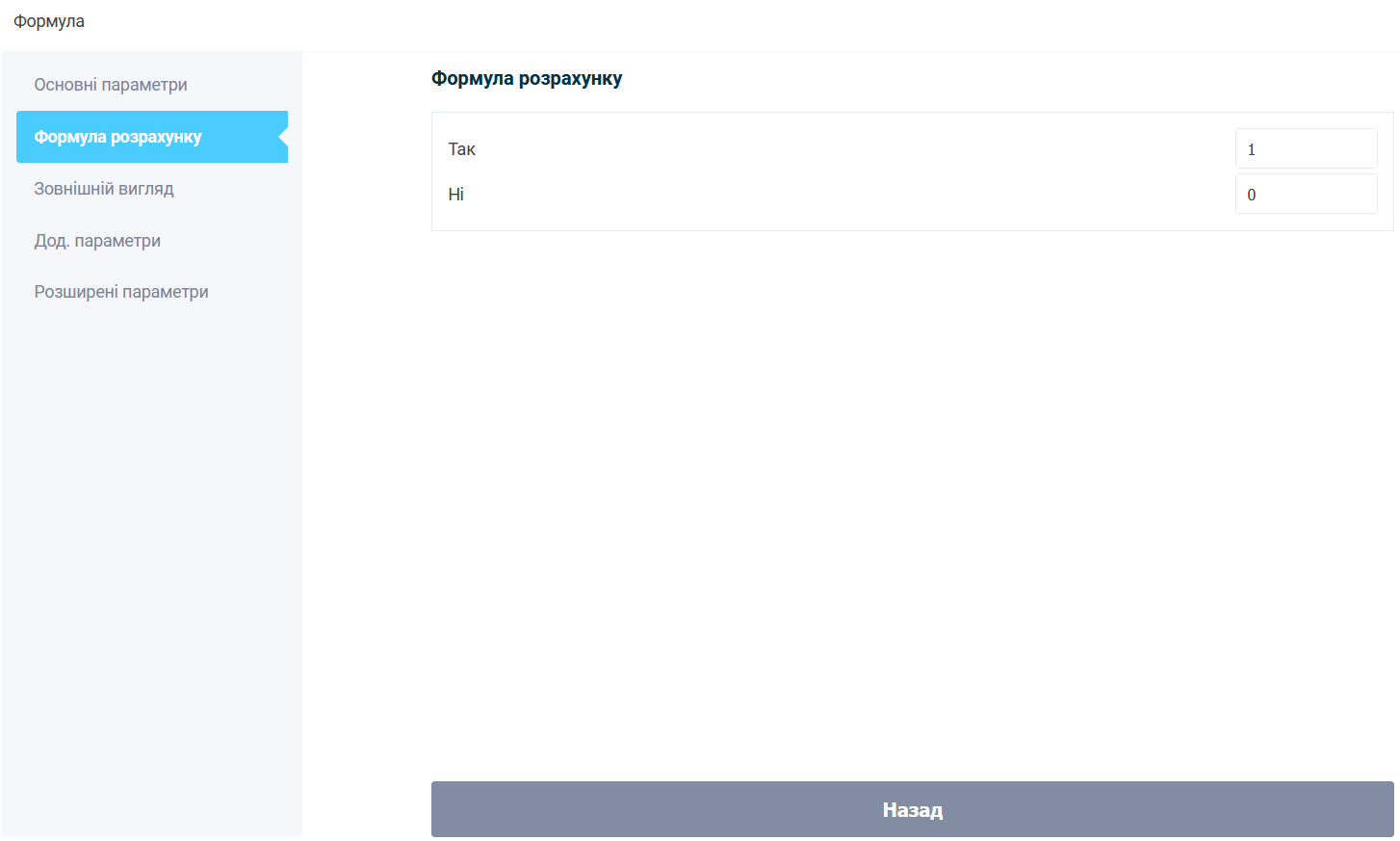
У першому питанні у нас відповіді "Так" або "Ні", призначимо бали 1 і 0:

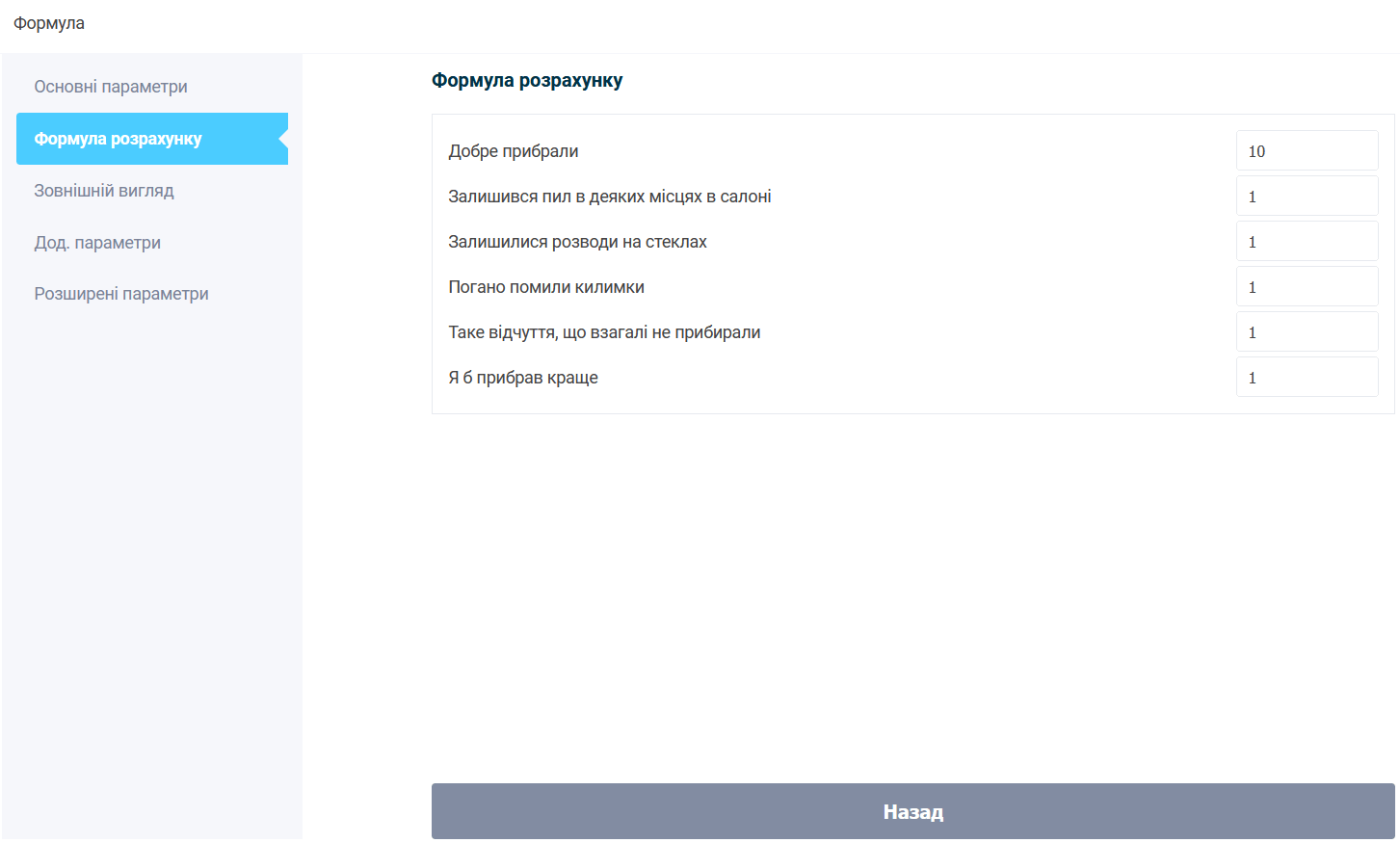
Далі призначимо бали за відповіді в інших елементах, що беруть участь у формулі підрахунку:

Налаштування виводу результатів тестування
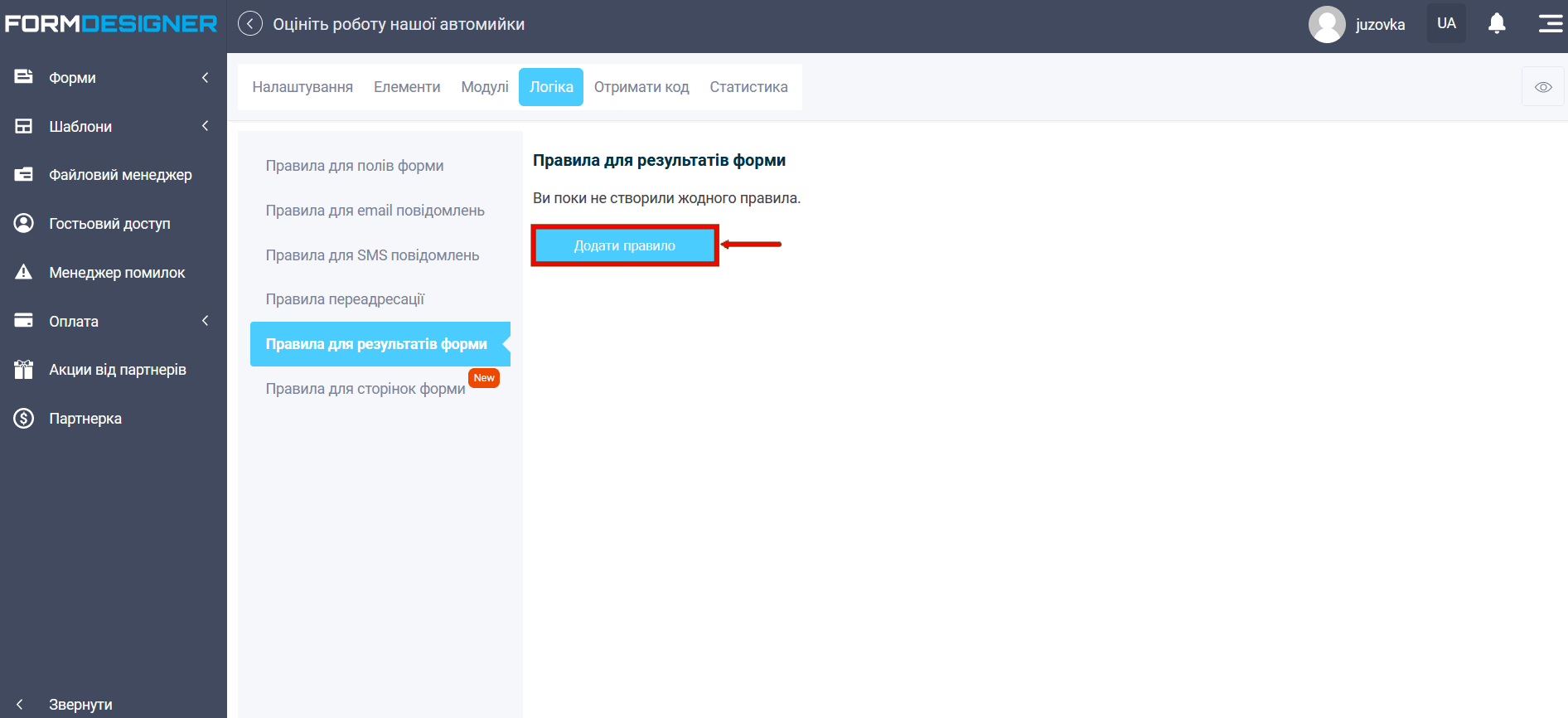
Додавши необхідні бали в елементи формули розрахунку, переходимо в розділ "Логіка", де додамо логічні правила для результатів. Попередньо підрахувавши бали у формулі і вирішивши, що діапазон значень буде відповідати трьом результатам:
- Незадовільно — діапазон 0-15 балів;
- Задовільно — діапазон 16 - 24 балів;
- Позитивно — діапазон 25 і вище балів.
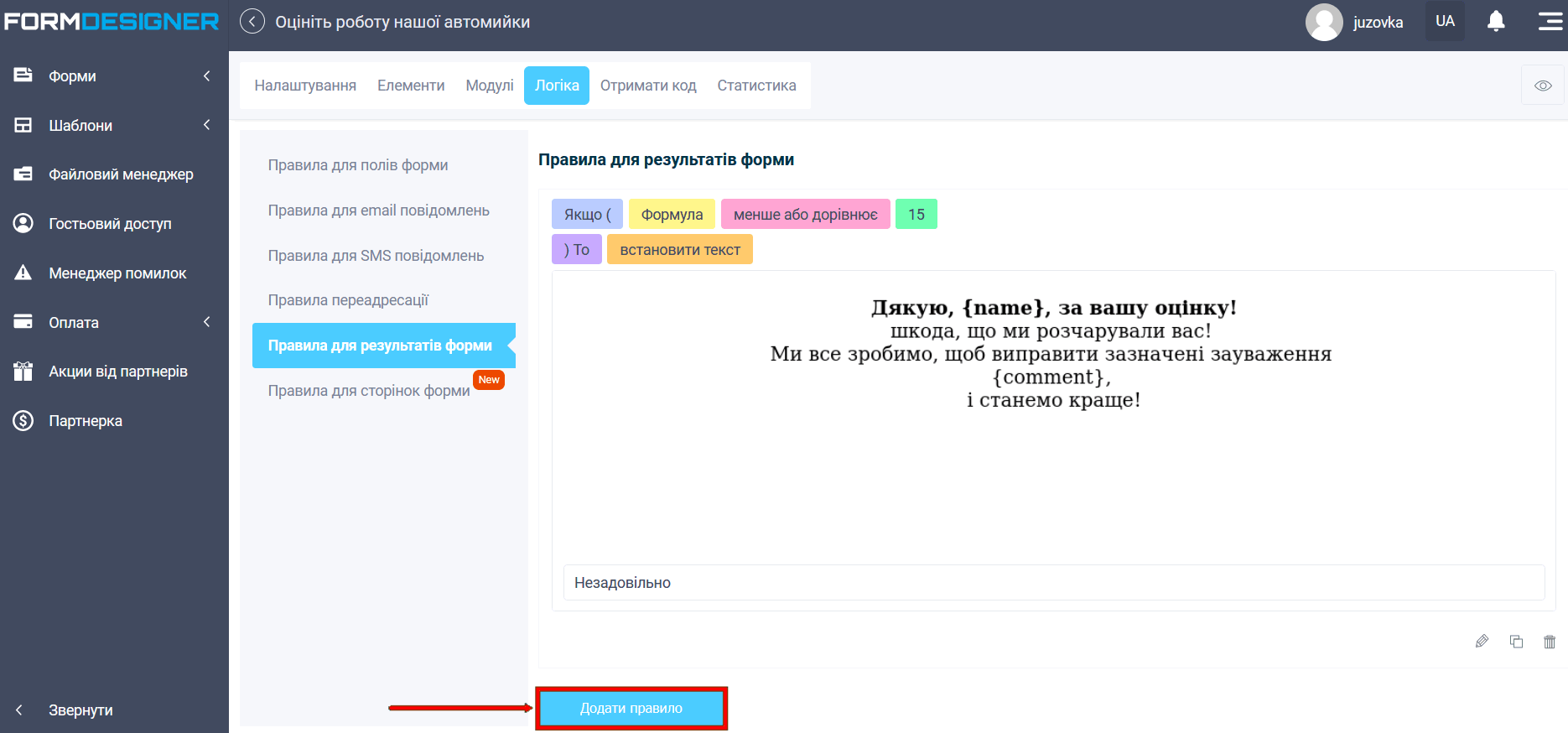
Тепер реалізуємо видображення результатів, за допомогою логіки правил для результатів форми. Зайдіть у вкладку "Логіка", виберіть розділ "Правила для результатів форми" і натисніть кнопку "Додати правило":

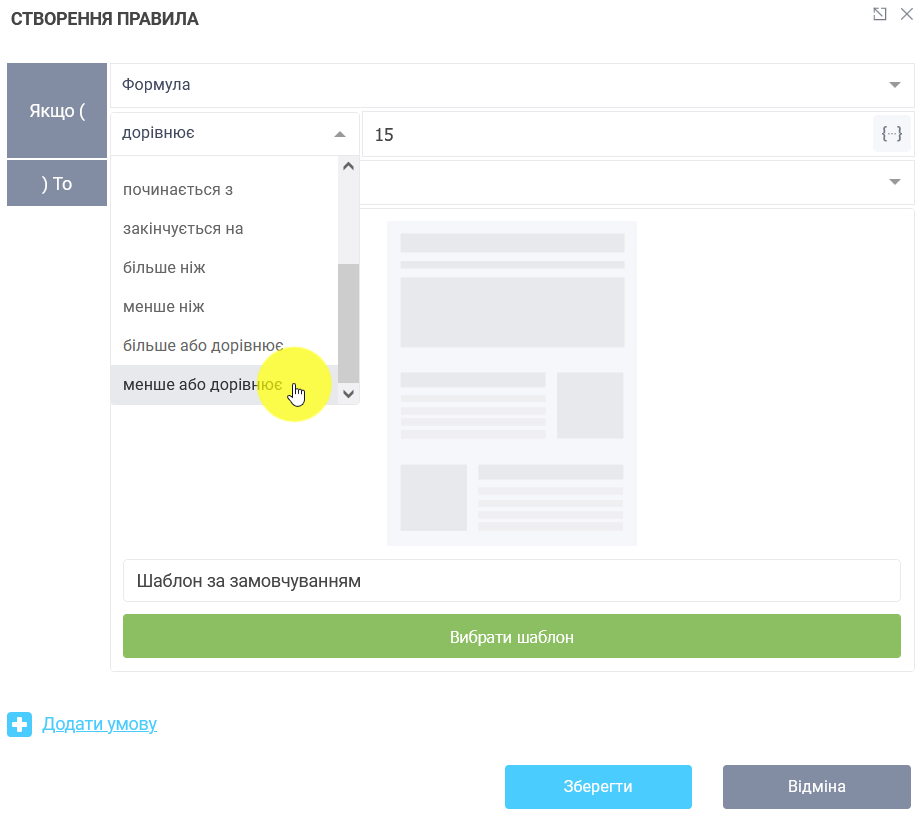
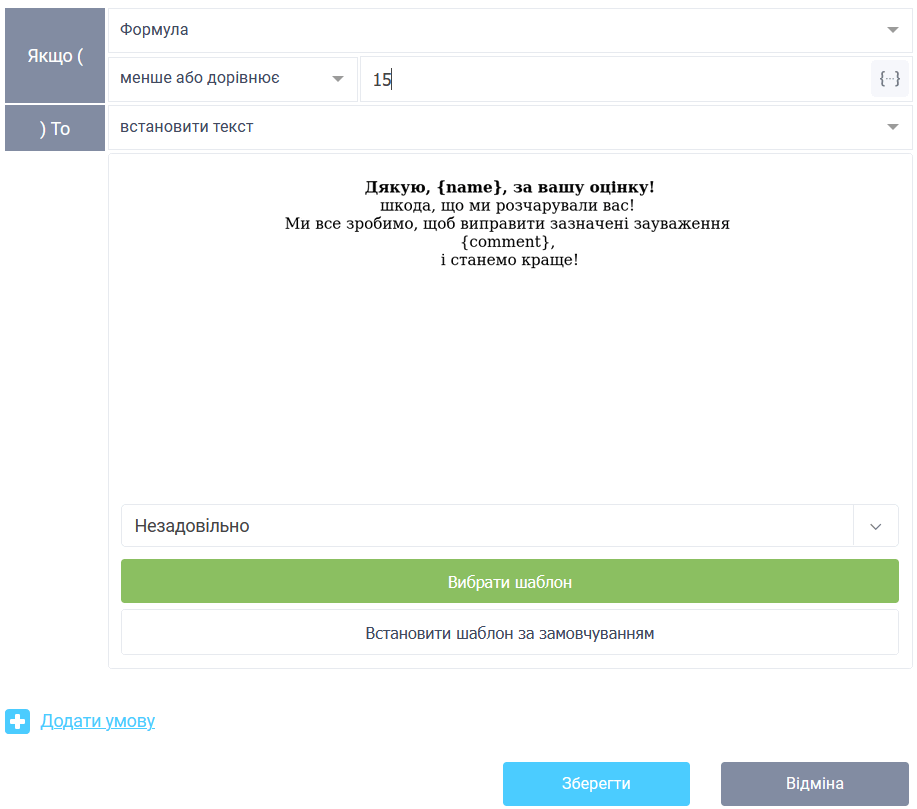
В умові виберемо, якщо значення елемента "Формула" менше або дорівнює 15:

То встановити текст. Ми отримуємо діапазон 0-15.
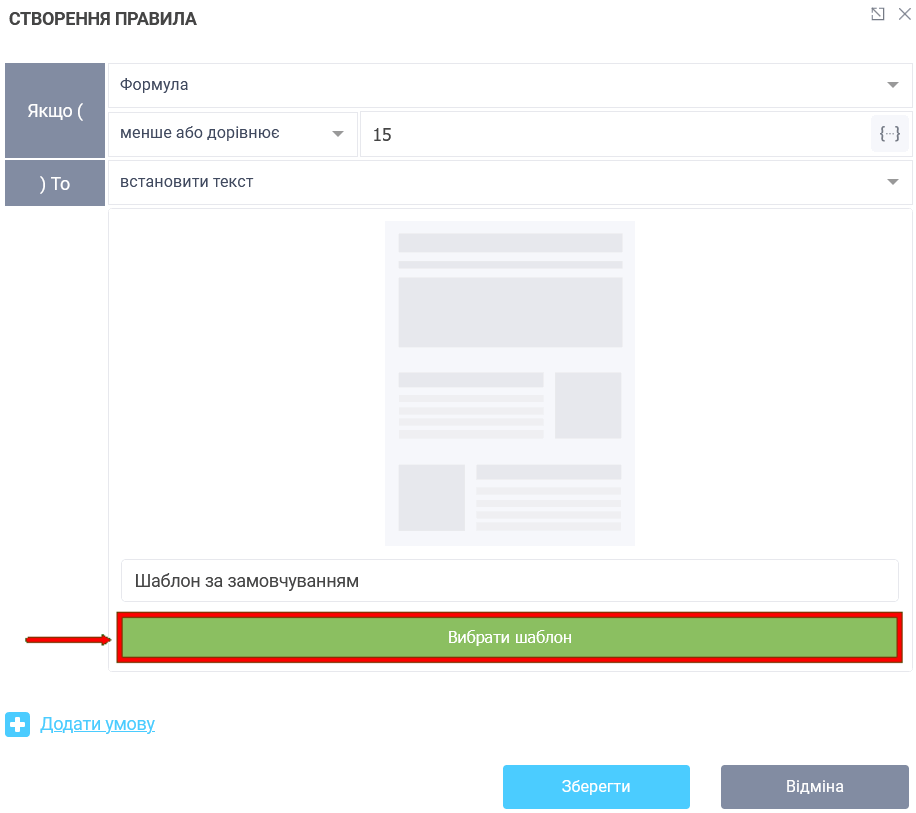
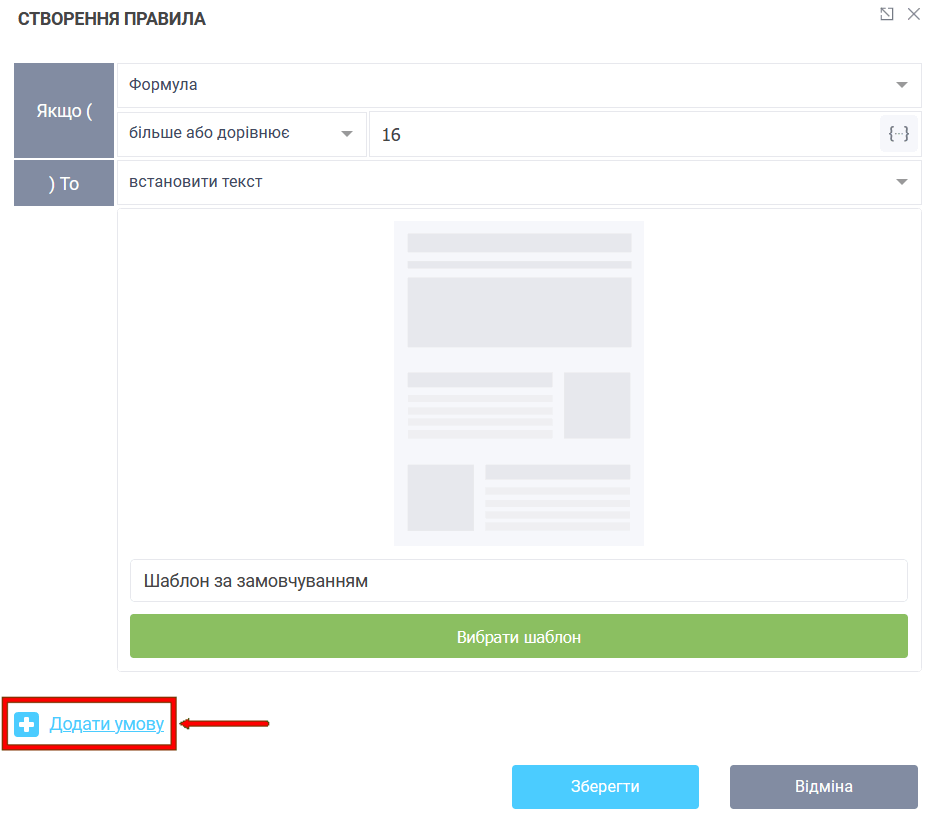
Далі, нам потрібно сформувати шаблон текстів для 3х результатів. Для цього клікніть "Вибрати шаблон":

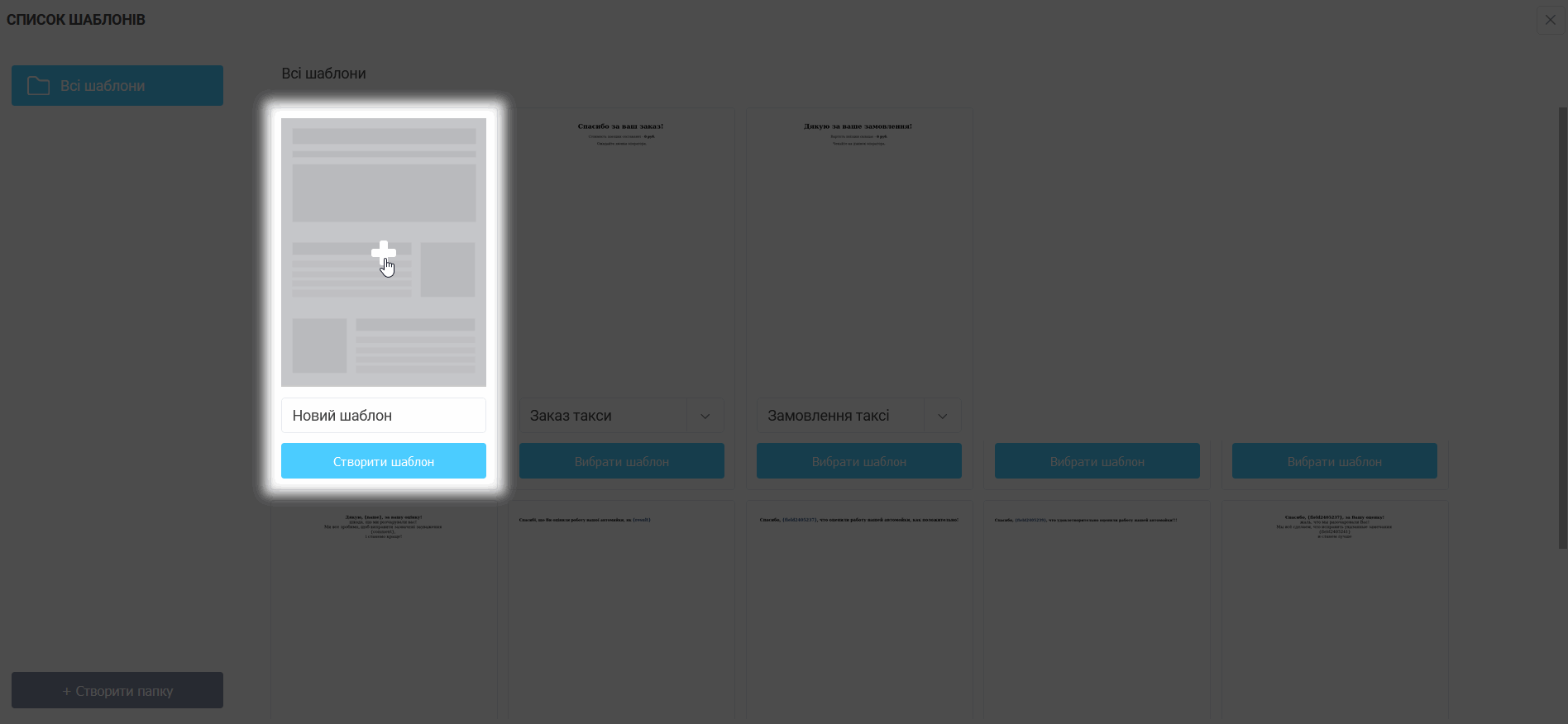
Відкриється список шаблонів, натисніть "Створити шаблон":

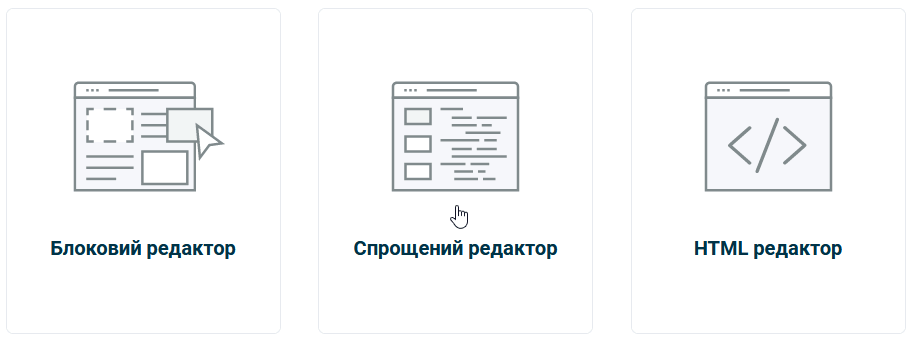
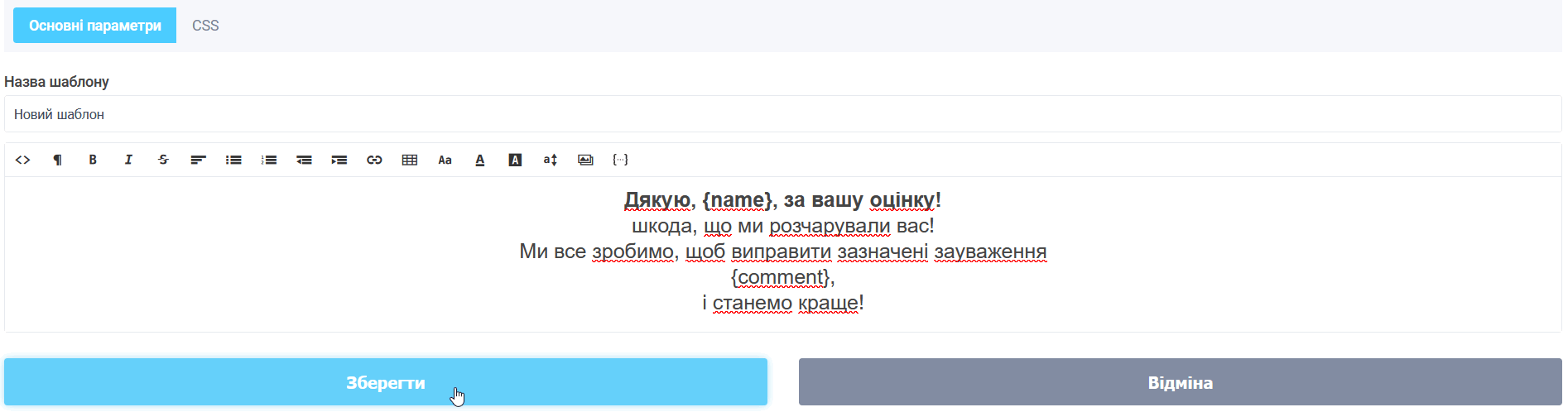
Відкриється вибір редактора шаблонів, для прикладу вибираємо "Спрощений редактор":

Вкажемо необхідний текст для "Незадовільно". Використовували макроси для вставки імені опитуваного і його коментар. Незабутній зберегти налаштування шаблону:

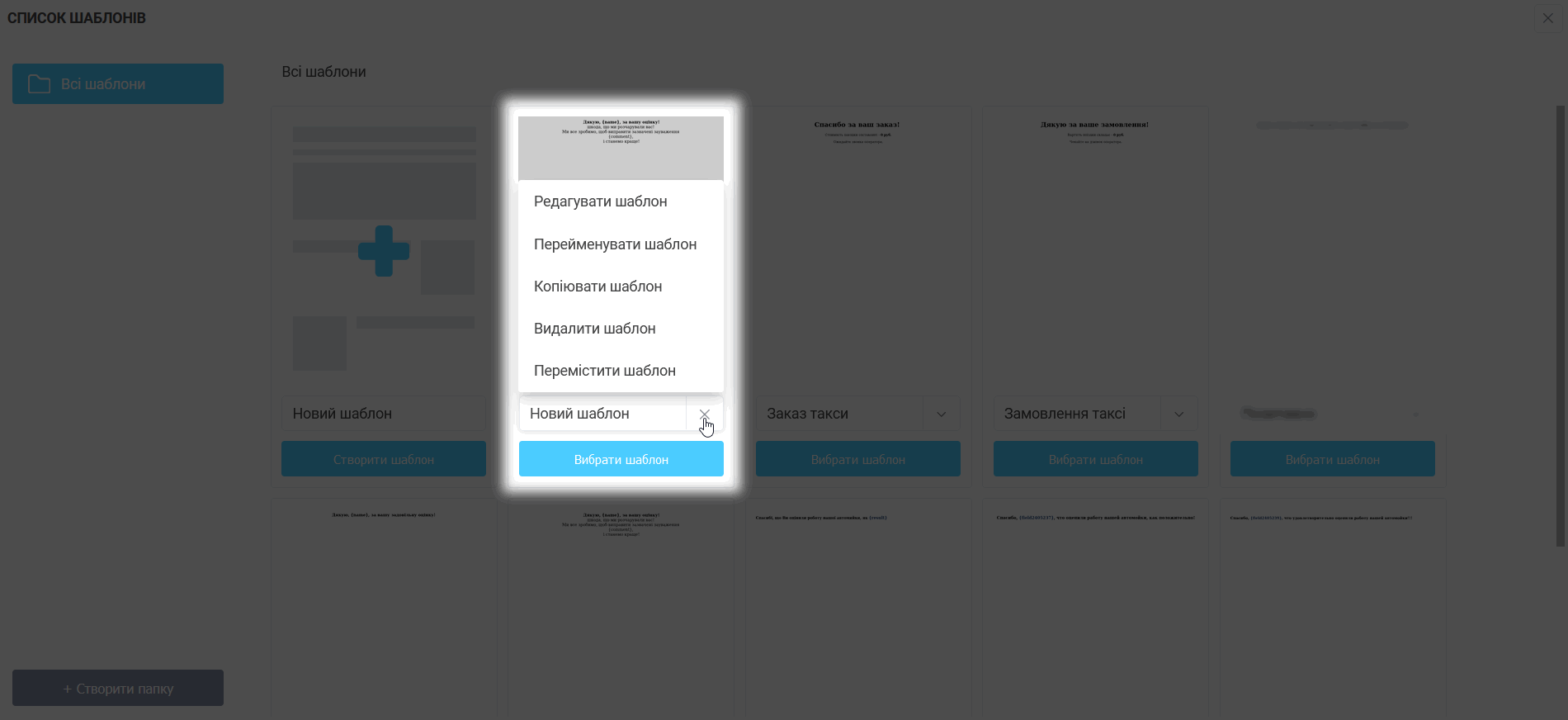
Тут же ми можемо перейменувати шаблон, щоб не заплутатися, а також копіювати та ін.:

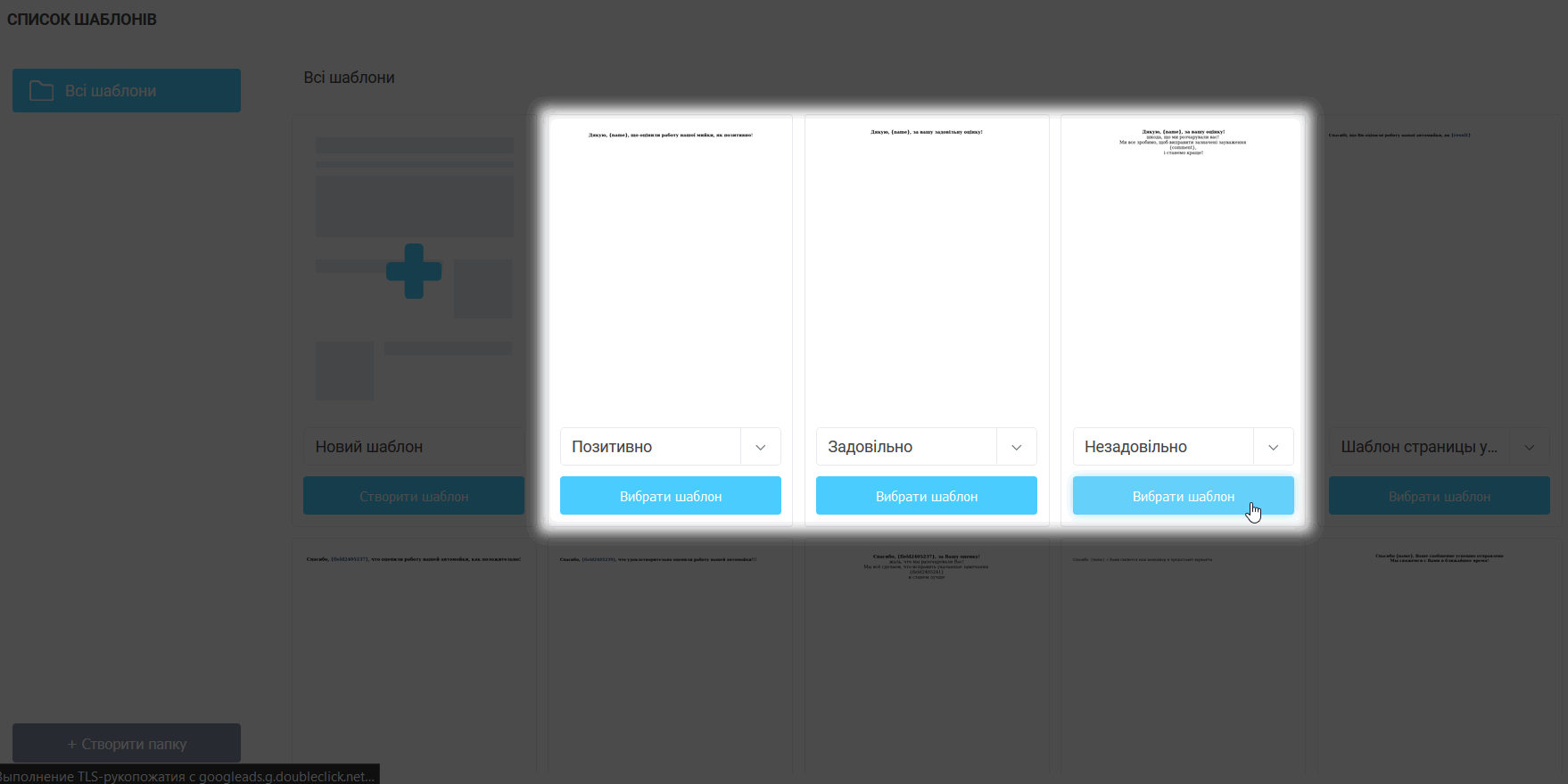
Відразу ж у списку шаблонів зберемо ще 2 шаблони для оцінок "Задовільно" і "Позитивно", відповідно, дали назви:

Вибираємо шаблон "Незадовільно", який буде використаний в логіці:

Після того, як вибрали шаблон тексту, натискаємо кнопку "Зберегти".
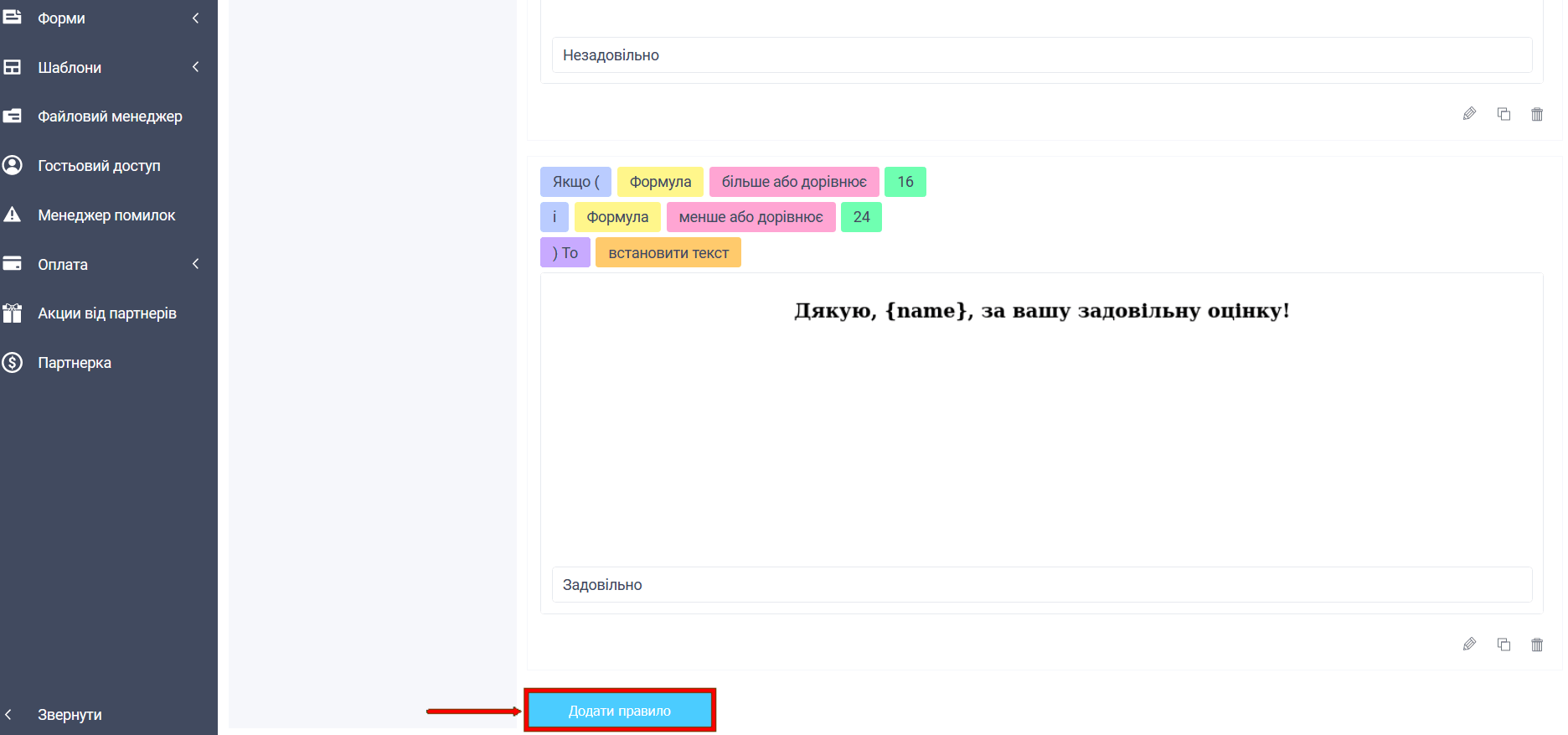
Додаємо друге правило для результату "Задовільно", клікнувши кнопку "Додати правило":

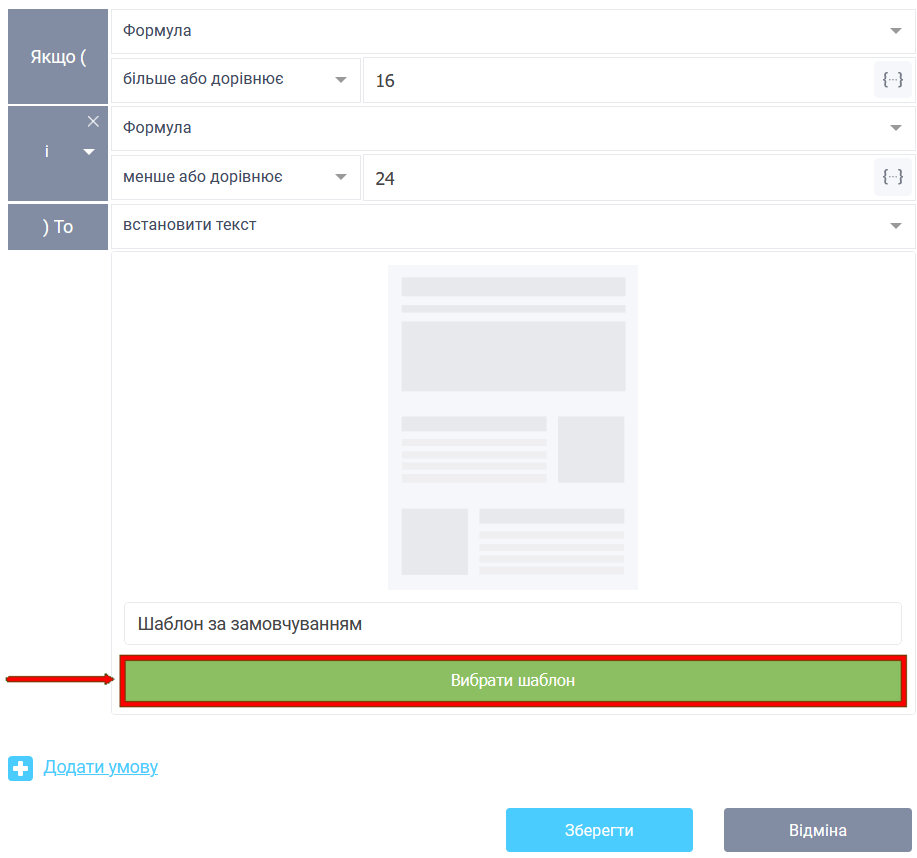
Нам потрібно отримати діапазон відповідей 16-24. Для цього необхідно зробити умову, використовуючи логічне "і":

У правилі формулу робимо більше або дорівнює 16, додавши умову через логічне "і", формула менше або дорівнює 24, то встановити текст:

Аналогічно, вибираємо шаблон тексту для діапазону "Задовільно", натиснувши кнопку "вибрати шаблон". Не забуваємо натиснути кнопку "Зберегти".
Таким же чином, додаємо правило для діапазону балів "Позитивно":

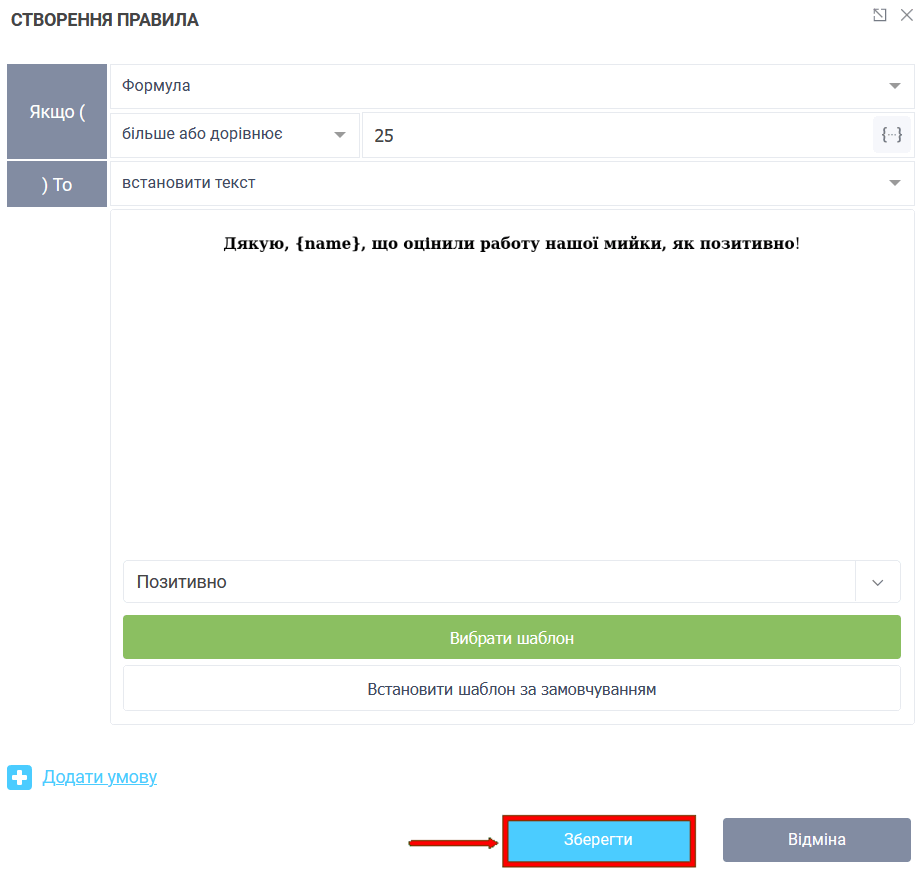
Вказуємо в правилі, що якщо формула буде більше або дорівнює 25, то встановити текст. І вибираємо шаблон для "Позитивного" діапазону:

Не забуваємо натиснути кнопку "Зберегти".
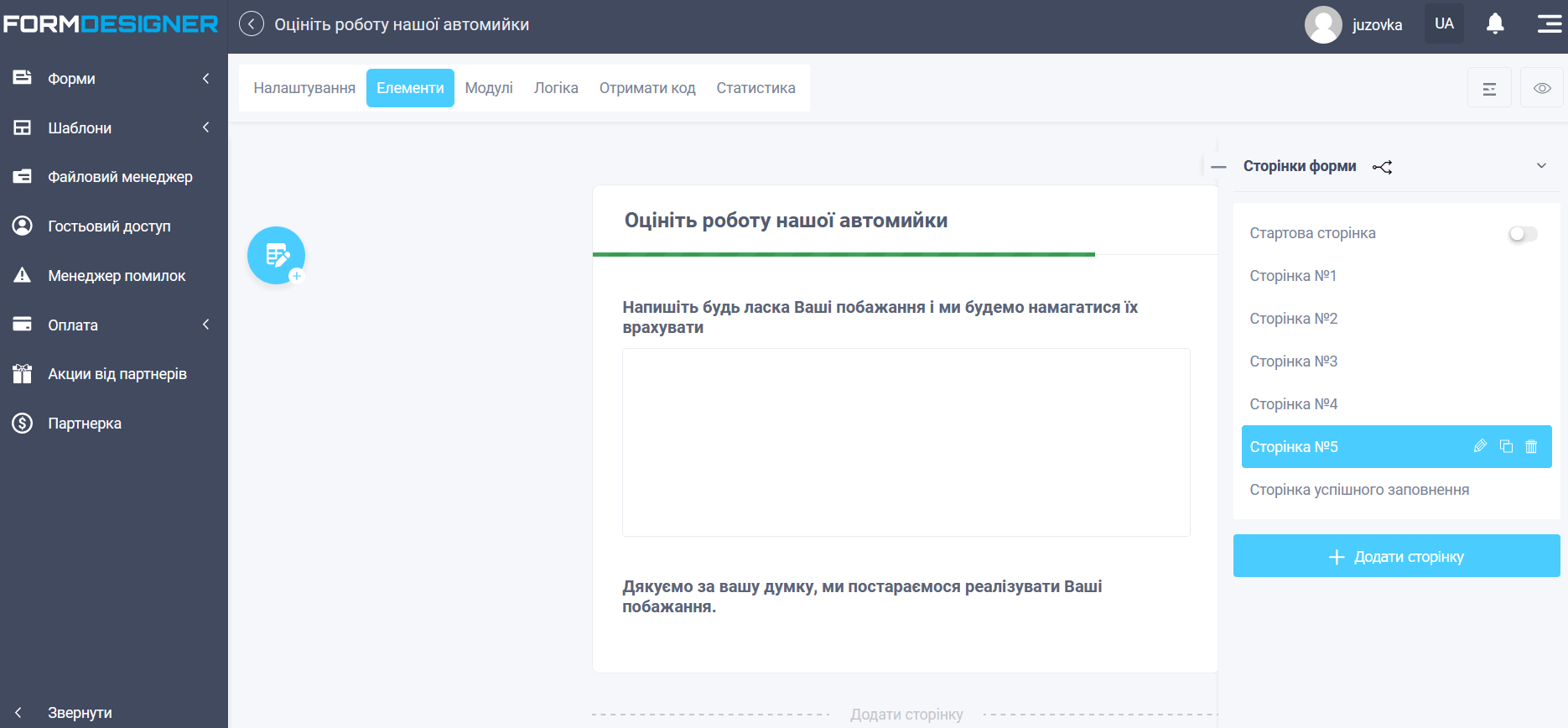
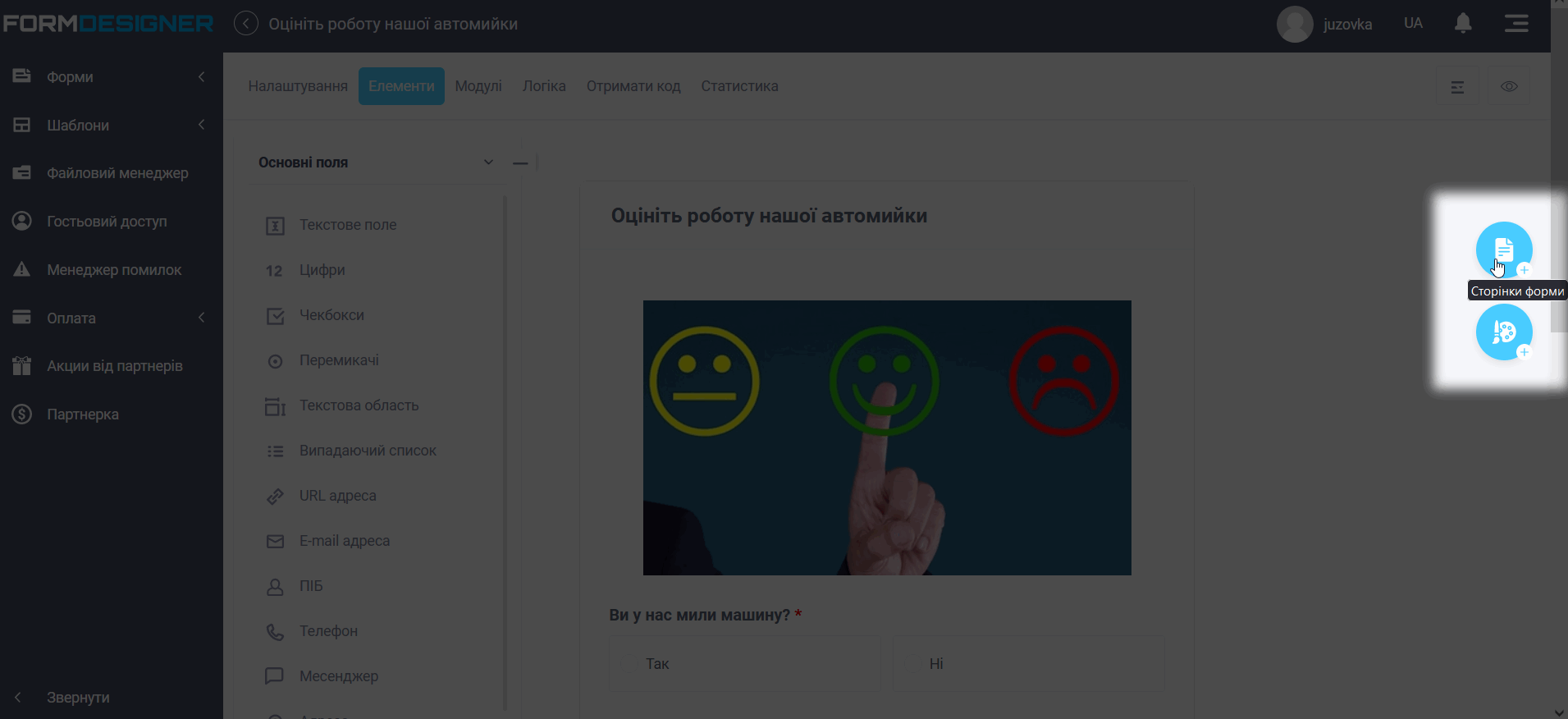
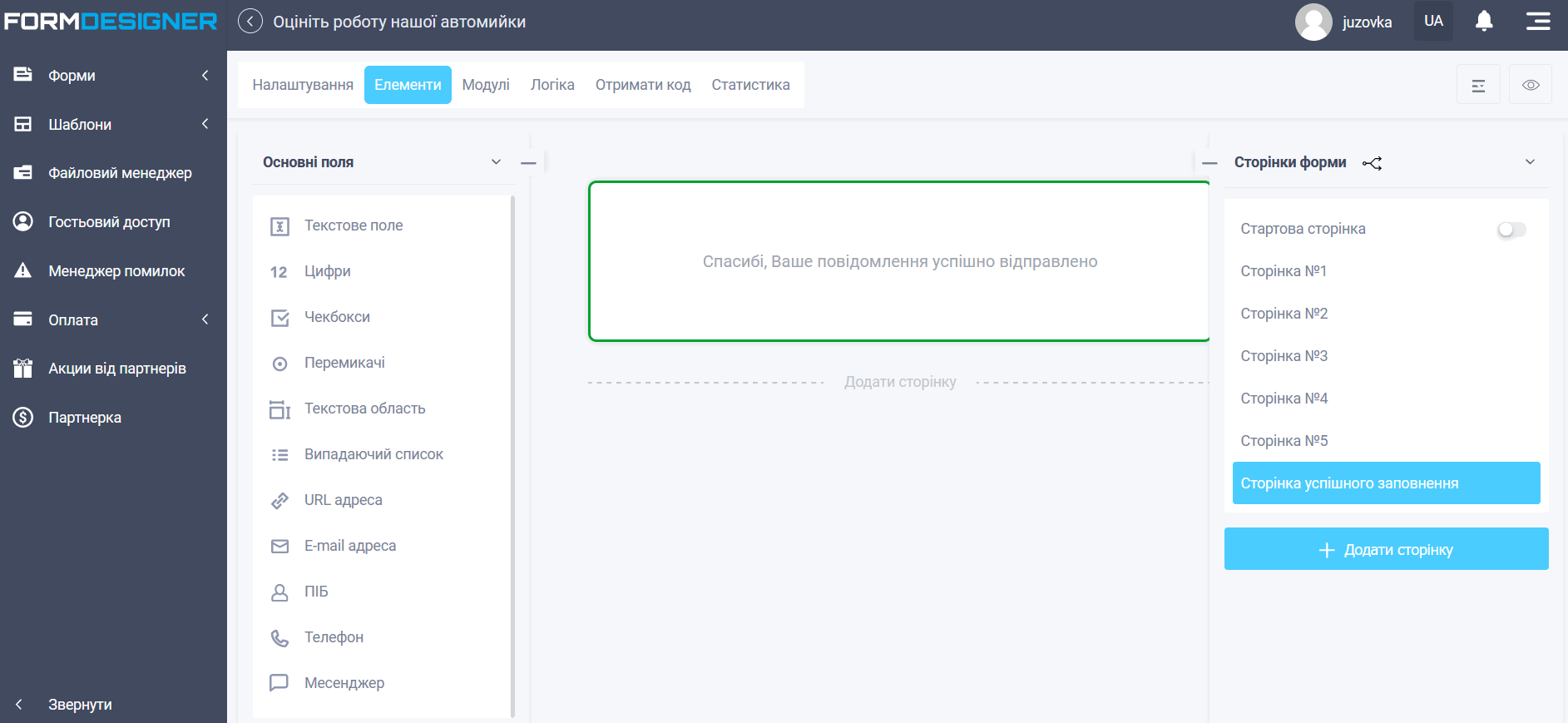
Тепер налаштуємо висновок шаблону на сторінці подяки. Заходимо у вкладку елементи і відкриємо іконку праворуч "Сторінки форми":

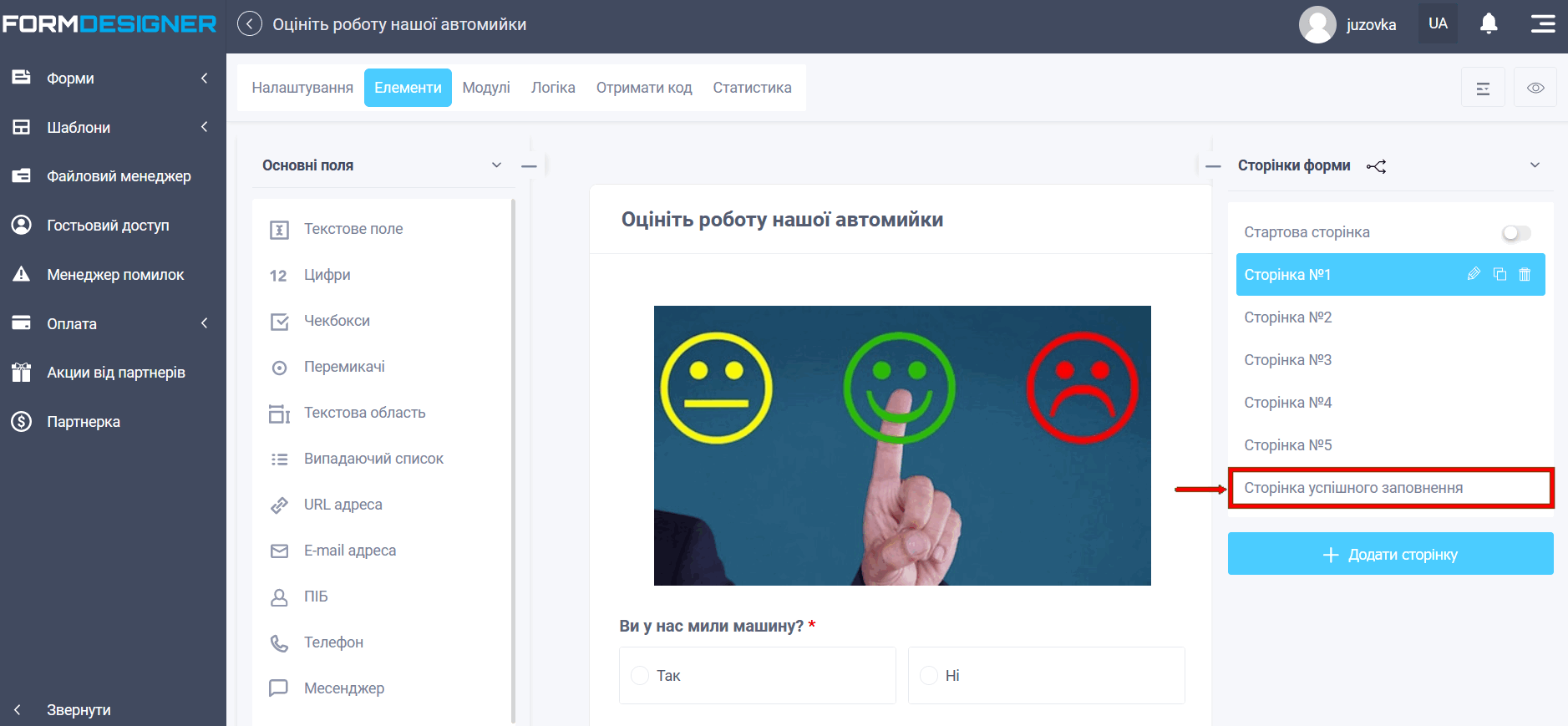
У сторінках форми необхідно вибрати "Сторінка успішного заповнення":

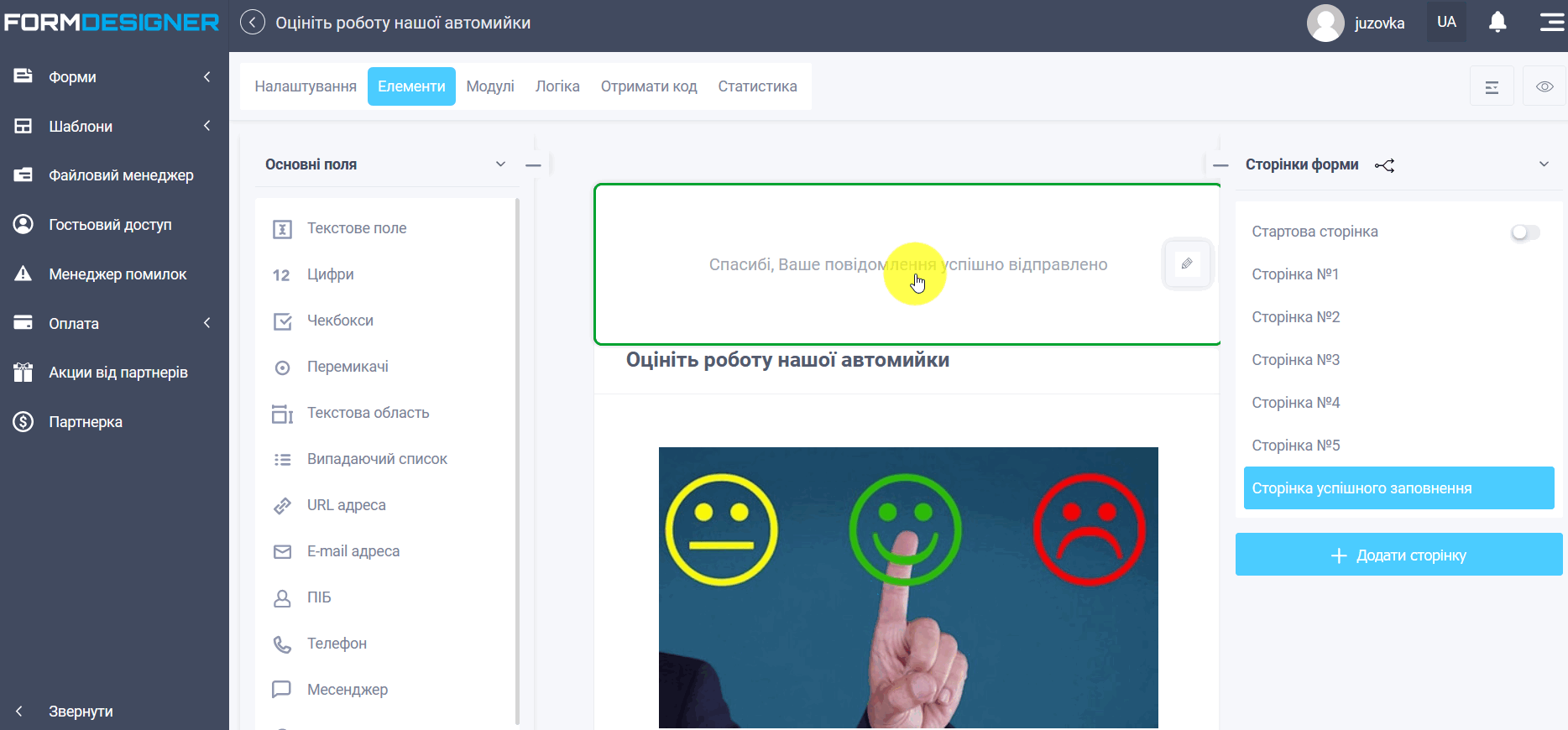
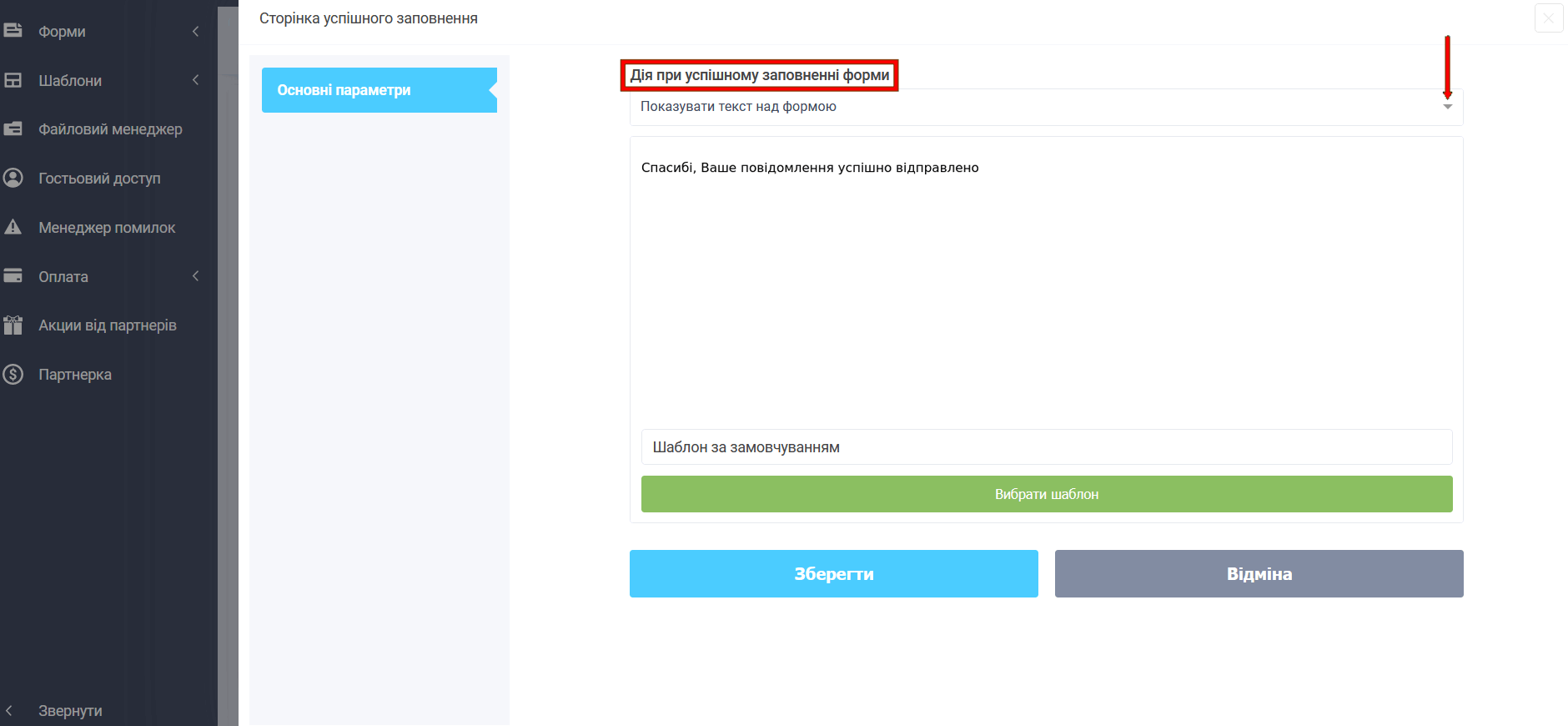
Клікнути на повідомлення про успішну відправку:

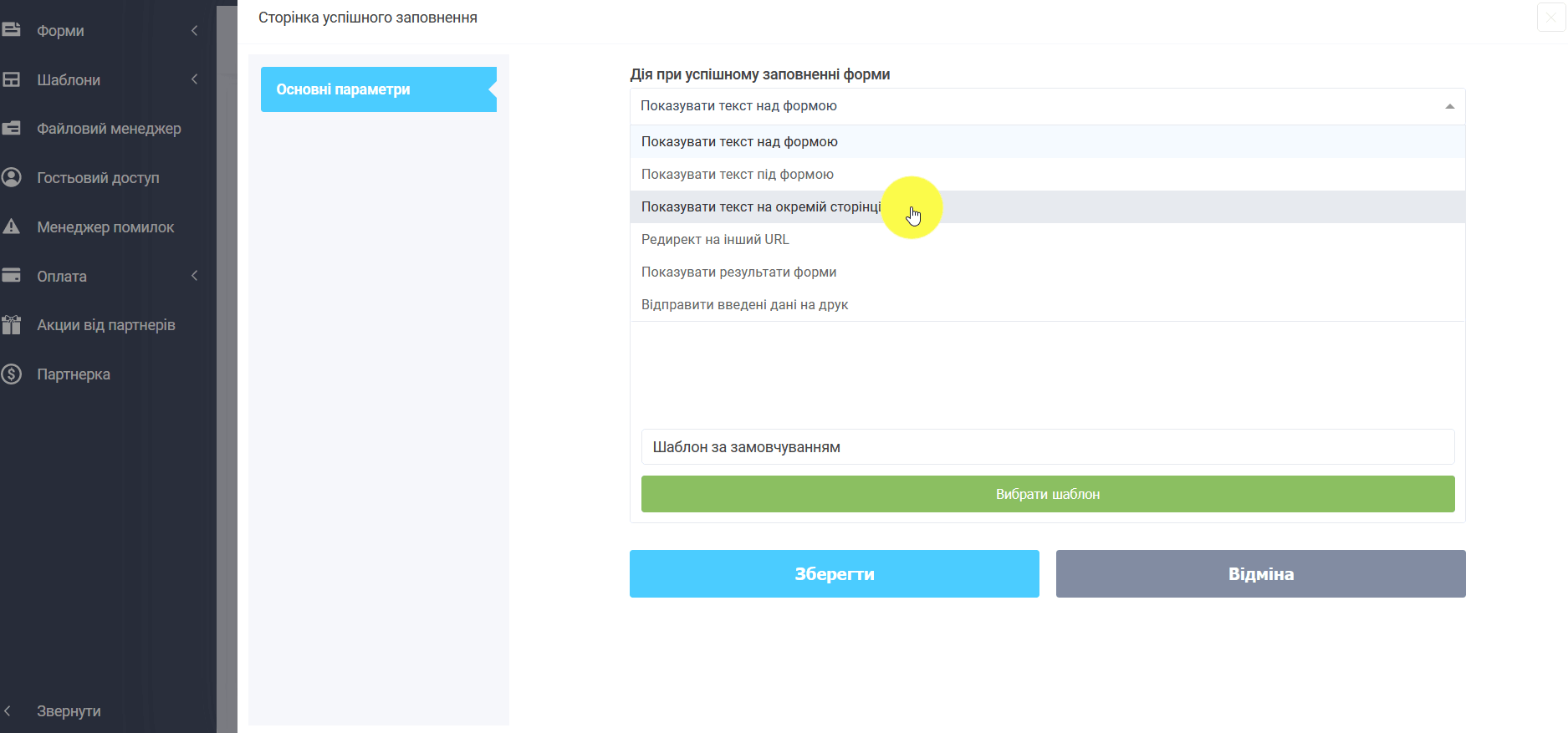
Виберемо в "Дії при успішному заповненні форми" - показувати текст на окремій сторінці:


Натискаємо кнопку "Зберегти".
Важливо! Шаблон за замовчуванням в дії про успішну відправку, буде виводиться тільки тоді, коли не будуть виконані правила в логіці для результатів форми!

Тобто текст на скрині не буде відображатися після заповнення форми у нашому випадку, а будуть показуватися шаблони результатів, які ми вказали в логіці для результатів форми.
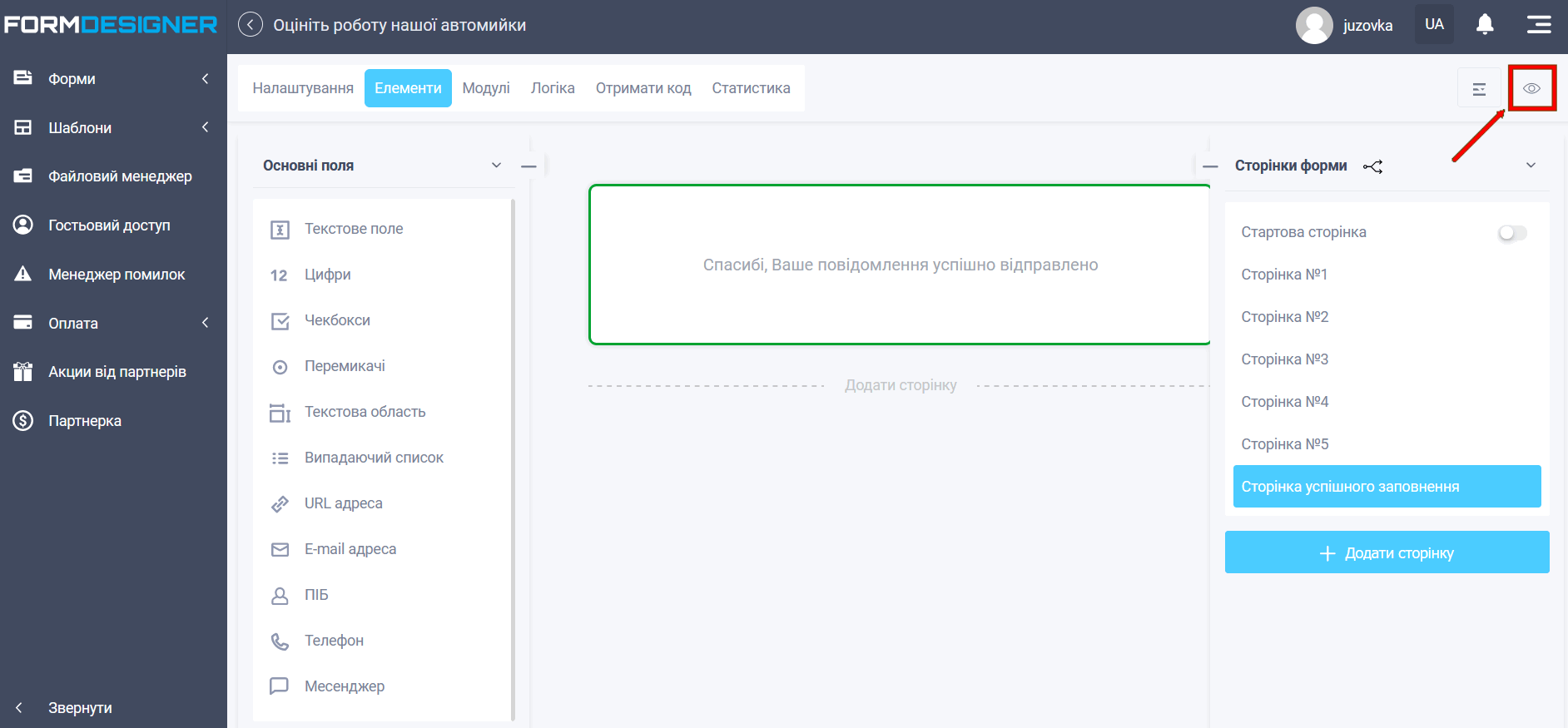
Натиснувши іконку перегляду форми, ви можете переглянути налаштовану форму:

Де в тексті, після відправки форми буде виведений результат опитування/тестуванні, в нашому випадку - як оцінили клієнти роботу автомийки.

У розділі "Тема оформлення" ви можете вибрати одну з шаблонних тим оформлення, яку можна відредагувати під себе.
При необхідності ви також можете налаштувати відправку результатів тестування на email адресу користувачеві. Для цього потрібно в Налаштуваннях форми активувати "e-mail повідомлення для користувача (автовідповідач)". Крім цього, ви можете налаштувати окремі логічні правила для email повідомлень і там налаштувати окремі шаблони з результатами в залежності від суми балів.





 Новорічний розпродаж 2025. Знижки до 40% на всі тарифи!
Новорічний розпродаж 2025. Знижки до 40% на всі тарифи!