Доброго дня!
Деякі користувачі запитують, як відобразити зображення, завантажені у форму за допомогою поля «Завантажити файл» у шаблоні для друку або успішної відправки. У цій статті ми розповімо, як реалізувати цю функцію.
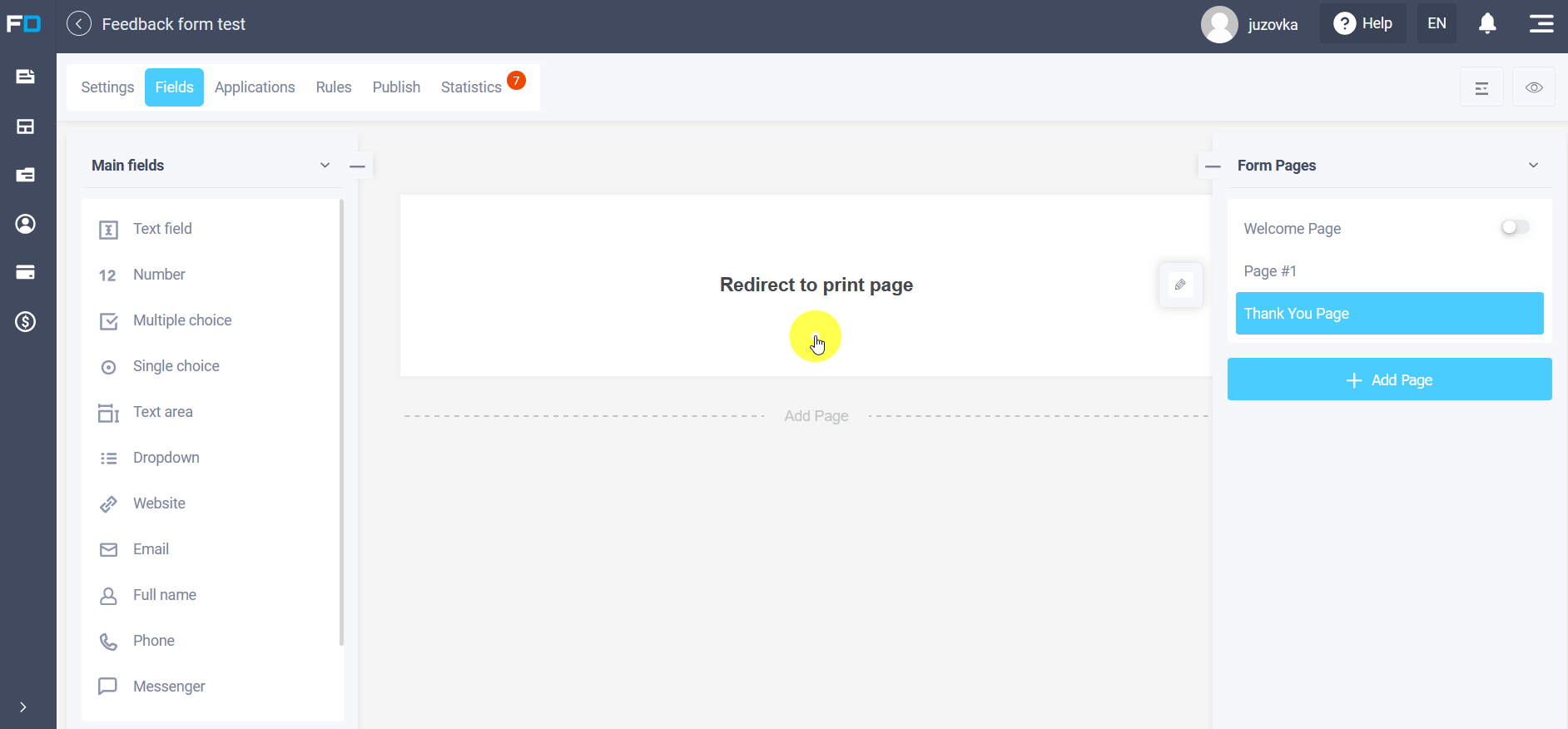
Потрібно зайти в редактор форм і вибрати «Сторінка успішного заповнення»:
На скріні для прикладу обрано дію про успішну відправку - Перенаправити на сторінку для друку. Натисніть редагувати.
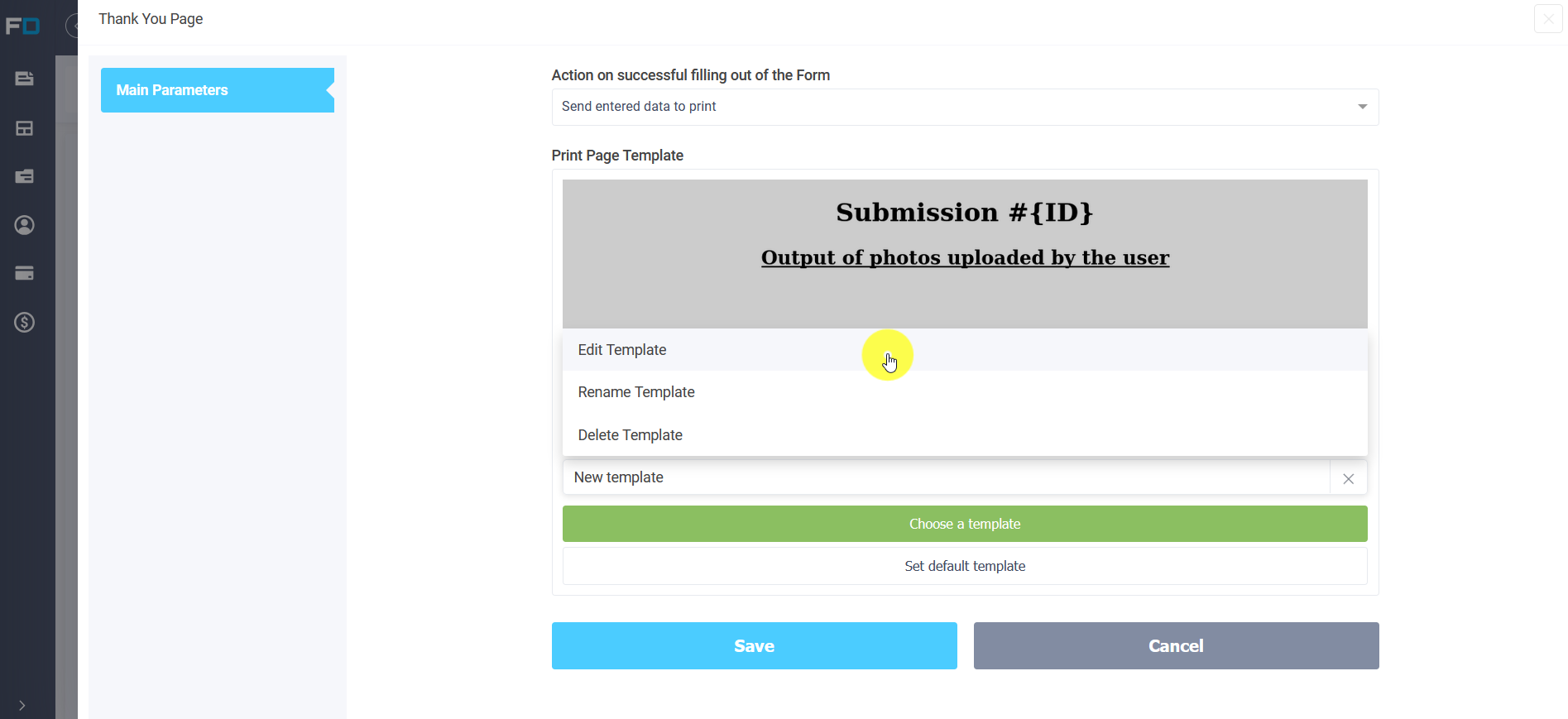
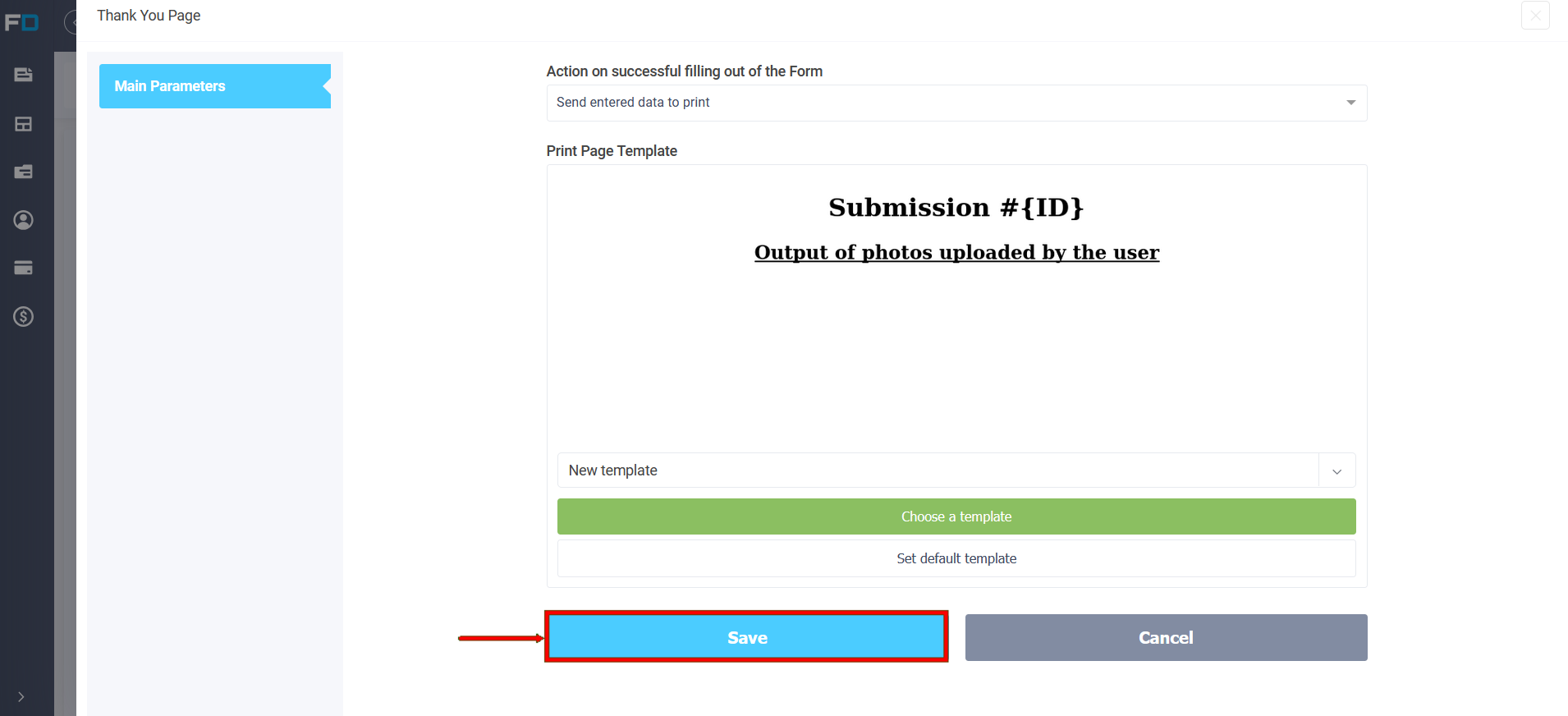
У шаблоні сторінки для друку виберіть шаблон і натисніть редагувати шаблон:
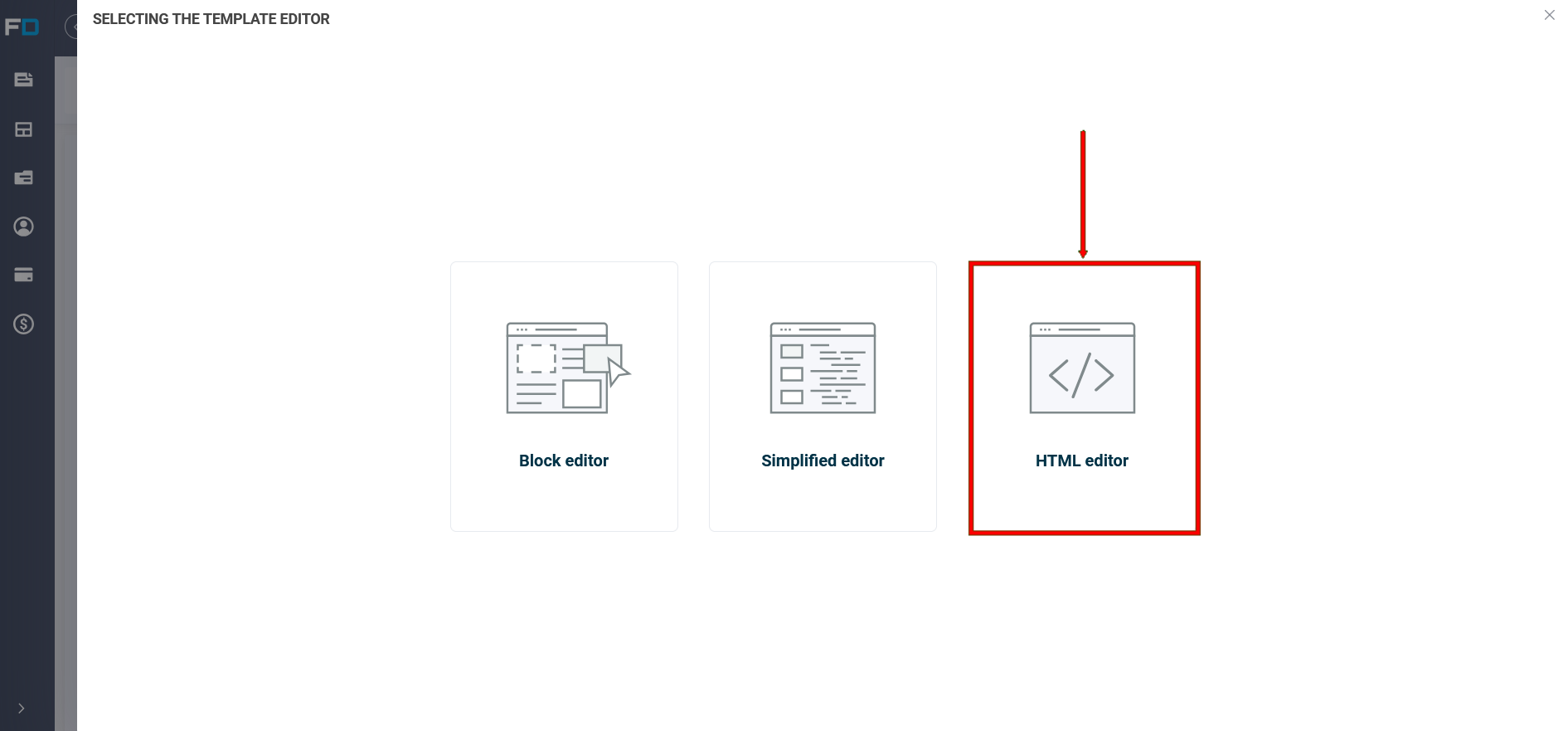
Важливо! Якщо додаються елементи програмування, цей шаблон завжди потрібно редагувати в редакторі HTML. Тому спочатку потрібно налаштувати сам шаблон, а потім додавати елементи програмування.
На скріні для прикладу обрано дію про успішну відправку - Перенаправити на сторінку для друку. Натисніть редагувати.
У шаблоні сторінки для друку виберіть шаблон і натисніть редагувати шаблон:
Важливо! Якщо додаються елементи програмування, цей шаблон завжди потрібно редагувати в редакторі HTML. Тому спочатку потрібно налаштувати сам шаблон, а потім додавати елементи програмування.
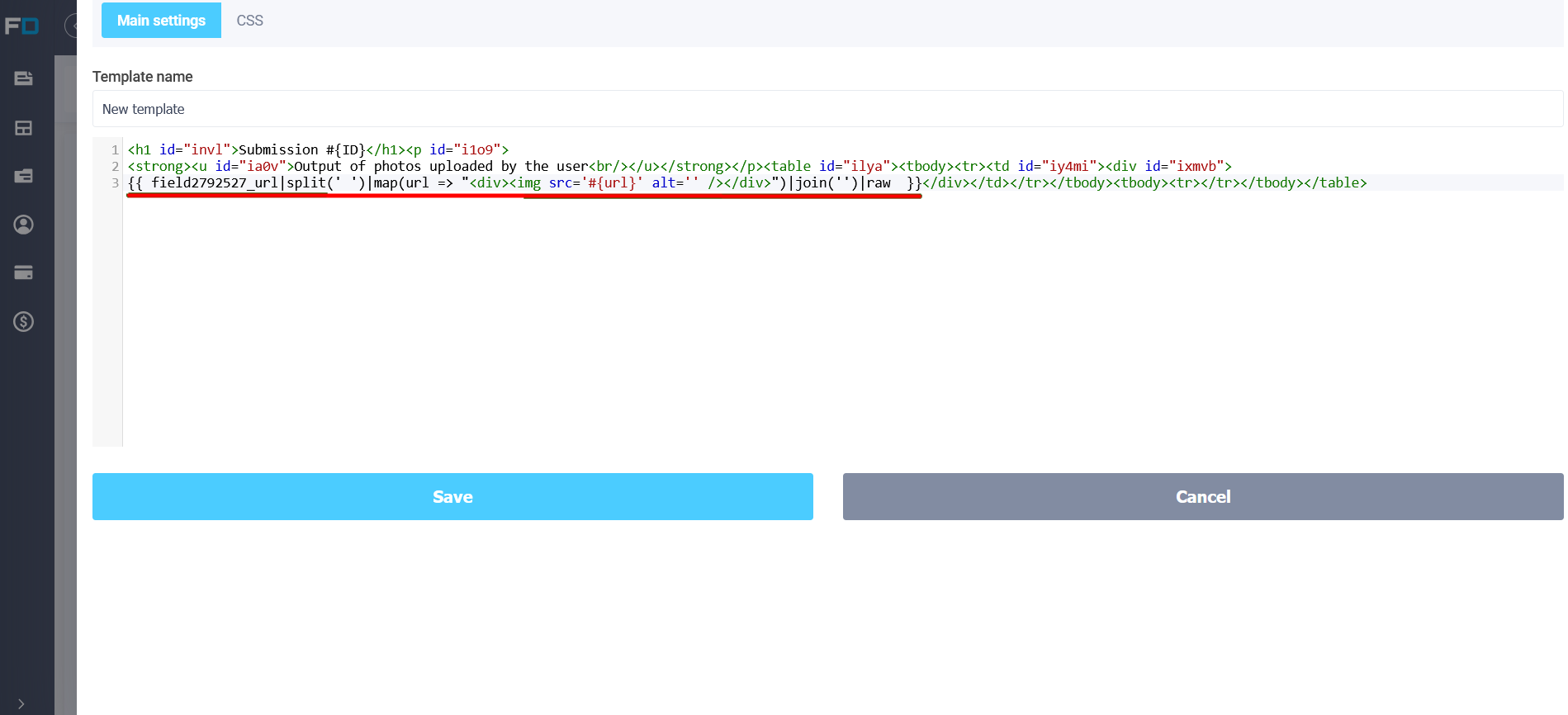
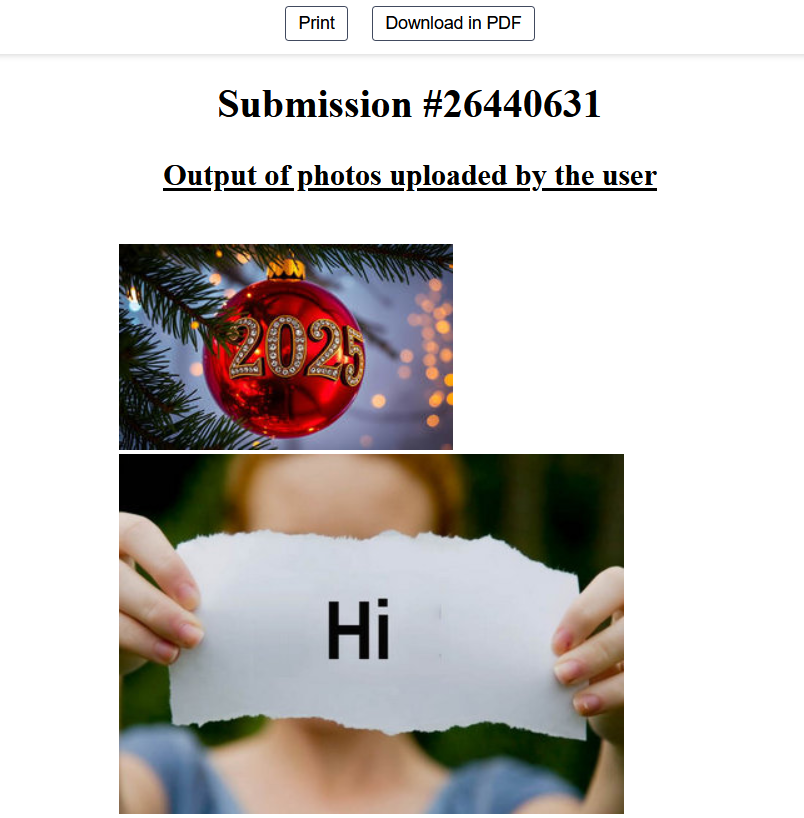
У редакторі HTML потрібно додати такий код:
{{ field123456_url|split(' ')|map(url => "<div><img src='#{url}' alt='' /></div>")|join('')|raw } }
Де field123456 — це макрос поля «Завантажити файл».
Натисніть зберегти, а також зберегти в налаштуваннях:
Натисніть зберегти, а також зберегти в налаштуваннях: