Кейс від сайту вантажних перевезень
Історія про те, як я почав користуватися ФормДізайнером . Кейс у тематиці вантажних перевезень.
1. Як я знайшов ФормДизайнер
Привіт всім! Представлюсь під псевдонімом Avtodostavka. Працюю у сфері вантажних перевезень по Україні. Маємо свій сайт: avtodostavka.com.ua. У цьому кейсі поділюся досвідом роботи із Формдизайнером. Мені потрібна була форма збору заявок, яка вбудовувалася б у сторінку сайту за допомогою коду. До цього про готові рішення на цю тему я не чув. Звернувся до пошукової системи і в органічній видачі знайшов сайт Formdesigner.ru
Стало цікаво, що являє собою дане рішення, якою є його вартість і які можуть бути труднощі з його впровадженням на сайт.
2. Впровадження на сайт
Зареєструвався на сайті. Почав розбиратися з інтерфейсом. Дізнався про тарифи . Підібрав собі тариф Basic+. Відразу створив форму через зручний редактор. У формі було всього два поля: ваше ім'я та ваш телефон з невеликою кнопкою "Надіслати" зеленого кольору, яку я розмістив під цими двома полями. Через розділ "Отримати код" скопіював код скрипта та вставив на кожну сторінку свого сайту. Так я створив форму для отримання заявок. Я приготувався обробляти заявки.
3. Результат застосування
Оскільки на мій сайт надходить трохи трафіку, я не сподівався на сплеск заявок. Але, як виявилося, за тієї ж кількості відвідувань я можу отримувати вдвічі більше лідів. Почав вивчати інтернет-маркетинг і зрозумів, що форму треба зробити привабливішою: зробити кнопку яскравіше, шрифт у кнопці – більше, змінити поля введення даних, а також виконати саму форму в єдиному стилі з сайтом. Минув рік, перш ніж я зробив зміни.
4. Невелика зміна – відмінний результат
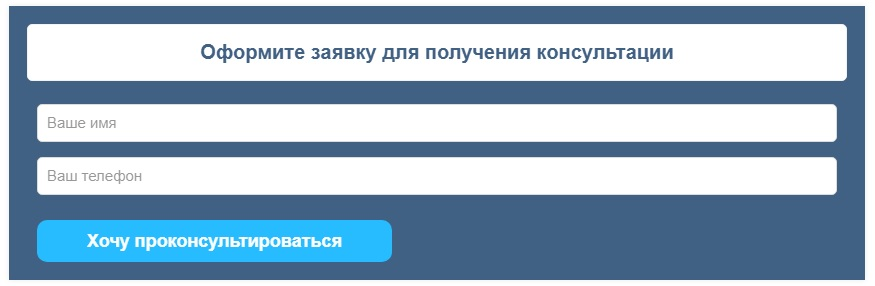
На жаль, у форматі "було-стало" не можу показати кейс, т.к. скрина старої форми немає. Але нову форму покажу. Але можу сказати, що я зробив помітнішою кнопку за розміром, збільшив шрифт кнопки, змінив колір кнопки (вона стала більше виділятися), закруглив краї (стара була з гострими кутами) і поміняв текст на кнопці (був надіслати). По суті, назва форми та текст тепер стали кнопки пов'язані. Це додатковий плюс. А у старої, якщо не помиляюся, назва та текст кнопки не корелювали між собою, та й сама кнопка була дрібнішою, текст менш ємний. Це сильно впливало на заповнюваність форми. Також трохи заокруглив краї біля полів.
У формі я залишив підказку всередині поля . Це є деякою інструкцією, які дані потрібно вбивати в поля. При наведенні на полі форми напис зникає.
Ось як стала виглядати форма після зміни:

Посилання на одну із моїх сторінок з формою: https://www.avtodostavka.com.ua
І яке було моє здивування! Заявок стало надходити значно більше. Якщо раніше я отримував 3-5 заявок на місяць, то тепер – до 18 заявок. Так, трафік у мене за рік зріс, але не пропорційно до кількості одержуваних заявок. Тобто форма стала набагато краще працювати і наводити мені потенційних клієнтів.
5. Калькулятор розрахунку вартості вирішив зробити на ФормДизайнері
Хочу поділитися своїм досвідом створення калькулятора . Мені необхідно було впровадити на деякі сторінки сайту калькулятор розрахунку вартості перевезень. Виходячи з цього, я хотів отримувати більше лідів та покращити поведінкові показники сайту. Хотів, щоб калькулятори на кожній сторінці відрізнялися один від одного, оскільки є відмінності у послугах. Цю гнучкість забезпечив Формдизайнер. Я налаштував під кожну сторінку окремий калькулятор, який закривав її потреби.
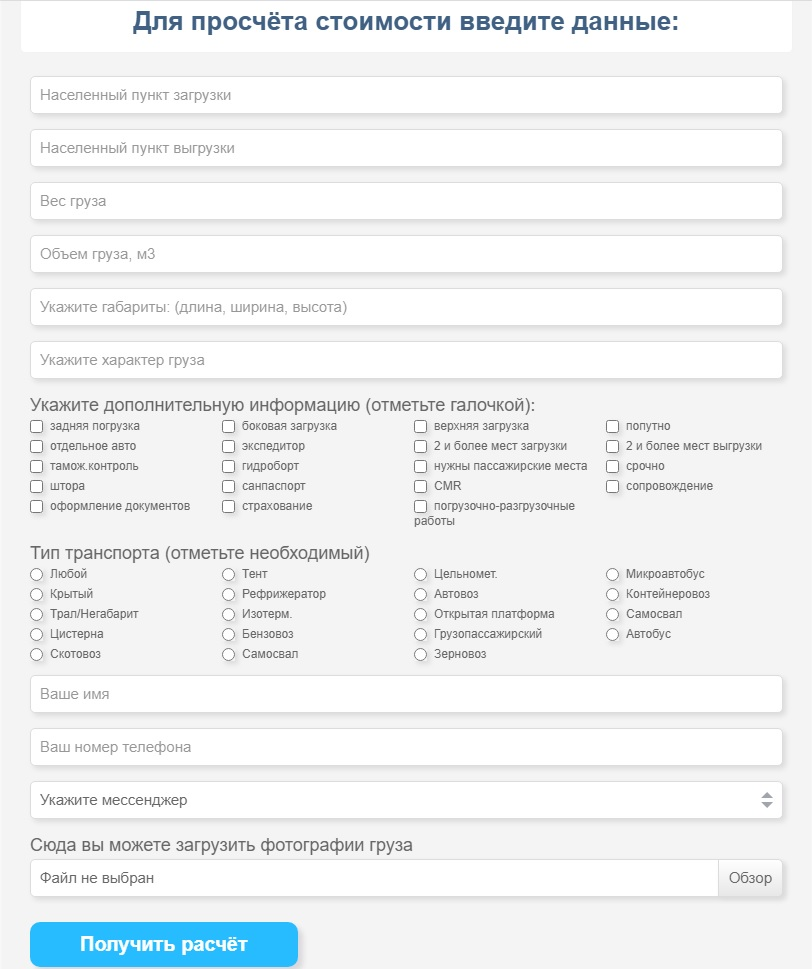
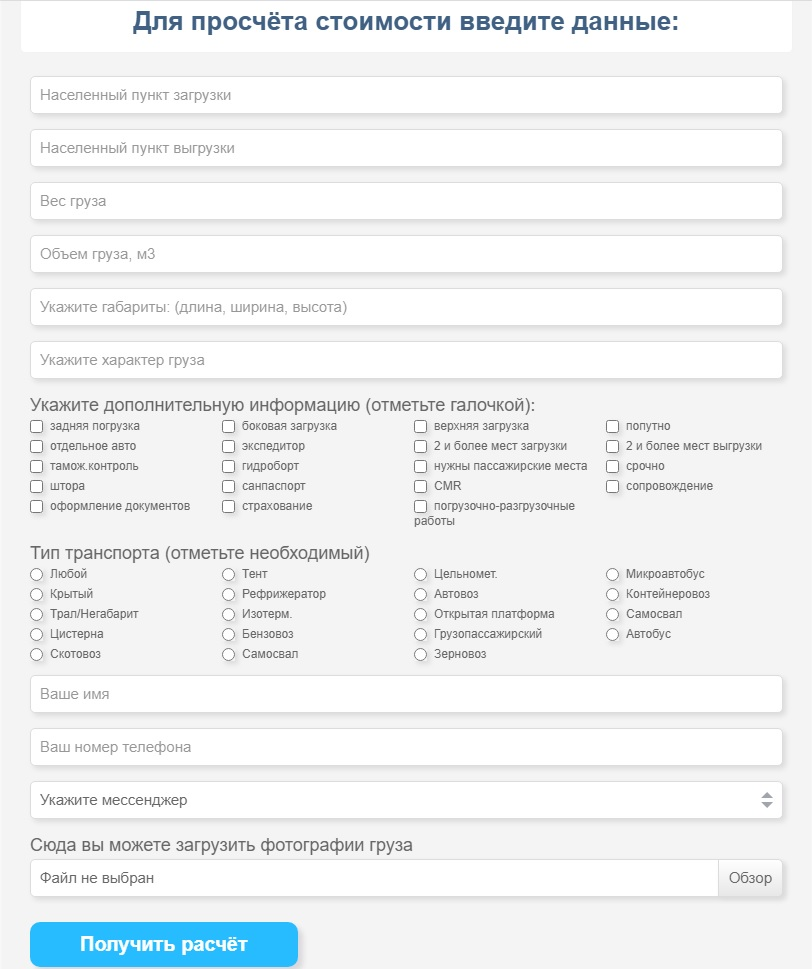
Це приклад загального калькулятора, який підходить для розрахунку вартості будь-якої з послуг перевезень:
https://www.avtodostavka.com.ua/kalkulyator-gruzoperevozok-ukraina

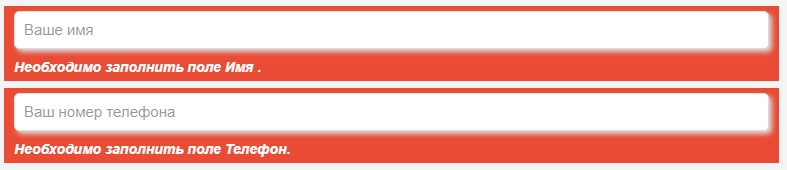
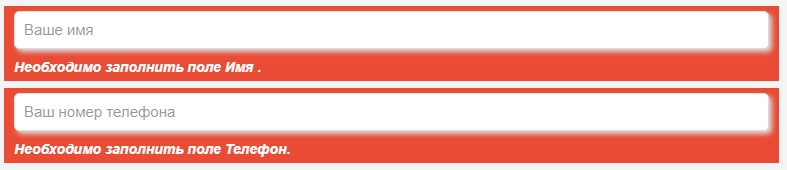
Зробив ненав'язливий світло-сірий фон і продумав поля та дані, які потрібно враховувати, щоб максимально точно розрахувати вартість перевезень. Застосував такий самий дизайн кнопки, як і у формі отримання заявок. Зробив обов'язковими для заповнення такі поля: ім'я та номер телефону. Це потрібно зробити обов'язково, оскільки користувач може забути запровадити свій контакт. А так, якщо він не заповнив дані поля і надсилає форму, то йому висвічується така помилка:

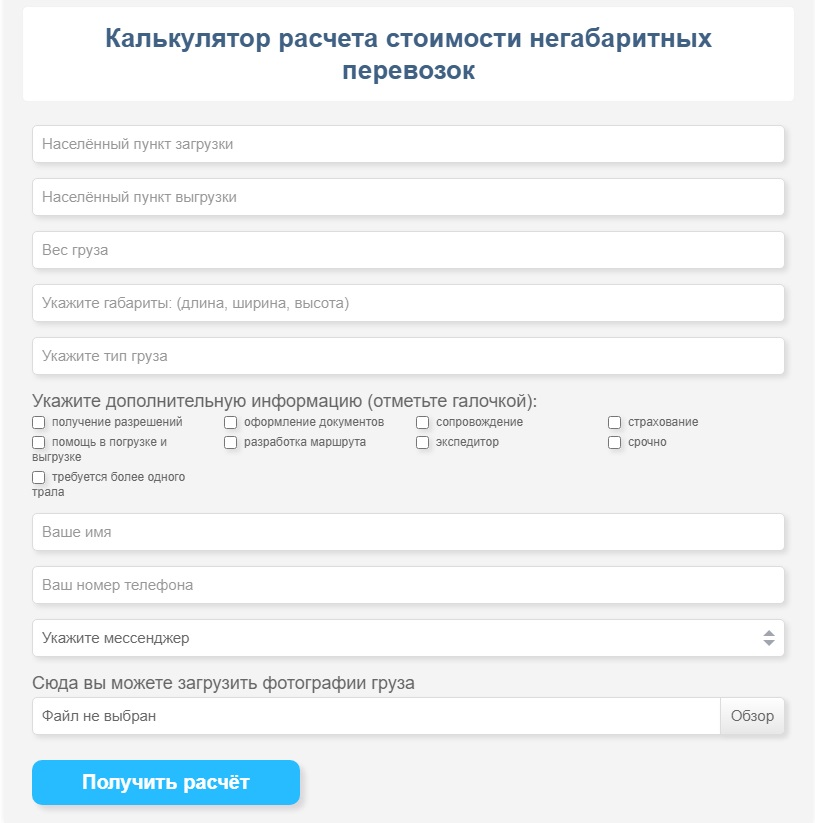
Заздалегідь я не знав, яке перевезення необхідне відвідувачу сайту, і тому калькулятор прорахунку вартості вийшов таким об'ємним. Все продумано, у ньому немає нічого зайвого. Розумію, що не всім хочеться так глибоко вникати та заповнювати стільки полів, але я не ставив завдання зробити простенький калькулятор із мінімумом даних. Це приклад загального калькулятора на сайті, який не належить до конкретної послуги.
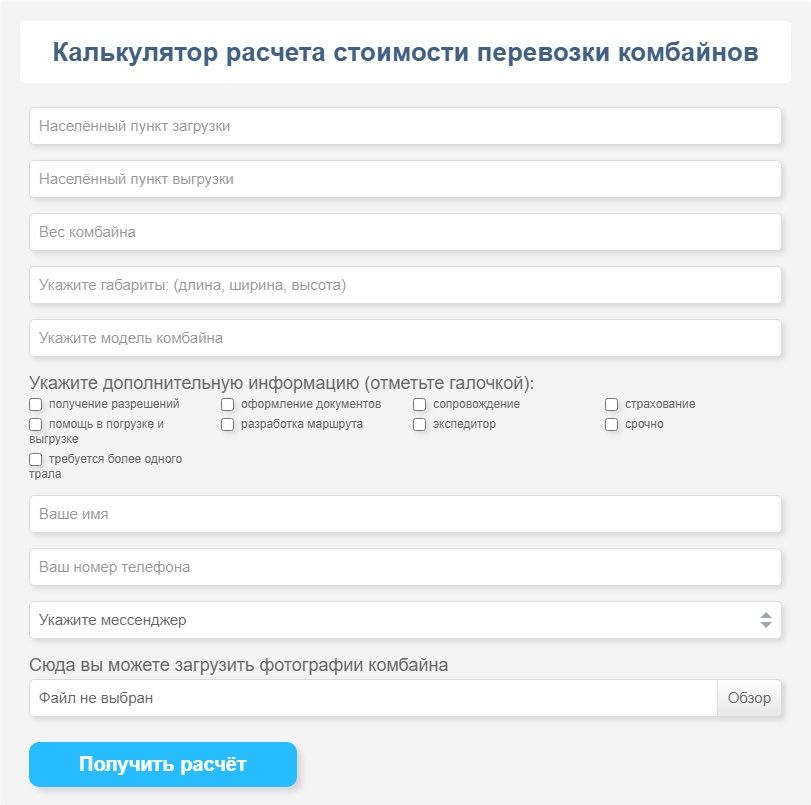
Також я зробив калькулятори на окремих сторінках, на яких доречно його розмістити. Ці калькулятори набагато простіше і менш об'ємні, але дають вичерпну інформацію з перевезення. Дизайн, кнопку не змінював. Змінив лише кількість та назви полів. Ось деякі приклади:
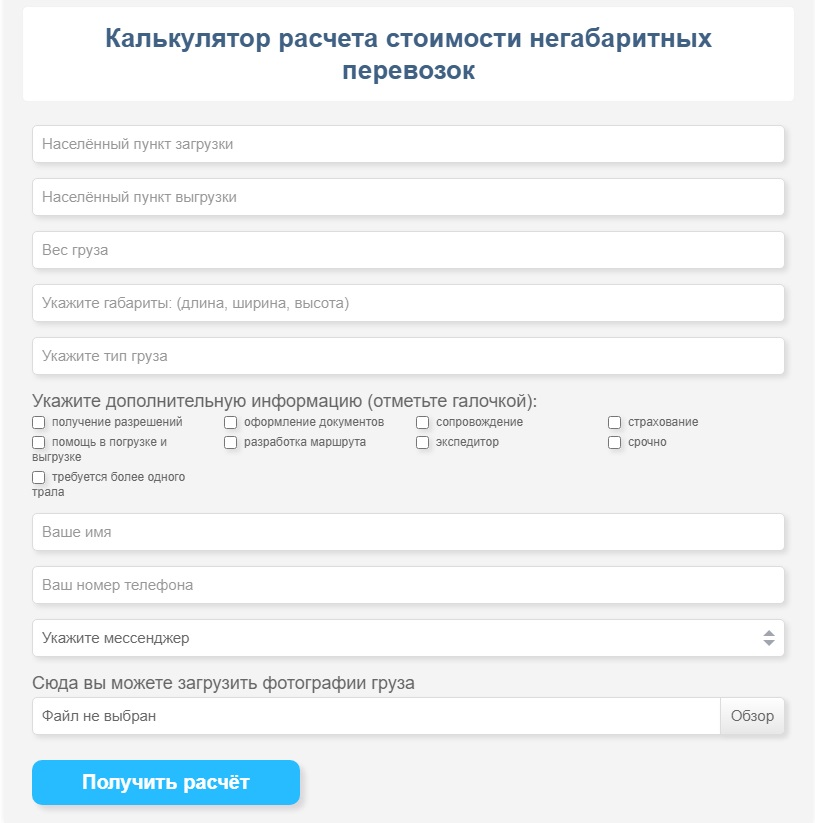
Приклад №1 : https://www.avtodostavka.com.ua/dop_yslygi/negabaritnye-perevozki

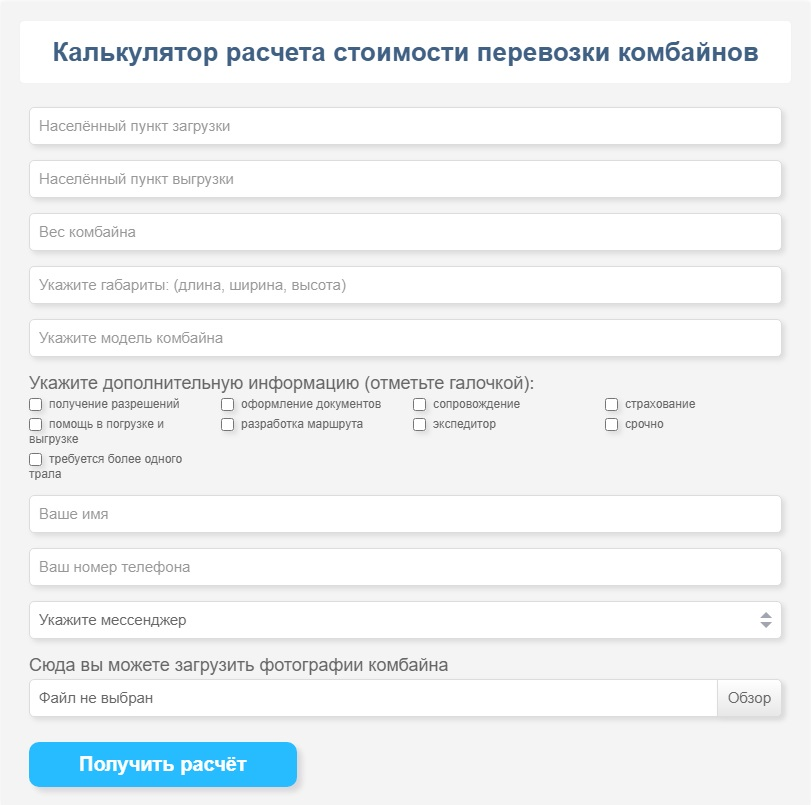
Приклад №2 : https://www.avtodostavka.com.ua/dop_yslygi/perevozka-kombajnov

Посилання на одну із моїх сторінок з формою: https://www.avtodostavka.com.ua
І яке було моє здивування! Заявок стало надходити значно більше. Якщо раніше я отримував 3-5 заявок на місяць, то тепер – до 18 заявок. Так, трафік у мене за рік зріс, але не пропорційно до кількості одержуваних заявок. Тобто форма стала набагато краще працювати і наводити мені потенційних клієнтів.
5. Калькулятор розрахунку вартості вирішив зробити на ФормДизайнері
Хочу поділитися своїм досвідом створення калькулятора . Мені необхідно було впровадити на деякі сторінки сайту калькулятор розрахунку вартості перевезень. Виходячи з цього, я хотів отримувати більше лідів та покращити поведінкові показники сайту. Хотів, щоб калькулятори на кожній сторінці відрізнялися один від одного, оскільки є відмінності у послугах. Цю гнучкість забезпечив Формдизайнер. Я налаштував під кожну сторінку окремий калькулятор, який закривав її потреби.
Це приклад загального калькулятора, який підходить для розрахунку вартості будь-якої з послуг перевезень:
https://www.avtodostavka.com.ua/kalkulyator-gruzoperevozok-ukraina

Зробив ненав'язливий світло-сірий фон і продумав поля та дані, які потрібно враховувати, щоб максимально точно розрахувати вартість перевезень. Застосував такий самий дизайн кнопки, як і у формі отримання заявок. Зробив обов'язковими для заповнення такі поля: ім'я та номер телефону. Це потрібно зробити обов'язково, оскільки користувач може забути запровадити свій контакт. А так, якщо він не заповнив дані поля і надсилає форму, то йому висвічується така помилка:

Заздалегідь я не знав, яке перевезення необхідне відвідувачу сайту, і тому калькулятор прорахунку вартості вийшов таким об'ємним. Все продумано, у ньому немає нічого зайвого. Розумію, що не всім хочеться так глибоко вникати та заповнювати стільки полів, але я не ставив завдання зробити простенький калькулятор із мінімумом даних. Це приклад загального калькулятора на сайті, який не належить до конкретної послуги.
Також я зробив калькулятори на окремих сторінках, на яких доречно його розмістити. Ці калькулятори набагато простіше і менш об'ємні, але дають вичерпну інформацію з перевезення. Дизайн, кнопку не змінював. Змінив лише кількість та назви полів. Ось деякі приклади:
Приклад №1 : https://www.avtodostavka.com.ua/dop_yslygi/negabaritnye-perevozki

Приклад №2 : https://www.avtodostavka.com.ua/dop_yslygi/perevozka-kombajnov

6. Думаю користуватися послугами сервісу ФормДизайнер і надалі.
З хлопцями працюю трохи менше півтора року і планую працювати далі. В інший сервіс переходити не збираюся, т.к. тут все влаштовує. Даний онлайн конструктор має широкі можливості, використовуючи та тестуючи які, ви зможете збільшити конверсію сайту, отримати більше лідів при тій же кількості відвідувань, що маєте зараз. Ціни прийнятні, функціонал супер, відмінна підтримка! Бажаю команді успіхів, благополучного розвитку сервісу, нових лояльних та постійних клієнтів!
Кейс оформив автор сайту: www.avtodostavka.com.ua .