Як підвищити конверсію на сайті вантажних перевезень за допомогою FormDesigner
Що таке FormDesigner
FormDesigner - це конструктор веб-форм, за допомогою якого можна створити абсолютно будь-яку веб-форму та налаштувати її під свої вимоги. Все це можна зробити без особливих знань програмування. У зручному редакторі ви створюєте форму, а потім її код впроваджуєте на свій сайт.
Де і як можна використовувати сервіс FormDesigner на сайті вантажоперевезень
Можна використовувати сервіс FormDesigner для створення форми зворотнього зв'язку та калькулятора на рекламних сторінках, а також на сторінках призначених для СЕО. В основному користувач, що зайшов на сайт, хоче отримати консультацію і дізнатися вартість перевезень. Ці питання і закривають ці елементи (форма + калькулятор).
Калькулятор для сайту перевезень
На наш досвід, варто заточувати окремий калькулятор під кожну сторінку. Наприклад, якщо користувач потрапив на сторінку "Вантажоперевезення Харків – Київ", то і калькулятор має бути зроблений під цей напрямок.
Спробуємо зробити пробний варіант калькулятора для сторінки?
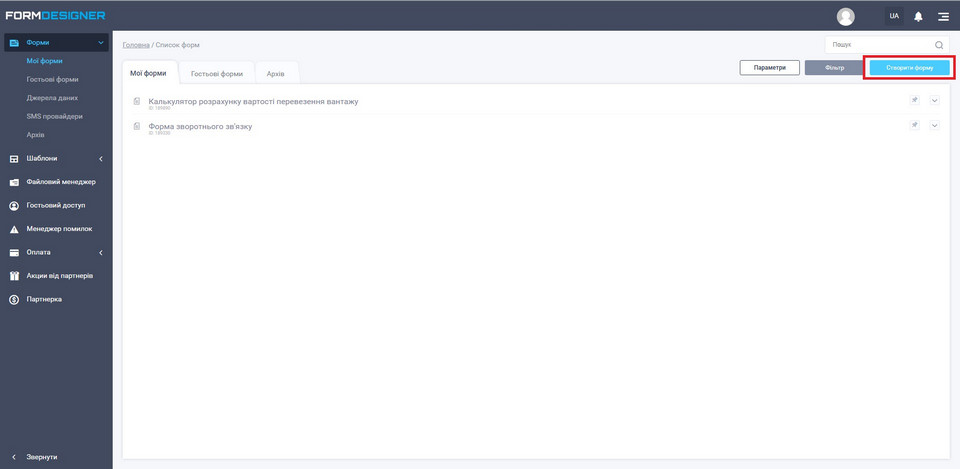
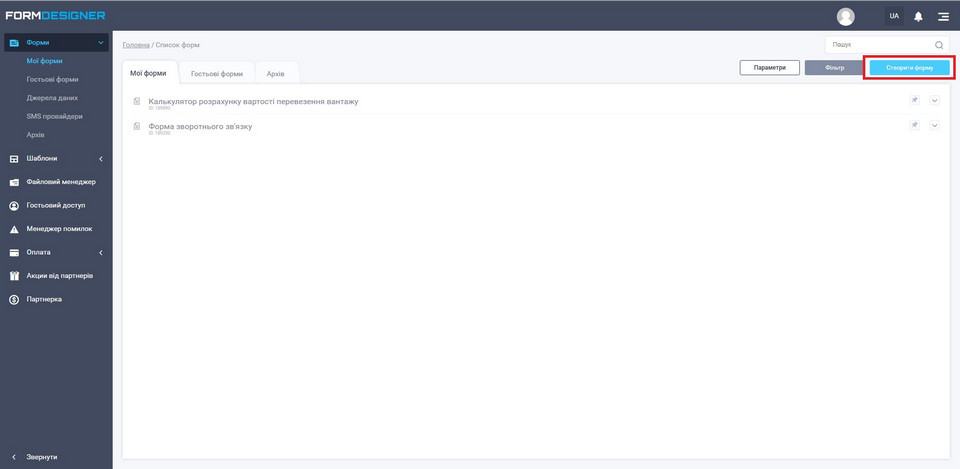
Зайдіть у свій кабінет на платформі та натисніть на кнопку "Створити форму":

На наступному етапі виберіть "Порожній шаблон" -> Створити нову форму.
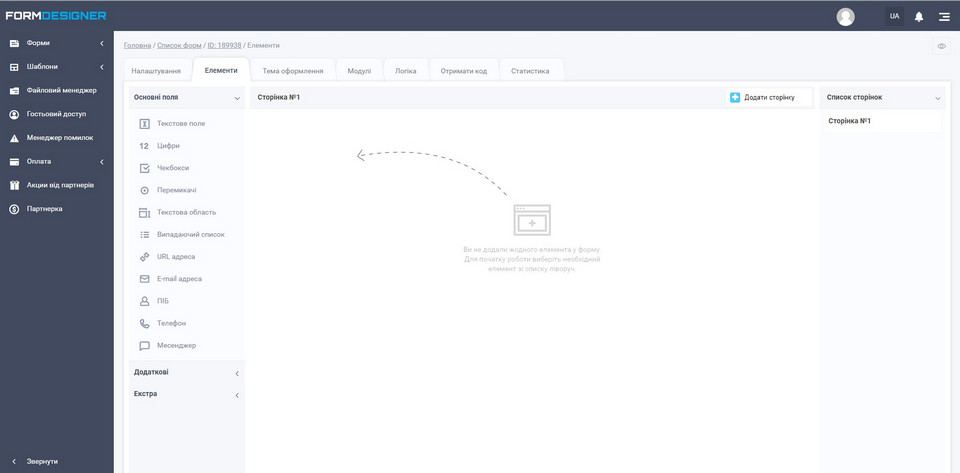
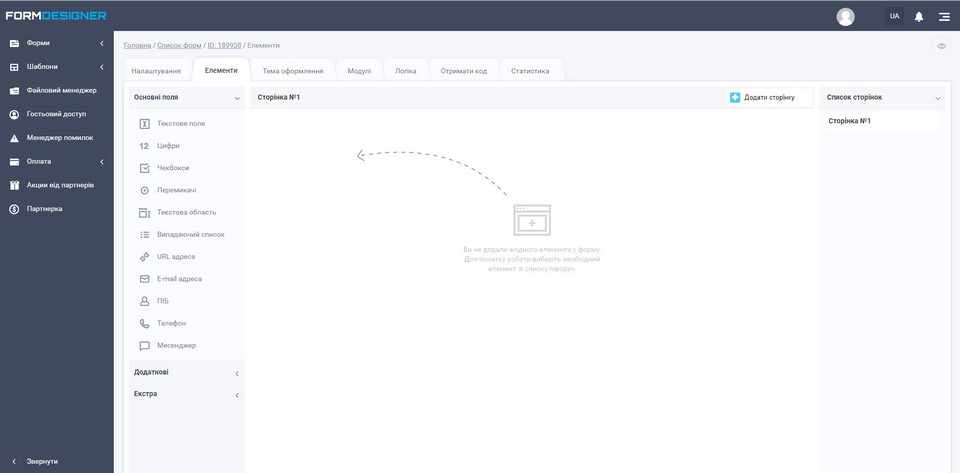
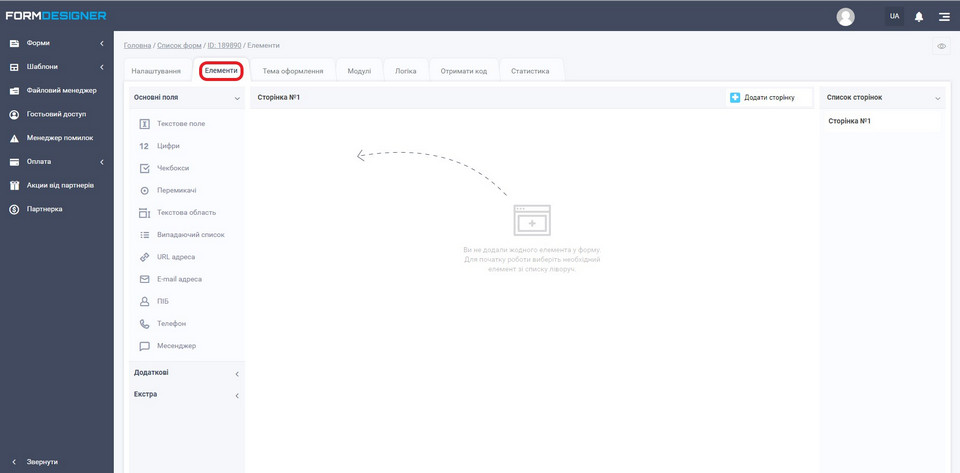
Придумайте назву форми. Потім ви потрапите в конструктор, який виглядатиме так:

Після цього треба визначитися, з яких елементів складатиметься калькулятор. У ньому має бути якнайменше пунктів, для підвищення конверсії. Кількість інформації, яку потрібно надати користувачем, має бути мінімальною.
Наприклад, у вас виникла потреба створити логістичний калькулятор на сторінці "Вантажоперевезення Харків - Київ". У калькуляторі повинні бути такі поля: вага вантажу, об `єм вантажу, ваше ім'я, ваш телефон. Перші два поля мають бути у вигляді повзунків, щоб відвідувач міг встановити необхідні параметри за допомогою переміщення повзунка (вправо-вліво).
Обов'язково потрібно попереджати користувача, що він не отримає розрахунок в режимі он-лайн, а фактично надає дані. Ці дані аналізуються диспетчерською службою і потім диспетчер передзвонює клієнту і оголошує вартість перевезення.
Недоцільно робити такий калькулятор, який розраховує вартість онлайн. Оскільки враховується надто багато даних у розрахунку, то через це калькулятор може стати громіздким, якщо надавати всі дані для заповнення. Плюс знижується конверсія в заявку через небажання користувача надавати такий обсяг інформації.
Наприклад, які параметри впливають на вартість перевезення? Вага, об `єм, характер вантажу, попутна чи окрема доставка, супровід вантажу, страхування, кількість точок завантаження та вивантаження, вантажно-розвантажувальні роботи, упаковка вантажу, надання послуг гідроборту тощо. Бачите, скільки потрібно надати даних, перш ніж можна точно прорахувати ціну. Виходячи з цього, ми маємо встановити мінімальну кількість полів. Найоптимальніше це, як говорилося раніше: вага, обсяг, контакти відвідувача. Ви навіть можете не питати ім'я. Також замість запиту телефону можете запитувати адресу електронної пошти. Обов'язково помітити у калькуляторі, що користувач не отримує розрахунок вартості миттєво. Але після аналізу даних до нього напише або передзвонить менеджер і скаже точну ціну.
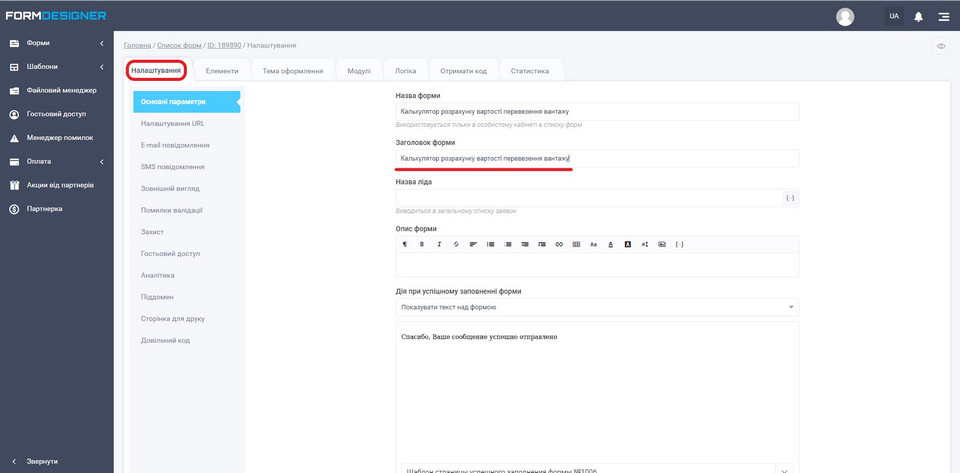
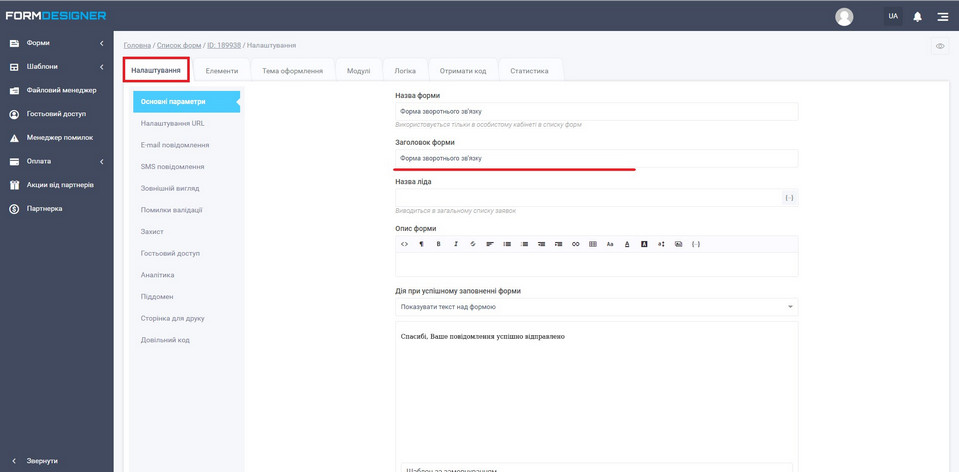
Отже, почнемо створювати калькулятор. Перейдіть у вкладку Налаштування - Основні параметри і в полі Заголовок форми впишемо назву калькулятора. Ця назва відображатиметься на сайті. Потім натискаємо кнопку Зберегти.

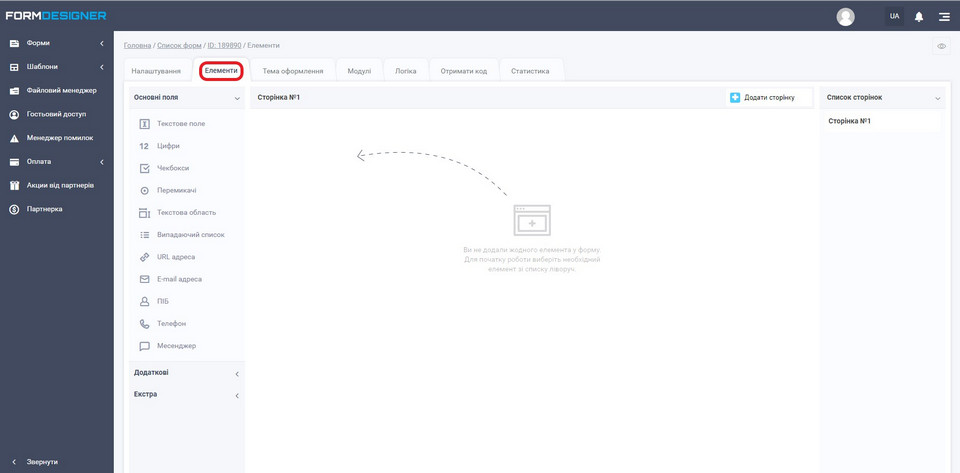
Переходимо до другої вкладки Елементи. Тут ми збиратимемо наш калькулятор.

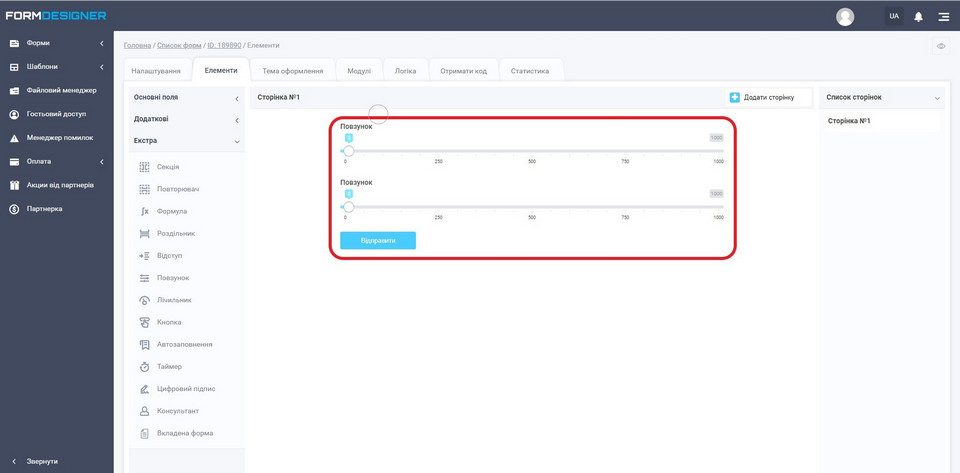
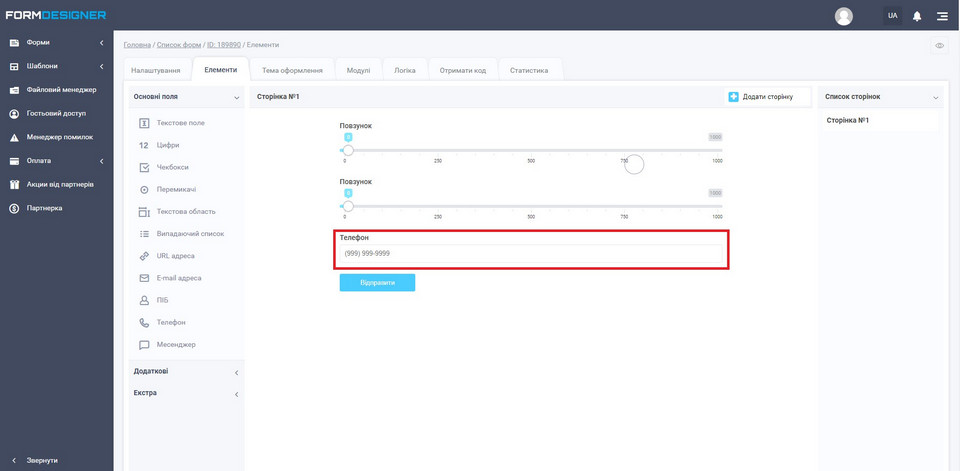
Отже, вибираємо у вкладці Екстра таке поле, як повзунок і двічі перетягуємо на порожню область справа. Ось що має вийти:

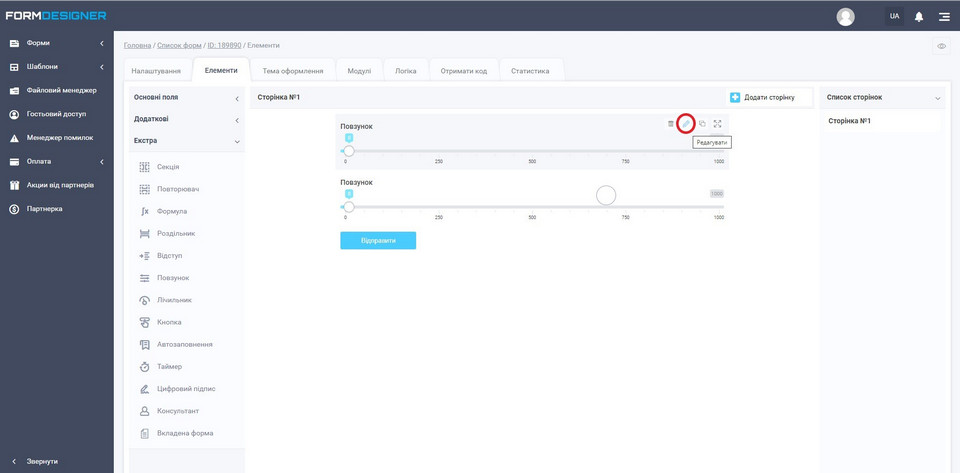
Для редагування поля Повзунок натискаємо на кнопку Редагувати, як показано на скріншоті нижче:

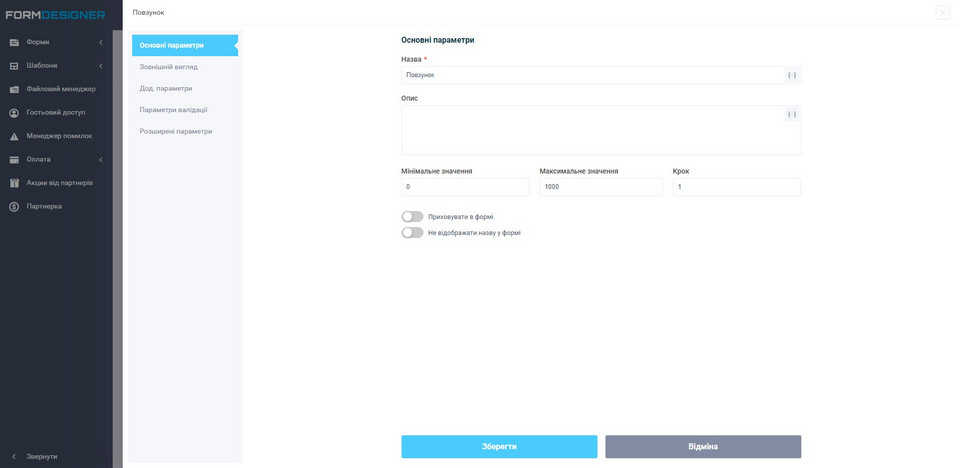
Відкриється ось таке вікно:

Пункти, які нас цікавлять: назва, мінімальне значення, максимальне значення, крок.
У цих пунктах потрібно виставити свої параметри. Ми ж зробимо так, назвемо перший повзунок Вага вантажу (в тоннах), поставимо мінімальне значення – 0, максимальне значення – 22, Крок – 0.1. Натискаємо кнопку Зберегти.
Заходимо у редагування другого повзунка. Там нас цікавлять ті ж самі пункти: назва, мінімальне значення, максимальне значення, крок. Виставляйте свої параметри, а також вигадайте свою назву поля. Ми ж зробимо так: назва другого повзунка Об'єм вантажу (м3), поставимо мінімальне значення - 0, максимальне значення - 86, Крок - 0.5. Натискаємо кнопку Зберегти.
Потім перетягуємо під повзунки поле Телефон. Ось так це виглядатиме:

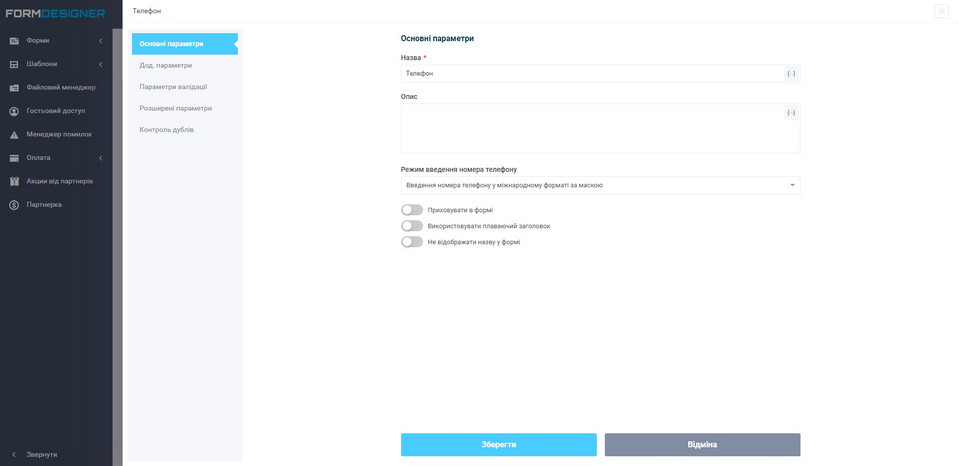
Натискаємо на олівець, щоб відредагувати цей елемент. Відкриється вікно:

Нас цікавлять такі пункти: Назва, Ширина елемента, Підказка всередині поля (placeholder), Режим введення номера телефону, Параметри валідації, а також ставимо галочку навпроти Не відображати назву у формі.
Даємо назву даному полю Телефон. Ширину елемента виставляйте на власний розсуд. Підказка всередині поля (placeholder), вписуємо туди – Ваш номер телефону.
Режим введення номера телефону: Вибираємо Введення номера телефону за заданою маскою.
Параметри валідації: ставимо галочку напроти Обов'язкове поле. Потім натискаємо кнопку Зберегти.
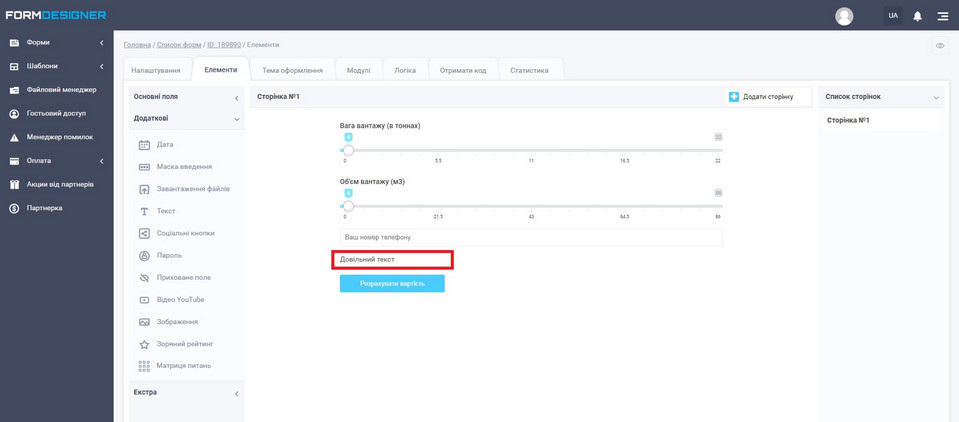
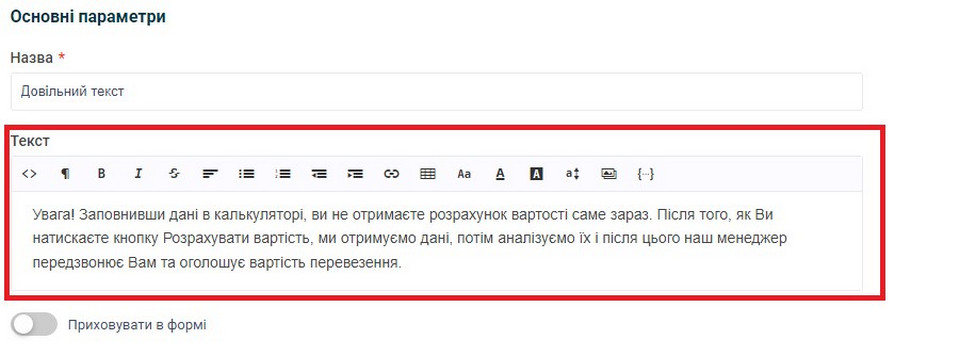
Нижче поля Телефон розміщуємо поле Текст:

Відредагуємо це поле. Натисніть кнопку Редагувати.

Пишемо у полі Текст примітку, наприклад:
Увага! Заповнивши дані в калькуляторі, ви не отримаєте розрахунок вартості саме зараз. Після того, як Ви натискаєте кнопку Розрахувати вартість, ми отримуємо дані, потім аналізуємо їх і після цього наш менеджер передзвонює Вам та оголошує вартість перевезення.
Це перший спосіб реалізації цієї примітки (в самому калькуляторі).
Другий спосіб: розмістити примітку перед самим калькулятором.
Можна скористатися одразу двома способами одночасно.
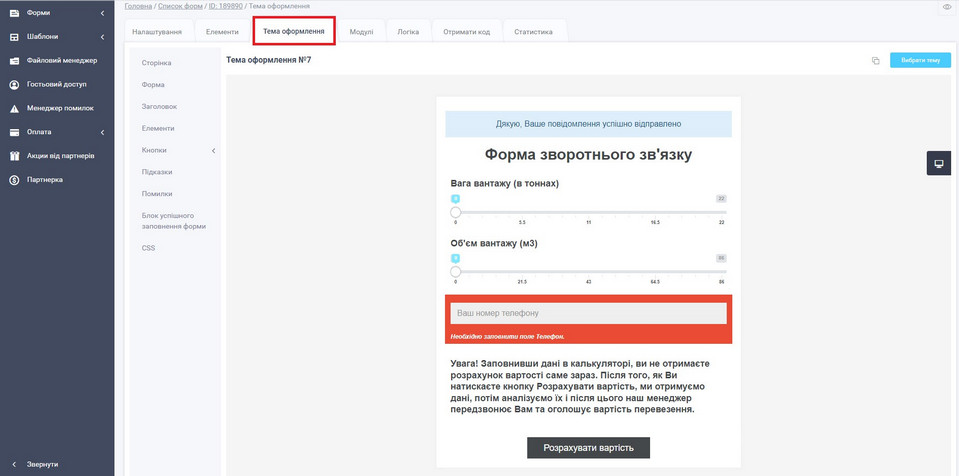
Дизайн форми налаштовуйте на свій смак. Щоб налаштувати дизайн форми, перейдіть на вкладку Тема оформлення.

Налаштовуємо "Дію при успішному заповненні форми"
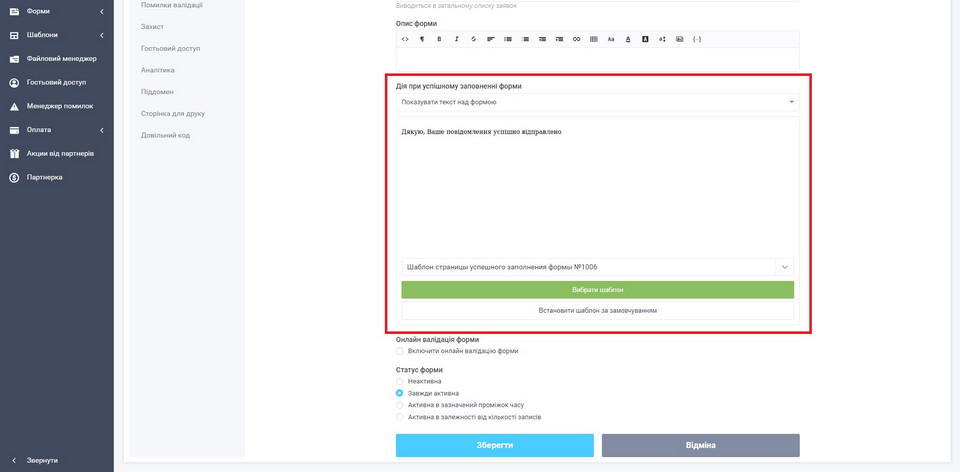
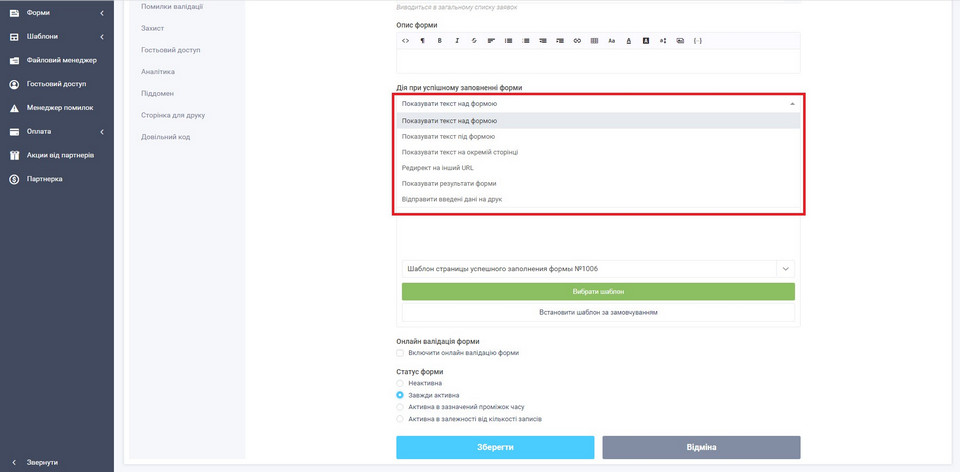
Переходимо до вкладки Налаштування - Основні параметри. Нас цікавить пункт Дія при успішному заповненні форми:

Після того, як користувач заповнив форму, йому можна виводити спеціальний текст, в який рекомендується включити таку інформацію:
- Нагадати, що клієнт може знайти відгуки про компанію в Інтернеті вбивши запит: "Назва компанії відгуки";
- Вказати час, через який з ним зв'яжеться менеджер;
- Посилання на сторінку відгуків;
- Посилання на соціальні мережі;
- Посилання на сторінку галереї виконаних перевезень;
- Контакти компанії (телефони, електронна адреса);
- Подяка клієнту за залишену заявку.
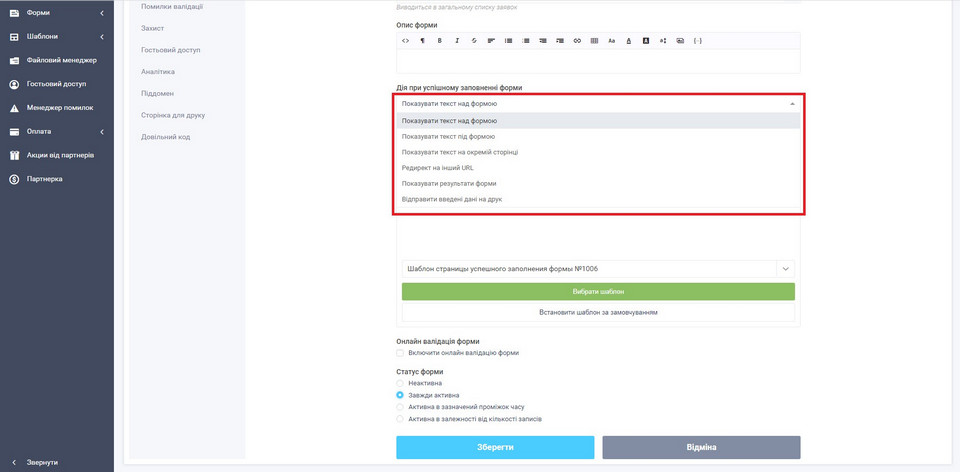
З випадаючого списку можна вибрати, де показуватиметься текст після заповнення форми:

Найпопулярніші місця для показу тексту: показувати текст під формою або відображати текст на окремій сторінці. Ви можете направити користувача на спеціально заточену сторінку (thank you page), де є можливість надати необхідну інформацію, посилання, а також показати галерею. Зробіть цю сторінку у єдиному стилі з усім сайтом. Сам калькулятор рекомендується розміщувати ближче до початку сторінки.
Як налаштувати текст кнопки, для надсилання даних із калькулятора
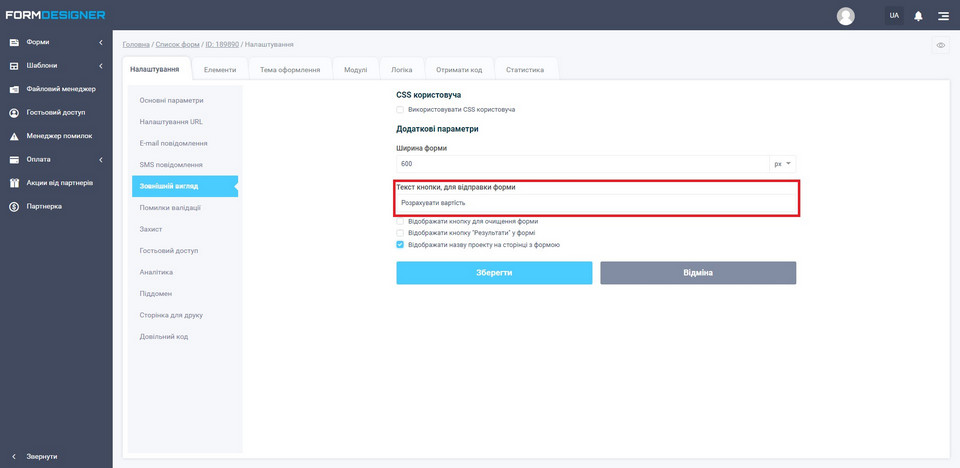
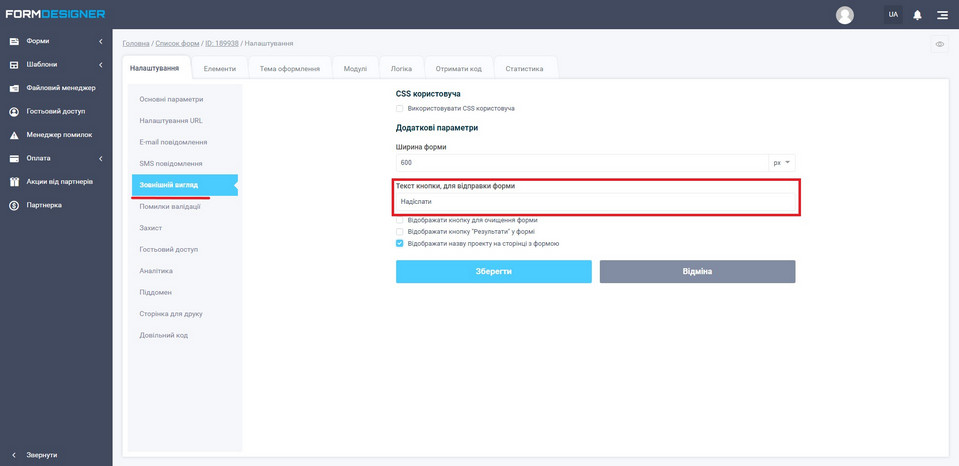
Переходимо у вкладку Налаштування - Зовнішній вигляд:

І в пункті Текст кнопки для відправлення форми вписуємо свій заклик до дії. У випадку калькулятора він може бути такий: "Розрахувати вартість" або "Отримати розрахунок". Натискаємо кнопку Зберегти.
Де і як налаштувати E-mail повідомлення для адміністратора
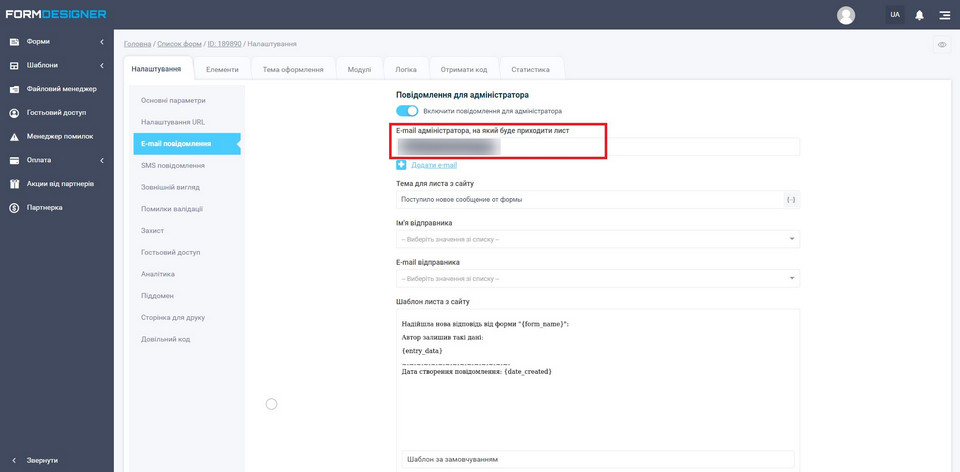
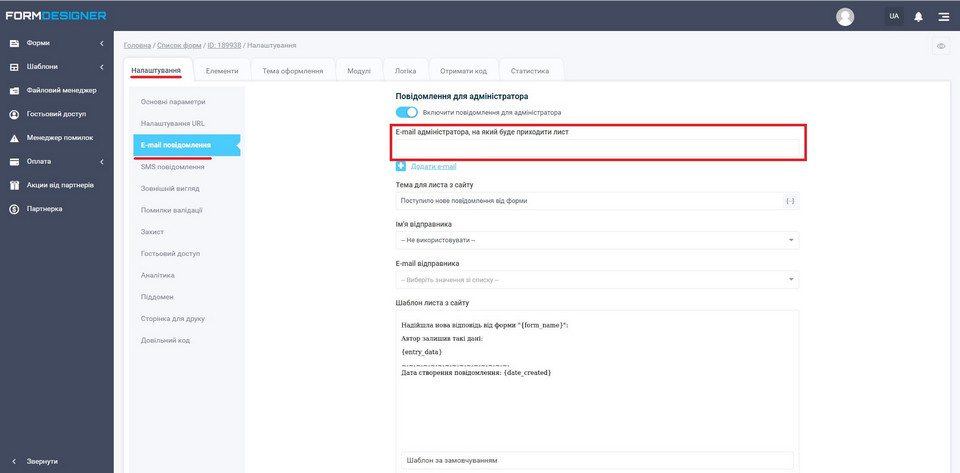
Переходимо у вкладку Налаштування - E-mail повідомлення:

В поле У полі E-mail адміністратора, на який надходитиме лист вводимо E-mail адресу на яку будуть надходити дані з калькулятора після їх надсилання користувачем. Ставимо перемикач Включити повідомлення для адміністратора у режим увімкнено. Можна ввести кілька E-mail адрес, на які будуть надходити повідомлення, для цього натисніть плюсик Додати e-mail.
Натисніть кнопку Зберегти.
Як додати політику конфіденційності
Важливо додати в калькулятор текст на згоду обробки персональних даних, наприклад, "Натискаючи на кнопку НАЗВА_КНОПКИ, я даю згоду на обробку персональних даних", де текст "згода на обробку персональних даних" є посиланням на сам документ. Ставлячи галочку навпроти цього тексту, користувач дає дозвіл на обробку даних.
Посилання на інструкцію, як це зробити тут.
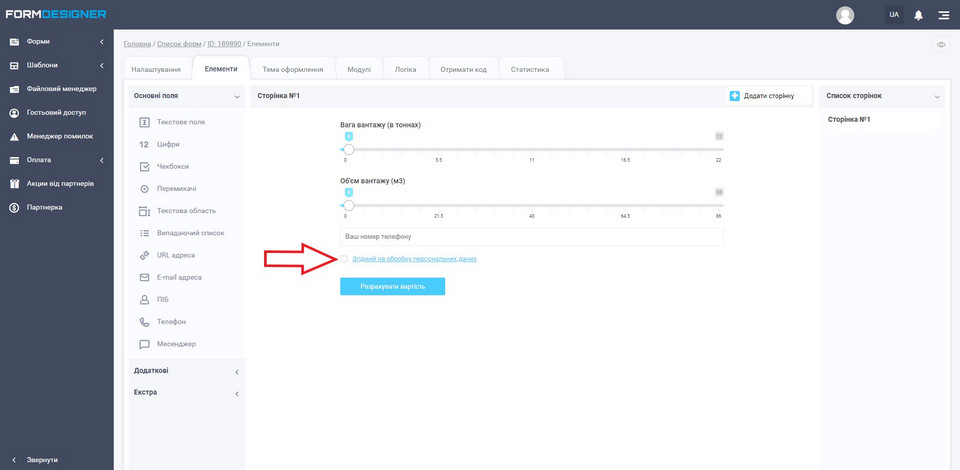
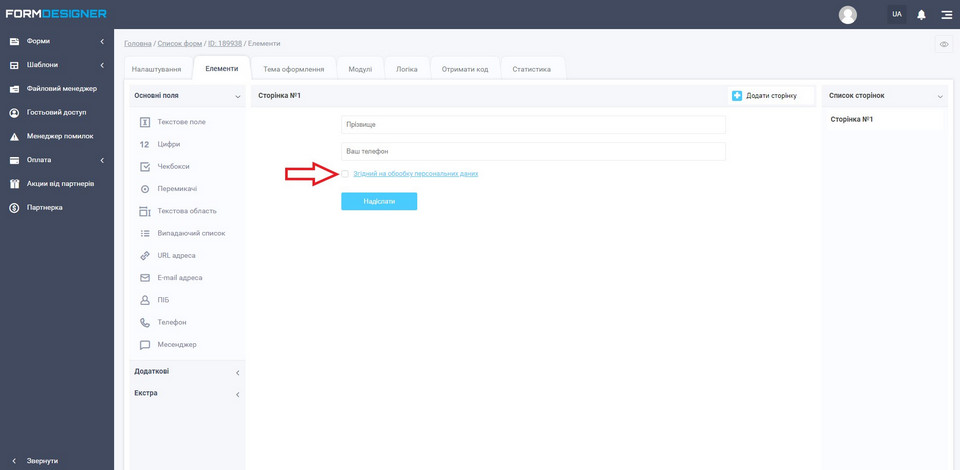
Ось як виглядає цей текст на прикладі (показано червоною стрілкою):

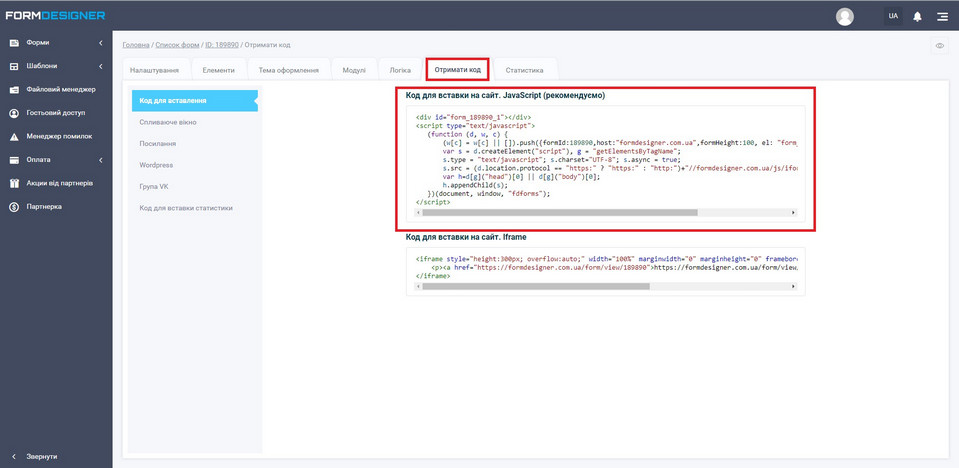
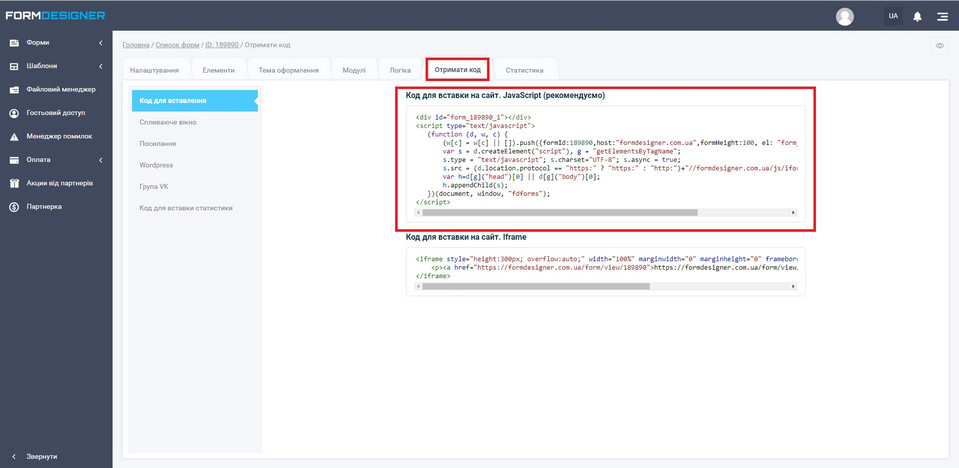
Після того, як налаштували політику конфіденційності, переходимо у вкладку Отримати код і копіюємо весь код в області Код для вставки на сайт. JavaScript (рекомендуємо):

Скопійований код вставляємо до себе на сайт (сторінку).
Калькулятор налаштований.
Форма звортонього зв'язку
Створимо пробну форму зворотнього зв'язку.
Зайдіть у свій кабінет на платформі та натисніть на кнопку "Створити форму":

На наступному етапі виберіть "Порожній шаблон" -> Створити нову форму.
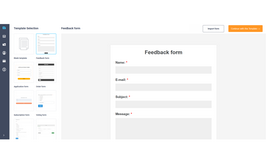
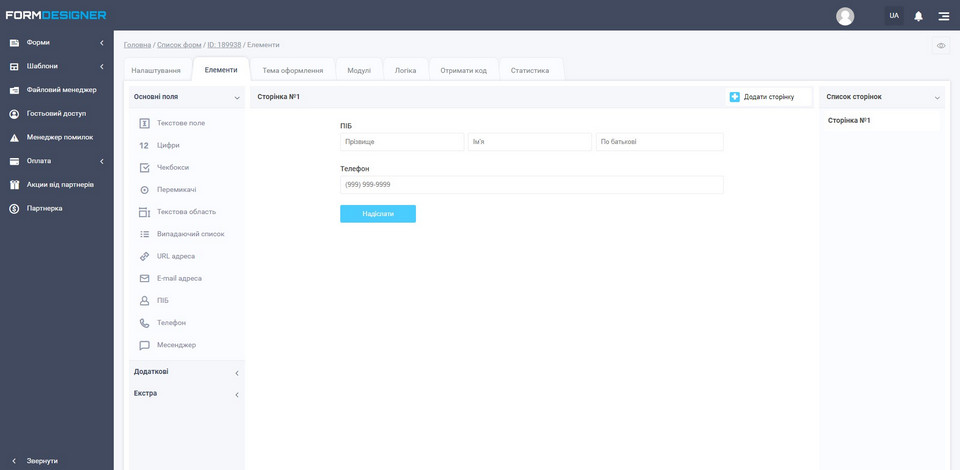
Придумайте назву форми. Потім ви потрапите в конструктор, який виглядатиме так:

Форма зворотнього зв'язку зазвичай складається з двох полів: Ім'я та Телефон. Замість телефону може бути адреса електронної пошти.
Отже, продовжимо створювати форму зворотнього зв'язку. Перейдемо у вкладку Налаштування - Основні параметри та в полі Заголовок форми впишемо назву форми. Ця назва відображатиметься на сайті. Потім натискаємо кнопку Зберегти.

Переходимо на другу вкладку Елементи. Тут ми збиратимемо нашу форму.

Отже, вибираємо у вкладці Основні поля такі поля, як ПІБ та Телефон. Ось що має вийти:

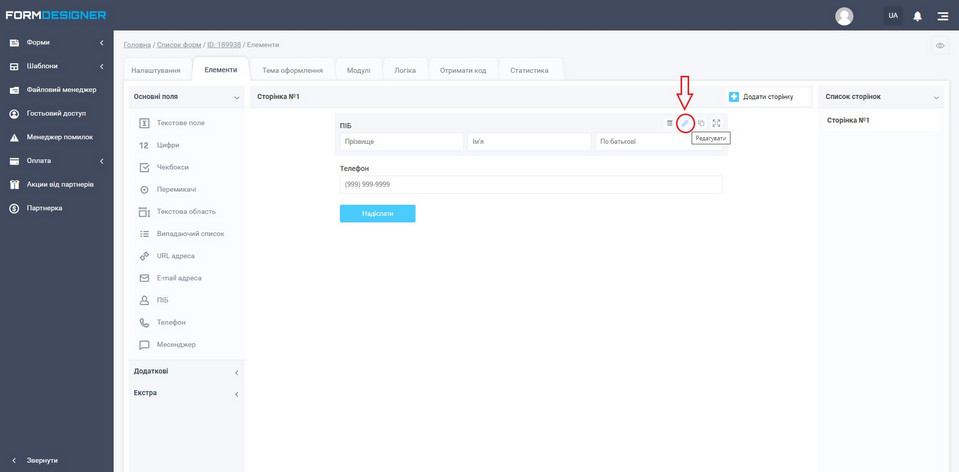
Відредагуємо поле ПІБ, для цього натискаємо кнопку Редагувати, як показано на скріншоті нижче:

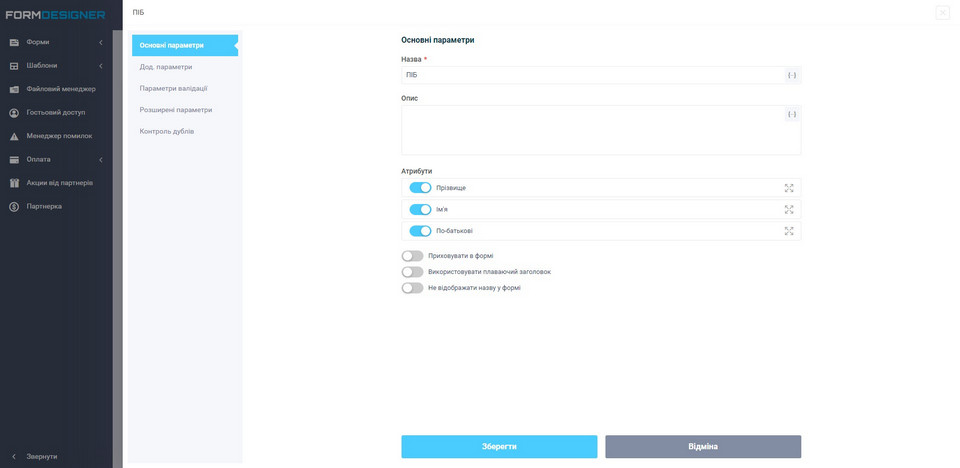
Відкриється таке вікно:

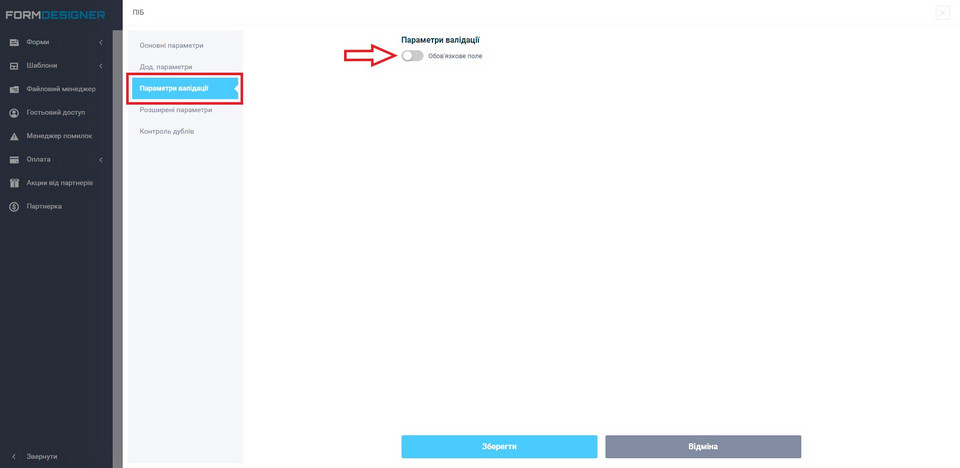
Вимикаємо повзунки у полі Атрибути: Прізвище, По-батькові. А також включаємо повзунок Не відображати назву у формі. Потім переходимо у вкладку Параметри валідації, як показано нижче.

Включаємо повзунок Обов'язкове поле. Натискаємо кнопку Зберегти.
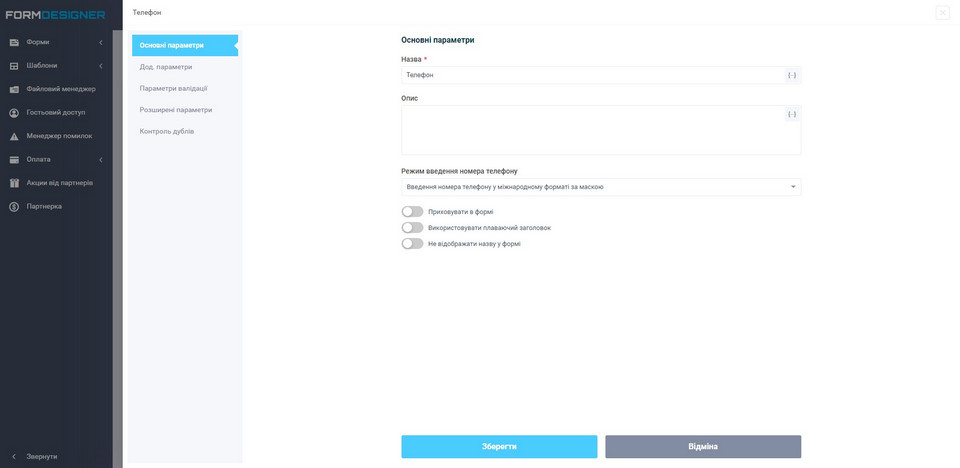
Тепер відредагуємо поле Телефон. Натискаємо на олівець і потрапляємо у таке вікно:

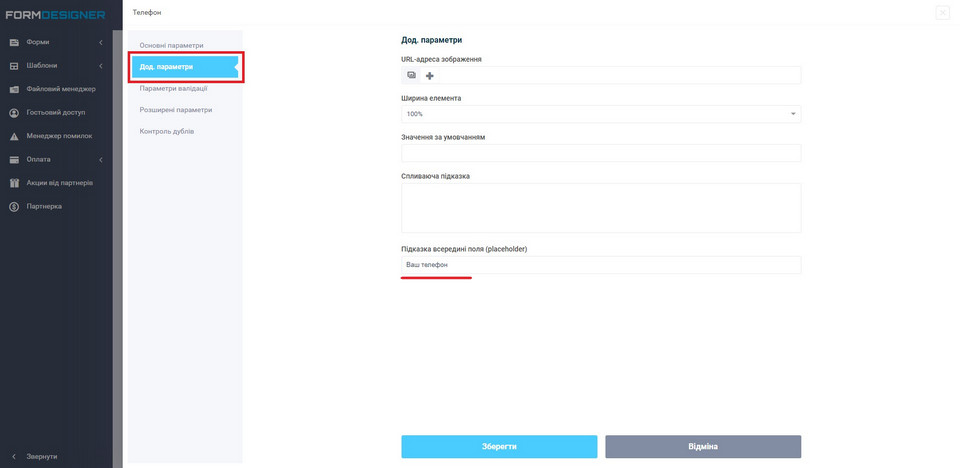
Включаємо повзунок Не відображати назву у формі, а також вибираємо з списку Режим введення номера телефону такий пункт - Введення номера телефону за заданою маскою. Далі переходимо у вкладку Додаткові параметри та в полі Підказка всередині поля (placeholder) пишемо: Ваш телефон.

Натискаємо кнопку Зберегти.
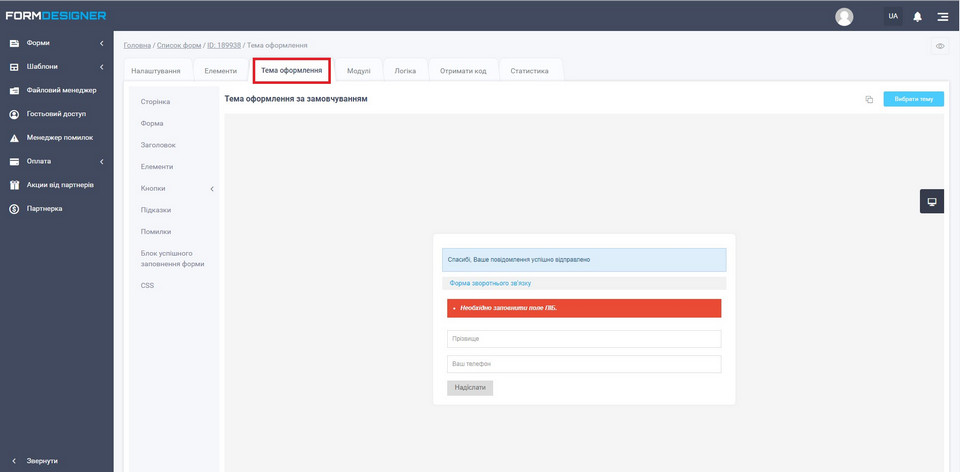
Дизайн форми налаштовуємо у єдиному стилі всього сайту. Це можна зробити в розділі Тема оформлення:

Налаштовуємо "Дію при успішному заповненні форми"
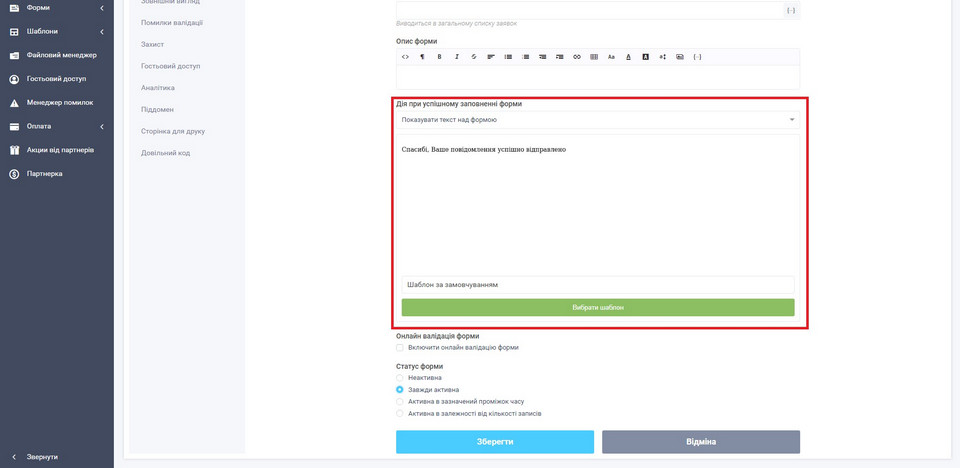
Переходимо до вкладки Налаштування - Основні параметри. Нас цікавить пункт Дія при успішному заповненні форми:

Після того, як користувач заповнив форму, йому можна виводити спеціальний текст, в який рекомендується включити таку інформацію:
- Нагадати, що клієнт може знайти відгуки про компанію в Інтернеті вбивши запит: "Назва компанії відгуки";
- Вказати час, через який з ним зв'яжеться менеджер;
- Посилання на сторінку відгуків;
- Посилання на соціальні мережі;
- Посилання на сторінку галереї виконаних перевезень;
- Контакти компанії (телефони, електронна адреса);
- Подяка клієнту за залишену заявку.
З випадаючого списку можна вибрати, де показуватиметься текст після заповнення форми:

Найпопулярніші місця для показу тексту: показувати текст під формою або відображати текст на окремій сторінці.
Ви можете направити користувача на спеціально заточену сторінку (thank you page), де є можливість надати необхідну інформацію, посилання, а також показати галерею. Зробіть цю сторінку у єдиному стилі з усім сайтом. Форму зворотнього зв'язку рекомендується розміщувати ближче до початку сторінки.
Як налаштувати текст кнопки, щоб надіслати форму
Переходимо у вкладку Налаштування - Зовнішній вигляд:

І в пункті Текст кнопки для відправки форми вписуємо свій заклик до дії. У випадку нашої форми він може бути такий: Хочу проконсультуватися. Натискаємо кнопку Зберегти.
Де і як налаштувати E-mail повідомлення для адміністратора
Переходимо у вкладку Настройки - E-mail повідомлення:

У полі E-mail адміністратора, на який надходитиме лист вводимо E-mail адресу на яку будуть надходити дані з форми після їх надсилання користувачем. Ставимо повзунок Включити повідомлення для адміністратора в режим увімкнено. Можна ввести кілька електронних адрес, на які будуть надходити повідомлення, для цього натисніть плюсик Додати e-mail. Натисніть кнопку Зберегти.
Як додати політику конфіденційності
Важливо додати в форму текст на згоду обробки персональних даних, наприклад, "Натискаючи на кнопку НАЗВА_КНОПКИ, я даю згоду на обробку персональних даних", де текст "Згода на обробку персональних даних" є посиланням на сам документ. Ставлячи галочку навпроти цього тексту, користувач дає дозвіл на обробку даних.
Посилання на інструкцію, як це зробити: тут.
Приклад (показано червоною стрілкою):

Після того, як налаштували політику конфіденційності, переходимо у вкладку Отримати код і копіюємо весь код в області Код для вставки на сайт. JavaScript (рекомендуємо):

Скопійований код вставляємо до себе на сайт.
Готово!
Коротко підіб'ємо підсумки:
- Інструменти, які розглянуті в цій статті, підвищують конверсію на сайті.
- Використання калькулятора та форми зворотнього зв'язку позитивно впливають на поведінкові фактори.
Автор статті: www.avtodostavka.com.ua