Чек-лист: проектування та оптимізація форми зворотного зв'язку на сайті
Форми зворотного зв'язку допомагають частково автоматизувати збір заявок і контактних даних з сайту. Але важливо правильно спроектувати дизайн форми, щоб він сприяв збільшенню кількості конверсій на сайті. Фахівці digital-агентства Директ Лайн підготували чек-лист, в якому по пунктах розбирають найважливіші складові форми зворотного зв'язку.
Форма зворотного зв'язку на сайті може вирішувати різні завдання:
- прийом онлайн-заявок.
- проведення тестувань, голосувань та збору інших статистичних даних.
- пропозиція підписатися на розсилку.
Красива, але при цьому функціональна форма здатна ефективніше вирішувати поставлені перед нею завдання. Тому розглянемо основні моменти, на які слід звертати увагу при її оптимізації.
Кількість полів
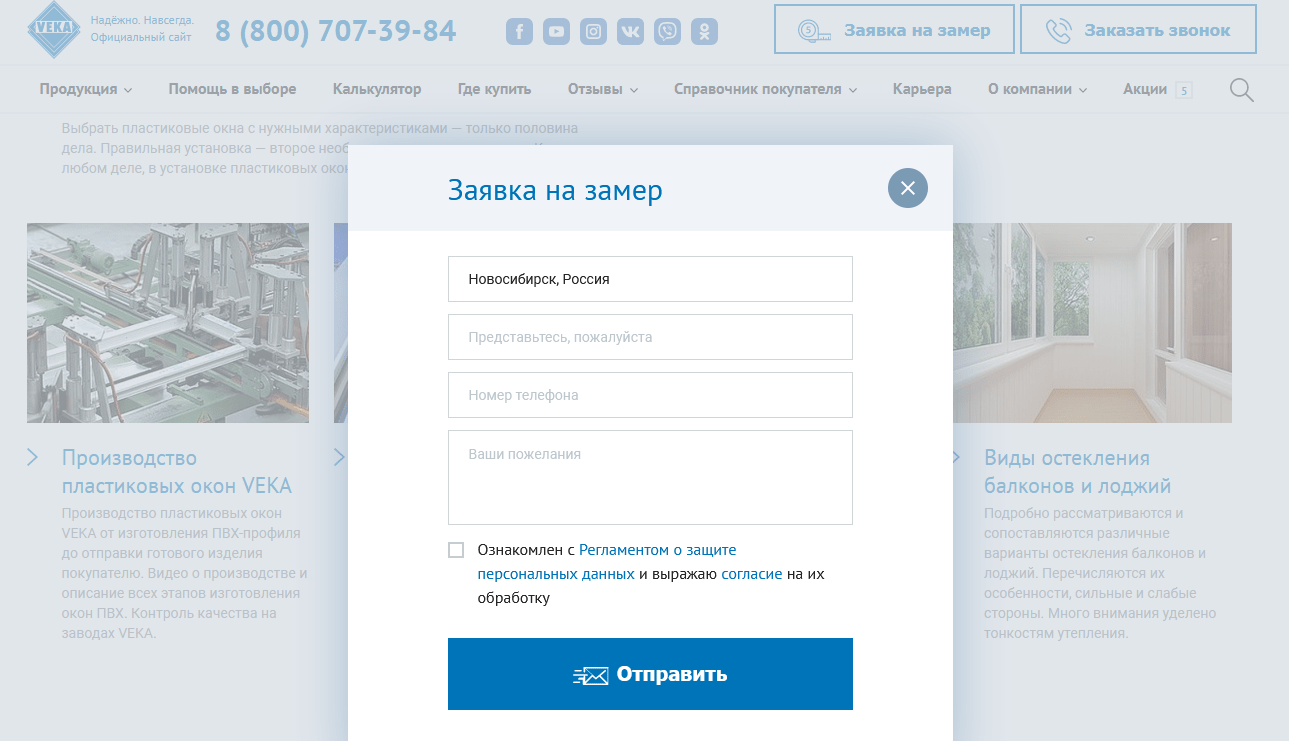
Часто можна зустріти на сайтах розширені види форм, коли пропонується заповнити три і більше поля перед відправкою заявки. Це зажадає додаткової концентрації від користувача, і за підсумком він може просто піти з сайту.
Статистика говорить про те, що якщо форма містить більше 3-х полів, то ймовірність того, що користувач піде зі сторінки, не залишивши контактні дані, вкрай велика. Цього не станеться, якщо у вас унікальна і цінна пропозиція, але в більшості випадків відвідувач не буде готовий жертвувати своїм часом і вникати в процес заповнення подібної форми.
Тому основне завдання – максимально полегшити процес заповнення, скоротивши кількість полів форми до мінімуму, залишивши виключно цільові.

Тип полів і їх автозаповнення
Кожне поле можна кваліфікувати за типом, наприклад, текстове, Числове, а їх в свою чергу, на призначені для введення телефону, e-mail і т. д.
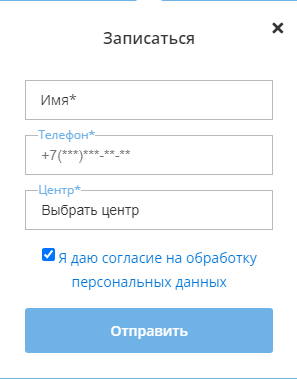
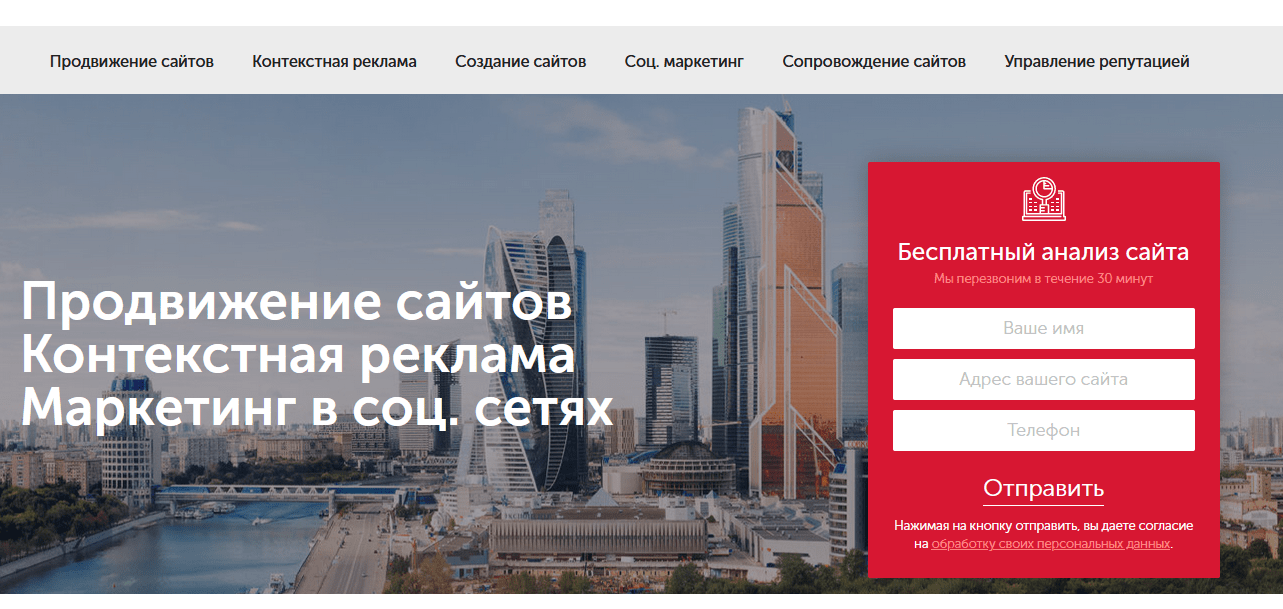
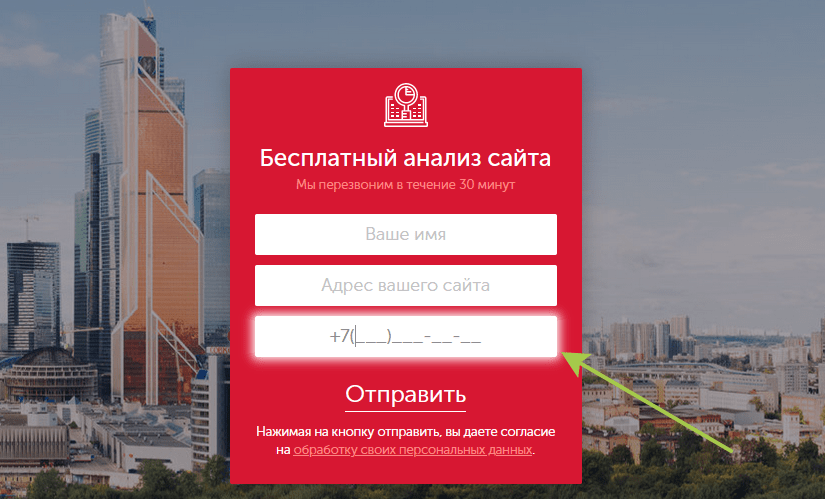
Рекомендується підказувати користувачеві, що саме від нього потрібно ввести в конкретне поле, наприклад, якщо це поле телефонного номера, то реалізуйте часткове автозаповнення коду країни.

Також в прикладі видно, що у формі крім маски введення телефонного номера, присутні назви полів. Це дозволить максимально спростити завдання по відправці персональних та інших даних.
Збереження введених даних
Реалізуйте функцію кешу, яка дозволила б зберігати і виводити раніше введені дані форми, навіть після оновлення сторінки. Це допоможе в тих випадках, коли користувач заповнив форму і стався розрив інтернет-з'єднання, або інша причина, яка привела до оновлення сторінки.
Після, як правило, відвідувачу необхідно буде заповнювати форму заново, але це може призвести до втрати потенційно клієнта. Однак, якщо дані збережуться, то користувач продовжить їх заповнювати з того місця, на якому стався збій.
Уникайте автоматично спливаючих форм
Автоматично спливаючі форми виступають подразниками, і отримати з їх допомогою ефективний інструмент для комунікації з користувачами навряд чи вийде. Неважливо на якому етапі з'явилася така форма: в момент завантаження сторінки або в процесі її прочитання, ви швидше отримаєте негатив від відвідувача, ніж його розташування і бажання залишити контактні дані.
Тому уникайте нав'язування заповнення форми таким чином.
Адаптація під мобільні пристрої
Мобільний трафік не можна ігнорувати при комплексному просуванні сайту, тому що, його частка може доходити до 50 і більше відсотків.
Це ж стосується форм зворотного зв'язку, проектуючи їх дизайн, не забудьте підготувати версію для мобільних пристроїв. Наприклад, кнопка дії (як правило, відправка даних) часто йде на другий екран, що вимагає перегортання сторінки. Цей момент може бути не завжди очевидний для користувача, а не побачивши кнопку, може виникнути відчуття помилки завантаження форми. Тому бажано розташовувати її в області першого екрану.
Те ж саме стосується підказок всередині полів форми, часто їх довжина перевищує ширину екрану, і вони обрізаються. Рішення просте: зменшити шрифт, зберігши при цьому читабельність або реалізуйте перенесення рядка.
Після натискання кнопки дії, важливо дати зрозуміти користувачеві, що відправка даних почалася. Реалізовується таке за допомогою заставки лоадера, яка може показувати, наприклад, відсоток завантаження. В іншому випадку, якщо ніяких розпізнавальних сигналів про відправлення не буде, користувач може натиснути на кнопку дії ще раз або покинути сайт до закінчення завантаження.
Вибір кольору оформлення форми
Важливо, щоб форма зворотного зв'язку органічно вписувалася в загальний дизайн сайту. Логічним буде використання тих же кольорів, шрифтів і т. д.

Але слід звертати увагу на колірну гамму, вона не повинна бути занадто світлою, тому що це може утруднити її заповнення людям з поганим зором. Особливо подібні моменти слід продумувати, якщо цільова аудиторія сайту-старше покоління.
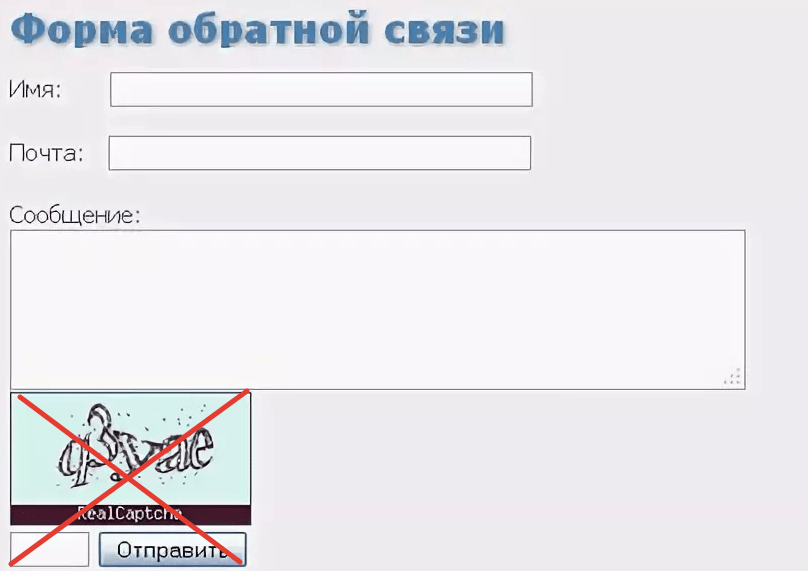
Не використовуйте капчу
Спочатку капча розроблялася з метою боротьби зі спам-ботами і зловмисниками. На одному з етапів розвитку сайтів і форм зворотного зв'язку, з'явилася велика кількість автоматичних програм для розсилки спаму і заповнення форм зворотного зв'язку. Це змусило власників вбудовувати капчі як механізм захисту.

Так, капча може допомогти захистити від спаму, але і негативно вплине на цільових користувачів, велика частина яких не стане заповнювати подібну форму. Тому не використовуйте стандартну капчу, а, якщо ситуація того вимагає, краще встановити reCaptcha V3 від Google, яка здатна у фоновому режимі відрізняти людину від бота.
Автоповідомлення після відправки
На деяких сайтах можна зустріти форми, де після натискання кнопки дії, не відбувається зовсім нічого. У такій ситуації користувачеві незрозуміло, спрацювала форма чи ні. Тому обов'язково підготуйте "екран подяки", який повинен з'являтися відразу ж після відправки даних.

Також вкажіть на ньому додаткову інформацію, наприклад, про те, що фахівці компанії зв'яжуться з користувачем в певний час.
Позиціонування форми на першому екрані
Якщо говорити про відображення сайту на екранах десктопів, то помічений наступний ефект. Користувачі, як правило, починають вивчення сторінки з лівої верхньої її частини. Отже, якщо розташувати форму зворотного зв'язку також зліва, може трапитися така ситуація, в якій Користувач не встигне ознайомитися з основною пропозицією сайту.

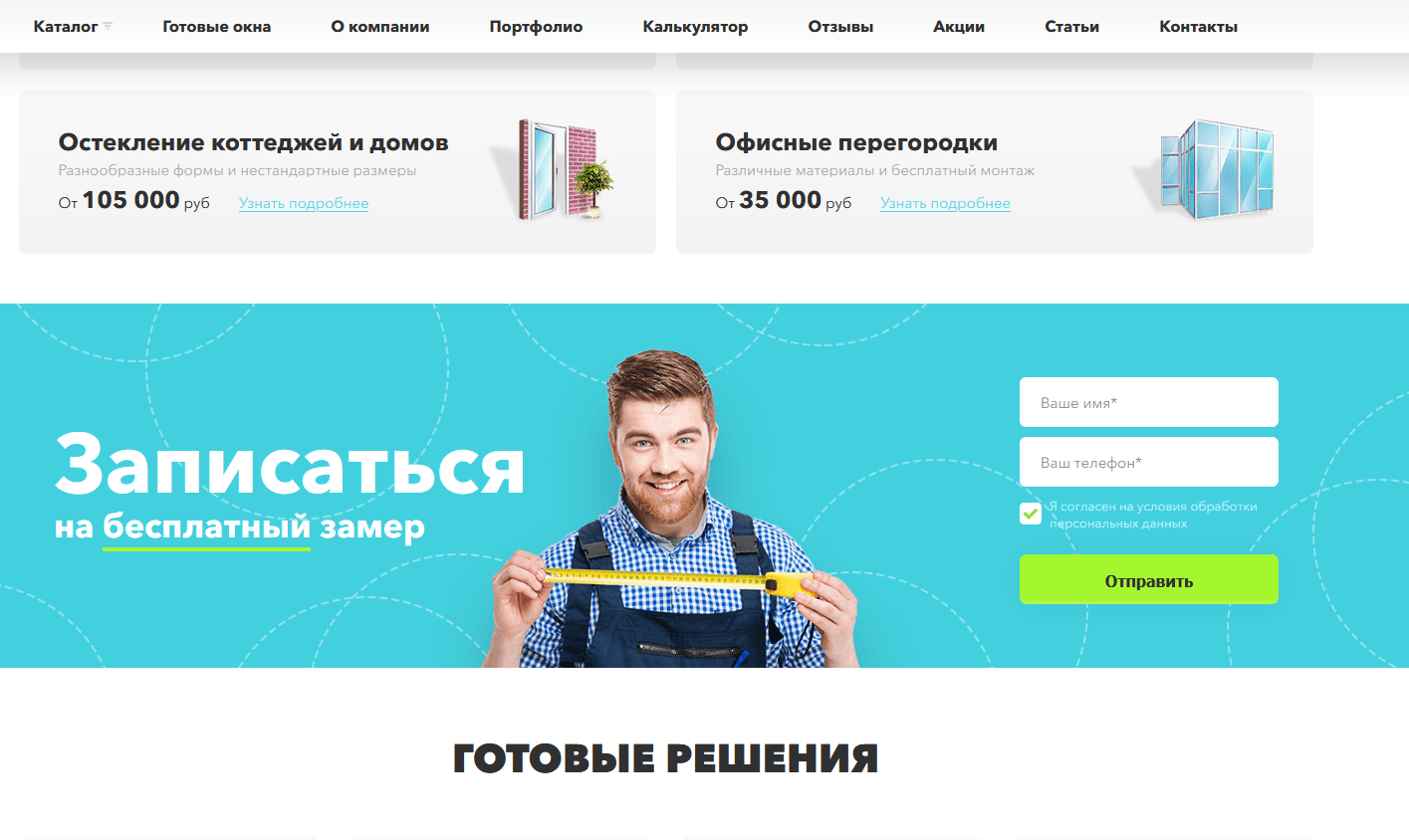
Іншими словами, наше завдання максимально оптимізувати процес отримання особистих даних від відвідувача, і буде логічним, ознайомити його з головним оффером сторінки, а вже після пропонувати форму. Тому, на першому екрані сторінки форма повинна бути розташована праворуч.
Виділення заповнюваних полів
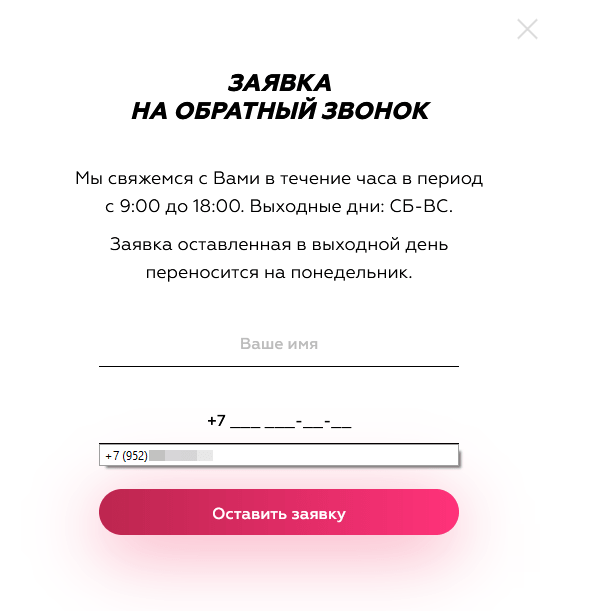
Коли відвідувач вибрав поле для заповнення, то воно повинно бути виділятися на тлі інших, наприклад, можна збільшити контраст шрифту і обведення. Це дозволяє користувачеві не розпорошувати фокус уваги і не думати про те, в якому полі йде заповнення даних.

Автозаповнення полів
Автозаповнення реалізується найчастіше для поля телефонного номера. Якщо компанія орієнтована, наприклад, виключно на російський ринок, то можна автоматично заповнювати «+7» і починати введення префікса у вигляді «9xx».

Незайвим буде зробити прогалини, відповідні структурі номера.